
绩效管理在1月19日发布的1.8.5版本中,增加了一个新功能,可以删除未使用的CSS。我将不厌其烦地推荐这个插件,如果你想提高你的博客的性能,它已经成为一个必备的工具。
对于 25美元短短一年时间,它提供了一个强大的工具,他们不断增加改进。
我已经在WordPress 5.8和5.9-RC上测试过了,到目前为止还没有什么问题。尽管我已经通过 "我 "的方式对未使用的CSS进行了很好的控制。 脚本经理的插件,只是激活这个选项至少可以节省几个请求和一些Kb。
为什么要删除未使用的CSS?

中的通常警告。 网页速度删除未使用的CSS"或"减少未使用的CSS内容"通常出现在由插件或模板加载的CSS不需要或不用于特定页面的情况下。
开发人员通常只在样式表被使用时排队。然而,很多时候也会添加一些可能不需要的额外样式。这导致了大量未使用的CSS,从而减慢了加载速度。
偶尔,它也会导致"删除阻碍渲染的资源"的警告。
除了获得更好的 "页速 "分数的地方之外,删除未使用的CSS对减少从页面开始加载到页面内容的任何部分呈现在屏幕上所需的时间(FCP)、网页的主要内容下载并为用户完全准备好所需的时间(LCP)以及从页面开始加载到完全互动的时间(TTI)有很大影响。简而言之,你知道,历史的一个重要部分是 核心网络生命力.
如何找到未使用的CSS?
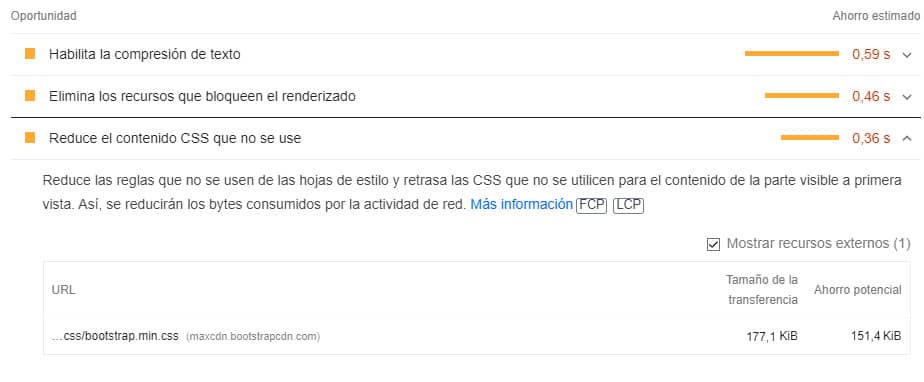
找到未使用的CSS的最简单方法是用PageSpeed测试URL。如果有未使用的CSS,你会看到警告,只有当它超过谷歌认为足够重要的警告的阈值时才会被触发,所以如果感知的加载速度(你体验到的实际速度)是好的,不要太纠结于此。
查找未使用的CSS的另一个方法是使用Chrome DevTools。在Chrome浏览器中打开检查器(Ctrl+Shift-I),按Shitft+Control+P,输入 "Coverage",在那里你可以找到CSS和JS的未使用字节。红色的是未使用的,蓝色/绿色的是已使用的。

从这里开始,并了解到你认识到每个CSS,它的作用,以及你是否可以从你测量的页面中删除或禁用它,有几种选择,如用其他较轻的插件替换某些插件,审查或考虑改变模板,使用脚本管理器有选择地禁用JS和CSS,等等。
消除PageSpeed警告的最简单方法是激活Perfmatters中的"移除未使用的CSS"功能,它可以自动完成这一切。他们声称已经在数百个URL上进行了测试(有不同的模板和配置),并报告了这些结果。
平均FCP下降15.20%。
平均 LCP下降19.66%。
平均TTI下降14.95%。
在激活之前
Perfmatters历史上建议,在启用这个选项之前,你要删除在Perfmatters中配置的任何现有的CSS预加载(不包括.NET的本地样式表)。 谷歌字体),而不是合并CSS。
自HTTP/2以来,CSS合并是一种被弃用的优化技术。在某些情况下,CSS合并甚至会对性能产生不利影响。同样,请记住,每个页面都会有不同的表现,这取决于它的配置,最好是测试和观察,直到你找到适合你的情况的最佳无错结果。
你还应该注意你正在使用的其他性能或缓存插件的可能配置,这些配置可能会因激活相同的功能而发生冲突或被覆盖。

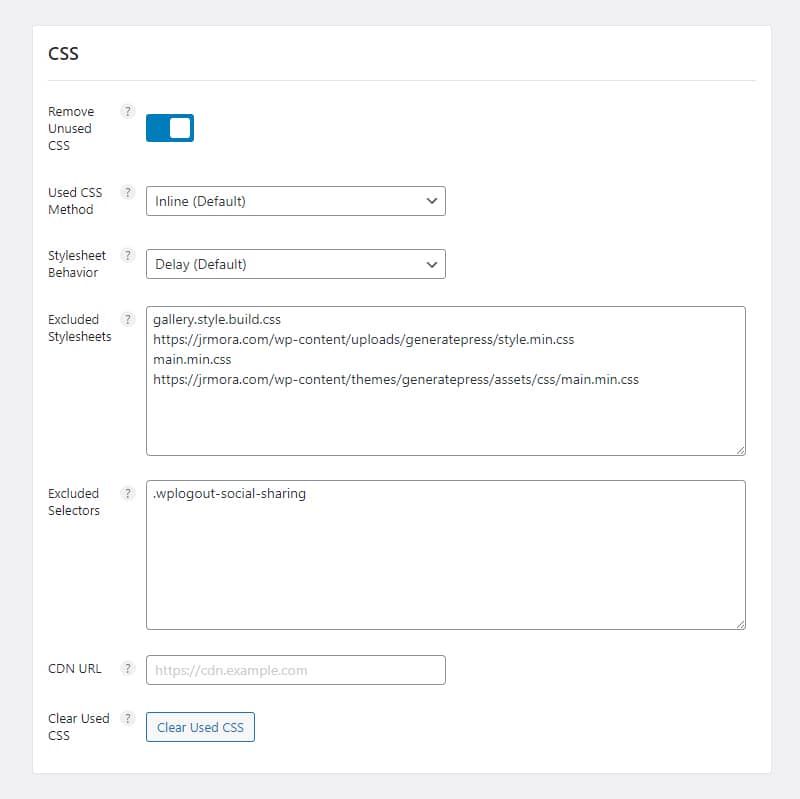
一旦激活,你会发现有三个选项。
1- 延迟(默认和推荐)。
你使用的CSS变成了内联,所有的CSS样式表(未使用的CSS)被延迟,并随着用户的互动而加载。
2- 异步
你使用的CSS变成了内联,所有的CSS样式表(未使用的CSS)都被异步加载。这种方法可以帮助避免弹出,因为样式表是在页面加载时异步执行的。这种方法将导致LCP/FCP比之前的延迟行为略高。
3- 删除
你使用的CSS变成了内联,而所有原始的CSS样式表(未使用的CSS)都被删除。这是最积极的方法,但也可能需要增加例外情况。只推荐给高级用户。
一旦启用,页面和帖子将有不同的表现。
页面往往有很多独特的CSS,因此所使用的CSS将在第一次访问时按页面分别生成和内联。
然而,条目,因为它们往往共享大量的CSS,使用的CSS将只生成一次,在第一次访问时,并成为内联。与页面相比,输入的不同之处在于,使用的CSS的生成只发生一次。
由Perfmatters生成的所有使用过的CSS将被储存在本地的这个路径中。
/wp-content/cache/perfmatters/tudomain.com/css/。

这就是Perfmatters生成的CSS的样子,用于页面、文章、类别、标签、搜索、主页或404s。

在"排除的样式表"框中,你可以通过添加完整的源URL(loquesea.css),或添加源URL的单一部分,将特定的样式表排除在 "删除未使用的CSS "功能之外。格式:每行一个。

在下一个"排除的选择器"框中,你可以通过添加元素的id、类名等(#id、.class),将特定的CSS(选择器)排除在 "移除未使用的CSS "功能之外。格式化:每行一个。

很可能在某些时候,你需要删除使用过的CSS。例如,在重新设计一个页面或添加一个新元素之后。要删除已生成的CSS,并在以后的访问中重新创建,只需点击"清除已用CSS"底部的选项即可。

你可以把一个单独的帖子、一个页面或一个自定义帖子类型排除在使用清除未用CSS功能之外。在编辑器中,在右侧,取消勾选"未使用的CSS"。
这将排除整个页面,对于可能比网站其他部分有更多问题的购物车、结账或联系页面来说,这可能很有用。
你也可以使用perfmatters_remove_unused_css过滤器来改变你网站上未使用的CSS被移除的位置。这个例子将只禁用页面上未使用的CSS。
add_filter(‘perfmatters_remove_unused_css’, function($boolean) {
if(is_page()) {
return false;
}
return $boolean;
});








