
因为我不得不更换一个对我有同样作用的狙击手。 一个问题在PHP8的兼容性问题上,我借此机会留下了在文章中显示最后一次更新的日期的步骤,如果你想的话,也可以显示时间。
几乎所有的模板都可以用CSS、一个插件(总是首先选择放弃)或一个简单的函数来添加它,尽管有了帖子信息小部件,从 淘宝网小工具(在 免费版)简化了这个过程,使你能够更快地调整设计。
除了告知你的读者这是更新的内容外,你还会提醒搜索引擎注意该帖子的更新日期,它可以重新获得排名,并在搜索结果中显示更新日期,这对SEO很有利。
搜索引擎倾向于对定期更新的网页给予爱护,因为它了解到,保持新鲜的内容对读者更有意义。
显示更新日期的步骤

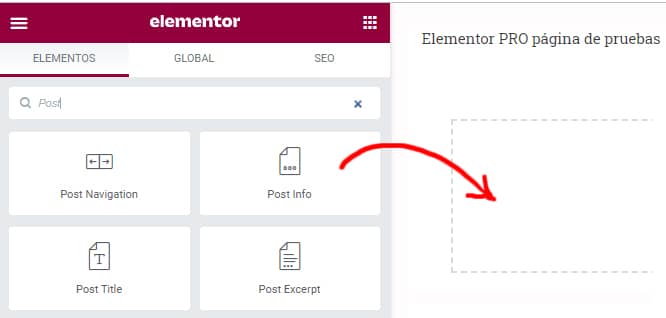
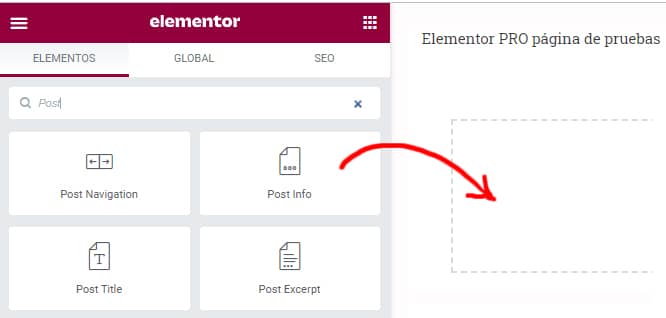
1- 将帖子信息小组件拖到你的模板中你想显示日期的地方。

2- 你选择日期格式类型,并添加"时间"字段作为第二个字段(你也可以通过拉动你选择的格式字符串来添加时间,而不包括最后那个 "时间 "字段)。
一些例子。
| d/m/Y | 09/07/2021 |
| l j F Y | 2021年7月9日星期五 |
| g:i a | 上午13:30 |
| g:i:s a | 上午13:30:48 |
这里有一些 所有日期和时间格式 时间你可以随意使用。

3- 在"之前"中,你可以添加将出现在日期之前的文字。

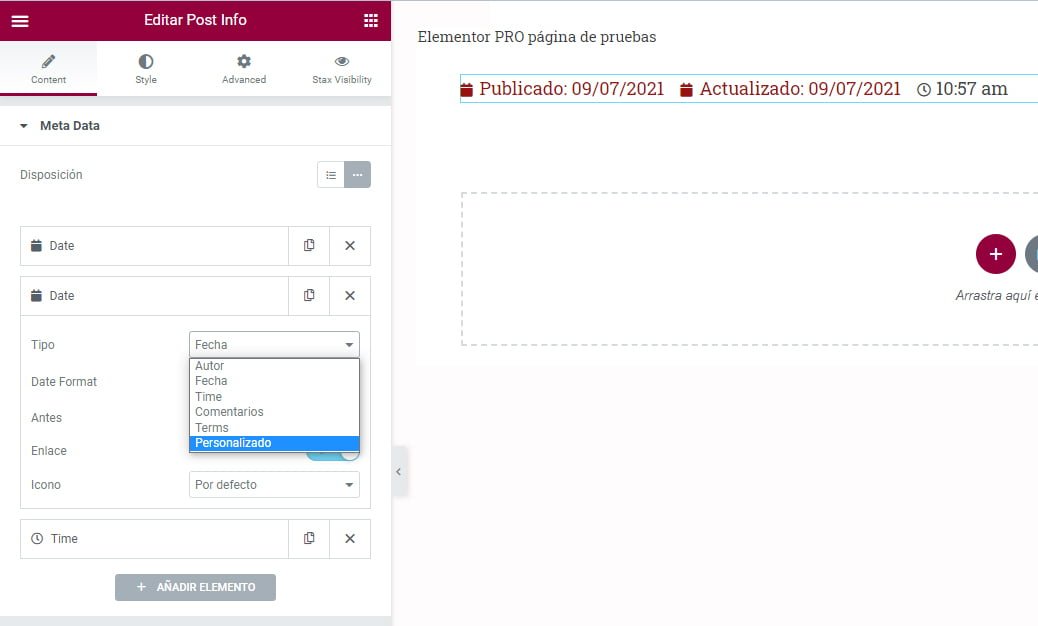
4- 在日期下又增加了一个新的日期字段。

5- 在"类型"选项中,选择"自定义",它将被重新命名为"自定义"。

6- 然后,在名为"动态标签"的图标中,你可以访问不同的选项。选择,并选择"发布日期"。

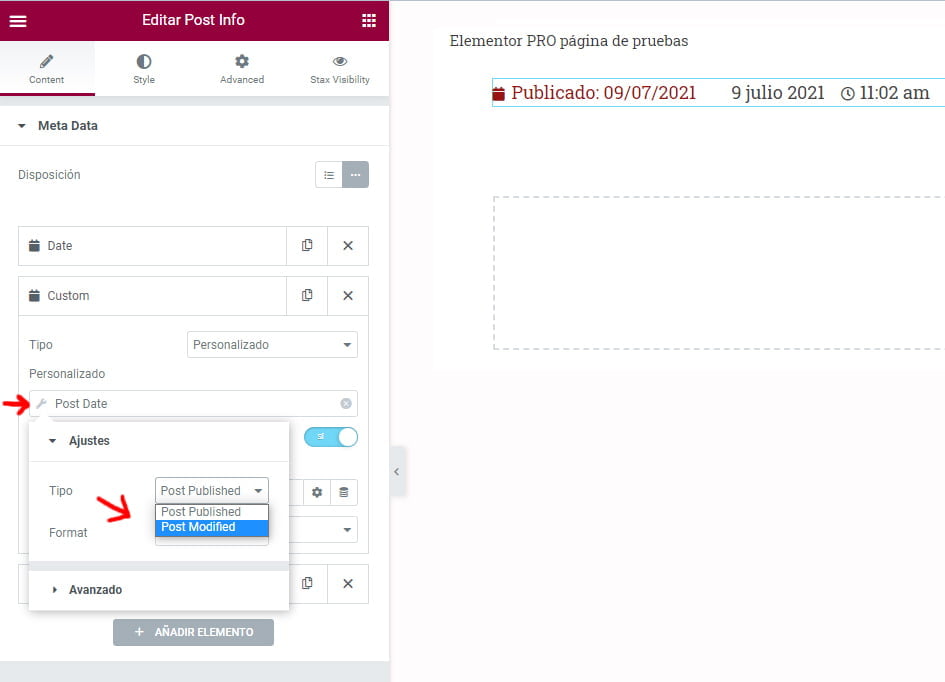
7- 现在你会发现在"发布日期"的左边有一个小工具符号。当你点击它时,会出现两个选项。选择"修改后"。

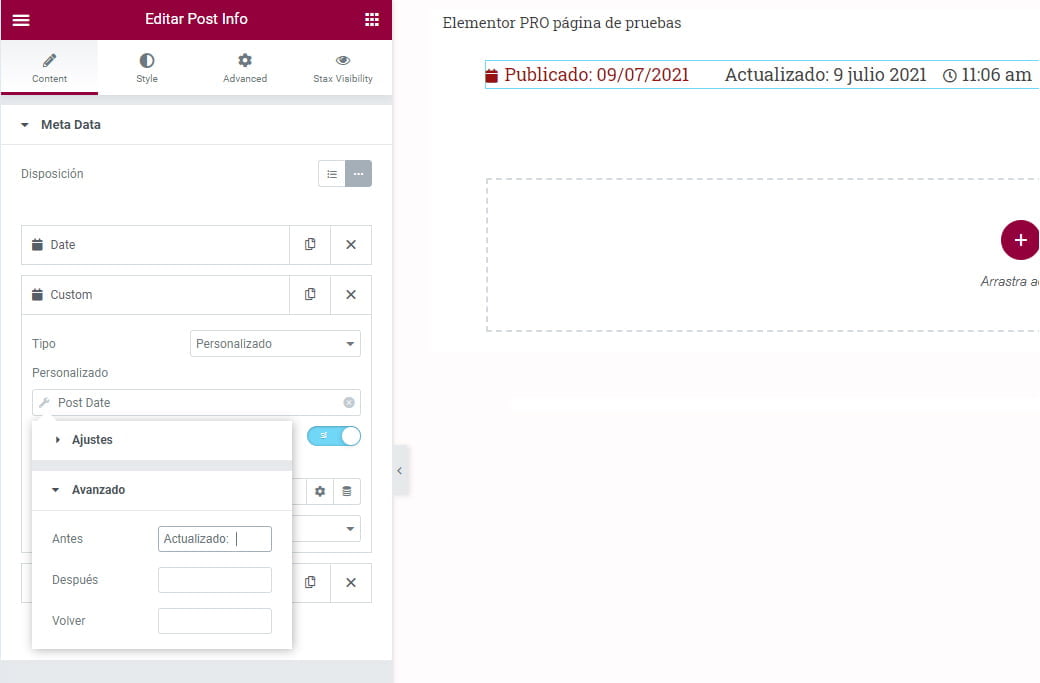
8- 对于这第二个日期字段,你在"之前"框中添加文本"更新:" 或"最后更新:" 。

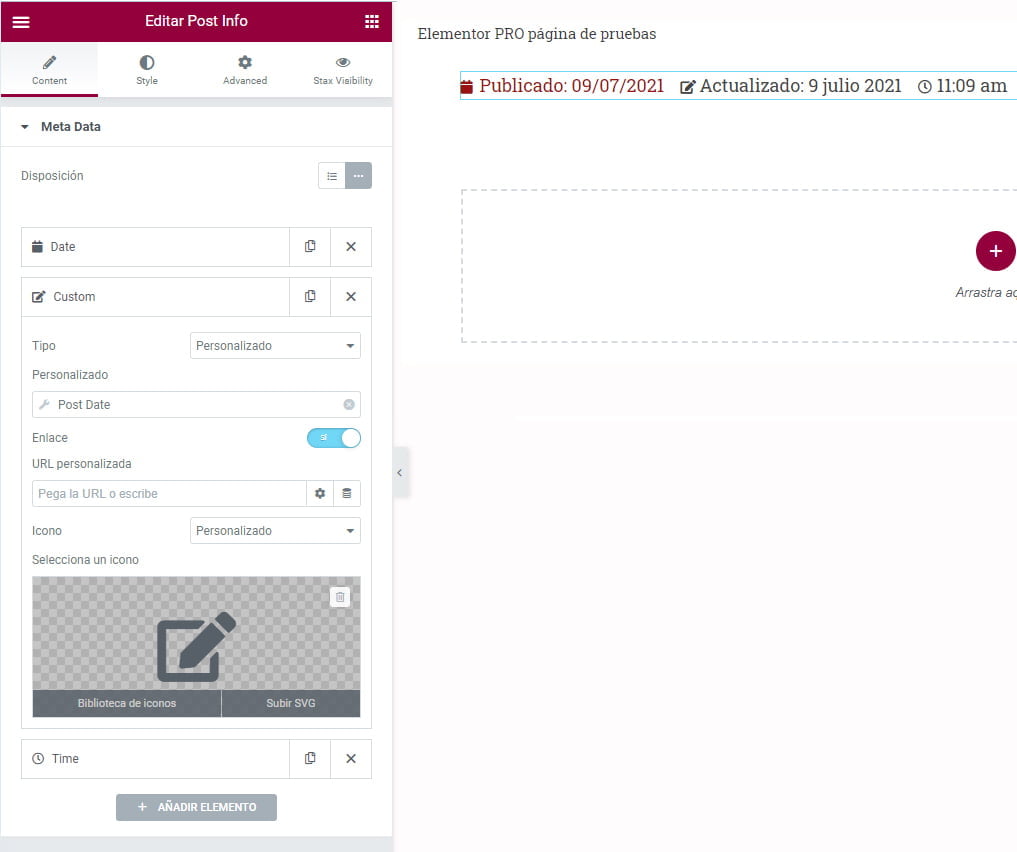
就这样,现在你可以格式化日期以适应你的模板布局,并添加图标或不显示它们。
这就是日期在这里的样子。

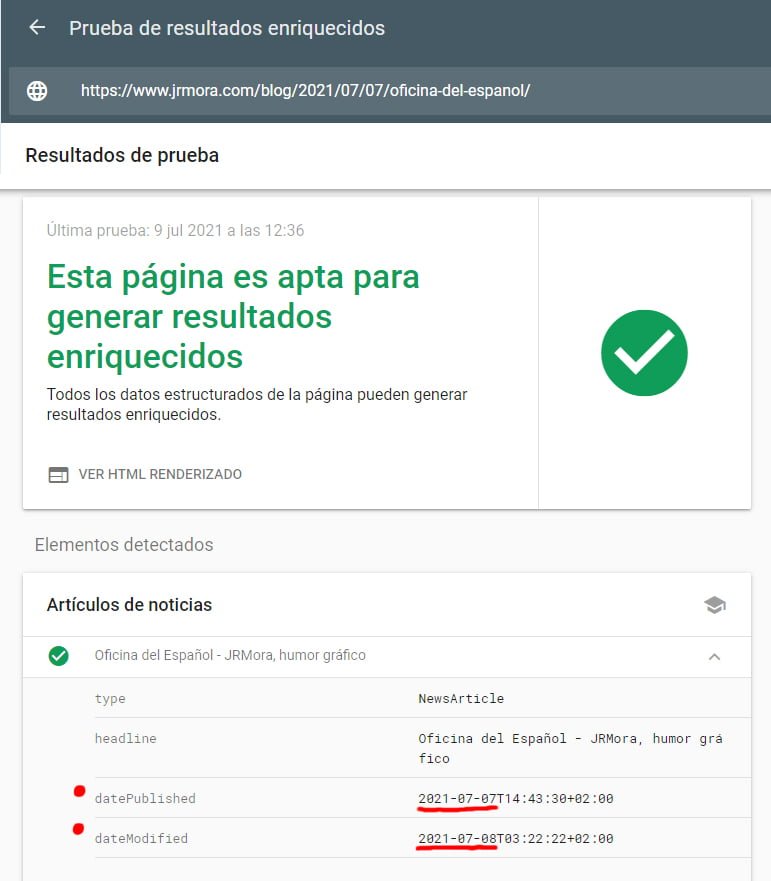
最后你可以更新任何帖子,并检查它是否运行良好,然后检查你是否在丰富的结果测试中提醒搜索引擎。
要做到这一点,你要输入你刚刚更新的那篇帖子的URL 在这个工具中并点击 "测试URL"。
你显示第一个结果,或者,如果没有,则显示最接近 "文章 "的那个。如果一切正常,你会看到发布的日期和时间已经被添加,并且在最后一次修改的日期和时间下面,你可以在这个截图中看到。