
Perfmatters lisäsi 19. tammikuuta versioon 1.8.5 uuden ominaisuuden, jolla voidaan poistaa käyttämätön CSS. En koskaan väsy suosittelemaan tätä lisäosaa, josta on tullut pakollinen lisäosa, jos haluat parantaa blogisi suorituskykyä.
Lyhyellä 25 dollarin vuosimaksulla se tarjoaa tehokkaan työkalun, johon lisätään jatkuvasti parannuksia. Tässä on konfigurointiopas.
Olen jo testannut sitä WordPress 5.8:ssa ja 5.9-RC:ssä, eikä mikään ole toistaiseksi mennyt rikki. Vaikka minulla oli jo käyttämätön CSS hyvin hallinnassa tämän laajennuksen Script Managerin kautta, pelkkä tämän vaihtoehdon aktivointi säästää ainakin pari pyyntöä ja jonkin verran Kb.
miksi poistaa käyttämätön CSS?

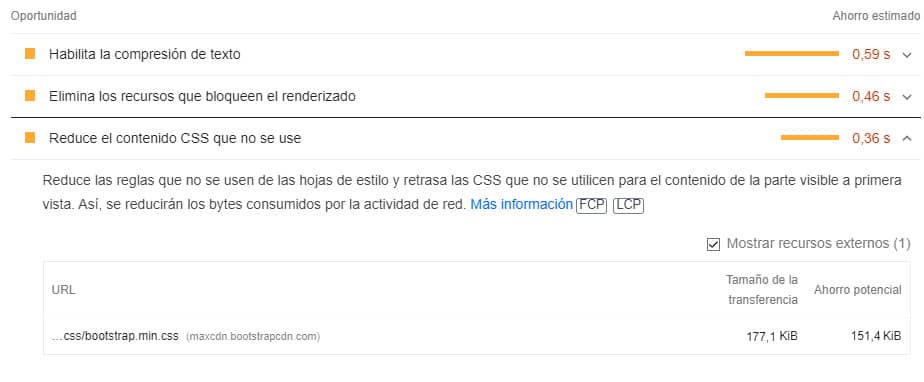
Tavalliset PageSpeed-varoitukset"Poista käyttämätön CSS" tai"Vähennä käyttämättömän CSS-sisällön määrää" ilmestyvät yleensä silloin, kun lisäosan tai mallin lataamaa CSS:ää ei tarvita tai sitä ei käytetä tietyllä sivulla.
Kehittäjät asettavat tyylitaulukon yleensä jonoon vain, jos sitä käytetään. Monesti kuitenkin lisätään myös lisätyylejä, jotka eivät välttämättä ole tarpeellisia. Näin syntyy paljon käyttämätöntä CSS:ää, mikä hidastaa lataamista.
Toisinaan se voi johtaa myös"Poista resurssit, jotka estävät renderöinnin" -varoituksiin.
Paremman PageSpeed-pistemäärän saamisen lisäksi käyttämättömän CSS:n poistamisella on suuri vaikutus siihen, että aika, joka kuluu sivun lataamisen aloittamisesta siihen, että jokin sivun sisällön osa renderöidään näytölle(FCP), aika, joka kuluu verkkosivun pääsisällön lataamiseen ja sen saattamiseen täysin valmiiksi käyttäjälle(LCP), sekä aika, joka kuluu sivun lataamisen aloittamisesta siihen, että sivu on täysin vuorovaikutteinen(TTI), lyhenee. Joka tapauksessa tärkeä osa Core Web Vitalsin tarinaa.
miten löytää käyttämätön CSS?
Helpoin tapa löytää käyttämätön CSS on testata URL-osoite PageSpeedillä. Jos siellä on käyttämätöntä CSS:ää, näet varoituksen, joka aktivoituu vain, jos se ylittää sen kynnysarvon, jota Google pitää tarpeeksi tärkeänä varoitukseen, joten jos havaittu latausnopeus (todellinen nopeus, jonka koet) on hyvä, älä ole liian pakkomielteinen.
Toinen tapa löytää käyttämätön CSS on käyttää Chrome DevTools -työkaluja. Avaa tarkastelija Chromessa (Ctrl Shift-I), paina Shitft Control P, kirjoita "Coverage" ja sieltä löydät käyttämättömät tavut sekä CSS:lle että JS:lle. Punaisella käyttämättömät ja sinisellä/vihreällä käytetyt.

Tästä eteenpäin ja ymmärtäen, että tunnistat jokaisen CSS:n, mitä se tekee ja voitko poistaa tai poistaa sen käytöstä sivulta, jolla mittaat, on useita vaihtoehtoja, kuten tiettyjen lisäosien korvaaminen muilla kevyemmillä, mallin tarkistaminen tai harkitseminen, mallin muuttaminen, Script Managerin käyttäminen JS:n ja CSS:n poistamiseen käytöstä valikoivasti jne.
Helpoin tapa poistaa PageSpeed-varoitukset on aktivoida Perfmattersin"Poista käyttämätön CSS" -toiminto, joka tekee kaiken automaattisesti. He väittävät testanneensa sitä sadoilla URL-osoitteilla (eri malleilla ja kokoonpanoilla) ja raportoivat nämä tulokset:
Keskimääräinen FCP:n lasku on 15,20 %.
Keskimääräinen LCP:n lasku on 19,66 %.
Keskimääräinen TTI-lasku 14,95 %.
Ennen aktivointia
Perfmatters suosittelee, että ennen tämän vaihtoehdon aktivoimista poistat kaikki Perfmattersissa määritetyt CSS-esilataukset (lukuun ottamatta paikallisia Google Fonts-tyylitaulukoita) ja EI yhdistä CSS:ää.
CSS:n yhdistäminen on vanhentunut optimointitekniikka HTTP/2:n jälkeen. Joissakin tapauksissa CSS-yhdistäminen voi jopa heikentää suorituskykyä. Muista jälleen, että jokainen sivu käyttäytyy eri tavalla riippuen sen konfiguraatiosta ja että on parasta testata ja tarkkailla, kunnes löydät parhaan virheettömän tuloksen tapauksessasi.
Kannattaa myös olla tietoinen muiden käyttämiesi suorituskyky- tai välimuistilaajennusten mahdollisista määrityksistä, jotka voivat olla ristiriidassa keskenään tai ohittaa toisensa, kun samat toiminnot on aktivoitu.
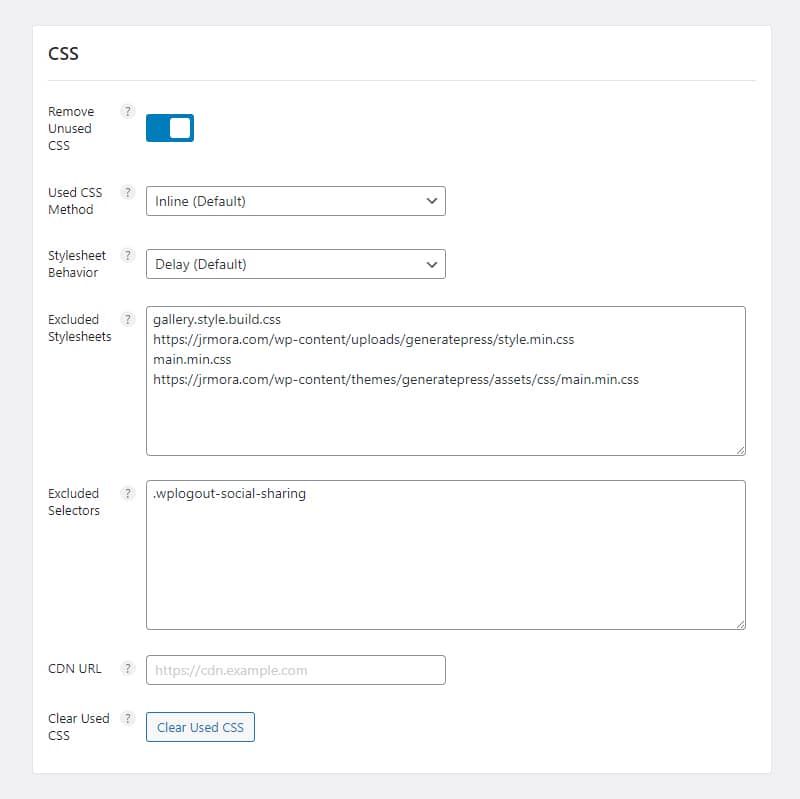
Kun olet aktivoinut toiminnon, löydät kaksi vaihtoehtoa, joissa on kaksi konfiguraatiota:
1- Käytetty CSS-menetelmä
1.1- Inline (oletusarvo): käytetty CSS näkyy sivuston lähdekoodin yläpuolella. Tämä vaihtoehto on paras PageSpeed-pisteiden kannalta.
1.2 -Tiedosto: käytetty CSS sijoitetaan erilliseen CSS-tyylitaulukkoon (tiedostoon). Tämä vaihtoehto on paras käyttäjän ja havaitun suorituskyvyn kannalta, koska tiedosto voidaan tallentaa välimuistiin toistuvilla käynneillä ja se pienentää HTML-dokumentin kokoa.

2- Tyylitiedoston käyttäytyminen
2. 1- Viive (oletusarvo ja suositus).
CSS:si on aiemmin ollut inline ja kaikki CSS-tyylilomakkeet (CSS:ää ei käytetä) viivästetään ja ladataan käyttäjän vuorovaikutuksen yhteydessä.
2.2- Asynkroninen
Käytetystä CSS:stäsi tulee inline, ja kaikki CSS-tyylitaulukot (käyttämätön CSS) ladataan asynkronisesti. Tämä menetelmä voi auttaa välttämään ponnahdusikkunoita, koska tyylitaulukot suoritetaan asynkronisesti sivun latautuessa. Tämä menetelmä johtaa hieman korkeampaan LCP/FCP-arvoon kuin edellinen viivekäyttäytyminen.
2.3- Poista
Käytetystä CSS:stä tulee inline, ja kaikki alkuperäiset CSS-tyyliluettelot (käyttämättömät CSS:t) poistetaan. Tämä on aggressiivisin menetelmä, mutta vaatii todennäköisesti myös poikkeusten lisäämistä. Suositellaan vain edistyneille käyttäjille.
Kun se on otettu käyttöön, sivut ja viestit käyttäytyvät eri tavalla.
Sivuilla on yleensä paljon yksilöllistä CSS:ää, ja siksi käytetty CSS luodaan ja linjataan erikseen sivukohtaisesti ensimmäisellä käynnillä.
Koska merkinnöillä on kuitenkin taipumus käyttää paljon yhteistä CSS:ää, käytetty CSS luodaan vain kerran, ensimmäisellä käynnillä, ja se tulee riviin. Sisäänmenojen ero sivuihin verrattuna on se, että käytetyn CSS:n generointi tapahtuu vain kerran.
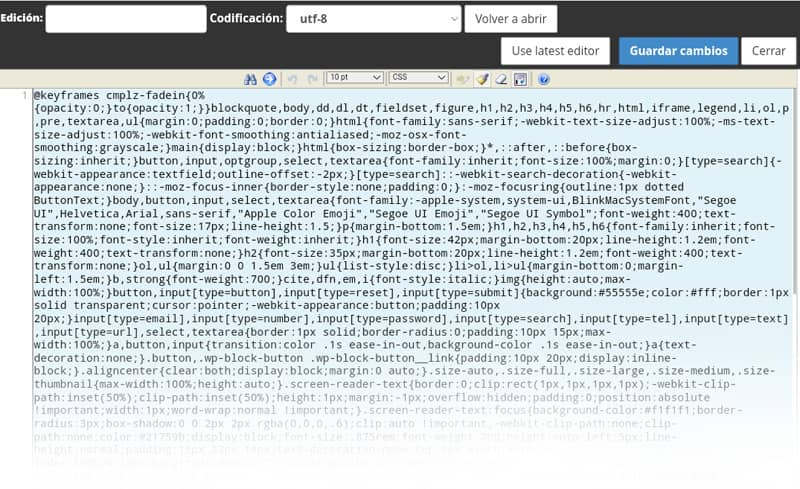
Kaikki Perfmattersin tuottama käytetty CSS tallennetaan paikallisesti tähän polkuun:
/wp-content/cache/perfmatters/tudomain.com/css/

Perfmattersin tuottama CSS näyttää tältä sivujen, postausten, kategorioiden, tunnisteiden, hakujen, etusivun tai 404-kohtien osalta.

"Excluded Stylesheets" -kentässä voit sulkea tietyt tyylit pois "Remove unused CSS" -toiminnosta lisäämällä koko lähde-URL-osoitteen(loquesea.css) tai lisäämällä yksittäisen osan lähde-URL-osoitteesta. Muotoilu: yksi per rivi.

Seuraavassa"Excluded Selectors" -kentässä voit sulkea tietyt CSS:t (selectors) "Remove unused CSS" -toiminnon ulkopuolelle lisäämällä elementin id:n, luokan nimen jne. (#id, .class). Muotoilu: yksi per rivi.

On todennäköistä, että jossain vaiheessa sinun on poistettava käytetty CSS. Esimerkiksi sivun uudelleensuunnittelun tai uuden elementin lisäämisen jälkeen. Jos haluat poistaa luodun CSS:n ja luoda sen uudelleen seuraavien käyntien jälkeen, napsauta alareunassa olevaa vaihtoehtoa"Tyhjennä käytetty CSS".

Voit sulkea yksittäisen postauksen, sivun tai mukautetun postaustyypin pois Tyhjennä käyttämätön CSS -toiminnon käytöstä. Poista editorissa oikealla puolella oleva valintaruutu"Käyttämätön CSS".
Tämä sulkee pois koko sivun, ja se voi olla hyödyllinen esimerkiksi ostoskorin, kassan tai yhteydenottosivun kohdalla, jossa saattaa olla enemmän ongelmia kuin muualla sivustolla.
Voit myös käyttää perfmatters_remove_unused_css -suodatinta muuttaaksesi, mistä käyttämätön CSS poistetaan sivustollasi. Tämä esimerkki poistaisi käyttämättömän CSS:n käytöstä vain sivuilla.
add_filter('perfmatters_remove_unused_css', function($boolean) {
if(is_page()) {
return false;
}
return $boolean;
});







