
Comme j'ai dû remplacer un snipet qui faisait la même chose pour les un problème problème de compatibilité avec PHP 8, je profite de l'occasion pour laisser ici les étapes à suivre pour afficher la date, et si vous le souhaitez l'heure, de la dernière mise à jour dans vos articles.
Il peut être ajouté pour presque tous les modèles avec CSS, un plugin (toujours la première option à écarter) ou une simple fonction, bien qu'avec le widget Post Info de Elementor PRO widget (non disponible dans le version gratuite) simplifie le processus et vous permet de peaufiner le design un peu plus rapidement.
En plus d'informer vos lecteurs qu'il s'agit d'un contenu mis à jour, vous alerterez les moteurs de recherche sur la date de mise à jour de ce post, il peut regagner des rangs et montrer la date de mise à jour dans les résultats de recherche, ce qui est bénéfique pour le référencement.
Les moteurs de recherche ont tendance à donner de l'amour aux pages qui sont mises à jour régulièrement, car ils comprennent que le contenu qui est maintenu plus frais est plus pertinent pour les lecteurs.
Étapes pour afficher la date de mise à jour

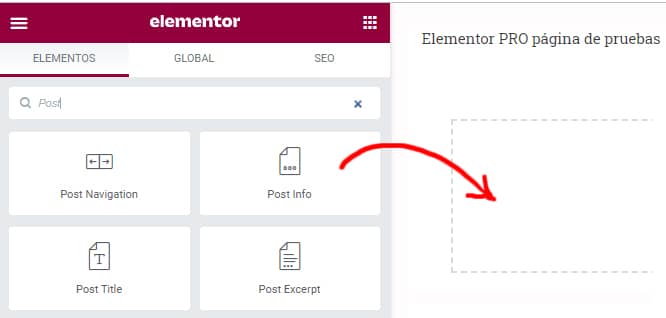
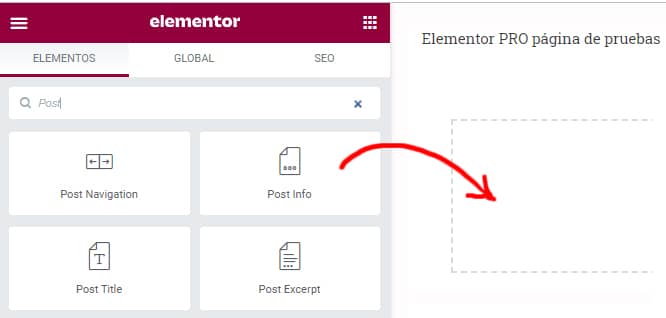
1 - Faites glisser le widget Post Info à l'endroit de votre modèle où vous souhaitez afficher la date.

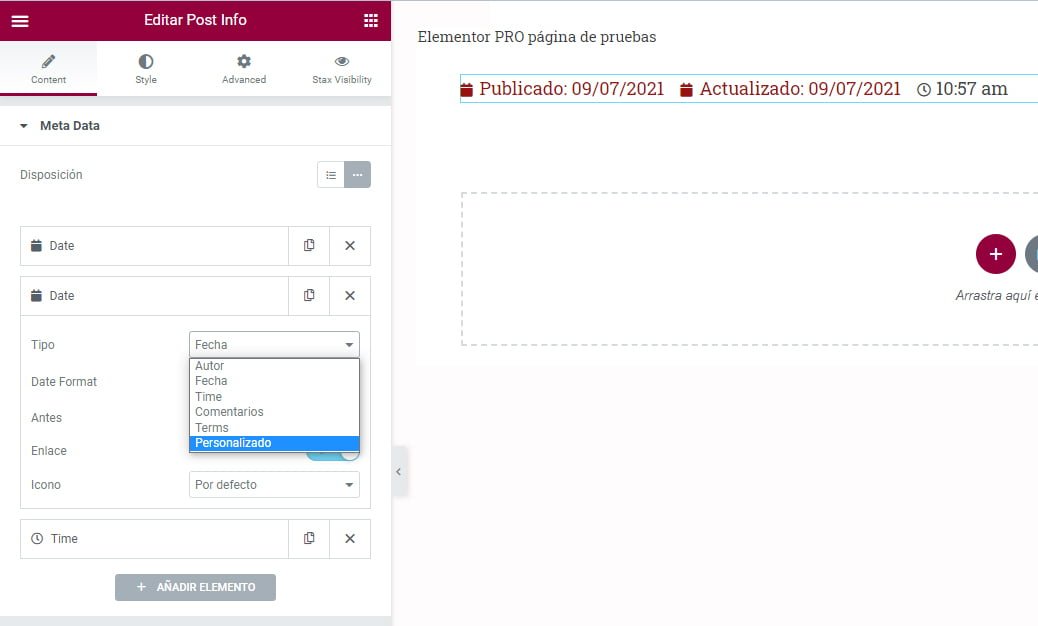
2 - Vous choisissez le type de format de date et ajoutez le champ"Heure" comme deuxième champ (vous pouvez également ajouter l'heure plus tard en tirant la chaîne de format de votre choix sans inclure ce dernier champ "Heure").
Quelques exemples :
| d/m/Y | 09/07/2021 |
| l j F Y | Vendredi 9 juillet 2021 |
| g:i a | 13:30 am |
| g:i:s a | 13:30:48 am |
Voici quelques tous les formats de date et d'heure temps que vous pouvez utiliser comme bon vous semble.

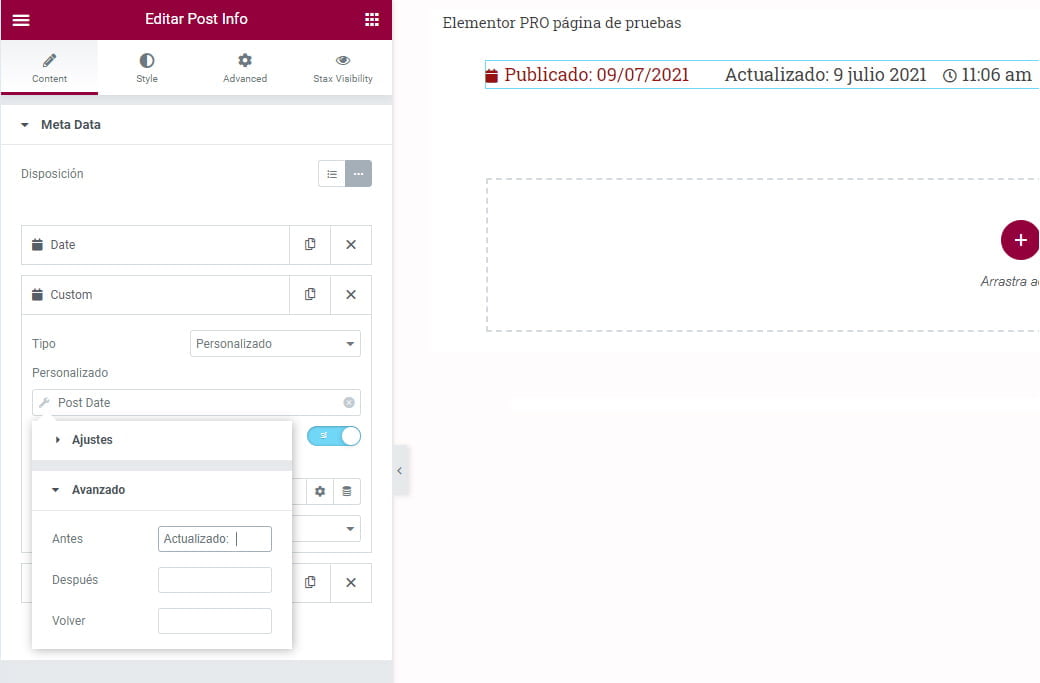
3 - Dans"Avant", vous pouvez ajouter le texte qui apparaîtra avant la date.

4 - Un autre nouveau champ de date est ajouté sous la date.

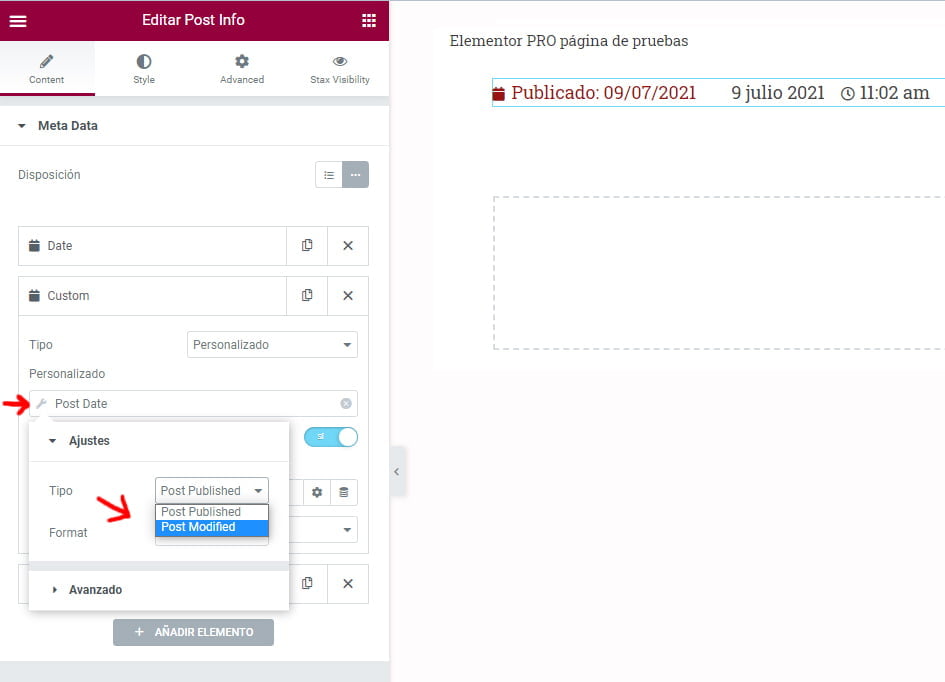
5 - Dans l'option"Type", sélectionnez"Personnalisé" et il sera renommé"Personnalisé".

6 - Ensuite, dans l'icône appelée"Étiquettes dynamiques", vous pouvez accéder à différentes options. Choisissez et sélectionnez"Date d'affichage".

7 - Vous trouverez maintenant un petit symbole d'outil à gauche de"Post Date". Lorsque vous cliquez dessus, deux options apparaissent. Sélectionnez"Post Modified"

8 - Pour ce deuxième champ de date, vous ajoutez dans la case"Avant" le texte"Mis à jour : " ou"Dernière mise à jour : "

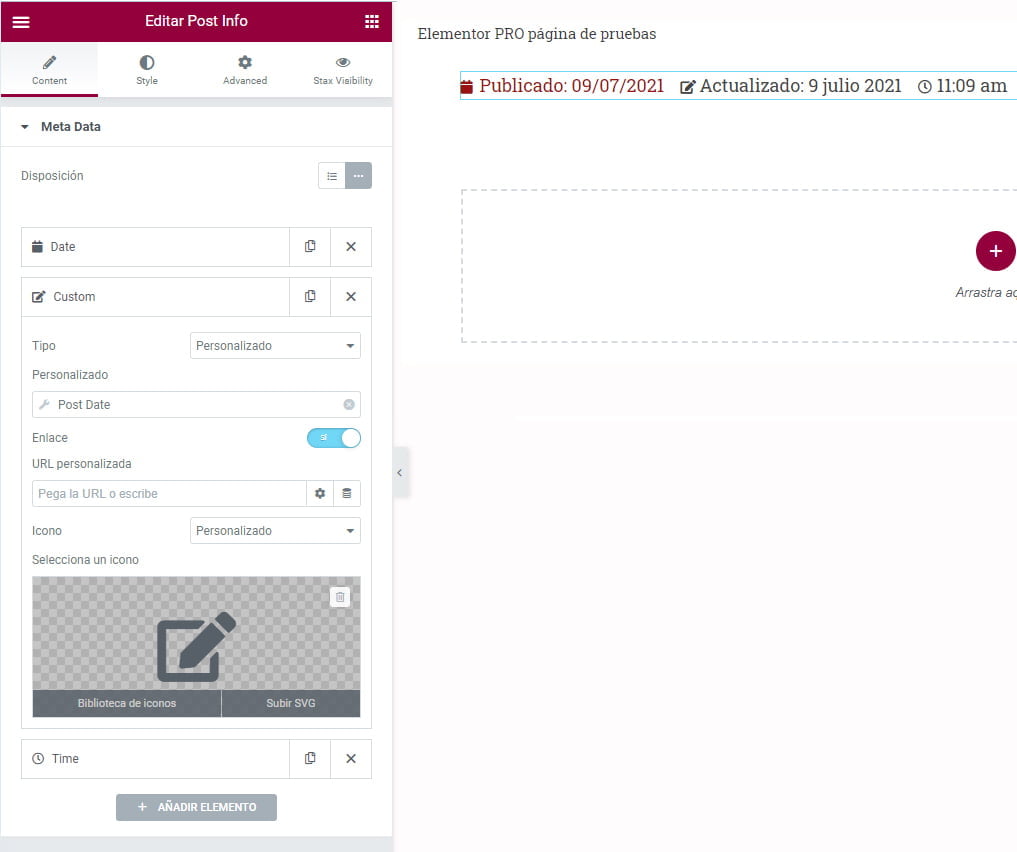
Et voilà, vous pouvez maintenant formater les dates pour les adapter à la mise en page de votre modèle et ajouter des icônes ou les afficher sans.
Voici à quoi ressemble la date ici :

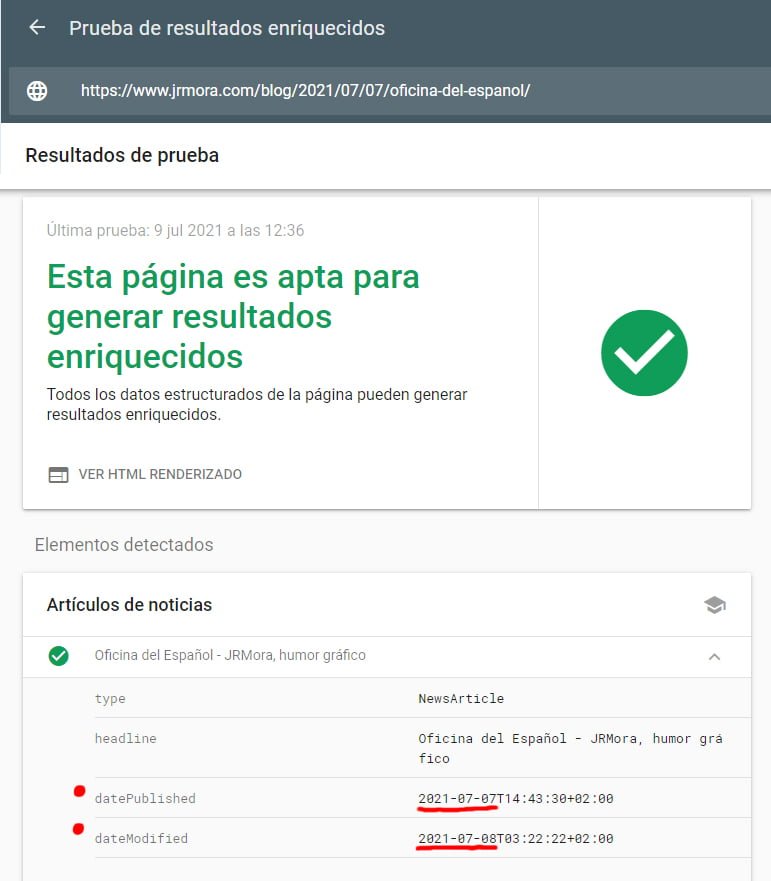
Enfin, vous pouvez mettre à jour n'importe quel article et vérifier qu'il fonctionne bien, puis vérifier si vous alertez les moteurs de recherche dans le test des résultats riches.
Pour ce faire, vous saisissez l'URL du dernier message que vous venez de mettre à jour dans cet outil et cliquez sur "Test URL"
Vous affichez le premier des résultats ou, à défaut, celui qui est le plus proche de "Article". Si tout est OK, vous verrez que la date et l'heure de publication sont déjà ajoutées et en dessous de celle de la dernière modification comme vous pouvez le voir dans cette capture d'écran.