
Perfmatters añadió una nueva función en su versión 1.8.5 del 19 de enero para eliminar el CSS sin usar. No me cansaré de recomendar este plugin que se ha convertido en un complemento imprescindible si quieres mejorar el rendimiento de tu blog.
Por los 25 dólares cortos al año que cuesta ofrece una herramienta poderosa a la que no dejan de añadir mejoras. Por aquí tienes una guía de configuración.
Ya lo he probado en WordPress 5.8 y 5.9-RC y no se ha roto nada de momento. Aunque ya tenía el CSS sin uso muy controlado a través del Script Manager de este mismo plugin, sólo activando esta opción se consigue el ahorro de al menos un par de peticiones y algún Kb que otro.
¿Por qué eliminar el CSS no utilizado?

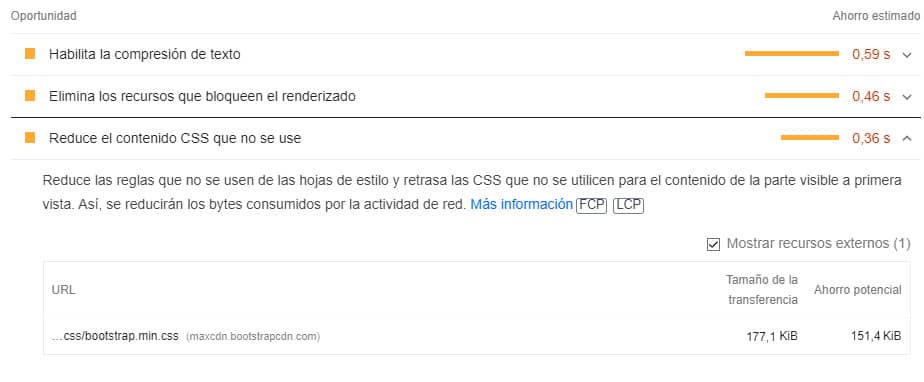
Las advertencias habituales en PageSpeed de "Elimina CSS no utilizado" o "Reduce el contenido CSS que no se use" suelen aparecer cuando el CSS que se carga por un plugin o plantilla no es necesario o no se utiliza en una página en concreto.
Los desarrolladores normalmente sólo ponen en cola una hoja de estilos si se está utilizando. Sin embargo, muchas veces también se añaden estilos adicionales que podrían no ser necesarios. Esto da como resultado una gran cantidad de CSS sin usar, lo que ralentiza la carga.
Ocasionalmente, también puede provocar advertencias de "Elimina los recursos que bloqueen el renderizado".
Más allá del placebo de obtener una mejor puntuación en PageSpeed, eliminar el CSS no utilizado tiene un impacto importante en la disminución del tiempo que transcurre desde que la página comienza a cargarse hasta que cualquier parte del contenido de la página se representa en la pantalla (FCP), el tiempo que tarda el contenido principal de una página web en descargarse y estar totalmente listo para el usuario (LCP) y el tiempo desde que la página comienza a cargarse hasta que es totalmente interactiva (TTI). En fin, ya sabe, una parte importante de la historia de los Core Web Vitals.
¿Cómo encontrar el CSS no utilizado?
La forma más fácil de encontrar el CSS no utilizado es probar la URL con PageSpeed. Si hay CSS sin usar, verás la advertencia, que sólo se activará si se supera el umbral de lo que Google considera lo suficientemente importante como para avisar, así que si la velocidad de carga percibida (la real que se experimenta) es buena no te obsesiones mucho.
La otra forma de encontrar el CSS no utilizado es usando Chrome DevTools. Abres el inspector en Chrome (Ctrl+Shift-I), pulsas Shitft+Control+P, escribes "Cobertura" y allí encontrarás los bytes no utilizados tanto por CSS como por JS. En rojo lo no usado y en azul/verde lo usado.

A partir de aquí, y entendiendo que reconoces cada CSS, lo que hace y si lo puedes eliminar o desactivar de la página donde estás midiendo hay varias opciones, como sustituir determinados plugins por otros más ligeros, revisar o plantearte cambiar la plantilla, tirar del Script Manager para desactivar JS y CSS de manera selectiva, etc.
El camino más fácil para eliminar los avisos de PageSpeed es activar la función "Eliminar CSS no utilizado" en Perfmatters, que lo hace todo automáticamente. Aseguran que lo han probado en cientos de URL´s (con distintas plantillas y configuraciones) y declaran estos resultados:
Disminución media de FCP del 15,20%.
Disminución media de LCP del 19,66%.
Disminución media del TTI del 14,95%.
Antes de activar
Perfmatters recomienda que, antes de activar esta opción, se elimine cualquier precarga de CSS existente que se haya configurado en Perfmatters (excluyendo las hojas de estilo locales de las fuentes de Google) y NO combinar el CSS.
La combinación de CSS es una técnica de optimización obsoleta desde HTTP/2. En algunos casos, la combinación de CSS puede incluso perjudicar el rendimiento. Una vez más, hay que recordar que cada página se comportará de una manera diferente según su configuración y que lo suyo es probar y observar hasta encontrar el mejor resultado libre de errores para tu caso.
También hay que atender a posibles configuraciones de otros plugins de rendimiento o caché que estés usando y que puedan entrar en conflicto o anularse por tener las mismas funciones activadas.
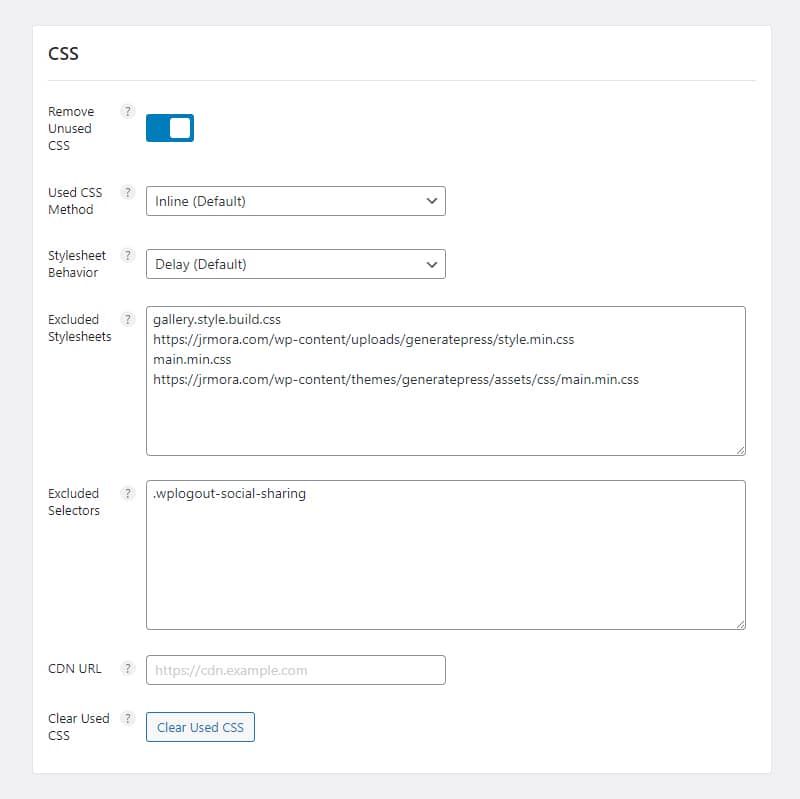
Una vez activado encontrarás dos opciones con dos configuraciones:
1- Método CSS utilizado
1.1- Inline (por defecto): el CSS utilizado aparece alineado por encima del pliegue en el código fuente del sitio. Esta opción es la mejor para las puntuaciones de PageSpeed.
1.2 -File: el CSS utilizado se coloca en una hoja de estilos CSS independiente (archivo). Esta opción es la mejor para el usuario y el rendimiento percibido, ya que el archivo se puede almacenar en caché en visitas repetidas y reduce el tamaño del documento HTML.

2- Comportamiento de la hoja de estilo
2.1- Delay (la que aparece por defecto y recomendada).
Tu CSS utilizado para a ser inline y todas las hojas de estilo CSS (CSS no utilizado) se retrasan y se cargan con la interacción del usuario.
2.2- Async
Tu CSS usado se convierte en inline, y todas las hojas de estilo CSS (CSS no usado) se cargan de manera asíncrona. Este método puede ayudar a evitar el pop-in, ya que las hojas de estilo se ejecutan de forma asíncrona mientras se carga la página. Este método dará lugar a un LCP/FCP ligeramente mayor que el comportamiento anterior de retraso.
2.3- Remove
Tu CSS utilizado pasa a ser inline, y todas las hojas de estilo CSS originales (CSS no utilizadas) se eliminan. Este es el método más agresivo, pero también es probable que requiera añadir excepciones. Sólo recomendado para usuarios avanzados.
Una vez activado, las páginas y las entradas se comportarán de forma diferente.
Las páginas suelen tener una gran cantidad de CSS único, y por lo tanto el CSS usado se generará y pasará a ser inline por separado por página en la primera visita.
Sin embargo, las entradas, como suelen compartir mucho CSS, el CSS utilizado se generará una sola vez, en la primera visita, y se convertirá en inline. La diferencia de las entradas en comparación con las páginas es que la generación de CSS usado sólo tiene lugar una vez.
Todo el CSS usado generado por Perfmatters se almacenará localmente en esta ruta:
/wp-content/cache/perfmatters/tudominio.com/css/

Así se ve el CSS que genera Perfmatters, para páginas, entradas, categorías, etiquetas, búsquedas, la página de inicio o las 404.

En la caja "Excluded Stylesheets" se pueden excluir hojas de estilo específicas de la función "Eliminar CSS no utilizado" añadiendo la URL completa de origen (loquesea.css), o añadiendo una parte única de la URL de origen. Formato: una por línea.

En la siguiente caja de "Excluded Selectors" se puede excluir CSS específico (selectores) de la función "Eliminar CSS no utilizado" añadiendo el id del elemento, el nombre de la clase, etc. (#id, .class). Formato: una por línea.

Es probable que en algún momento necesites borrar el CSS utilizado. Por ejemplo, tras el rediseño de una página o después de añadir un nuevo elemento. Para borrar el CSS generado y que se vuelva a crear tras las siguientes visitas, basta pinchar en la opción al pie de "Clear Used CSS".

Puedes excluir una entrada individual, una página o un tipo de entrada personalizado del uso de la función Eliminar CSS no utilizado. En el editor, en la parte derecha, desmarcando "Unused CSS".
Esto excluirá toda la página y puede ser útil para, por ejemplo, para un carrito, página de pago o de contacto que podría tener más problemas que el resto del sitio.
También se puede recurrir al filtro perfmatters_remove_unused_css para cambiar dónde se elimina el CSS no utilizado en tu sitio. Este ejemplo serviría para desactivar el CSS no utilizado sólo en las páginas.
add_filter('perfmatters_remove_unused_css', function($boolean) {
if(is_page()) {
return false;
}
return $boolean;
});