De 1.0.104 update van de Rank Math plugin, in de gratis versie van 19 december, voegt een nieuw inhoudsopgave blok toe en dat werd tijd.

Deze functionaliteit, erg handig voor de lezer en gunstig voor SEO doeleinden, moest tot nu toe worden toegevoegd met een speciale plugin zoals Simple TOC of iets dergelijks. Hoewel het ook zonder plugin kon, was het omslachtig en werkte het niet in alle gevallen.
Aangezien wij in dit huis liefhebbers van WPO zijn en daarom plugins alleen strikt noodzakelijk gebruiken en alleen wanneer er geen andere keuze is omdat er geen alternatief is om dezelfde functie met pure code na te maken, is Rank Math die de inhoudstafels integreert goed nieuws. Vandaag hebben we een plugin verwijderd die alleen voor inhoudsopgaven bedoeld was.
Rank Math is nog steeds een relatief lichte plugin omdat het modulair is en u alles wat u niet nodig hebt kunt deactiveren. Bovendien kunt u altijd vertrouwen op de Perfmatters Script Manager om verder te regelen wat er op elk punt geladen wordt.
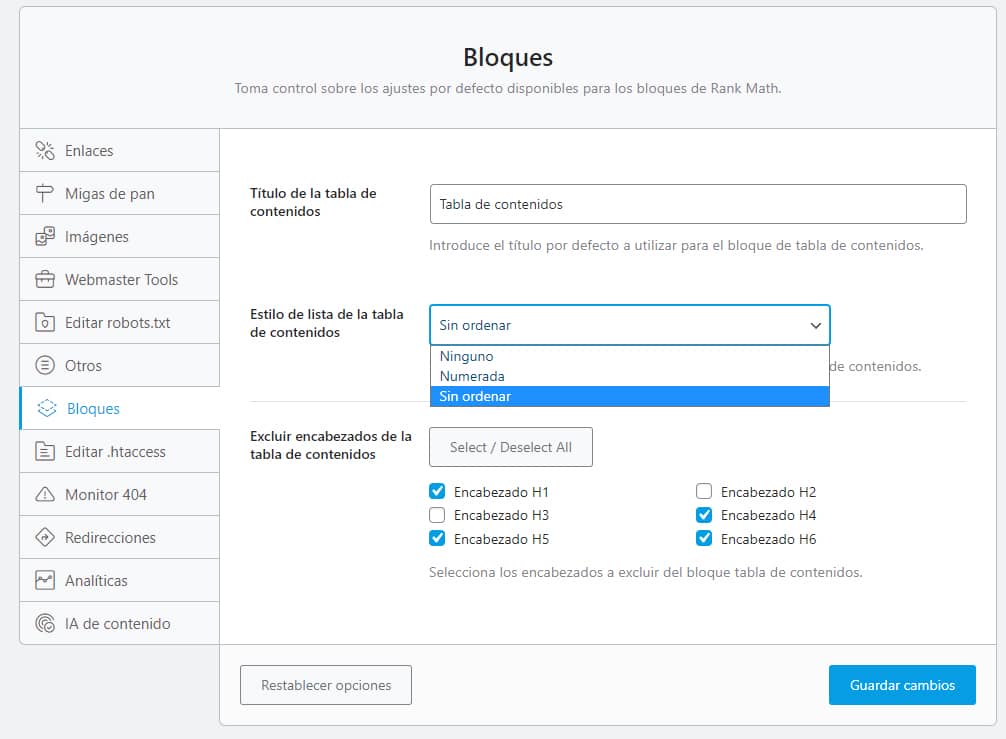
Het nieuwe blok heeft niet veel geheimzinnigheid omdat zijn configuratiemogelijkheden precies de juiste zijn en dat vind ik leuk omdat het aangeeft dat het Rank Math niet "vetmest". Het kan net als elk ander blok worden toegevoegd door een herbruikbaar blok te maken, dat de algemene configuratie zal gebruiken, of door een eenvoudige configuratie toe te voegen als u wilt dat het alleen verschillende parameters heeft voor specifieke ingangen.

Er zijn geen concessies voor veel esthetische hoogstandjes. Als u het anders wilt opmaken, zult u CSS moeten gebruiken.

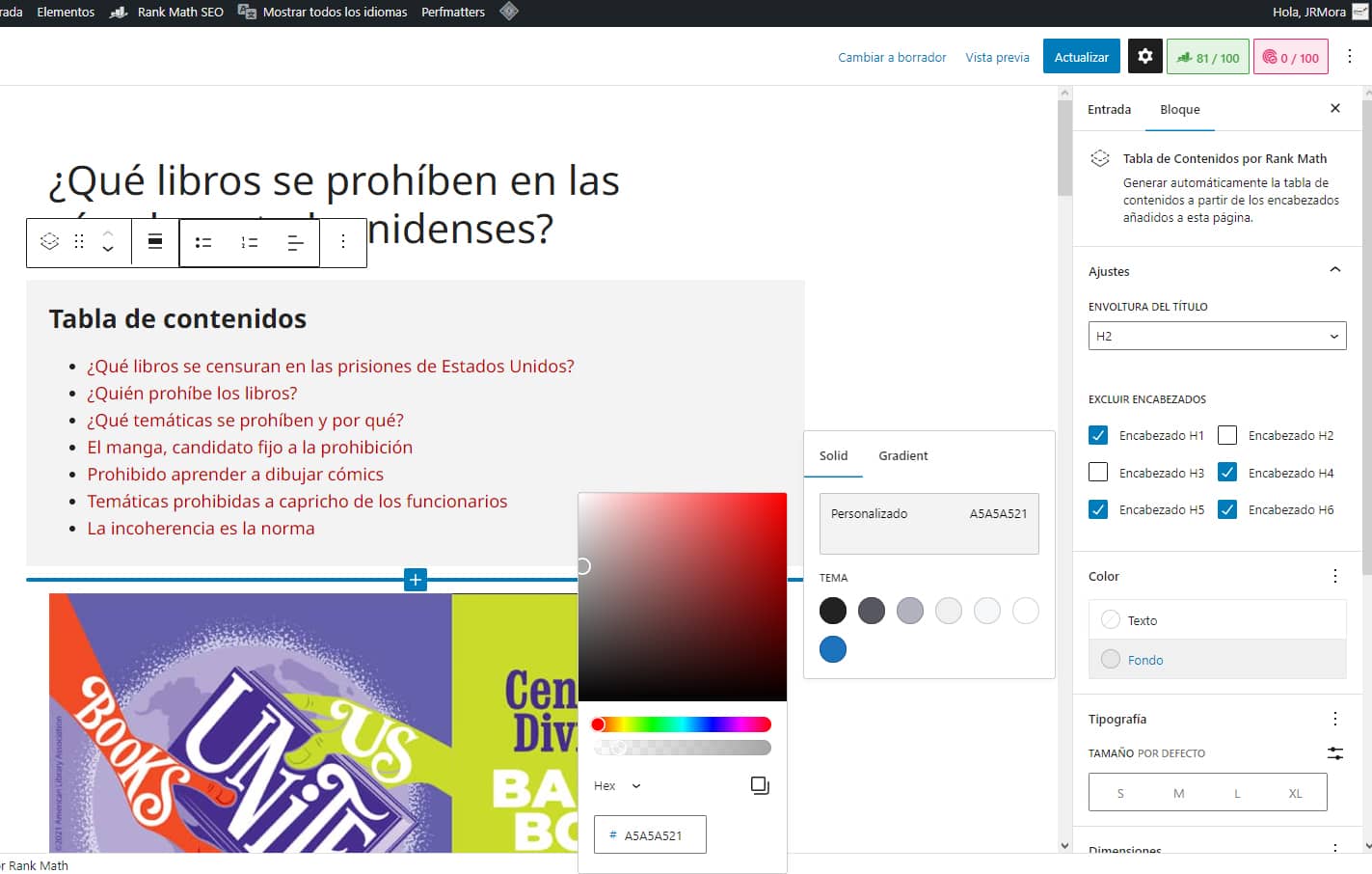
Vanuit de blokinstellingen in de editor kunt u de titelomhulling van de tabel, de grootte en kleur van de links en de achtergrond instellen. Onder "afmetingen" vindt u instellingen om de opvulling en marges te verfijnen.

Een ander ding dat u met het blok kunt doen, is de ankertekst bewerken die automatisch aan de headerlinks wordt toegevoegd, voor het geval u deze naar een ander deel van de tekst wilt laten verwijzen. Dit doet u met de groene knop, met de rode knop verbergt u de koppen die u niet wilt laten zien.

Er is geen mogelijkheid om automatisch tabellen toe te voegen op basis van het type koppen van uw berichten, hoewel ze in het ondersteuningsforum verzekeren dat ze dit zullen blijven verbeteren en niet uitsluiten dat ze deze functie later zullen toevoegen. Dit is misschien wel het zwakste punt, want als u al veel tabellen hebt toegevoegd met een andere plugin, zult u ze met de hand moeten vervangen.
Het is echter niet alleen maar slecht nieuws. De tabellen die u hebt toegevoegd met Yoast of AIOSEO kunt u importeren wanneer u Rank Math voor de eerste keer instelt met de setup wizard. Rank Math zal automatisch al die blokken importeren. Of u kunt het altijd doen na de installatie vanuit het Rank Math / Status en tools / Database tools menu.
Problemen met GeneratePress
Omdat niet alles mooi kon zijn, waren het eerste wat ik tegenkwam problemen met het gebruik van het blok in GeneratePress. Het instellingsvak "Afmetingen" werd niet weergegeven. Dit komt omdat het in sommige sjablonen standaard is uitgeschakeld en in het thema moet worden ingeschakeld door ondersteuning te declareren
Om het terug te krijgen moet u het volgende fragment aan GeneratePress toevoegen.
add_theme_support( 'custom-spacing' );Het toevoegen van opvulling toonde de wijzigingen aan de achterkant, maar niet aan de voorkant en het marge-instellingenvak verschijnt ook niet. Ik kreeg het ook niet aan de praat binnen een GenerateBlocks container voor opmaak.
De oplossing hiervoor is mijn toevlucht nemen tot CSS om de tabellen een beetje toonbaarder te maken en de rand en de kleine schaduw die ze hadden te plaatsen. Hier is het voor het geval iemand zich in dezelfde situatie bevindt
.wp-block-rank-math-toc-block {
--wp--preset--spacing--50: 15px;
--wp--preset--preset--spacing--20: 5px;
marge-bottom: 15px;
border: 1px solid;
randradius: 20px;
box-shadow: 5px 5px 10px 10px 0 rgba(0,0,0,0,0.1);
}Dit wordt allemaal veel beter uitgelegd in deze thread op het geweldige GeneratePress ondersteuningsforum, waar ik ook die CSS vandaan heb om het primitieve uiterlijk van de tabellen te klonen.
Dit is wat ik ga gebruiken terwijl ik wacht tot Gutenberg klaar is met het uitkammen van hun native blok en het toevoegt aan WordPress core.
Meer informatie over inhoudsopgaven op Rank Math.
Dit artikel bevat enkele affiliate links.







