
Perfmatters heeft in versie 1.8.5 op 19 januari een nieuwe functie toegevoegd om ongebruikte CSS te verwijderen. Ik zal nooit genoeg krijgen van het aanbevelen van deze plugin, die een must-have add-on is geworden als u de prestaties van uw blog wilt verbeteren.
Voor de luttele 25 dollar per jaar die het kost, biedt het een krachtig hulpmiddel waaraan ze verbeteringen blijven toevoegen. Hier vindt u een configuratiegids.
Ik heb het al getest op WordPress 5.8 en 5.9-RC en tot nu toe is er niets kapot gegaan. Hoewel ik de ongebruikte CSS al goed onder controle had via de Script Manager van deze plugin, kunt u alleen al door deze optie te activeren minstens een paar verzoeken en wat Kb besparen.
waarom ongebruikte CSS verwijderen?

De gebruikelijke PageSpeed-waarschuwingen"Verwijder ongebruikte CSS" of"Verminder ongebruikte CSS-inhoud" verschijnen meestal wanneer de CSS die door een plugin of sjabloon wordt geladen, niet nodig is of niet wordt gebruikt op een bepaalde pagina.
Ontwikkelaars zetten een stylesheet meestal alleen in de wachtrij als deze wordt gebruikt. Vaak worden er echter ook extra stijlen toegevoegd die misschien niet nodig zijn. Dit resulteert in veel ongebruikte CSS, wat het laden vertraagt.
Af en toe kan dit ook resulteren in"Remove resources that block rendering" waarschuwingen.
Naast de placebo van het verkrijgen van een betere PageSpeed-score, heeft het verwijderen van ongebruikte CSS een grote invloed op het verminderen van de tijd die nodig is vanaf het moment dat de pagina begint te laden totdat een deel van de pagina-inhoud op het scherm wordt weergegeven(FCP), de tijd die nodig is voor de hoofdinhoud van een webpagina om te downloaden en volledig klaar te zijn voor de gebruiker(LCP), en de tijd vanaf het moment dat de pagina begint te laden totdat deze volledig interactief is(TTI). Hoe dan ook, een belangrijk onderdeel van het Core Web Vitals verhaal.
hoe vindt u ongebruikte CSS?
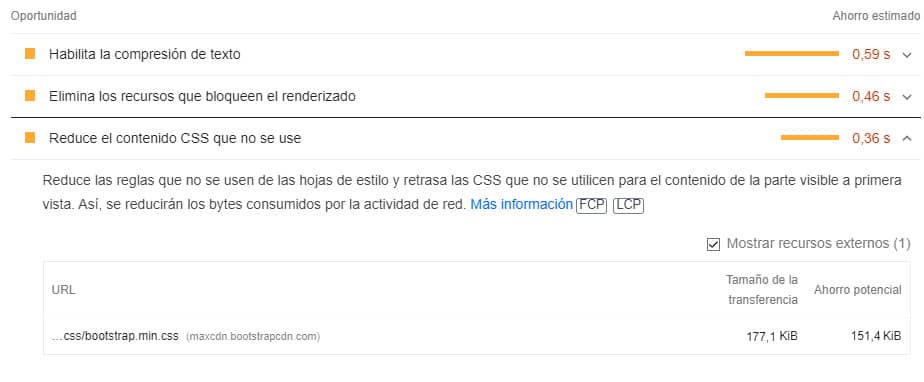
De eenvoudigste manier om ongebruikte CSS te vinden is door de URL te testen met PageSpeed. Als er ongebruikte CSS is, ziet u de waarschuwing, die alleen wordt geactiveerd als deze boven de drempel ligt van wat Google belangrijk genoeg vindt om te waarschuwen, dus als de waargenomen laadsnelheid (de werkelijke snelheid die u ervaart) goed is, maak u dan niet te druk.
De andere manier om ongebruikte CSS te vinden is door Chrome DevTools te gebruiken. Open de inspector in Chrome (Ctrl Shift-I), druk op Shitft Control P, typ "Coverage" en daar vindt u de ongebruikte bytes voor zowel CSS als JS. In het rood de ongebruikte en in het blauw/groen de gebruikte.

Vanaf hier, en als u begrijpt dat u elke CSS herkent, wat het doet en of u het kunt verwijderen of uitschakelen van de pagina waarop u meet, zijn er verschillende opties, zoals het vervangen van bepaalde plugins door andere, lichtere plugins, het herzien of overwegen van het wijzigen van de template, het gebruik van Script Manager om JS en CSS selectief uit te schakelen, enz.
De eenvoudigste manier om PageSpeed-waarschuwingen te elimineren is door de functie"Verwijder ongebruikte CSS" in Perfmatters te activeren, die het allemaal automatisch doet. Ze beweren dat ze het op honderden URL's (met verschillende sjablonen en configuraties) hebben getest en melden deze resultaten:
Gemiddelde FCP-afname van 15,20%.
Gemiddelde LCP daling van 19,66%.
Gemiddelde TTI-afname van 14,95%.
Voor het activeren
Perfmatters raadt u aan om, voordat u deze optie activeert, alle bestaande CSS-voorbelasting te verwijderen die in Perfmatters is geconfigureerd (met uitzondering van lokale Google Fonts stylesheets) en CSS NIET samen te voegen.
CSS merge is een verouderde optimalisatietechniek sinds HTTP/2. In sommige gevallen kan CSS merge de prestaties zelfs schaden. Nogmaals, onthoud dat elke pagina zich anders zal gedragen, afhankelijk van de configuratie, en dat u het beste kunt testen en observeren totdat u het beste foutloze resultaat voor uw geval hebt gevonden.
U moet zich ook bewust zijn van mogelijke configuraties van andere prestatie- of cachingplugins die u gebruikt en die elkaar kunnen tegenwerken of opheffen doordat dezelfde functies geactiveerd zijn.
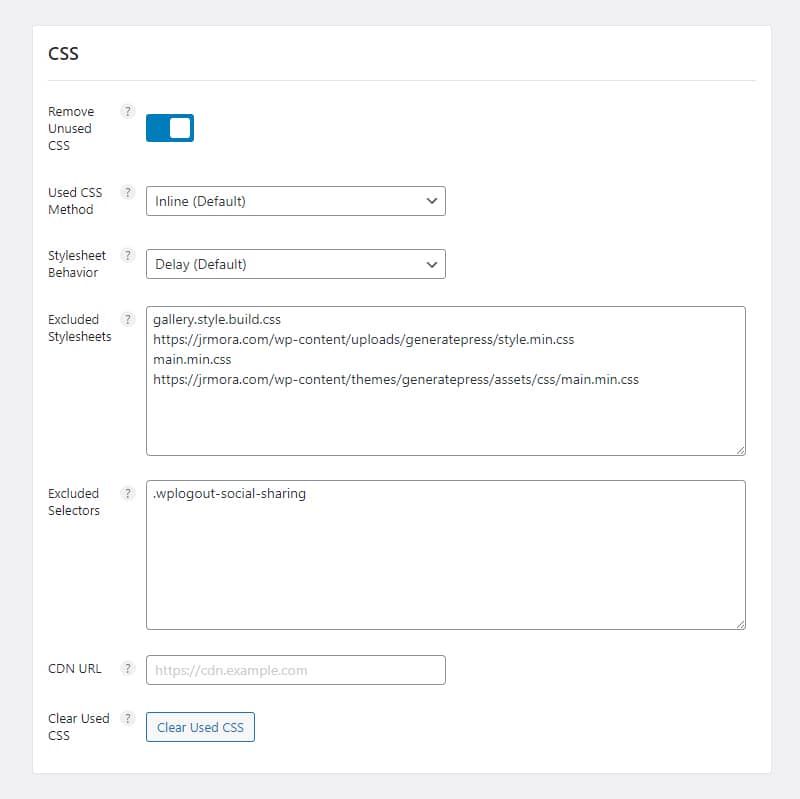
Eenmaal geactiveerd vindt u twee opties met twee configuraties:
1- Gebruikte CSS-methode
1.1- Inline (standaard): de gebruikte CSS verschijnt uitgelijnd boven de vouw in de broncode van de site. Deze optie is het beste voor PageSpeed-scores.
1.2- Bestand: de gebruikte CSS wordt in een apart CSS stylesheet (bestand) geplaatst. Deze optie is het beste voor de gebruiker en de waargenomen prestaties, omdat het bestand bij herhaalde bezoeken in de cache kan worden geplaatst en de grootte van het HTML-document vermindert.

2- Stijlbladgedrag
2. 1- Vertraging (de standaard en aanbevolen).
Uw CSS is inline en alle CSS stylesheets (niet gebruikte CSS) worden vertraagd en geladen met interactie van de gebruiker.
2.2- Asynchroon
Uw gebruikte CSS wordt inline en alle CSS stylesheets (ongebruikte CSS) worden asynchroon geladen. Deze methode kan pop-in helpen voorkomen, omdat de stylesheets asynchroon worden uitgevoerd terwijl de pagina wordt geladen. Deze methode zal resulteren in een iets hogere LCP/FCP dan het vorige vertragingsgedrag.
2.3- Verwijderen
Uw gebruikte CSS wordt inline, en alle originele CSS stylesheets (ongebruikte CSS) worden verwijderd. Dit is de meest agressieve methode, maar vereist waarschijnlijk ook het toevoegen van uitzonderingen. Alleen aanbevolen voor gevorderde gebruikers.
Eenmaal ingeschakeld, zullen pagina's en berichten zich anders gedragen.
Pagina's hebben de neiging om veel unieke CSS te hebben, en daarom zal de gebruikte CSS bij het eerste bezoek apart per pagina worden gegenereerd en inline worden geplaatst.
Invoer echter, omdat ze de neiging hebben om veel CSS te delen, zal de gebruikte CSS slechts één keer worden gegenereerd, bij het eerste bezoek, en zal inline worden gezet. Het verschil van ingangen vergeleken met pagina's is dat het genereren van gebruikte CSS maar één keer plaatsvindt.
Alle gebruikte CSS die door Perfmatters wordt gegenereerd, wordt lokaal opgeslagen in dit pad:
/wp-content/cache/perfmatters/tudomain.com/css/

Zo ziet de door Perfmatters gegenereerde CSS eruit voor pagina's, berichten, categorieën, tags, zoekopdrachten, de startpagina of 404's.

In het vak"Uitgesloten stylesheets" kunt u specifieke stylesheets uitsluiten van de functie "Ongebruikte CSS verwijderen" door de volledige bron-URL (loquesea.css) toe te voegen, of door een enkel deel van de bron-URL toe te voegen. Formaat: één per regel.

In het volgende vak"Uitgesloten selectors" kunt u specifieke CSS (selectors) uitsluiten van de functie "Ongebruikte CSS verwijderen" door de element-id, class-naam, enz. toe te voegen (#id, .class). Formaat: één per regel.

Het is waarschijnlijk dat u op een bepaald moment gebruikte CSS moet verwijderen. Bijvoorbeeld na het herontwerpen van een pagina of na het toevoegen van een nieuw element. Om de gegenereerde CSS te verwijderen en na volgende bezoeken opnieuw te laten aanmaken, klikt u gewoon op de optie onderaan"Clear Used CSS".

U kunt een individuele post, een pagina of een aangepast posttype uitsluiten van het gebruik van de functie Clear Unused CSS. Haal in de editor aan de rechterkant het vinkje weg bij"Ongebruikte CSS".
Dit zal de hele pagina uitsluiten en kan handig zijn voor bijvoorbeeld een winkelwagen-, kassa- of contactpagina die meer problemen zou kunnen hebben dan de rest van de site.
U kunt ook het filter perfmatters_remove_unused_css gebruiken om te wijzigen waar ongebruikte CSS op uw site wordt verwijderd. Dit voorbeeld zou ongebruikte CSS alleen op pagina's uitschakelen.
add_filter('perfmatters_remove_unused_css', function($boolean) { if(is_page()) { return false; } return $boolean;});








