
Поскольку мне пришлось заменить сниппет, который делал то же самое для проблема в связи с проблемой совместимости с PHP 8, я пользуюсь возможностью оставить здесь шаги, которые необходимо выполнить, чтобы показать дату и, если хотите, время последнего обновления в Ваших статьях.
Его можно добавить почти для всех шаблонов с помощью CSS, плагина (всегда первый вариант, который нужно отбросить) или простой функции, хотя с виджетом Post Info из Elementor PRO виджет (недоступен в бесплатная версия) упрощает процесс и позволяет Вам немного быстрее подправить дизайн.
Помимо информирования Ваших читателей о том, что это обновленный контент, Вы предупредите поисковые системы о дате обновления сообщения, это может восстановить рейтинг и показать дату обновления в результатах поиска, что полезно для SEO.
Поисковые системы склонны отдавать предпочтение страницам, которые регулярно обновляются, поскольку понимают, что содержание, которое постоянно обновляется, более актуально для читателей.
Шаги для отображения даты обновления

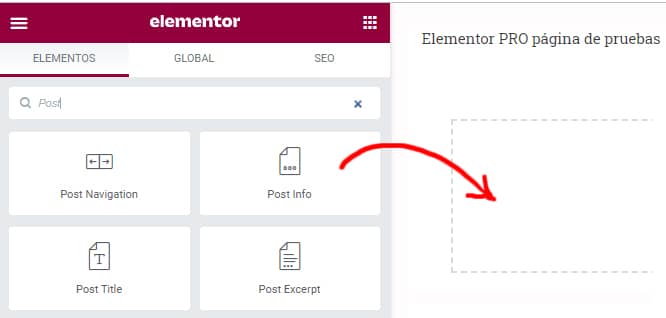
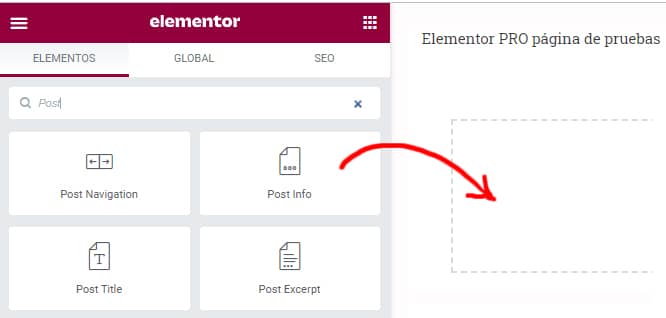
1 - Перетащите виджет Post Info в то место в Вашем шаблоне, где Вы хотите отобразить дату.

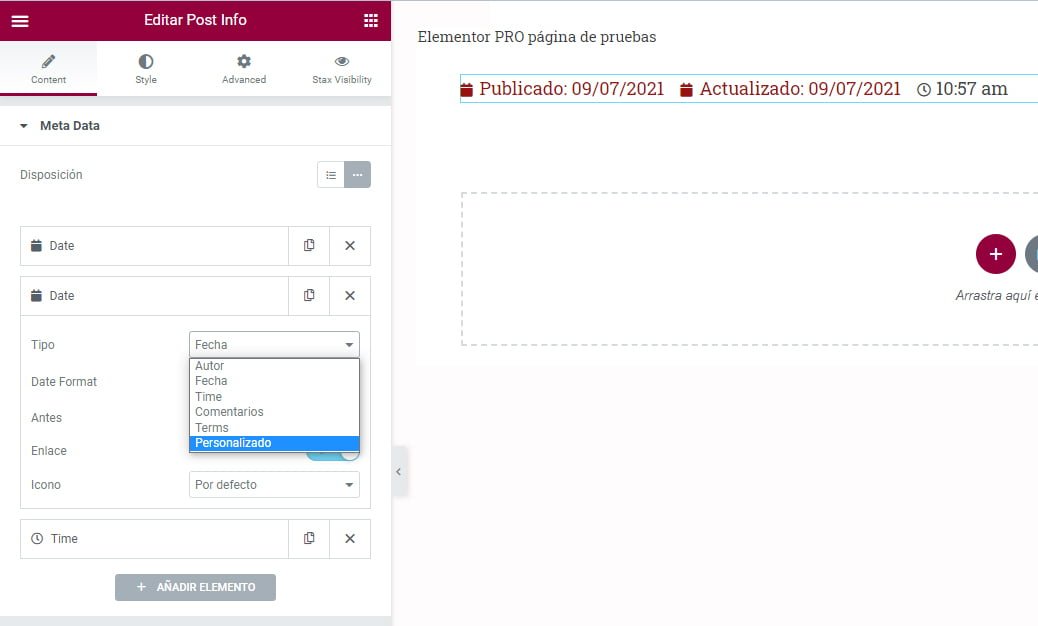
2 - Вы выбираете тип формата даты и добавляете поле"Время" в качестве второго поля. (Вы также можете добавить время позже, используя строку формата по своему выбору, не включая последнее поле "Время").
Некоторые примеры:
| д/м/г | 09/07/2021 |
| l j F Y | Пятница 9 июля 2021 г |
| g:i a | 13:30 утра |
| g:i:s a | 13:30:48 am |
Вот некоторые все форматы даты и времени время которые Вы можете использовать по своему усмотрению.

3 - В разделе"Перед" Вы можете добавить текст, который будет отображаться перед датой.

4 - Под датой добавляется еще одно новое поле даты.

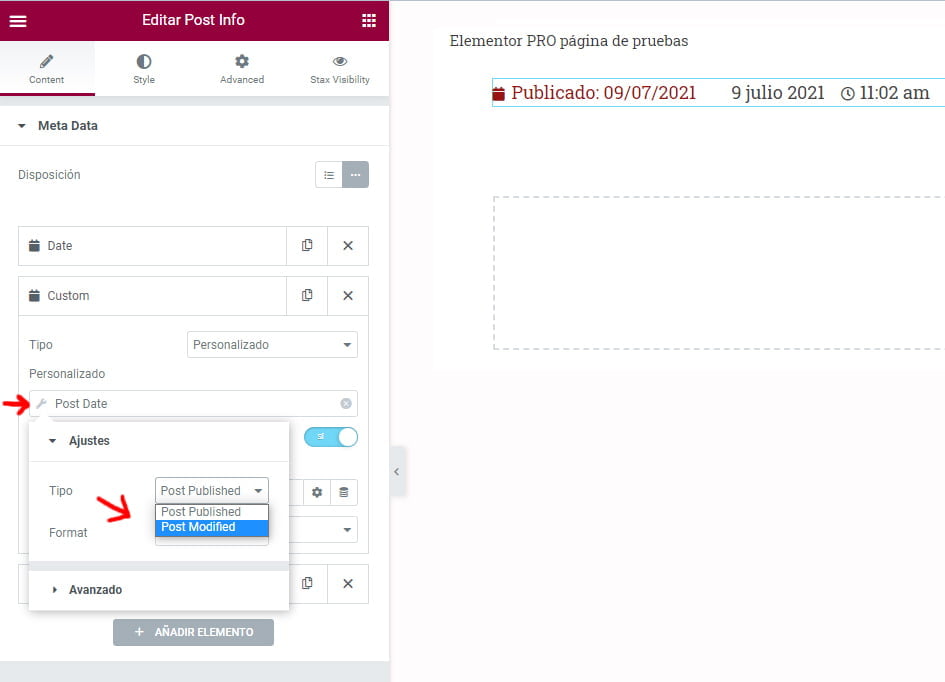
5 - В опции"Тип" выберите"Пользовательский", и он будет переименован в"Пользовательский".

6 - Затем в иконке под названием"Динамические ярлыки" Вы можете получить доступ к различным опциям. Выберите и укажите"Post Date".

7 - Теперь Вы найдете маленький символ инструмента слева от"Post Date". Когда Вы нажимаете на него, появляются две опции. Выберите"Post Modified"

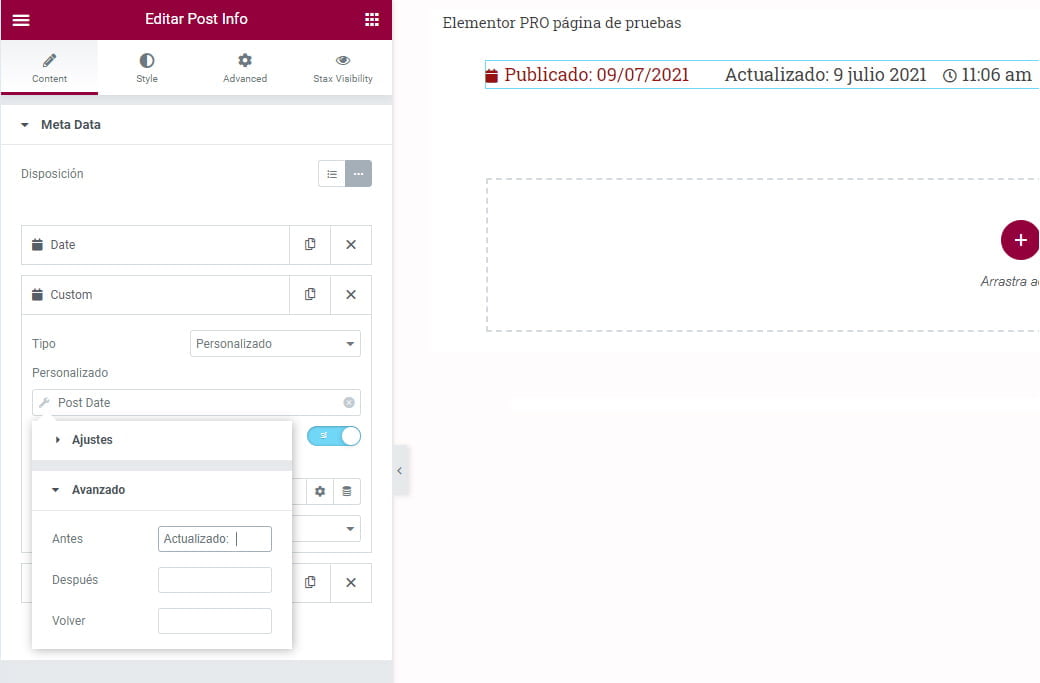
8 - Для этого второго поля даты Вы добавляете в поле"До" текст"Обновлено: " или"Последнее обновление: "

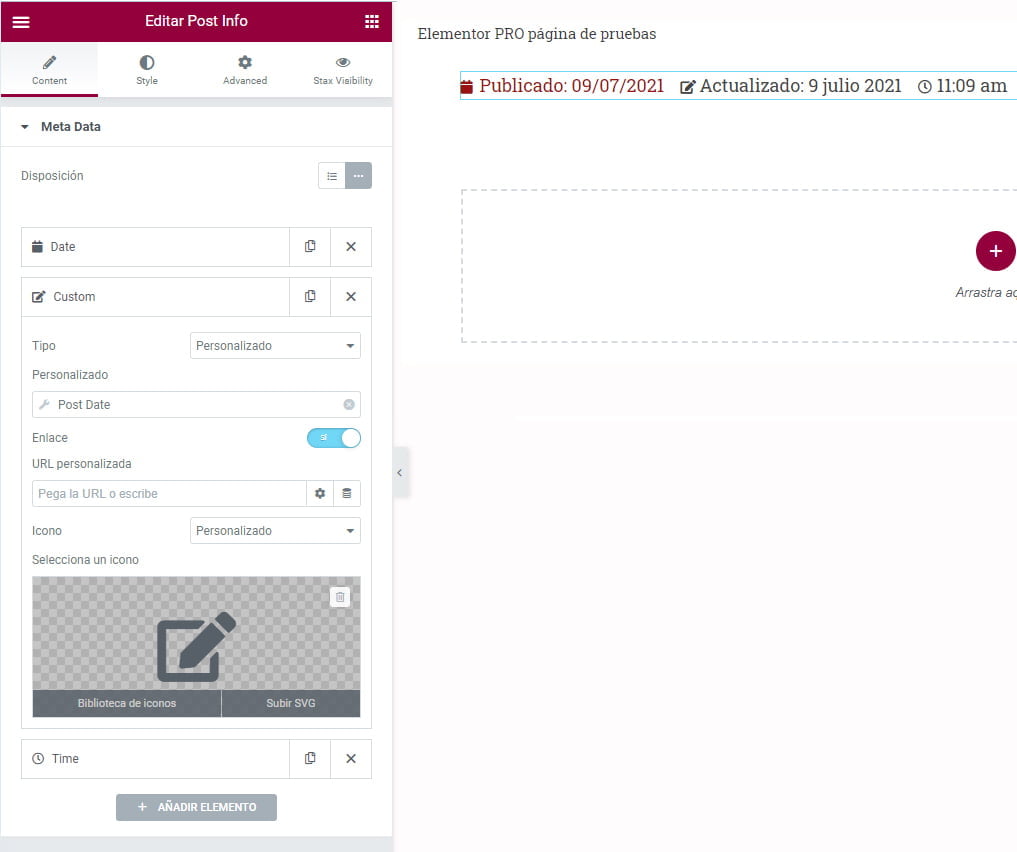
Вот и все, теперь Вы можете отформатировать даты в соответствии с макетом Вашего шаблона и добавить значки или отобразить их без них.
Вот как выглядит дата здесь:

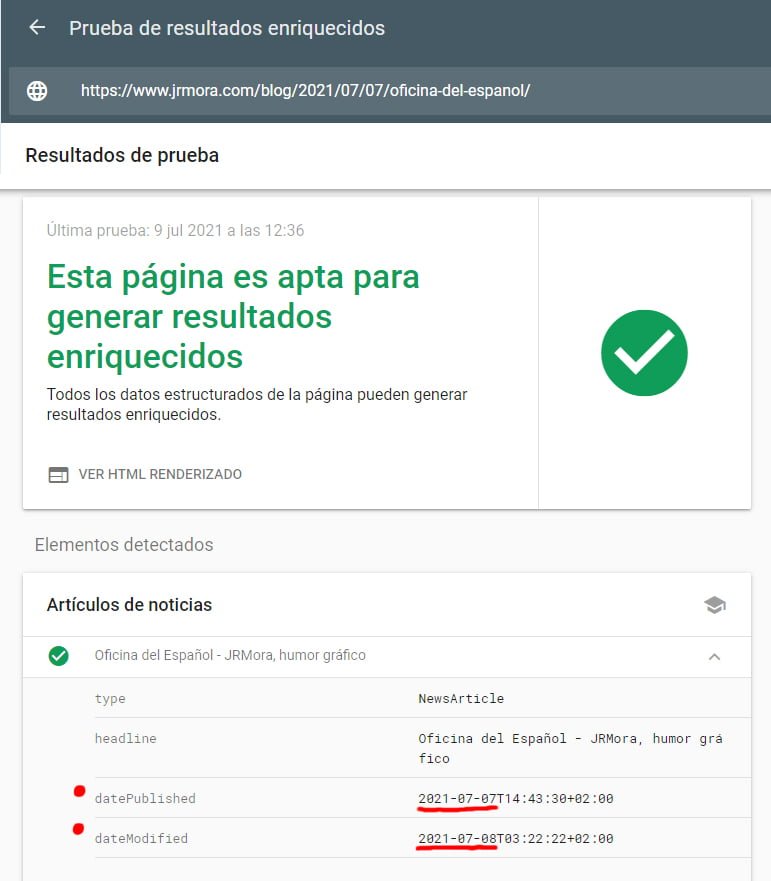
Наконец, Вы можете обновить любой пост и проверить, хорошо ли он работает, а затем проверить, предупреждаете ли Вы поисковые системы в тесте богатых результатов.
Для этого введите URL последнего сообщения, которое Вы только что обновили в этом инструменте и нажмите на "Test URL"
Вы отображаете первый из результатов или, в противном случае, тот, который ближе всего к "Article". Если все в порядке, Вы увидите, что дата и время публикации уже добавлены и находятся ниже даты и времени последней модификации, как Вы можете видеть на этом снимке экрана.