플러그인 1.0.104 업데이트 Rank Math,12월 19일 무료 버전에 새로운 목차 블록이 추가되었습니다.

독자에게 매우 유용하고 SEO 목적에 도움이 되는 이 기능은 지금까지 Simple TOC 등과 같은 전용 플러그인을 사용하여 추가해야 했습니다. 물론 플러그인 없이 받기, 는 번거롭고 모든 경우에 작동하지 않았습니다.
이 집에서 우리는 다음과 같은 것을 좋아합니다 WPO 따라서 꼭 필요한 플러그인만 사용하고 코드만으로 동일한 기능을 재현할 수 있는 대안이 없는 경우에만 사용해야 합니다 Rank Math 목차를 통합하는 것은 좋은 소식입니다. 오늘은 해당 테이블에만 사용되던 플러그인을 제거합니다.
Rank Math 는 모듈식으로 되어 있고 필요 없는 플러그인은 비활성화할 수 있기 때문에 비교적 가벼운 플러그인입니다. 또한 언제든지 스크립트 관리자를 사용할 수 있습니다 Perfmatters 를 사용하여 각 지점에서 로드되는 항목을 추가로 제어할 수 있습니다.
새로운 블록은 구성 가능성이 적절하기 때문에 수수께끼가 많지 않으며, 순위 수학을 "뚱뚱하게" 만들지 않는다는 것을 나타내므로 마음에 듭니다. 다른 블록처럼 재사용 가능한 블록을 생성하여 일반적인 구성을 사용하거나 특정 입력에 대해서만 다른 매개변수를 사용해야 하는 경우 간단한 블록을 추가하여 추가할 수 있습니다.

미적 번영을 위해 많은 것을 양보할 수는 없습니다. 서식을 다르게 지정하려면 CSS를 사용해야 합니다.

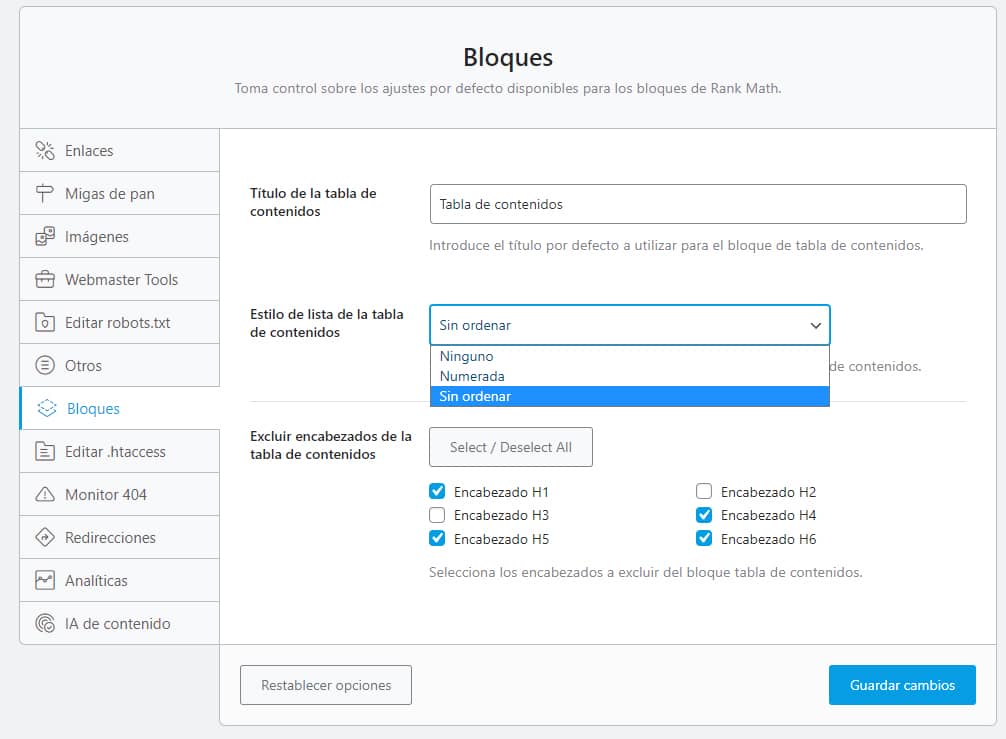
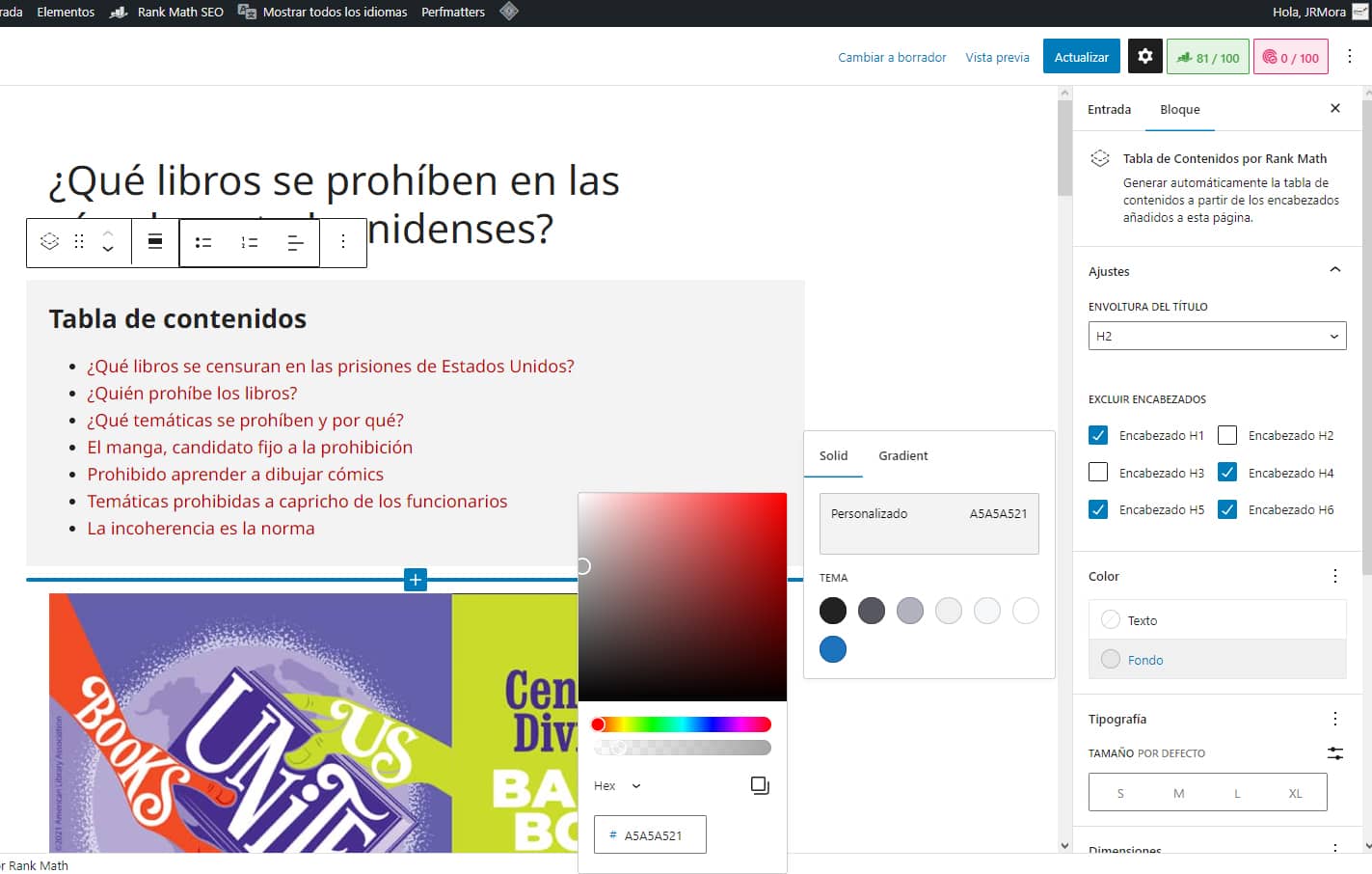
편집기의 블록 설정에서 표의 제목 줄 바꿈, 링크의 크기와 색상, 배경을 설정할 수 있습니다. '치수' 아래에는 패딩과 여백을 미세 조정할 수 있는 설정이 있습니다.

이 블록을 사용하면 텍스트의 다른 부분을 가리키고 싶은 경우 제목의 링크에 자동으로 추가되는 앵커 텍스트를 편집할 수 있습니다. 이 작업은 녹색 버튼으로 수행되며, 빨간색 버튼으로 표시하고 싶지 않은 제목을 숨길 수 있습니다.

지원 포럼에서 플러그인을 계속 개선하고 향후 이 기능을 포함하는 것을 배제하지 않을 것이라고 보장하지만 글의 제목 유형에 따라 표를 자동으로 추가할 가능성은 없습니다. 다른 플러그인으로 이미 추가한 표가 많은 경우 직접 교체해야 하므로 이 점이 가장 약점일 수 있습니다.
가장 쉬운 방법은 재사용 가능한 블록을 만들어 후크를 당기거나 다음과 유사한 방법으로 모든 페이지/글에 전역적으로 적용하는 것입니다 "Elements" 에서 GeneratePress.
하지만 나쁜 소식만 있는 것은 아닙니다. 다음을 사용하여 추가한 테이블은 Yoast o AIOSEO 구성 마법사를 사용하여 순위 수학을 처음 설정할 때 가져올 수 있습니다. Rank Math 을 클릭하면 해당 블록을 모두 자동으로 가져옵니다. 또는 메뉴에서 설치한 후 언제든지 수행할 수 있습니다. Rank Math / 상태 및 도구 / 데이터베이스 도구.
GeneratePress의 문제
모든 것이 예쁘지 않을 수 없었기 때문에 가장 먼저 직면한 것은 블록을 사용하는 문제였습니다. GeneratePress. "치수" 설정 상자가 표시되지 않았습니다. 일부 템플릿에서는 기본적으로 비활성화되어 있으며 지원을 선언하는 테마에서 활성화해야 하기 때문에 이 문제가 발생합니다.
이를 검색하려면 GeneratePress에 다음 스니펫을 추가해야 합니다.
add_theme_support( 'custom-spacing' );패딩을 추가하면 백엔드에는 변경 사항이 표시되지만 프런트 엔드에는 표시되지 않았고 여백 설정 상자도 나타나지 않았습니다. 또한, 이 기능은 GenerateBlocks 를 클릭하여 서식을 지정합니다.
이 솔루션은 포럼 에 대한 지원 비율 Rank Math (무료 버전은 오픈) 및 GeneratePress. 테이블을 좀 더 보기 좋게 만들고 테두리와 작은 그림자를 넣으려면 CSS에 의존해야합니다. 누군가가 같은 상황에 처할 경우를 대비하여 여기에 있습니다.
.wp-block-rank-math-toc-block {
--wp--preset--spacing--50: 15px;
--wp--preset--spacing--20: 5px;
margin-bottom: 15px;
border: 1px solid;
border-radius: 20px;
box-shadow: 5px 5px 10px 0 rgba(0,0,0,0.1);
}이 모든 것은 이 코조누도 스레드에서 훨씬 더 잘 설명되어 있습니다 지원 포럼 에서GeneratePress, 에서 테이블의 원시적인 모양과 느낌을 복제하기 위해 해당 CSS를 구했습니다.
지금은 구텐베르크가 기본 블록을 결합하여 워드프레스 코어에 추가하는 동안 이 테이블을 사용합니다. +정보.
목차에 대한 자세한 정보 at Rank Math.
이 글에는 일부 제휴사 링크가 포함되어 있습니다.







