
Da jeg var nødt til at udskifte en snipet, der gjorde det samme på grund af et kompatibilitetsproblem med PHP 8, benytter jeg lejligheden til her at efterlade de trin, der skal følges for at vise datoen, og hvis du vil have klokkeslættet, for den sidste opdatering i dine artikler.
Det kan tilføjes til næsten alle skabeloner med CSS, et plugin (altid den første mulighed for at kassere) eller en simpel funktion, selvom processen med Post Info-widget fra Elementor PRO (ikke tilgængelig i den gratis version) er forenklet, og du kan tinker lidt hurtigere med designet.
Ud over at informere dine læsere om, at det er et opdateret indhold, vil du advare søgemaskinerne om den dato, hvor indlægget blev opdateret, kan genvinde positioner og vise opdateringsdatoen i søgeresultaterne, noget der er gavnligt for SEO-rollen.
Søgemaskiner har en tendens til at elske sider, der opdateres regelmæssigt, fordi de forstår, at indhold, der holdes friskere, er mere relevant for læserne.
Trin til at vise opdateringsdato

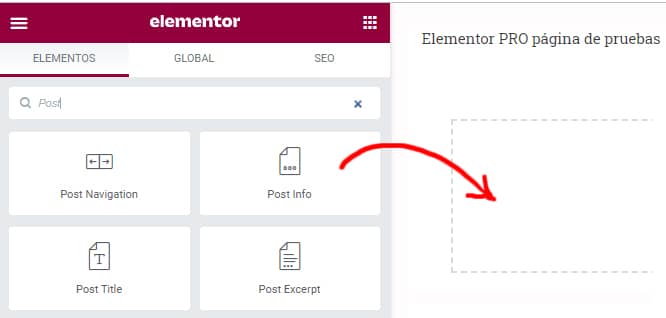
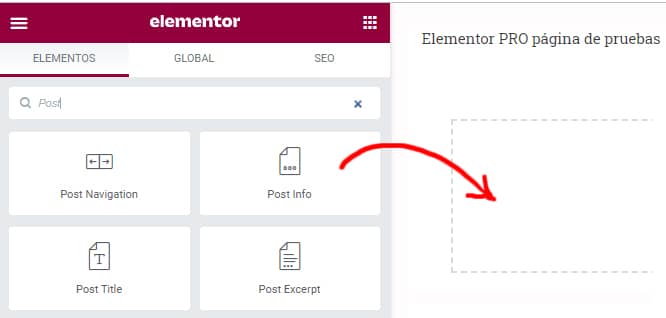
1 - Træk widgetten Post Info til det sted i din skabelon, hvor du vil vise datoen.

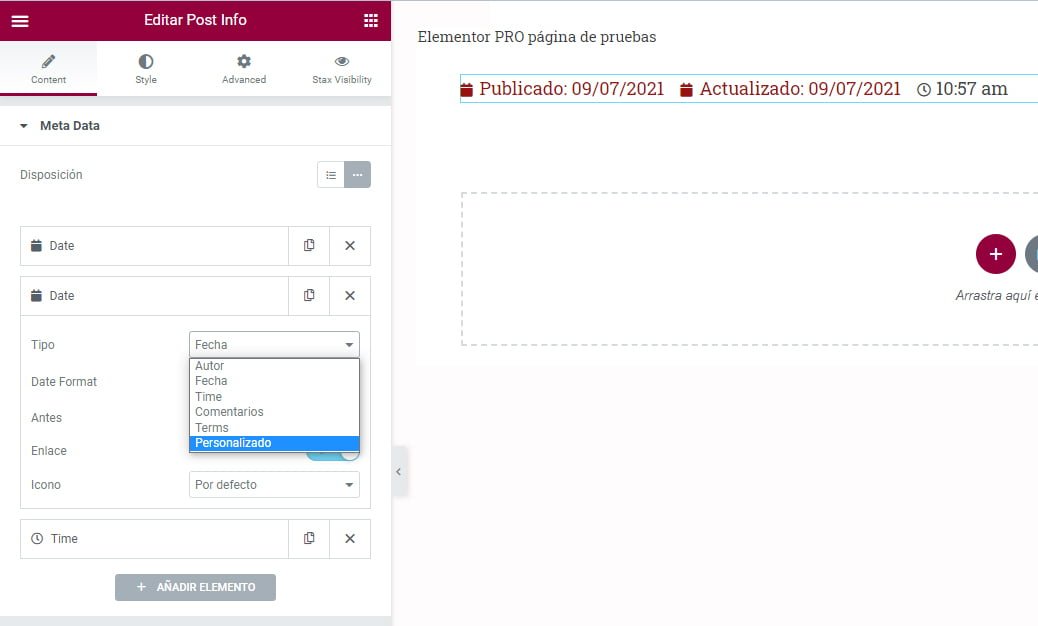
2 - Du vælger datoformattype og tilføjer feltet"Tid" som det andet felt (du kan også tilføje tiden senere ved at trække den formatstreng, du vælger, uden at inkludere det sidste felt "Tid").
Nogle eksempler:
| d/m/Å | 09/07/2021 |
| l j F Y | Fredag den 9. juli 2021 |
| g:i a | 13:30 am |
| g:i:s a | 13:30:48 am |
Her er alle de dato- og tidsformater, som du kan bruge, som du vil.

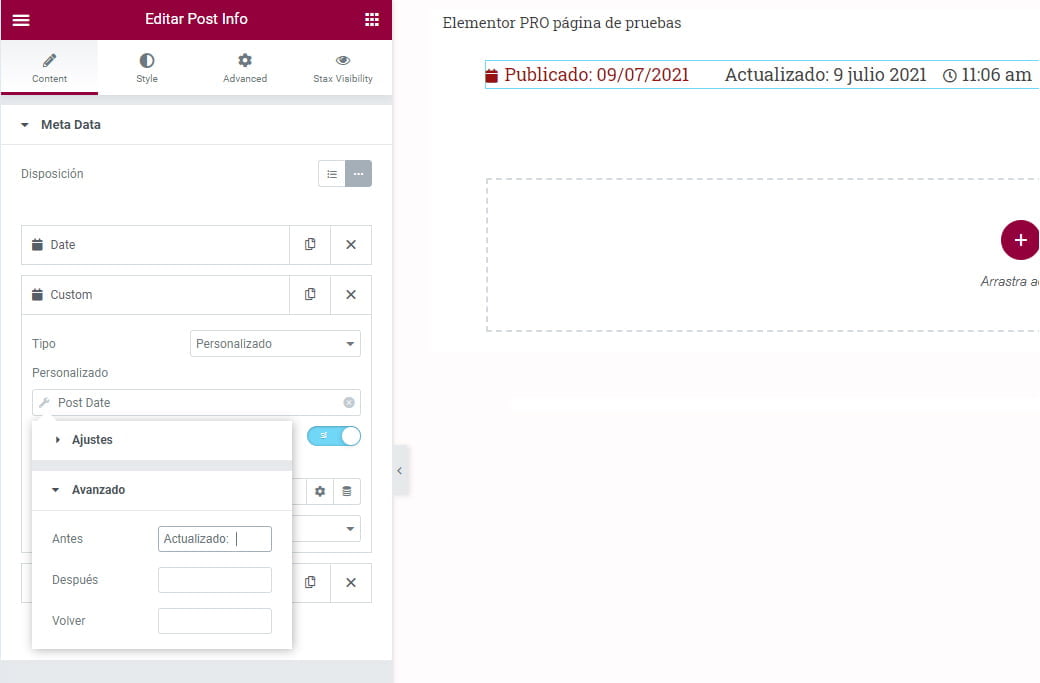
3 - I"Før" kan du tilføje den tekst, der skal stå før datoen.

4 - Endnu et nyt datofelt er tilføjet under datoen.

5 - I indstillingen"Type" vælger du"Brugerdefineret", og det omdøbes til"Brugerdefineret".

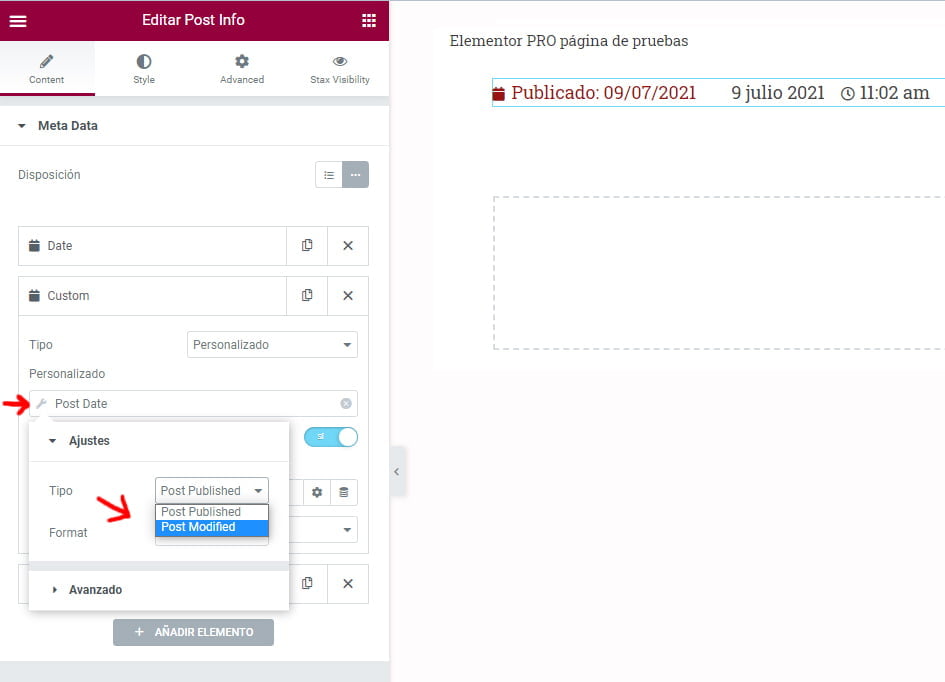
6 - Derefter kan du i ikonet kaldet"Dynamiske etiketter" få adgang til forskellige muligheder. Vælg og vælg"Post Date".

7 - Nu finder du et lille værktøjssymbol til venstre for"Post Date". Når du klikker på det, vises der to muligheder. Vælg"Post Modified"

8 - Til dette andet datofelt tilføjer du i feltet"Før" teksten"Opdateret: " eller"Sidst opdateret: "

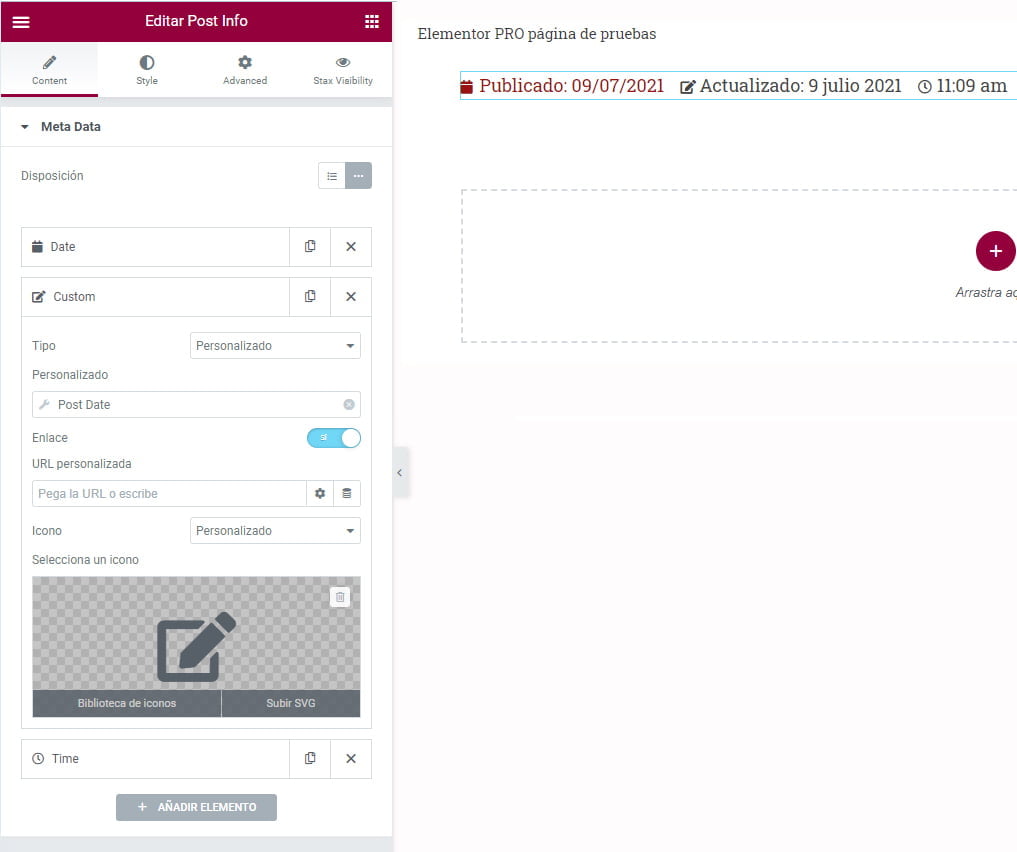
Og det er det, nu kan du formatere datoerne, så de passer til layoutet i din skabelon, og tilføje ikoner eller vise dem uden.
Det er sådan, datoen ser ud her:

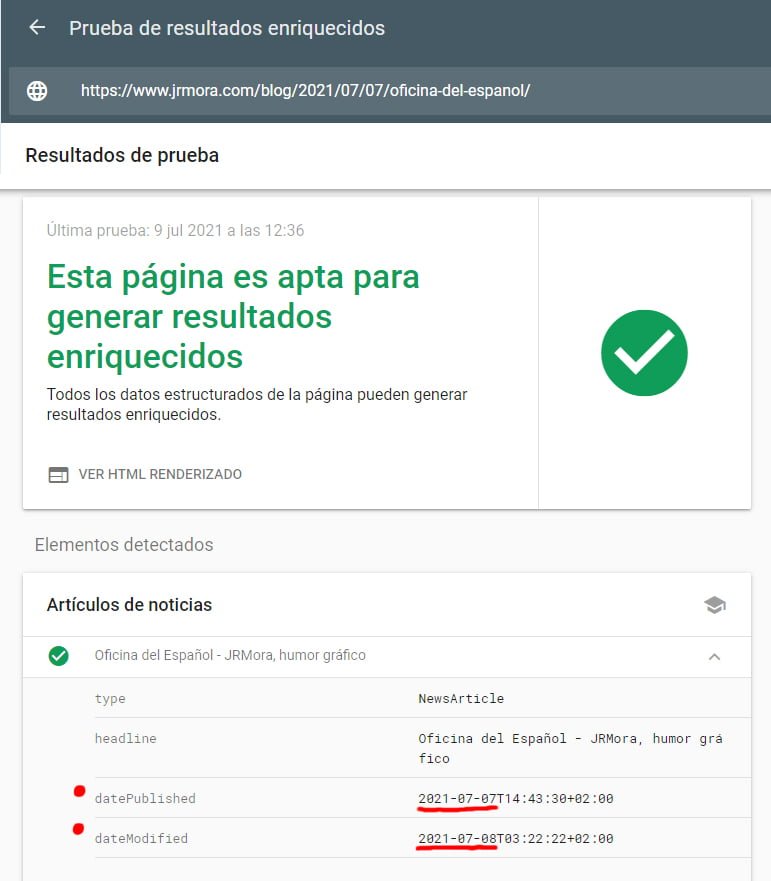
Endelig kan du opdatere ethvert indlæg og kontrollere, at det kører godt, og derefter kontrollere, om du advarer søgemaskiner i den rige resultattest.
Det gør du ved at indtaste URL'en til det sidste indlæg, du lige har opdateret, i dette Google-værktøj og klikke på "Test URL".
Du får vist det første af resultaterne eller, hvis det ikke lykkes, det, der ligger tættest på "Artikel". Hvis alt er OK, vil du se, at datoen og tidspunktet for offentliggørelsen allerede er tilføjet og under datoen for den sidste ændring, som du kan se i dette skærmbillede.