
Tam da bu şeyi yapan bir snipet'i değiştirmek zorunda kaldığımdan beri ile ilgili bir sorun pHP 8 ile uyumluluk sorunu, bu vesileyle yazılarınızda son güncellemenin tarihini ve isterseniz saatini göstermek için izleyeceğiniz adımları buraya bırakıyorum.
Neredeyse tüm şablonlar için CSS, bir eklenti (her zaman atılacak ilk seçenek) veya basit bir işlev ile eklenebilir, ancak Post Info widget'ı ile Elementor PRO widget'ında mevcut değildir ücretsiz sürüm) süreci basitleştirir ve tasarımla biraz daha hızlı uğraşmanıza olanak tanır.
Okuyucularınızı güncellenmiş bir içerik olduğu konusunda bilgilendirmenin yanı sıra, arama motorlarını bu gönderinin güncellendiği tarih konusunda uyarmış olacaksınız, konumları kurtarabilir ve SEO rulosu için yararlı bir şey olan arama sonuçlarında güncelleme tarihini gösterebilirsiniz.
Arama motorları, daha taze tutulan içeriğin okuyucular için daha alakalı olduğunu anladığı için düzenli olarak güncellenen sayfaları sevme eğilimindedir.
Güncelleme tarihini görüntüleme adımları

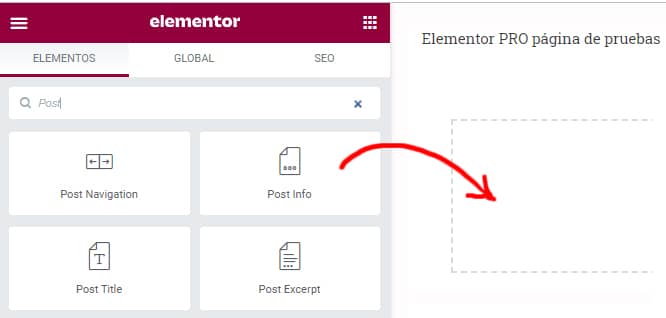
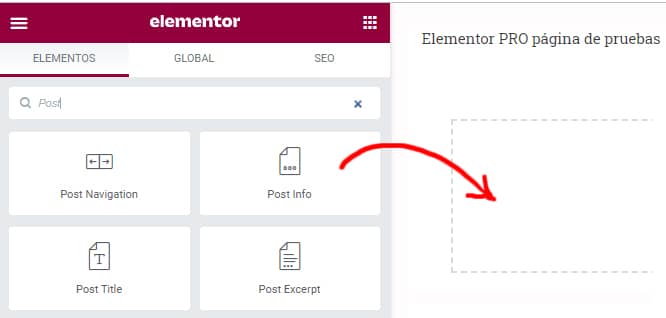
1 - Yazı Bilgisi widget'ını şablonunuzda tarihi görüntülemek istediğiniz yere sürükleyin.

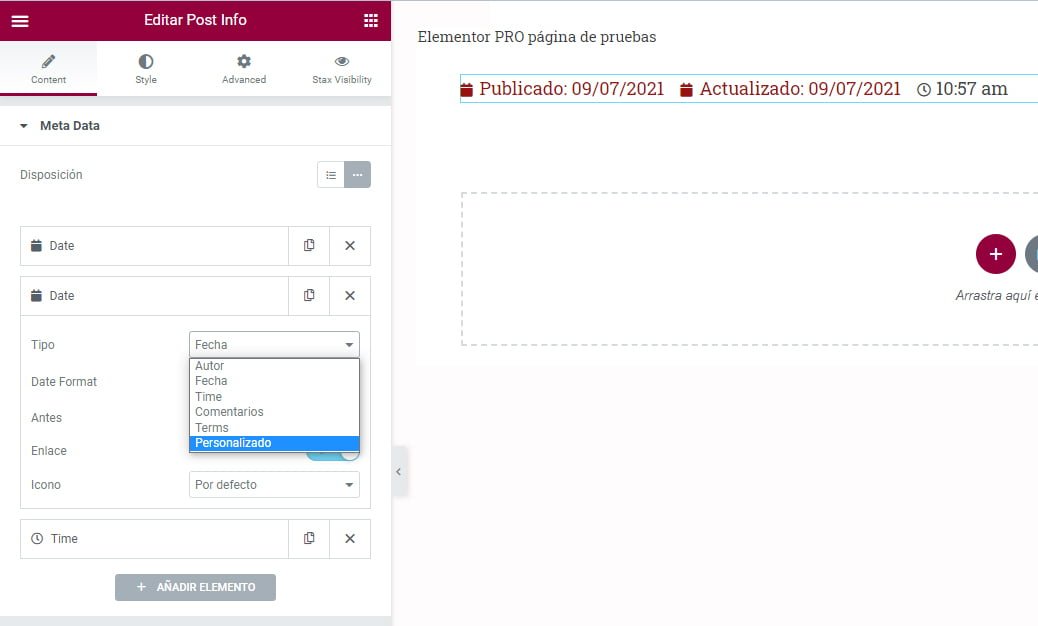
2 - Tarih biçimi türünü seçersiniz ve ikinci alan olarak"Saat" alanını eklersiniz. (Saati daha sonra, son "Saat" alanını dahil etmeden seçtiğiniz biçim dizesini çekerek de ekleyebilirsiniz).
Bazı örnekler:
| d/m/Y | 09/07/2021 |
| l j F Y | 9 Temmuz 2021 Cuma |
| g:i a | 13:30 |
| g:i:s a | 13:30:48 |
İşte bunlar tüm tarih ve saat biçimleri zaman formatları istediğiniz gibi kullanabilirsiniz.

3 -"Önce" kısmına tarihten önce görünecek metni ekleyebilirsiniz.

4 - Tarihin altına yeni bir tarih alanı daha eklenir.

5 -"Tür" seçeneğinde "Özel"i seçin ve "Özel" olarak yeniden adlandırılacaktır.

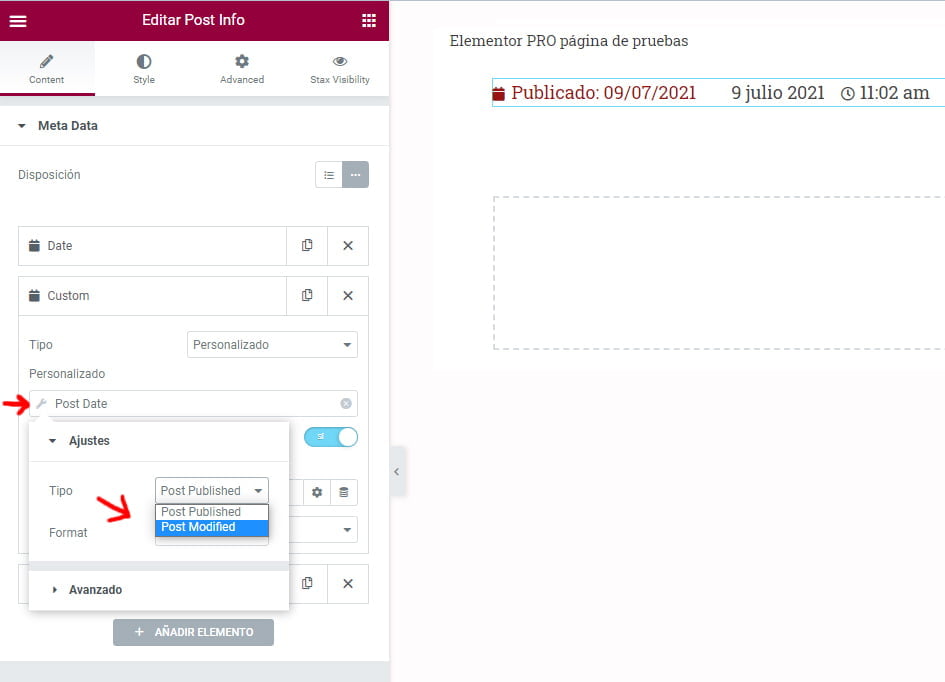
6 - Ardından,"Dinamik etiketler" adlı simgede farklı seçeneklere erişebilirsiniz."Gönderme Tarihi"ni seçin ve işaretleyin.

7 - Şimdi"Gönderi Tarihi"nin solunda küçük bir araç sembolü bulacaksınız. Üzerine tıkladığınızda iki seçenek görünür."Değiştirilmiş Gönder" seçeneğini seçin

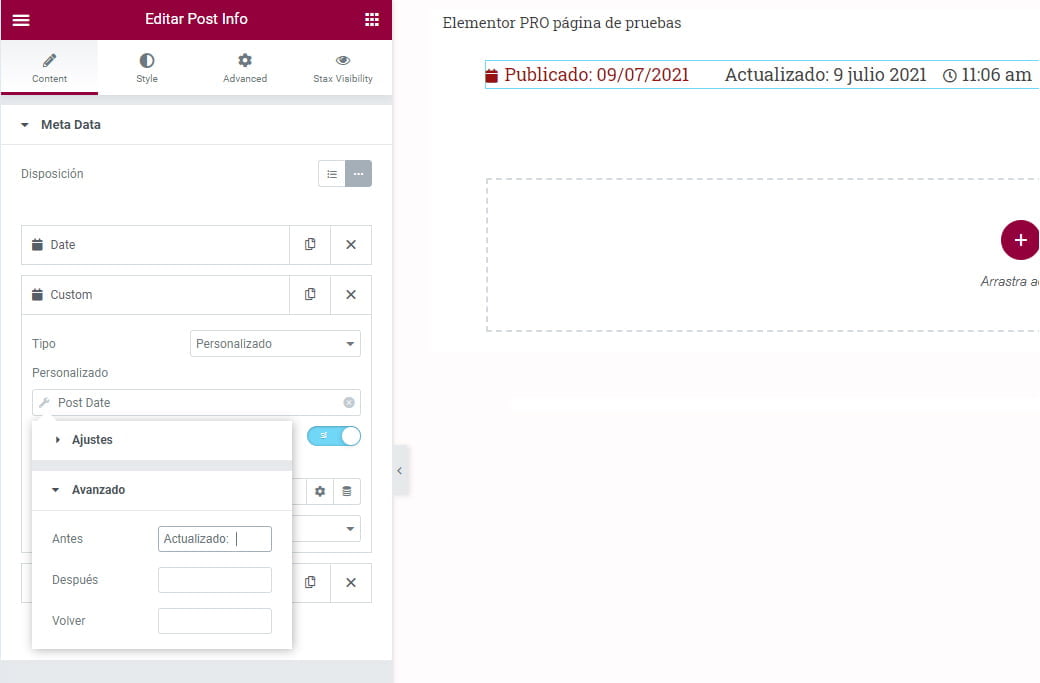
8 - Bu ikinci tarih alanı için"Önce" kutusuna "Güncellendi: " veya"Son güncellendi: " metnini ekleyin

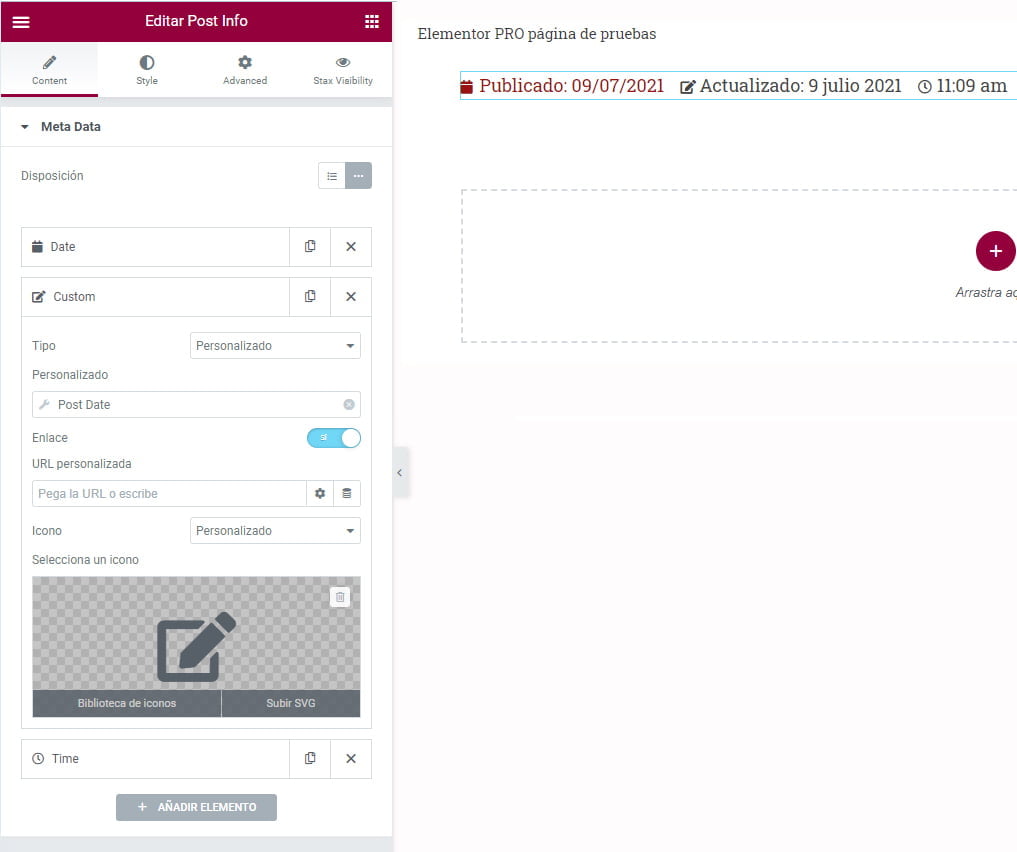
İşte bu kadar, artık tarihleri şablonunuzun düzenine uyacak şekilde biçimlendirebilir ve simgeler ekleyebilir veya bunları olmadan görüntüleyebilirsiniz.
Tarih burada böyle görünüyor:

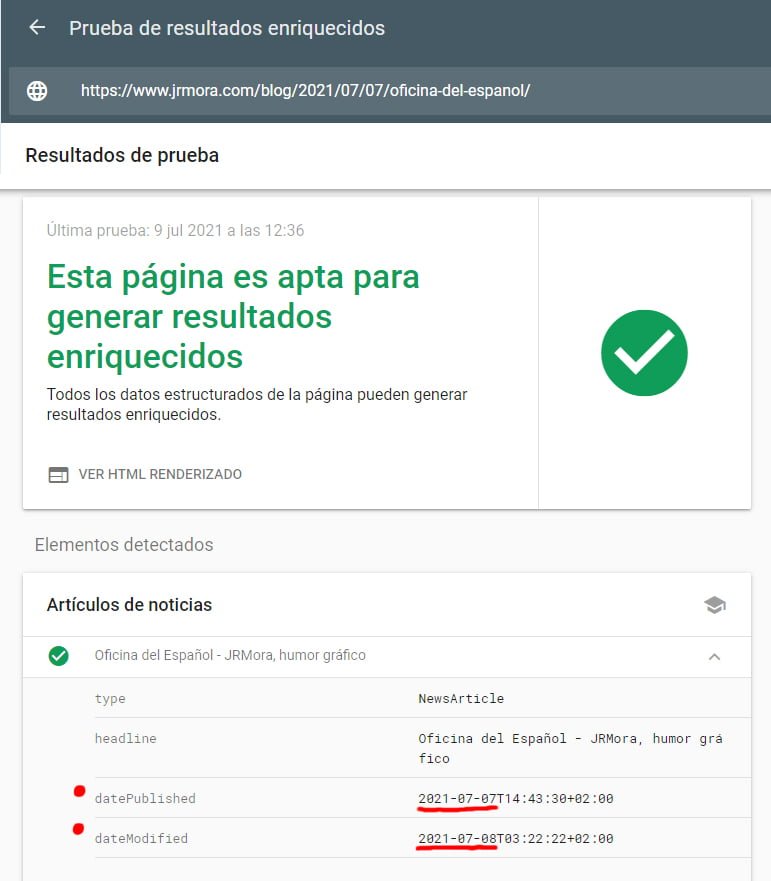
Son olarak, herhangi bir gönderiyi güncelleyebilir ve iyi çalışıp çalışmadığını kontrol edebilir ve ardından zengin sonuçlar testinde arama motorlarını uyarıp uyarmadığınızı kontrol edebilirsiniz.
Bunu yapmak için, güncellediğiniz son gönderinin URL'sini girersiniz bu Google'da ve "URL'yi Test Et" seçeneğine tıklayın.
Sonuçlardan ilkini veya bu mümkün değilse "Makale "ye en yakın olanı görüntülersiniz. Her şey yolundaysa, bu ekran görüntüsünde görebileceğiniz gibi, yayın tarihi ve saatinin zaten eklendiğini ve son değişikliğin altında olduğunu göreceksiniz.