
のスニペットを交換することになったので。 名案PHP8との互換性の問題で、記事に最終更新日(時間)を表示させるための手順をここに残しておきます。
これは、CSS、プラグイン(常に破棄する最初のオプション)または単純な関数でほぼすべてのテンプレートに対して追加することができますが、から投稿情報ウィジェットを持つ。 Elementor PROウィジェットで使用できます。 フリー版)は、プロセスを簡素化し、デザインを少し速く微調整することができます。
読者に更新されたコンテンツであることを知らせるだけでなく、検索エンジンにその記事が更新された日付を警告することになるので、順位を回復したり、検索結果に更新日を表示することができ、SEOに有利になります。
検索エンジンは、定期的に更新されたページを好む傾向があります。それは、より新鮮に保たれたコンテンツが読者にとってより適切であることを理解しているからです。
更新日時を表示する手順

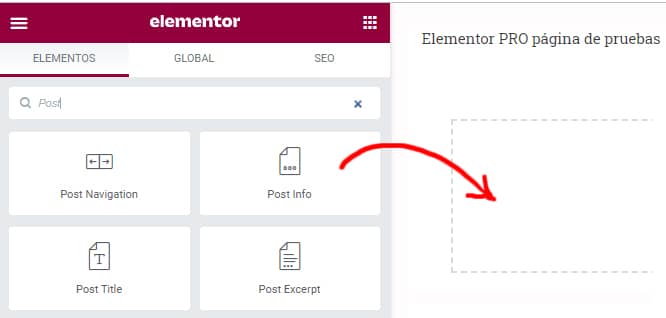
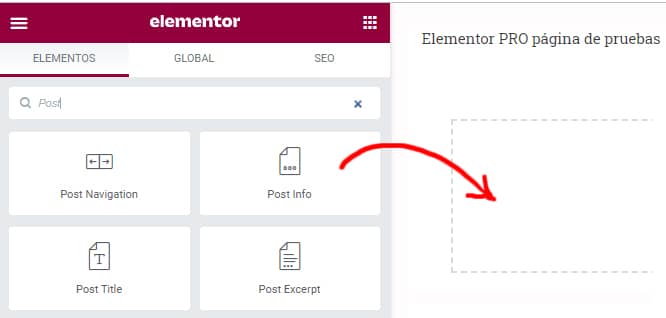
1-投稿情報ウィジェットをテンプレート内の日付を表示したい場所にドラッグしてください。

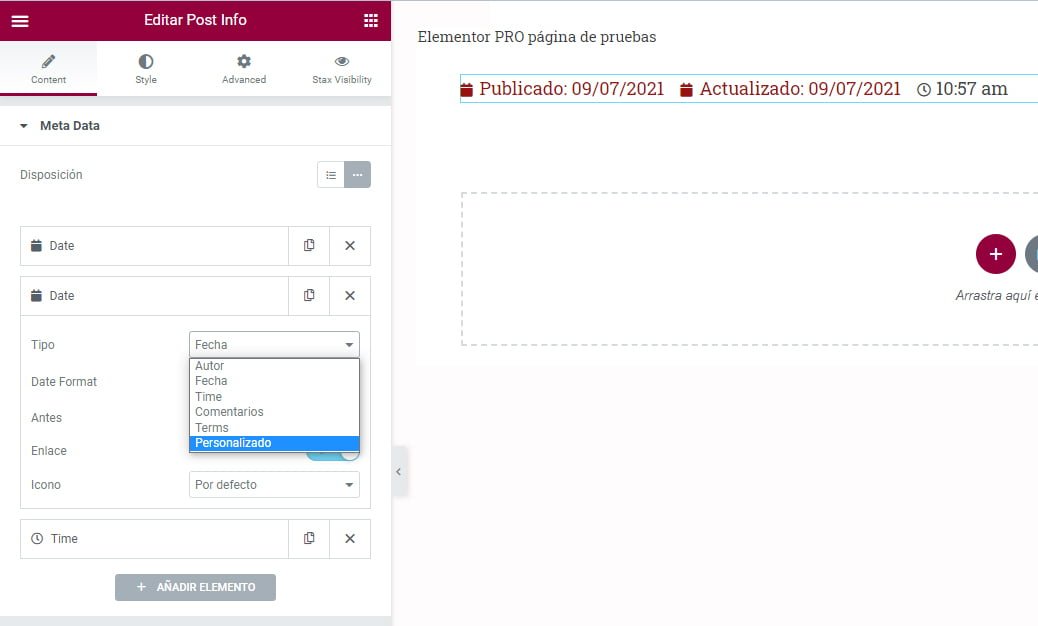
2- 日付の書式タイプを選択し、2番目のフィールドとして「時間」フィールドを追加します(最後の「時間」フィールドを含めずに、お好みの書式文字列を引き出して時間を後から追加することも可能です)。
いくつかの例を挙げます。
| d/m/Y | 09/07/2021 |
| l j F Y | 2021年7月9日(金 |
| g:i a | 午前13時30分 |
| g:i:s a | 13時30分48秒 |
以下はその一部です。 すべての日付と時刻のフォーマット 時好きなように使える

3- 「前」では、日付の前に表示されるテキストを追加することができます。

4- 日付の下に別の新しい日付フィールドが追加されます。

5-「タイプ」オプションで、「カスタム」を選択すると、「カスタム」という名前に変更されます。

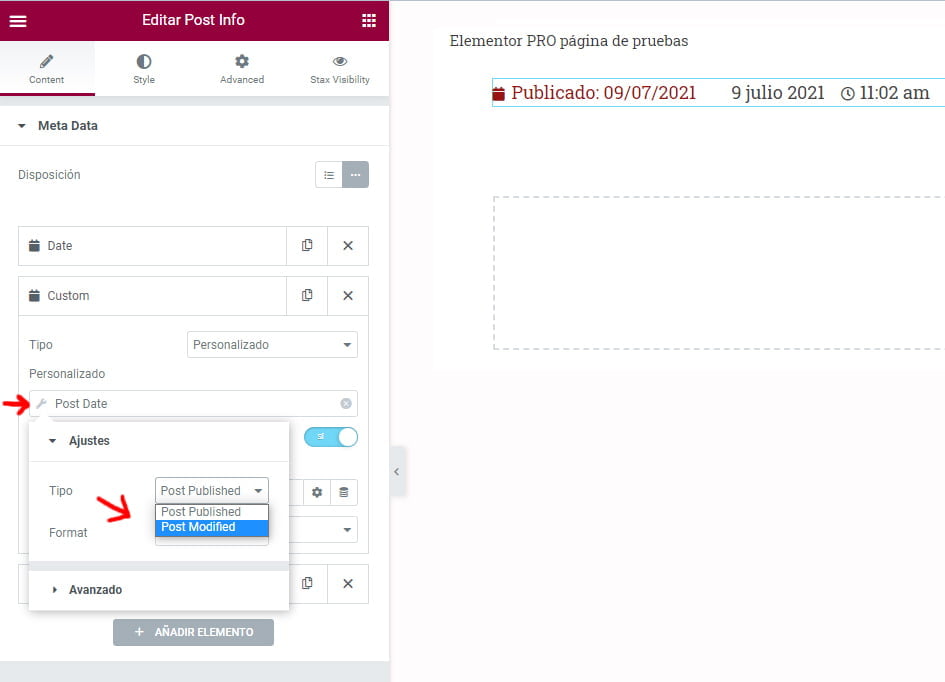
6- 次に、"ダイナミックラベル"と呼ばれるアイコンで、さまざまなオプションにアクセスできます。投稿日」を選び、選択する。

7- これで、「投稿日」の左側に小さなツールマークが表示されるようになりました。クリックすると、2つのオプションが表示されます。Post Modified」を選択します。

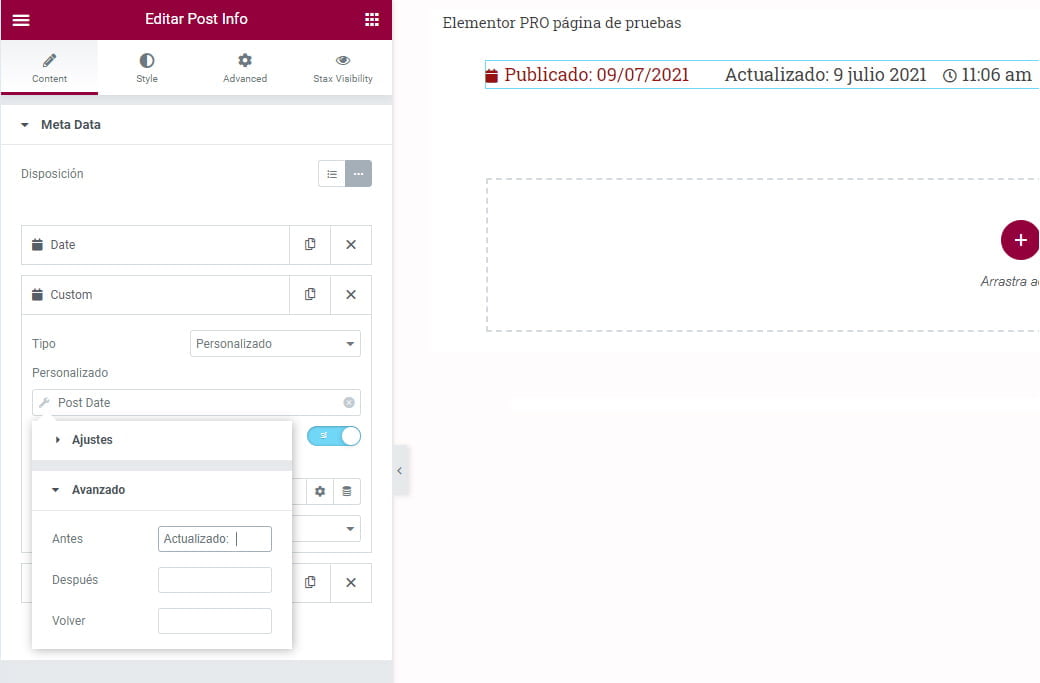
8- この2つ目の日付フィールドの「前」ボックスに、「更新:」 または「最終更新: 」のテキストを追加します。

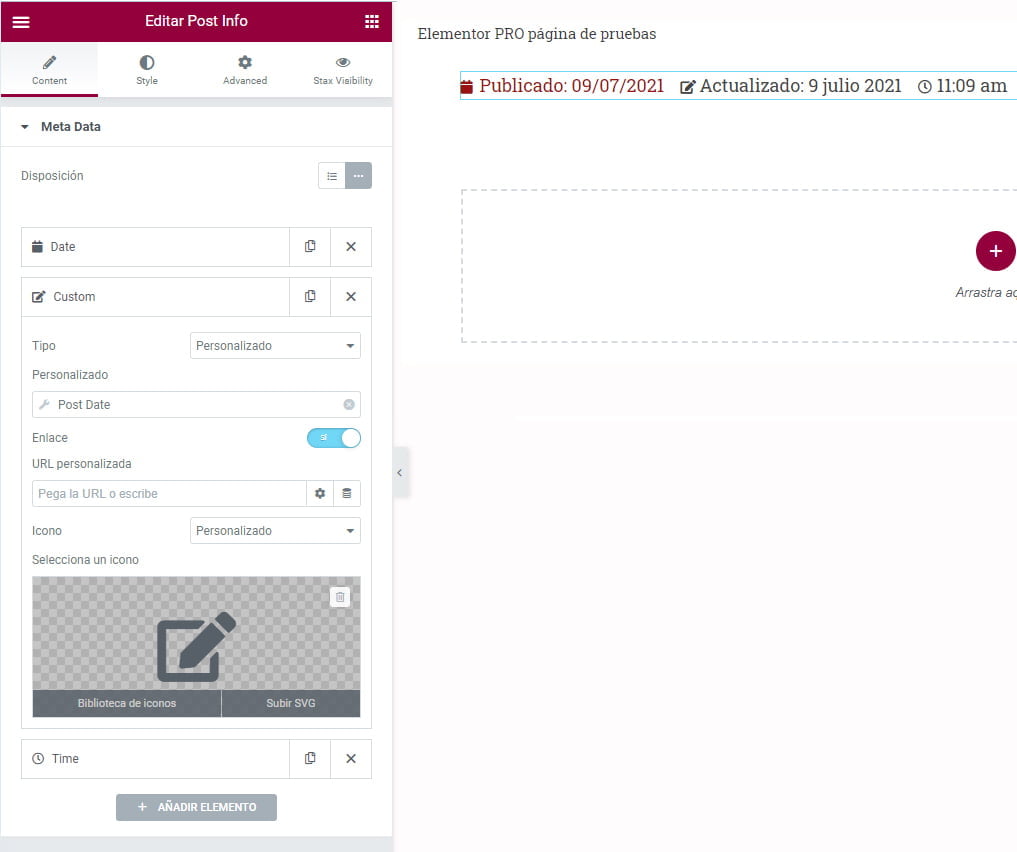
そして、テンプレートのレイアウトに合わせて日付をフォーマットし、アイコンを追加したり、そのまま表示したりすることができるようになりました。
こちらの日付はこんな感じです。

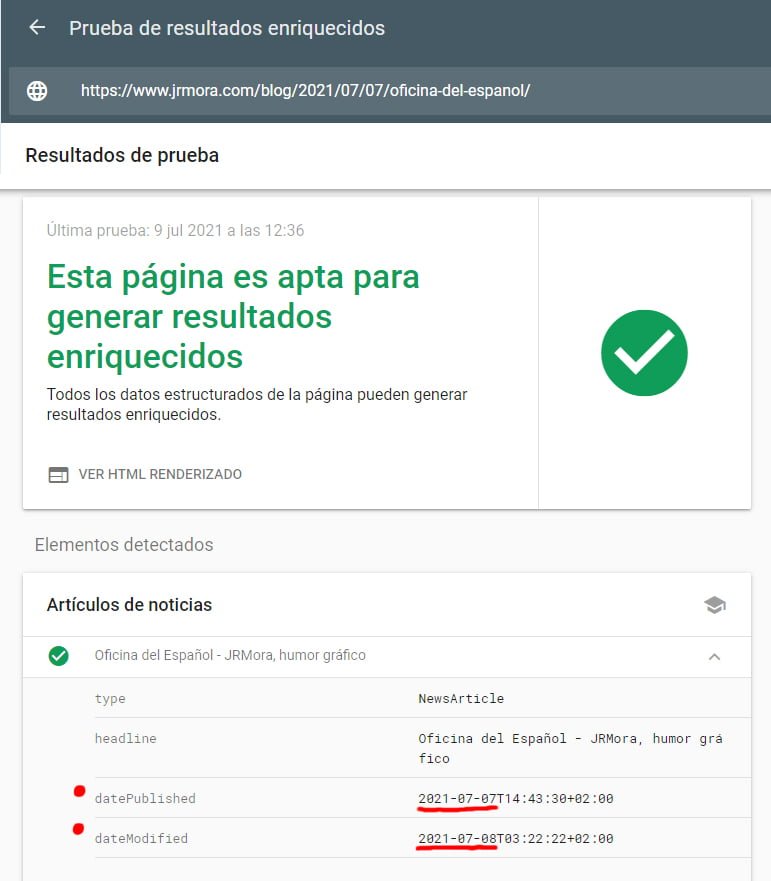
最後に任意の記事を更新して、うまく動作していることを確認し、リッチリザルトテストで検索エンジンに警告しているかどうかを確認します。
そのためには、最後に更新した記事のURLを入力します。 このツールでをクリックし、"Test URL "をクリックしてください。
結果の最初のもの、あるいは、「記事」に最も近いものが表示されます。問題がなければ、このスクリーンショットにあるように、公開日時はすでに追加されており、最終更新日時の下に表示されていることがわかります。