
Da ich einen Schnipsel ersetzen musste, der dasselbe für ein Problem pHP 8 Kompatibilitätsproblem, ergreife ich die Gelegenheit, hier die Schritte zu hinterlassen, die Sie befolgen müssen, um das Datum und, wenn Sie möchten, die Uhrzeit der letzten Aktualisierung in Ihren Artikeln anzuzeigen.
Es kann für fast alle Vorlagen mit CSS, einem Plugin (immer die erste Option zum Verwerfen) oder einer einfachen Funktion hinzugefügt werden, obwohl mit dem Post Info Widget von Elementor PRO widget (nicht verfügbar in der kostenlose Version) vereinfacht den Prozess und ermöglicht es Ihnen, das Design etwas schneller zu optimieren.
Sie informieren Ihre Leser nicht nur darüber, dass es sich um aktualisierte Inhalte handelt, sondern machen auch die Suchmaschinen auf das Datum der Aktualisierung aufmerksam. So können Sie Ihr Ranking wieder verbessern und das Datum der Aktualisierung in den Suchergebnissen anzeigen, was für die Suchmaschinenoptimierung von Vorteil ist.
Suchmaschinen neigen dazu, Seiten zu bevorzugen, die regelmäßig aktualisiert werden, weil sie verstehen, dass Inhalte, die frischer gehalten werden, für die Leser relevanter sind.
Schritte zur Anzeige des Aktualisierungsdatums

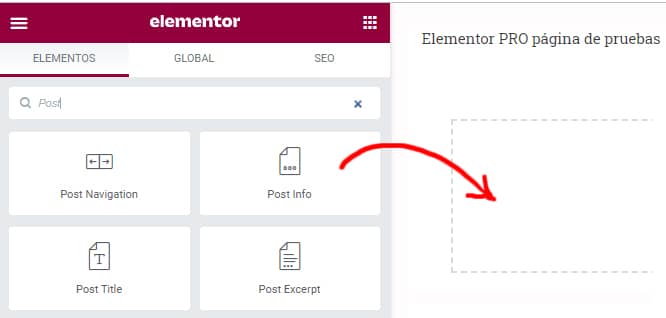
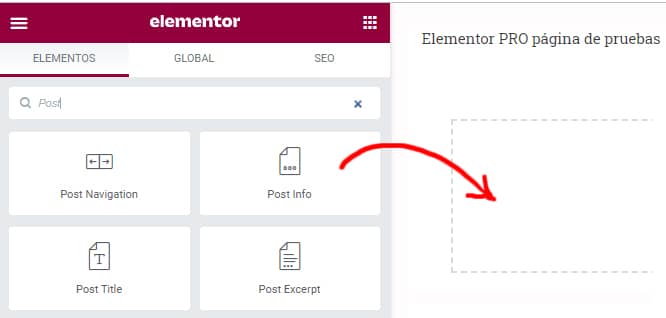
1 - Ziehen Sie das Widget Post Info an die Stelle in Ihrer Vorlage, an der Sie das Datum anzeigen möchten.

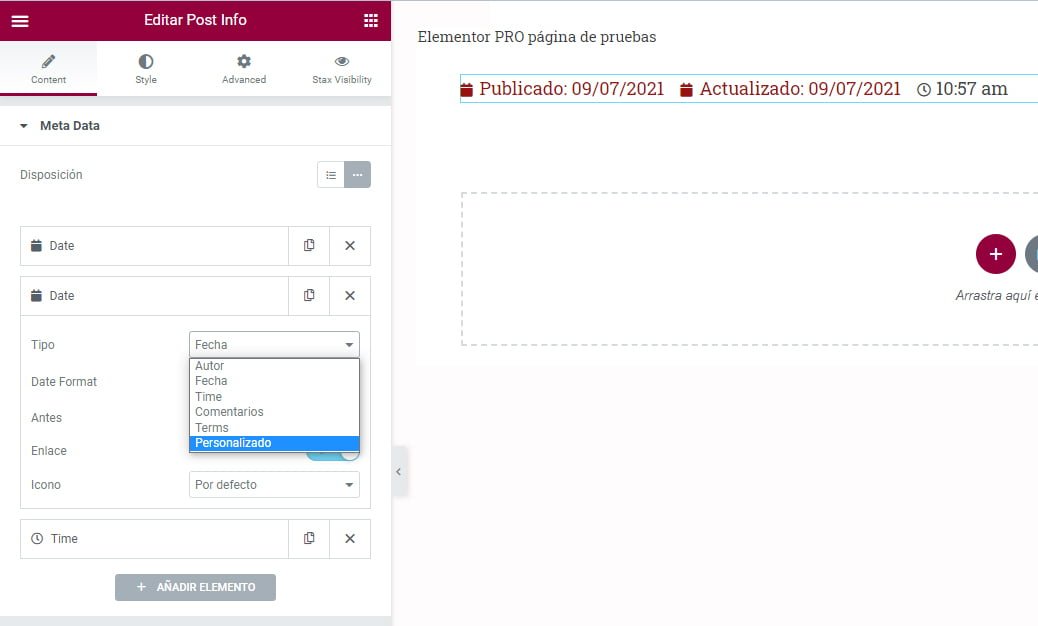
2 - Sie wählen das Datumsformat und fügen das Feld"Zeit" als zweites Feld hinzu. (Sie können die Zeit auch später hinzufügen, indem Sie die Formatzeichenfolge Ihrer Wahl ziehen, ohne das letzte Feld "Zeit" einzubeziehen).
Einige Beispiele:
| d/m/Y | 09/07/2021 |
| l j F Y | Freitag, 9. Juli 2021 |
| g:i a | 13:30 Uhr |
| g:i:s a | 13:30:48 Uhr |
Hier sind einige alle Datums- und Zeitformate zeit die Sie nach Belieben verwenden können.

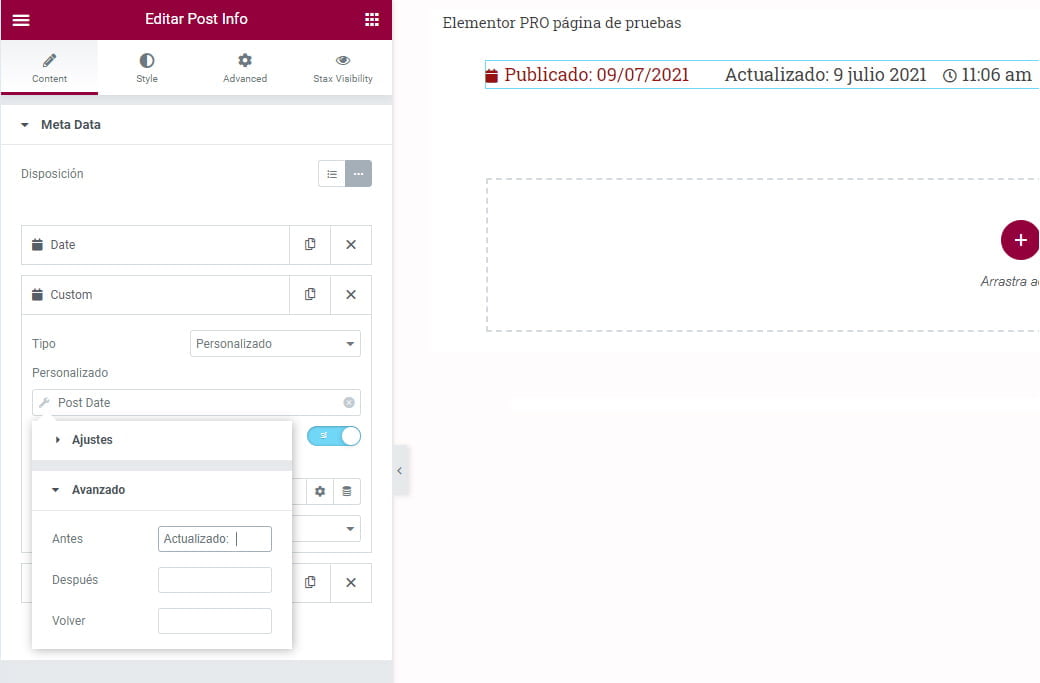
3 - Unter"Vor" können Sie den Text hinzufügen, der vor dem Datum erscheinen soll.

4 - Ein weiteres neues Datumsfeld wird unter dem Datum hinzugefügt.

5 - Wählen Sie in der Option"Typ" die Option"Benutzerdefiniert" und sie wird in"Benutzerdefiniert" umbenannt.

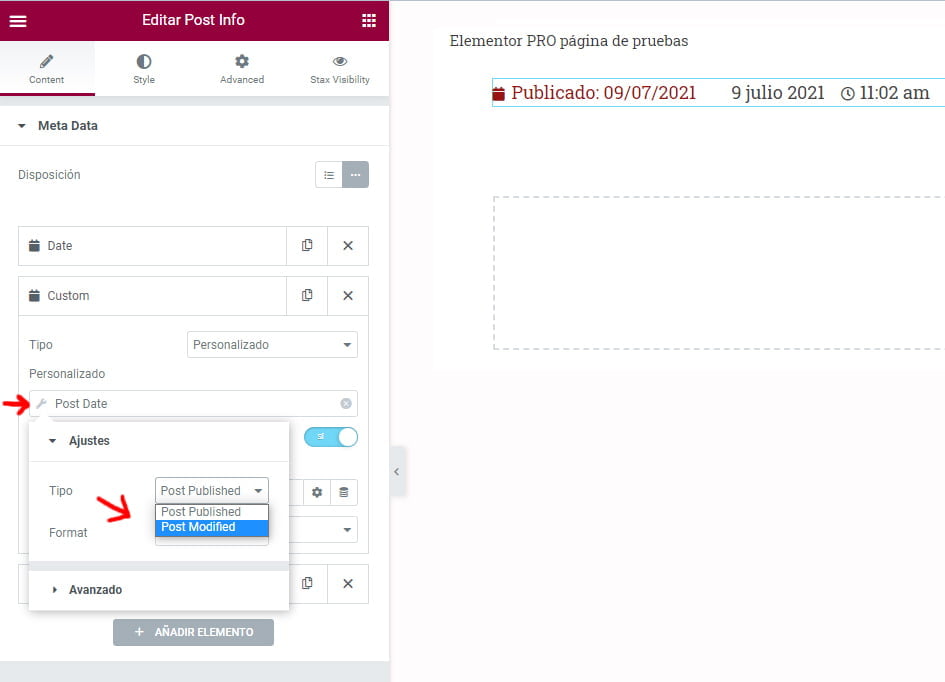
6 - Über das Symbol"Dynamische Etiketten" können Sie dann auf verschiedene Optionen zugreifen. Wählen Sie"Buchungsdatum".

7 - Jetzt finden Sie links von"Post Date" ein kleines Werkzeugsymbol. Wenn Sie darauf klicken, erscheinen zwei Optionen. Wählen Sie"Geändert buchen"

8 - Für dieses zweite Datumsfeld fügen Sie im Feld"Vor" den Text"Aktualisiert: " oder"Zuletzt aktualisiert: " ein

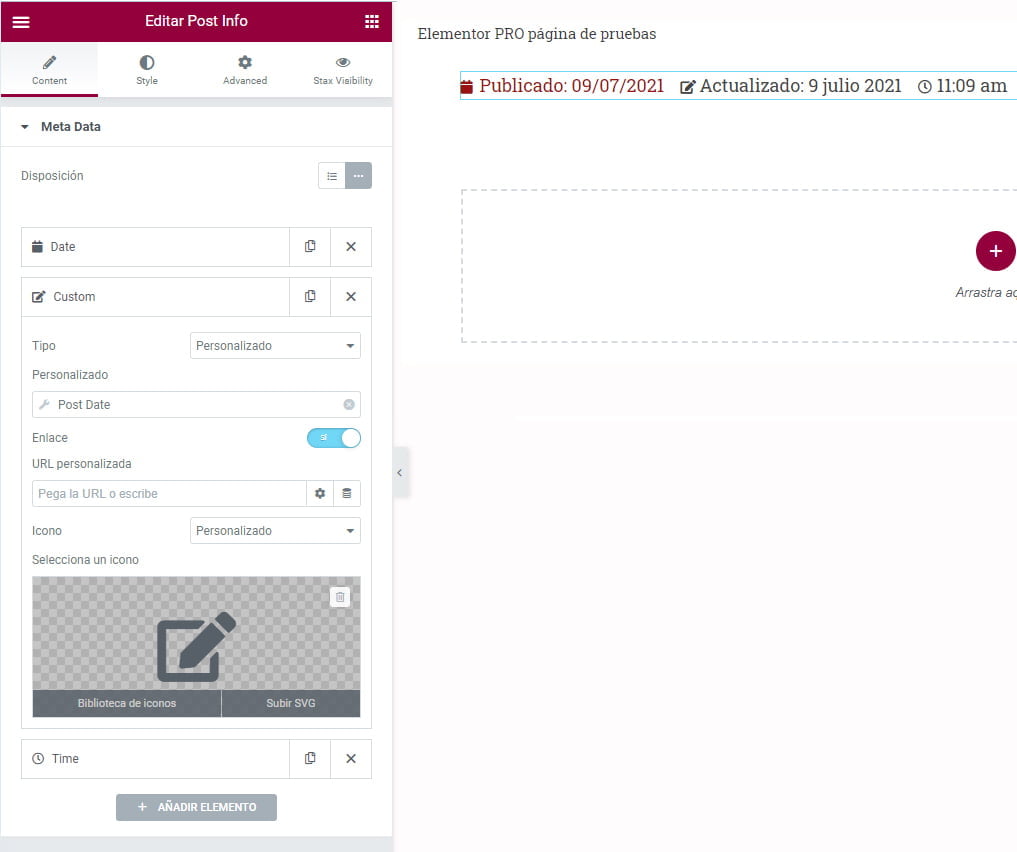
Und das war's. Jetzt können Sie die Daten so formatieren, dass sie in das Layout Ihrer Vorlage passen und Symbole hinzufügen oder sie ohne anzeigen.
So sieht das Datum hier aus:

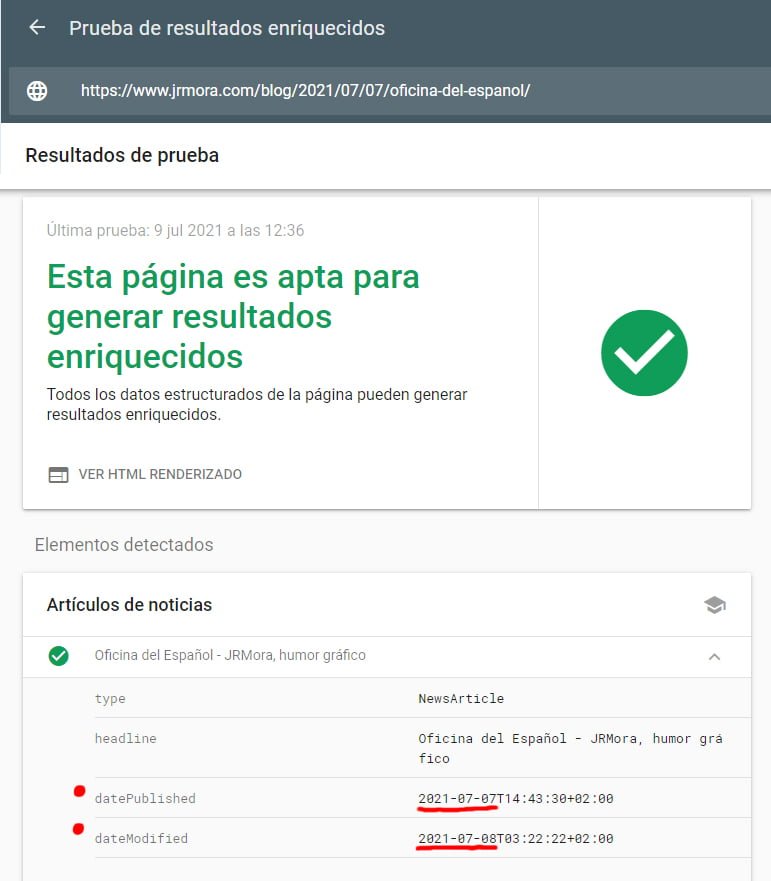
Schließlich können Sie jeden Beitrag aktualisieren und überprüfen, ob er gut läuft und ob Sie die Suchmaschinen im Rich-Results-Test alarmieren.
Dazu geben Sie die URL des letzten Beitrags ein, den Sie gerade aktualisiert haben in diesem Tool und klicken Sie auf "URL testen"
Sie zeigen das erste der Ergebnisse an oder andernfalls dasjenige, das dem Begriff "Artikel" am nächsten kommt. Wenn alles in Ordnung ist, sehen Sie, dass das Datum und die Uhrzeit der Veröffentlichung bereits hinzugefügt wurden und unter dem Datum der letzten Änderung stehen, wie Sie in diesem Screenshot sehen können.