
Poiché ho dovuto sostituire un cecchino che ha fatto lo stesso per un problema problema di compatibilità con PHP 8, colgo l'occasione per lasciare qui i passi da seguire per mostrare la data, e se vuole l'ora, dell'ultimo aggiornamento nei suoi articoli.
Può essere aggiunto per quasi tutti i modelli con i CSS, un plugin (sempre la prima opzione da scartare) o una semplice funzione, anche se con il widget Post Info di Elementor PRO (non disponibile nel widget versione gratuita) semplifica il processo e le permette di modificare il design un po' più velocemente.
Oltre a informare i suoi lettori che si tratta di un contenuto aggiornato, avvertirà i motori di ricerca della data di aggiornamento del post, che può riguadagnare posizioni e mostrare la data di aggiornamento nei risultati di ricerca, il che è vantaggioso per la SEO.
I motori di ricerca tendono a privilegiare le pagine che vengono aggiornate regolarmente, perché capiscono che i contenuti più freschi sono più rilevanti per i lettori.
Passi per visualizzare la data di aggiornamento

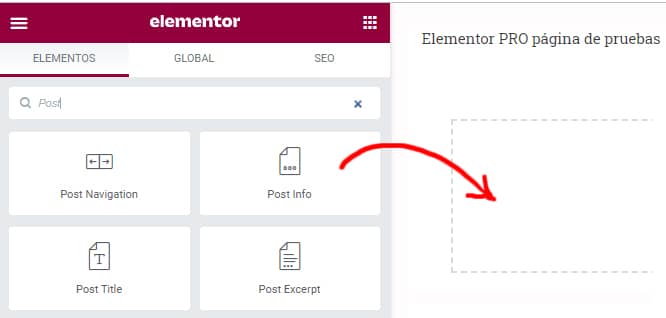
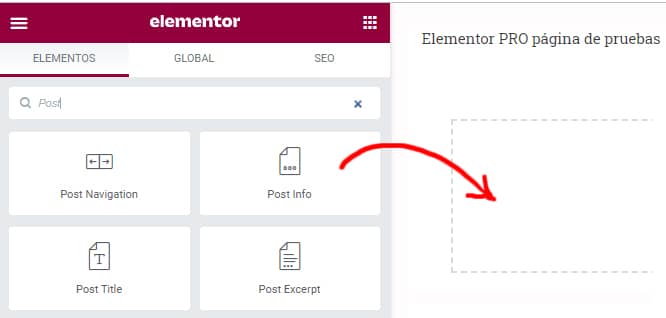
1 - Trascini il widget Post Info nel punto del suo modello in cui desidera visualizzare la data.

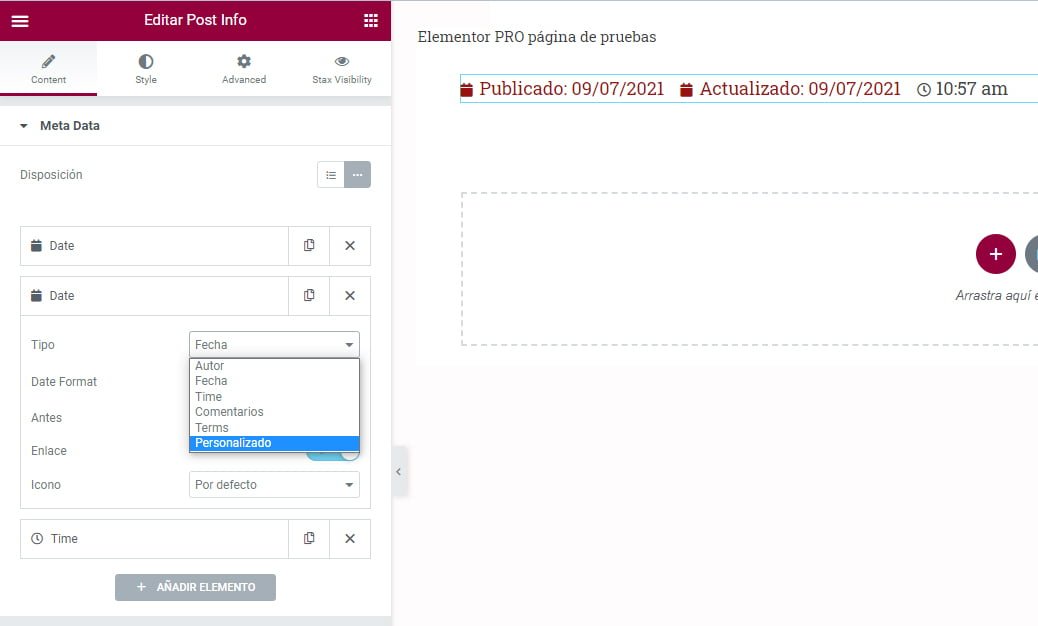
2 - Sceglie il tipo di formato della data e aggiunge il campo"Ora" come secondo campo (può anche aggiungere l'ora in un secondo momento, estraendo la stringa di formato di sua scelta senza includere l'ultimo campo "Ora").
Alcuni esempi:
| d/m/Y | 09/07/2021 |
| l j F Y | Venerdì 9 luglio 2021 |
| g:i a | 13:30 |
| g:i:s a | 13:30:48 |
Ecco alcuni tutti i formati di data e ora tempo che può utilizzare a suo piacimento.

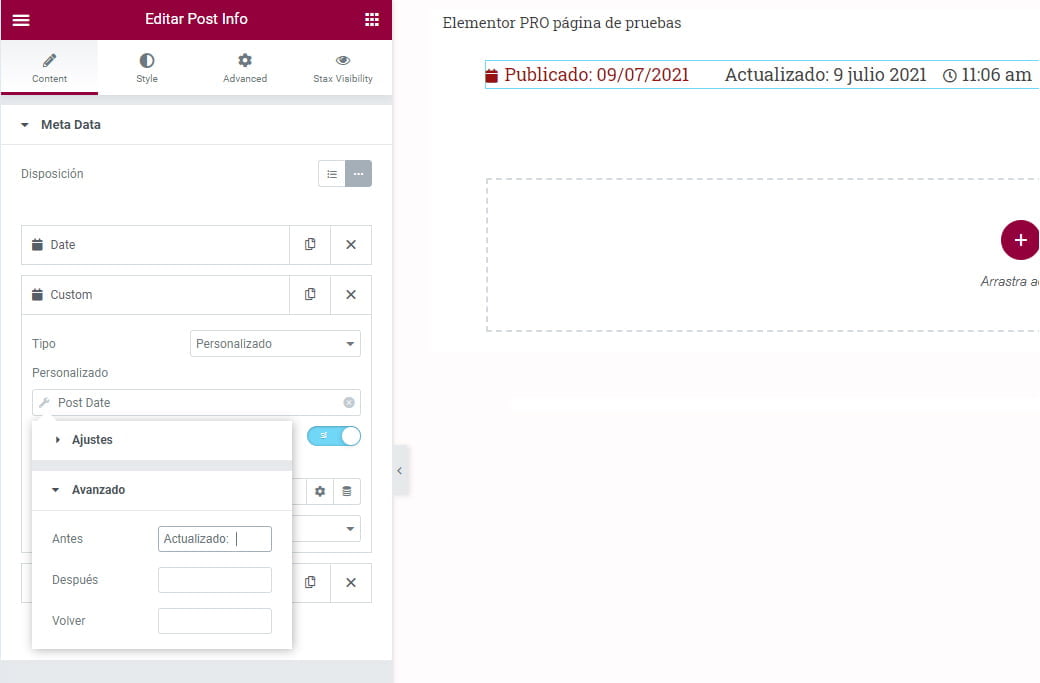
3 - In"Prima" può aggiungere il testo che apparirà prima della data.

4 - Un altro nuovo campo data viene aggiunto sotto la data.

5 - Nell'opzione"Tipo", selezioni"Personalizzato" e sarà rinominato"Personalizzato".

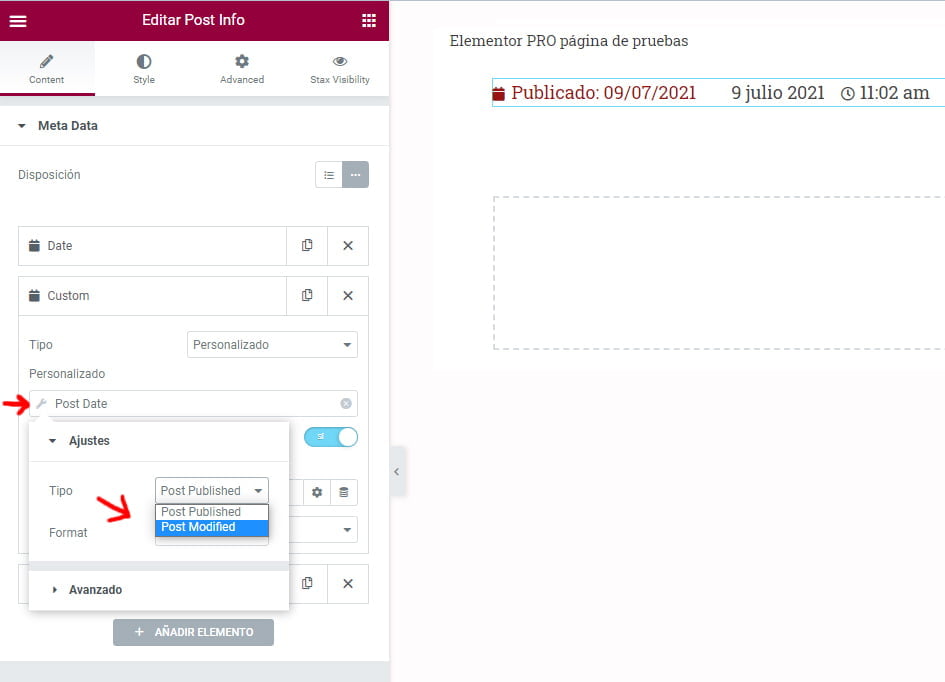
6 - Poi, nell'icona denominata"Etichette dinamiche" può accedere a diverse opzioni. Scelga e selezioni"Data di pubblicazione".

7 - Ora troverà un piccolo simbolo di strumento a sinistra di"Data di pubblicazione". Quando ci clicca sopra, appaiono due opzioni. Selezioni"Pubblicazioni modificate"

8 - Per questo secondo campo data aggiunga nella casella"Prima" il testo"Aggiornato: " o"Ultimo aggiornamento: "

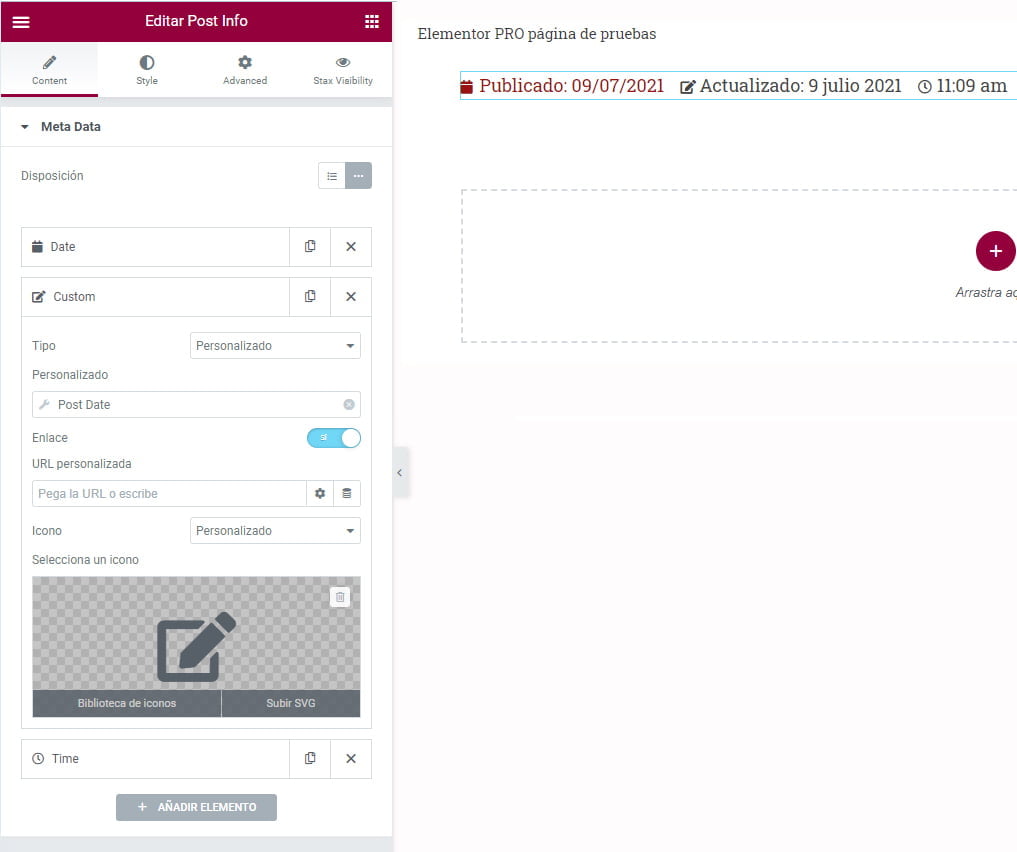
Ed ecco fatto, ora può formattare le date per adattarle al layout del suo modello e aggiungere icone o visualizzarle senza.
Ecco come appare la data qui:

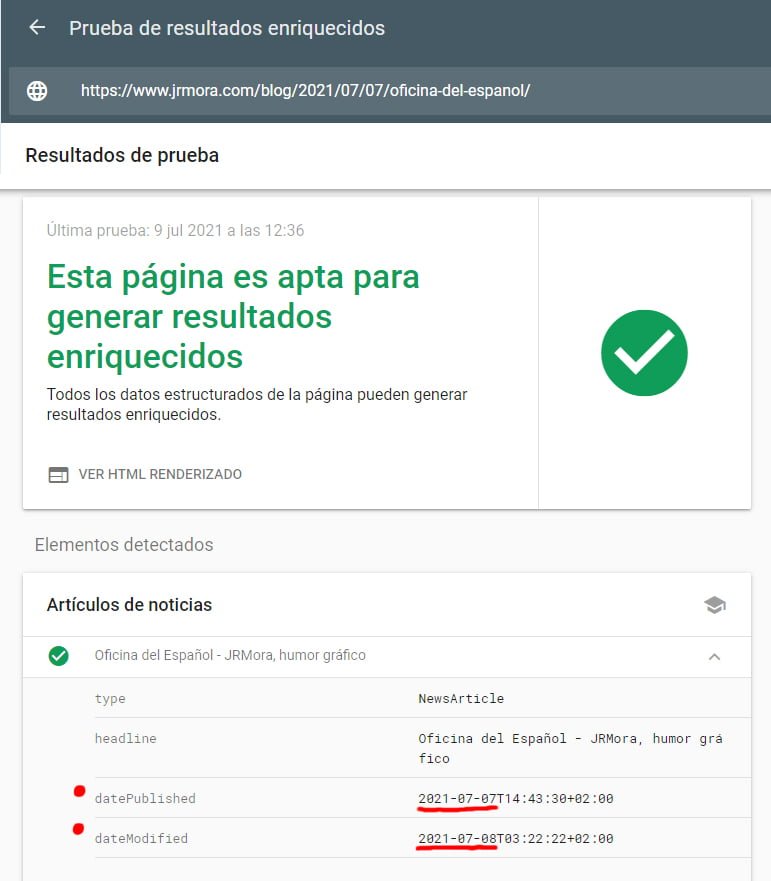
Infine, può aggiornare qualsiasi post e verificare che funzioni bene e poi controllare se sta avvisando i motori di ricerca nel test dei risultati ricchi.
Per farlo, inserisca l'URL dell'ultimo post che ha appena aggiornato in questo strumento e cliccare su "URL di prova"
Si visualizza il primo dei risultati o, in mancanza, quello più vicino a "Articolo". Se tutto è a posto, vedrà che la data e l'ora di pubblicazione sono già aggiunte e sotto quella dell'ultima modifica, come può vedere in questo screenshot.