
Como eu tive de substituir um trecho que fez o mesmo por um problema em relação à compatibilidade do PHP 8, aproveito esta oportunidade para deixar aqui os passos a seguir para mostrar a data, e se quiser a hora, da última actualização nos seus artigos.
Pode ser adicionado para quase todos os templates com CSS, um plugin (sempre a primeira opção a descartar) ou uma função simples, embora com o widget Post Info de Elementor PRO widget (não disponível no versão gratuita) simplifica o processo e permite-lhe afinar o desenho um pouco mais rápido.
Para além de informar os seus leitores de que o conteúdo está actualizado, alertará os motores de busca para a data em que a publicação foi actualizada, pode recuperar classificações e mostrar a data de actualização nos resultados de pesquisa, o que é benéfico para SEO.
Os motores de busca tendem a dar amor às páginas que são actualizadas regularmente porque compreende que o conteúdo que é mantido mais fresco é mais relevante para os leitores.
Passos para mostrar a data de actualização

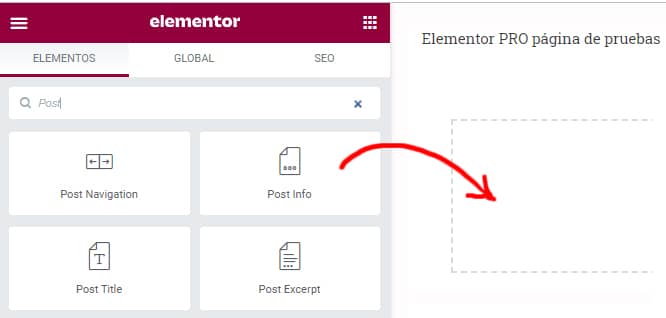
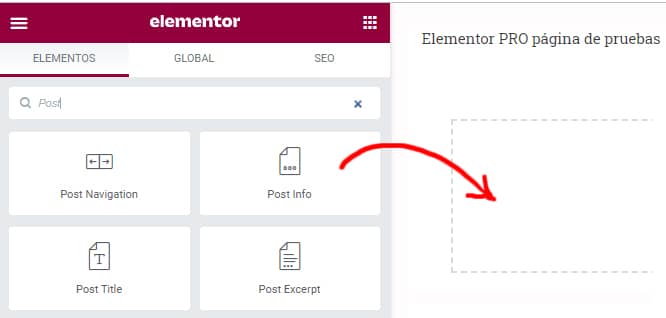
1 - Arraste o widget Post Info para o local no seu template onde quer mostrar a data.

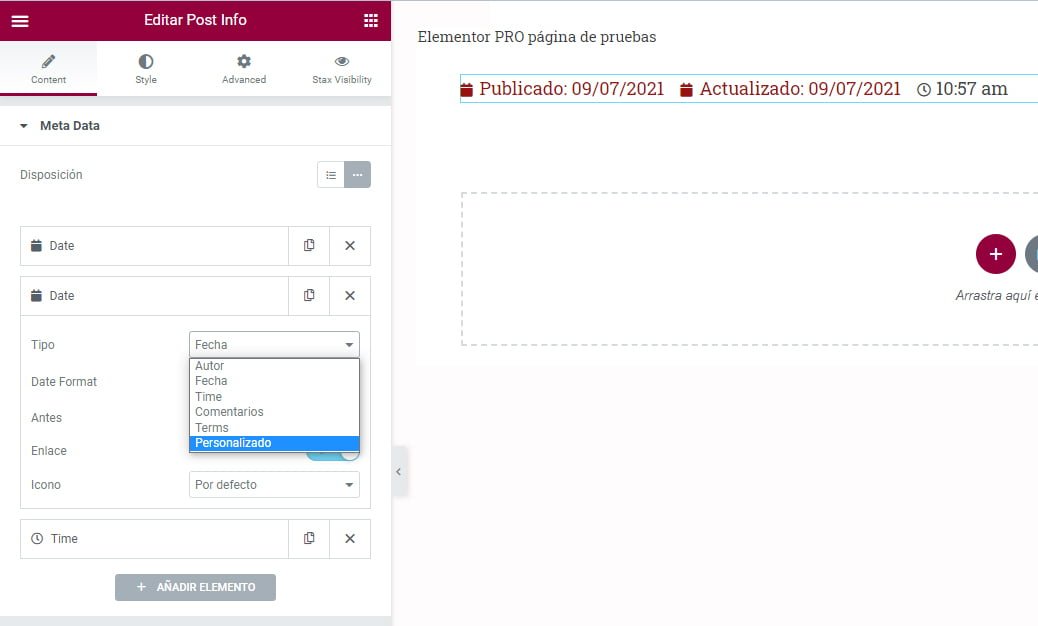
2 - Você escolhe o tipo de formato de data e adiciona o campo"Hora" como segundo campo (Você também pode adicionar a hora mais tarde puxando a cadeia de formato da sua escolha sem incluir o último campo "Hora").
Alguns exemplos:
| d/m/Y | 09/07/2021 |
| l j F Y | Sexta-feira 9 de Julho de 2021 |
| g:i a | 13:30 da manhã |
| g:i:s a | 13:30:48 |
Aqui estão alguns todos os formatos de data e hora hora que você pode usar como quiser.

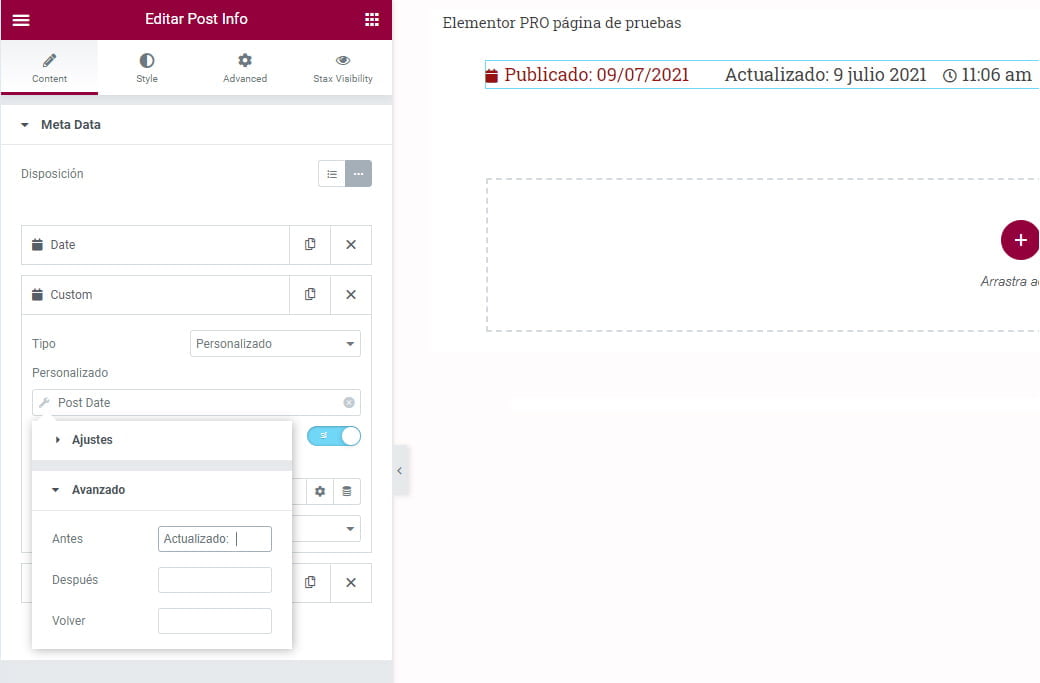
3 - Em"Antes" pode adicionar o texto que irá aparecer antes da data.

4 - Outro novo campo de data é adicionado sob a data.

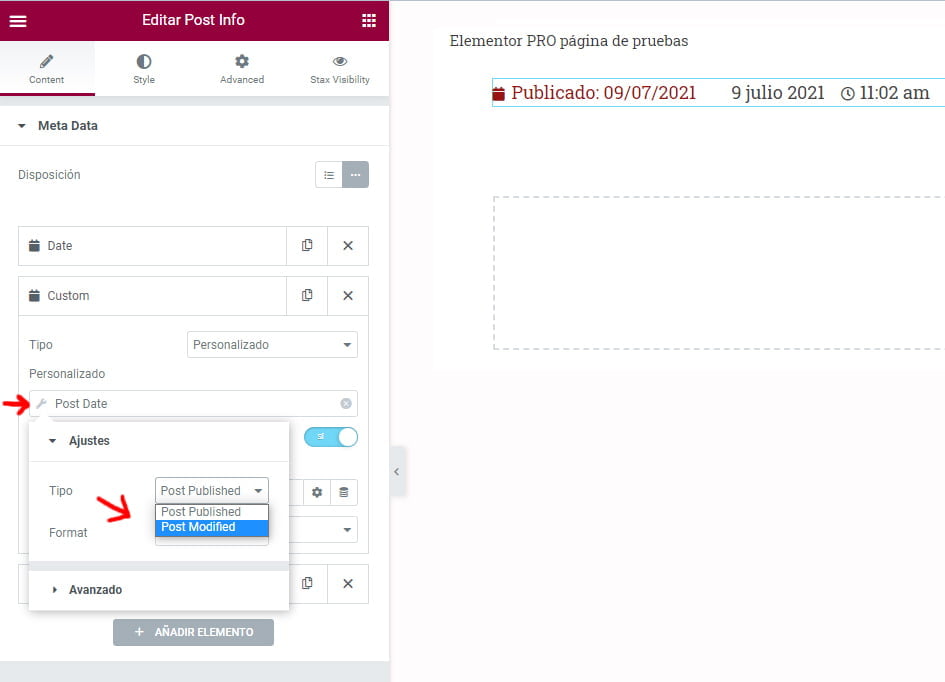
5 - Na opção"Tipo", seleccione"Personalizado" e será renomeado"Personalizado".

6 - Então, no ícone chamado"Etiquetas dinâmicas" pode aceder a diferentes opções. Escolha e seleccione"Post Date".

7 - Agora vai encontrar um pequeno símbolo de ferramenta à esquerda de"Post Date". Quando clica nele, aparecem duas opções. Seleccione"Post Modificado"

8 - Para este segundo campo de data você adiciona na caixa"Antes" o texto"Actualizado: " ou"Última actualização: "

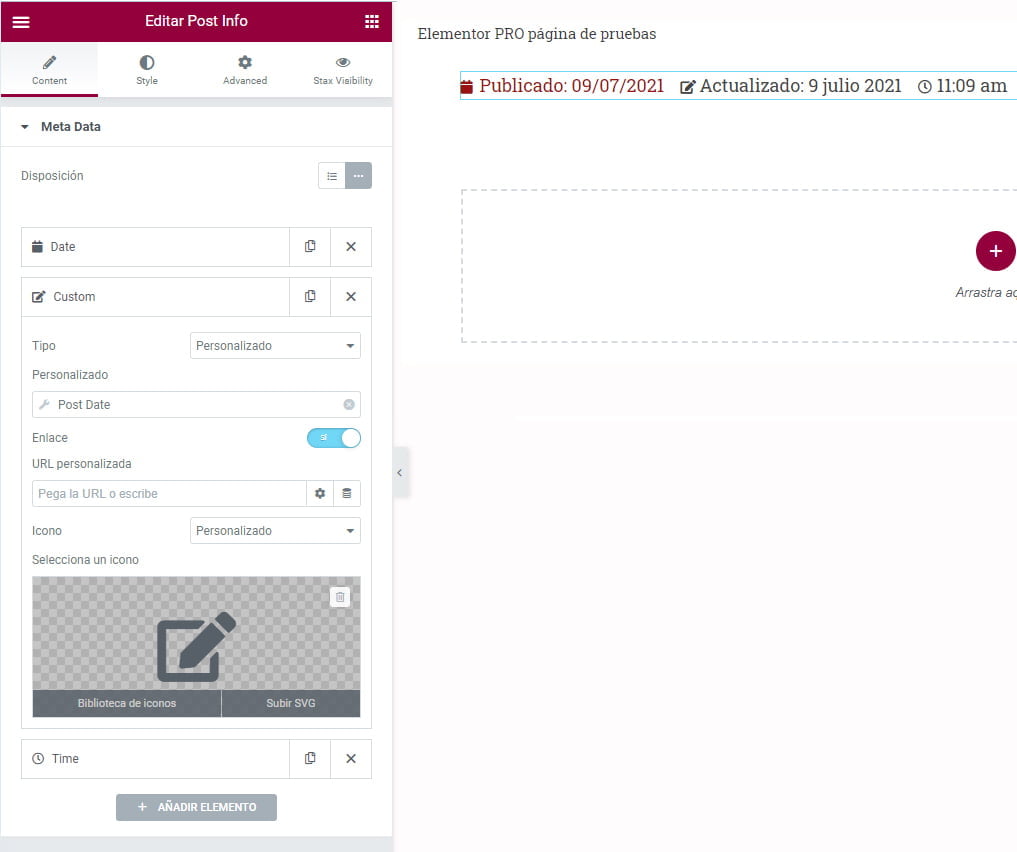
E é isso, agora pode formatar as datas de acordo com o layout do seu modelo e adicionar ícones ou exibi-los sem.
Isto é o que a data parece aqui:

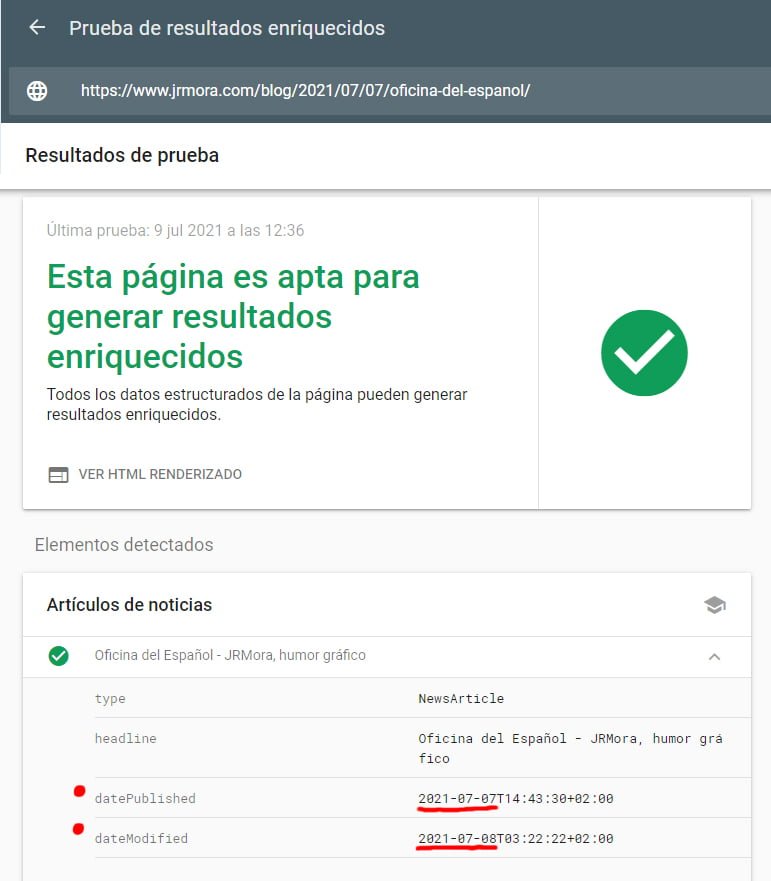
Finalmente pode actualizar qualquer mensagem e verificar se funciona bem e depois verificar se está a alertar os motores de busca no teste de resultados ricos.
Para o fazer, introduza o URL do último post que acabou de actualizar nesta ferramenta e clique em "Test URL"
Você mostra o primeiro dos resultados ou, na sua falta, o mais próximo do "Artigo". Se tudo estiver OK, verá que a data e hora da publicação já está adicionada e abaixo da da última modificação como pode ver nesta captura de ecrã.