
*Δεν είναι πλέον σε Beta
Perfmatters έχει προσθέσει μια νέα λειτουργία στην έκδοση 1.8.5 της 19ης Ιανουαρίου για την αφαίρεση των αχρησιμοποίητων CSS. Δεν θα κουραστώ ποτέ να συστήνω αυτό το πρόσθετο, το οποίο έχει γίνει απαραίτητο αν θέλετε να βελτιώσετε την απόδοση του ιστολογίου σας.
Για το 25 δολάρια σύντομο χρόνο προσφέρει ένα ισχυρό εργαλείο στο οποίο συνεχίζουν να προσθέτουν βελτιώσεις. Εδώ έχετε έναν οδηγό διαμόρφωσης.
Το έχω ήδη δοκιμάσει σε WordPress 5.8 και 5.9-RC και τίποτα δεν έχει χαλάσει μέχρι στιγμής. Αν και είχα ήδη το αχρησιμοποίητο CSS πολύ ελεγχόμενο μέσω του Διαχειριστής σεναρίων αυτού του πρόσθετου, η ενεργοποίηση αυτής της επιλογής εξοικονομεί τουλάχιστον δύο αιτήσεις και μερικά Kb.
γιατί να διαγράψετε τα αχρησιμοποίητα CSS

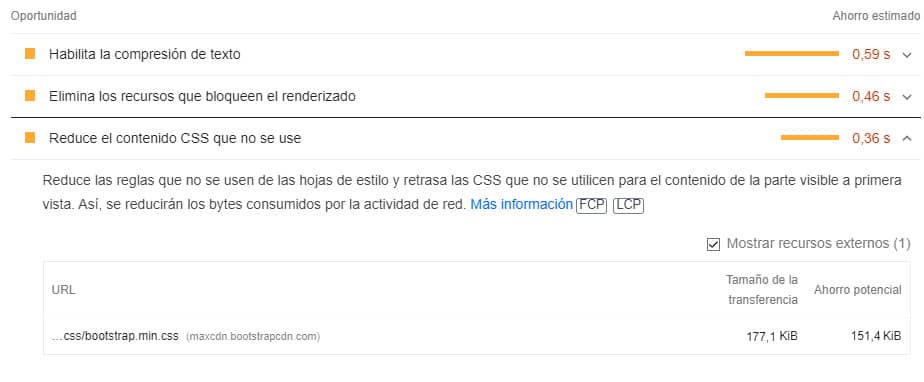
Οι συνήθεις προειδοποιήσεις στο PageSpeed οι προειδοποιήσεις "Remove unused CSS" ή"Reduce unused CSS content" εμφανίζονται συνήθως όταν η CSS που φορτώνεται από ένα πρόσθετο ή ένα πρότυπο δεν είναι απαραίτητη ή δεν χρησιμοποιείται σε μια συγκεκριμένη σελίδα.
Οι προγραμματιστές συνήθως θέτουν σε ουρά ένα φύλλο στυλ μόνο αν χρησιμοποιείται. Ωστόσο, πολλές φορές προστίθενται και πρόσθετα στυλ που μπορεί να μην είναι απαραίτητα. Αυτό έχει ως αποτέλεσμα πολλά αχρησιμοποίητα CSS, τα οποία επιβραδύνουν τη φόρτωση.
Περιστασιακά, μπορεί επίσης να οδηγήσει σε προειδοποιήσεις"Remove resources that block rendering" (Αφαίρεση πόρων που εμποδίζουν την απόδοση).
Πέρα από το εικονικό φάρμακο για την επίτευξη καλύτερης βαθμολογίας PageSpeed, η αφαίρεση των αχρησιμοποίητων CSS έχει σημαντικό αντίκτυπο στη μείωση του χρόνου που απαιτείται από τη στιγμή που η σελίδα αρχίζει να φορτώνεται μέχρι οποιοδήποτε μέρος του περιεχομένου της σελίδας να αποδίδεται στην οθόνη(FCP), του χρόνου που απαιτείται για τη λήψη του κύριου περιεχομένου μιας ιστοσελίδας και την πλήρη ετοιμότητά του για τον χρήστη(LCP) και του χρόνου από τη στιγμή που η σελίδα αρχίζει να φορτώνεται μέχρι να είναι πλήρως διαδραστική(TTI). Τέλος πάντων, ξέρετε, ένα σημαντικό μέρος της ιστορίας του Core Web Vitals.
πώς να βρείτε αχρησιμοποίητα CSS
Ο ευκολότερος τρόπος για να βρείτε αχρησιμοποίητα CSS είναι να ελέγξετε τη διεύθυνση URL με το PageSpeed. Αν υπάρχει αχρησιμοποίητο CSS, θα δείτε την προειδοποίηση, η οποία θα ενεργοποιηθεί μόνο αν είναι πάνω από το όριο που η Google θεωρεί αρκετά σημαντικό για να προειδοποιήσει, οπότε αν η αντιληπτή ταχύτητα φόρτωσης (η πραγματική ταχύτητα που βιώνετε) είναι καλή, μην κολλάτε πολύ σε αυτό.
Ο άλλος τρόπος για να βρείτε αχρησιμοποίητα CSS είναι να χρησιμοποιήσετε τα DevTools του Chrome. Ανοίξτε τον επιθεωρητή στο Chrome (Ctrl+Shift-I), πατήστε Shitft+Control+P, πληκτρολογήστε "Coverage" και εκεί θα βρείτε τα αχρησιμοποίητα bytes τόσο για CSS όσο και για JS. Με κόκκινο χρώμα τα αχρησιμοποίητα και με μπλε/πράσινο χρώμα τα χρησιμοποιημένα.

Από εδώ και πέρα, και με την προϋπόθεση ότι αναγνωρίζετε κάθε CSS, τι κάνει και αν μπορείτε να το αφαιρέσετε ή να το απενεργοποιήσετε από τη σελίδα στην οποία μετράτε, υπάρχουν διάφορες επιλογές, όπως η αντικατάσταση ορισμένων plugins με άλλα ελαφρύτερα, η αναθεώρηση ή η εξέταση της αλλαγής του προτύπου, η χρήση του Script Manager για την επιλεκτική απενεργοποίηση JS και CSS κ.λπ.
Ο ευκολότερος τρόπος για να εξαλείψετε τις προειδοποιήσεις PageSpeed είναι να ενεργοποιήσετε τη λειτουργία"Αφαίρεση αχρησιμοποίητων CSS" στο Perfmatters, η οποία τα κάνει όλα αυτόματα. Ισχυρίζονται ότι το έχουν δοκιμάσει σε εκατοντάδες διευθύνσεις URL (με διαφορετικά πρότυπα και διαμορφώσεις) και αναφέρουν αυτά τα αποτελέσματα:
Μέση μείωση FCP κατά 15,20%.
Μέση μείωση LCP κατά 19,66%.
Μέση μείωση TTI κατά 14,95%.
Πριν από την ενεργοποίηση
Το Perfmatters συνιστά, πριν από την ενεργοποίηση αυτής της επιλογής, να αφαιρέσετε οποιαδήποτε υπάρχουσα προφόρτωση CSS που έχετε ρυθμίσει στο Perfmatters (εξαιρουμένων των τοπικών φύλλων στυλ στο αρχείο γραμματοσειρές Google) και ΔΕΝ συγχωνεύετε τα CSS.
Η συγχώνευση CSS είναι μια απαρχαιωμένη τεχνική βελτιστοποίησης από το HTTP/2. Σε ορισμένες περιπτώσεις, η συγχώνευση CSS μπορεί ακόμη και να βλάψει την απόδοση. Και πάλι, θυμηθείτε ότι κάθε σελίδα θα συμπεριφέρεται διαφορετικά ανάλογα με τη διαμόρφωσή της και ότι είναι καλύτερο να δοκιμάζετε και να παρατηρείτε μέχρι να βρείτε το καλύτερο αποτέλεσμα χωρίς σφάλματα για την περίπτωσή σας.
Θα πρέπει επίσης να γνωρίζετε τις πιθανές ρυθμίσεις άλλων πρόσθετων λειτουργιών απόδοσης ή προσωρινής αποθήκευσης που χρησιμοποιείτε, οι οποίες μπορεί να συγκρούονται ή να παρακάμπτονται από την ενεργοποίηση των ίδιων λειτουργιών.

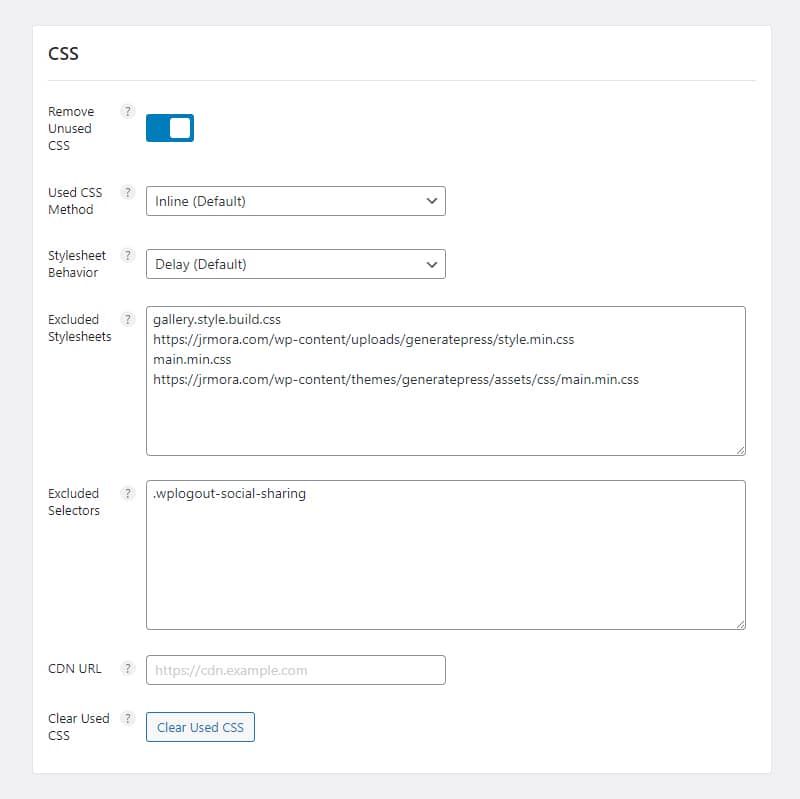
Μόλις ενεργοποιηθεί, θα βρείτε τρεις επιλογές:
1- Καθυστέρηση (η προεπιλεγμένη και συνιστώμενη).
Το χρησιμοποιούμενο CSS σας γίνεται inline και όλα τα φύλλα στυλ CSS (αχρησιμοποίητα CSS) καθυστερούν και φορτώνονται με την αλληλεπίδραση του χρήστη.
2- Ασύγχρονη
Το χρησιμοποιούμενο CSS γίνεται inline και όλα τα φύλλα στυλ CSS (αχρησιμοποίητα CSS) φορτώνονται ασύγχρονα. Αυτή η μέθοδος μπορεί να βοηθήσει στην αποφυγή του pop-in, καθώς τα φύλλα στυλ εκτελούνται ασύγχρονα κατά τη φόρτωση της σελίδας. Αυτή η μέθοδος θα οδηγήσει σε ελαφρώς υψηλότερη LCP/FCP από την προηγούμενη συμπεριφορά καθυστέρησης.
3- Διαγραφή
Το χρησιμοποιούμενο CSS γίνεται inline και όλα τα αρχικά φύλλα στυλ CSS (αχρησιμοποίητα CSS) διαγράφονται. Αυτή είναι η πιο επιθετική μέθοδος, αλλά είναι επίσης πιθανό να απαιτεί την προσθήκη εξαιρέσεων. Συνιστάται μόνο για προχωρημένους χρήστες.
Μόλις ενεργοποιηθεί, οι σελίδες και οι αναρτήσεις θα συμπεριφέρονται διαφορετικά.
Οι σελίδες τείνουν να έχουν πολλά μοναδικά CSS, και ως εκ τούτου τα CSS που χρησιμοποιούνται θα δημιουργηθούν και θα γίνουν inline ξεχωριστά για κάθε σελίδα κατά την πρώτη επίσκεψη.
Ωστόσο, οι καταχωρήσεις, καθώς τείνουν να μοιράζονται πολλά CSS, τα CSS που χρησιμοποιούνται θα δημιουργηθούν μόνο μία φορά, κατά την πρώτη επίσκεψη, και θα γίνουν inline. Η διαφορά των εισόδων σε σύγκριση με τις σελίδες είναι ότι η δημιουργία των χρησιμοποιούμενων CSS πραγματοποιείται μόνο μία φορά.
Όλα τα χρησιμοποιούμενα CSS που παράγονται από το Perfmatters θα αποθηκεύονται τοπικά σε αυτή τη διαδρομή:
/wp-content/cache/perfmatters/tudomain.com/css/

Έτσι μοιάζει το CSS που παράγεται από το Perfmatters, για σελίδες, αναρτήσεις, κατηγορίες, ετικέτες, αναζητήσεις, την αρχική σελίδα ή τα 404s.

Στο πλαίσιο"Εξαιρούμενα φύλλα στυλ" μπορείτε να αποκλείσετε συγκεκριμένα φύλλα στυλ από τη λειτουργία "Αφαίρεση αχρησιμοποίητων CSS" προσθέτοντας την πλήρη διεύθυνση URL της πηγής(loquesea.css) ή προσθέτοντας ένα μόνο μέρος της διεύθυνσης URL της πηγής. Μορφή: ένα ανά γραμμή.

Στο επόμενο πλαίσιο"Εξαιρούμενοι επιλογείς" μπορείτε να αποκλείσετε συγκεκριμένα CSS (επιλογείς) από τη λειτουργία "Αφαίρεση αχρησιμοποίητων CSS" προσθέτοντας το id του στοιχείου, το όνομα της κλάσης κ.λπ. (#id, .class). Μορφοποίηση: ένα ανά γραμμή.

Είναι πιθανό ότι κάποια στιγμή θα χρειαστεί να διαγράψετε τα χρησιμοποιημένα CSS. Για παράδειγμα, μετά τον επανασχεδιασμό μιας σελίδας ή μετά την προσθήκη ενός νέου στοιχείου. Για να διαγράψετε το παραγόμενο CSS και να το δημιουργήσετε ξανά μετά από επόμενες επισκέψεις, απλά κάντε κλικ στην επιλογή στο κάτω μέρος του"Clear Used CSS".

Μπορείτε να αποκλείσετε μια μεμονωμένη ανάρτηση, μια σελίδα ή έναν προσαρμοσμένο τύπο ανάρτησης από τη χρήση της λειτουργίας Εκκαθάριση αχρησιμοποίητων CSS. Στον επεξεργαστή, στη δεξιά πλευρά, καταργήστε την επιλογή"Unused CSS".
Αυτό θα αποκλείσει ολόκληρη τη σελίδα και μπορεί να είναι χρήσιμο, για παράδειγμα, για μια σελίδα καλαθιού, πληρωμής ή επικοινωνίας που μπορεί να έχει περισσότερα προβλήματα από τον υπόλοιπο ιστότοπο.
Μπορείτε επίσης να χρησιμοποιήσετε το φίλτρο perfmatters_remove_unused_css για να αλλάξετε το σημείο αφαίρεσης των αχρησιμοποίητων CSS στον ιστότοπό σας. Αυτό το παράδειγμα θα απενεργοποιήσει τα αχρησιμοποίητα CSS μόνο σε σελίδες.
add_filter('perfmatters_remove_unused_css', function($boolean) {
if(is_page()) {
return false;
}
return $boolean;
});







