
Perfmatters adicionou uma nova funcionalidade na sua versão 1.8.5 a 19 de Janeiro para remover o CSS não utilizado. Nunca me cansarei de recomendar este plugin, que se tornou obrigatório se você quiser melhorar o desempenho do seu blog.
Para a 25 dólares curto de um ano, oferece uma ferramenta poderosa à qual eles continuam a acrescentar melhorias. Aqui você tem um guia de configuração.
Já o testei no WordPress 5.8 e 5.9-RC e nada se partiu até agora. Embora eu já tivesse o CSS não utilizado muito controlado através do Gestor do guião deste plugin, basta activar esta opção para poupar pelo menos alguns pedidos e alguns Kb.
porquê apagar o CSS não utilizado?

Os avisos habituais em PageSpeed os avisos "Remover CSS não utilizado" ou"Reduzir conteúdo CSS não utilizado" normalmente aparecem quando o CSS carregado por um plugin ou template não é necessário ou não é utilizado numa página em particular.
Os programadores normalmente só fazem fila de estilo se esta estiver a ser usada. No entanto, muitas vezes também são acrescentados estilos adicionais que podem não ser necessários. Isto resulta em muito CSS não utilizado, o que atrasa o carregamento.
Ocasionalmente, também pode resultar em avisos de"Remover recursos que bloqueiam a renderização".
Para além do placebo de obter uma melhor pontuação PageSpeed, a remoção do CSS não utilizado tem um grande impacto na diminuição do tempo desde quando a página começa a carregar até que qualquer parte do conteúdo da página é apresentada no ecrã(FCP), o tempo necessário para o conteúdo principal de uma página web ser descarregado e estar totalmente pronto para o utilizador(LCP), e o tempo desde quando a página começa a carregar até estar totalmente interactiva(TTI). De qualquer forma, você sabe, uma parte importante da história da Vitais Centrais da Web.
como encontrar o CSS não utilizado?
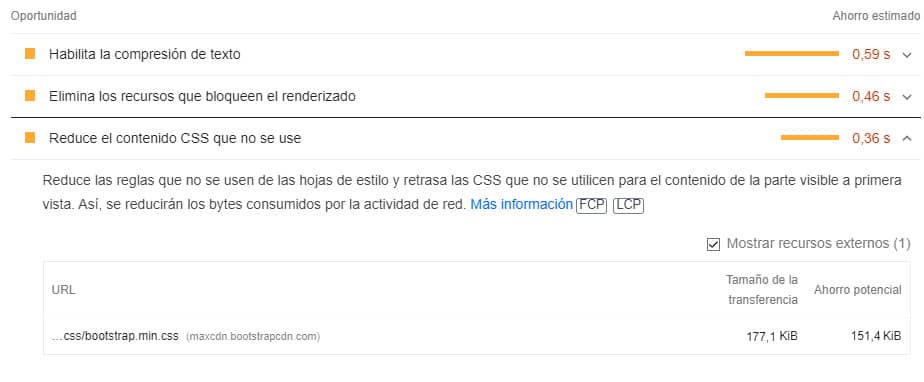
A maneira mais fácil de encontrar CSS não utilizado é testar o URL com PageSpeed. Se houver CSS não utilizado, verá o aviso, que só será accionado se estiver acima do limite do que o Google considera suficientemente importante para avisar, por isso se a velocidade de carregamento percebida (a velocidade real que experimenta) for boa, não fique demasiado preso a ela.
A outra forma de encontrar CSS não utilizado é usar as ferramentas cromadas DevTools. Abra o inspector em Cromo (Ctrl+Shift-I), prima Shitft+Control+P, escreva "Coverage" e aí encontrará os bytes não utilizados tanto para o CSS como para o JS. Em vermelho o não usado e em azul/verde o usado.

A partir daqui, e entendendo que reconhece cada CSS, o que ele faz e se o pode remover ou desactivar da página onde está a medir, existem várias opções, tais como substituir certos plugins por outros mais leves, rever ou considerar alterar o modelo, usar o Script Manager para desactivar selectivamente o JS e o CSS, etc.
A maneira mais fácil de eliminar avisos de PageSpeed é activar a função"Remover CSS não utilizado" no Perfmatters, que faz tudo isso automaticamente. Eles afirmam tê-lo testado em centenas de URLs (com diferentes modelos e configurações) e relatam estes resultados:
Redução média de FCP de 15,20%.
Redução média de LCP de 19,66%.
Redução média de TTI de 14,95%.
Antes de activar
Perfmatters recomenda que, antes de activar esta opção, remova qualquer pré-carga CSS existente que tenha sido configurada em Perfmatters (excluindo as folhas de estilo locais de fontes do Google) e NÃO fundir o CSS.
A fusão do CSS é uma técnica de optimização depreciada desde o HTTP/2. Em alguns casos, a fusão do CSS pode até prejudicar o desempenho. Mais uma vez, lembre-se que cada página irá comportar-se de forma diferente dependendo da sua configuração e que é melhor testar e observar até encontrar o melhor resultado sem erros para o seu caso.
Também deve estar ciente de possíveis configurações de outros plugins de desempenho ou de cache que esteja a usar e que podem entrar em conflito ou anular-se mutuamente, tendo as mesmas funções activadas.
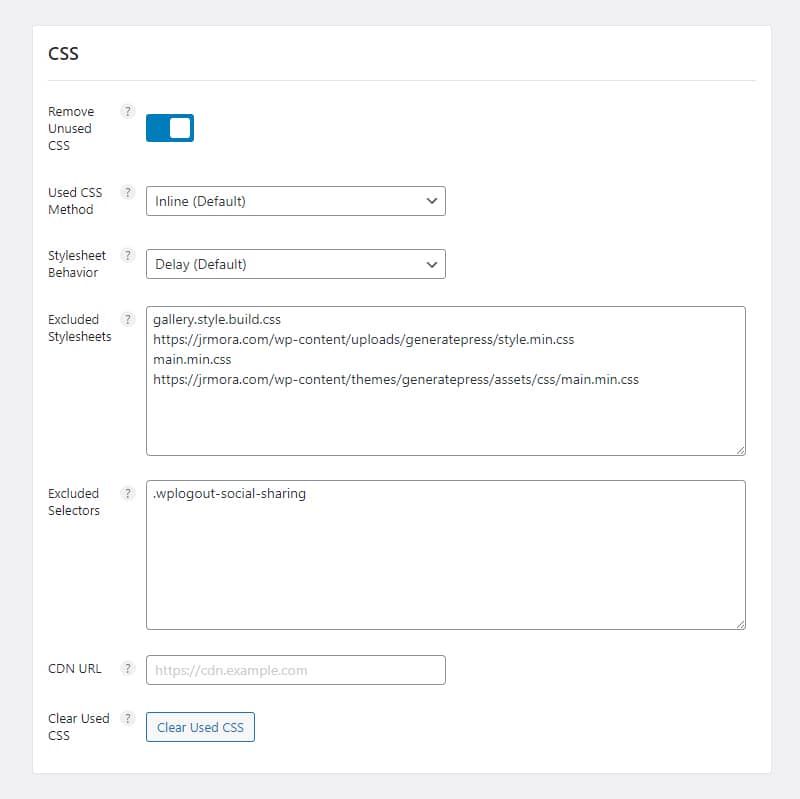
Uma vez activado, você encontrará duas opções com duas configurações:
1- Método CSS utilizado
1.1- Inline (padrão): o CSS utilizado aparece alinhado acima da dobra no código fonte do site. Esta opção é a melhor para a pontuação PageSpeed.
1.2 -Arquivo: o CSS utilizado é colocado numa folha de estilo (ficheiro) separada do CSS. Esta opção é melhor para o utilizador e desempenho percebido, uma vez que o ficheiro pode ser colocado em cache em visitas repetidas e reduz o tamanho do documento HTML.

2- Comportamento da folha de estilo
2. 1- Atraso (o padrão e recomendado).
O seu CSS costumava estar em linha e todas as folhas de estilo CSS (CSS não usado) são atrasadas e carregadas com a interacção do utilizador.
2.2- Async
O seu CSS usado torna-se em linha, e todas as folhas de estilo CSS (CSS não utilizado) são carregadas de forma assíncrona. Este método pode ajudar a evitar pop-in, pois as folhas de estilo são executadas de forma assíncrona enquanto a página é carregada. Este método resultará num LCP/FCP ligeiramente mais elevado do que o comportamento de atraso anterior.
2.3- Remover
O seu CSS usado torna-se em linha, e todas as folhas de estilo CSS originais (CSS não usado) são removidas. Este é o método mais agressivo, mas também é provável que seja necessário acrescentar excepções. Apenas recomendado para utilizadores avançados.
Uma vez activadas, as páginas e as mensagens terão um comportamento diferente.
As páginas tendem a ter muito CSS único, e portanto o CSS usado será gerado e ficará em linha separadamente por página na primeira visita.
No entanto, as entradas, como tendem a partilhar muito CSS, o CSS usado será gerado apenas uma vez, na primeira visita, e ficará em linha. A diferença de entradas em relação às páginas é que a geração de CSS usados só ocorre uma vez.
Todos os CSS usados gerados pela Perfmatters serão armazenados localmente neste caminho:
/wp-content/cache/perfmatters/tudomain.com/css/

Este é o aspecto do CSS gerado pela Perfmatters, para páginas, posts, categorias, tags, pesquisas, a página inicial ou 404s.

Na caixa"Excluir folhas de estilo" pode excluir folhas de estilo específicas da função "Remover CSS não utilizado" adicionando o URL de origem completo(loquesea.css), ou adicionando uma única parte do URL de origem. Formato: um por linha.

Na próxima caixa"Selectores Excluídos" pode excluir CSS específicos (selectores) da função "Remover CSS não utilizados" adicionando o elemento id, nome da classe, etc. (#id, .class). Formatação: uma por linha.

É provável que em algum momento você precise de apagar o CSS usado. Por exemplo, depois de redesenhar uma página ou depois de adicionar um novo elemento. Para apagar o CSS gerado e tê-lo recriado após visitas subsequentes, basta clicar na opção na parte inferior de"Clear Used CSS".

Você pode excluir uma mensagem individual, uma página ou um tipo de mensagem personalizada de usar a função Clear Unused CSS. No editor, do lado direito, desmarque"CSS não utilizado".
Isto irá excluir a página inteira e pode ser útil, por exemplo, para um carrinho, caixa ou página de contacto que pode ter mais problemas do que o resto do site.
Você também pode usar o filtro perfmatters_remove_unused_css para mudar onde o CSS não utilizado é removido no seu site. Este exemplo desactivaria o CSS não utilizado apenas em páginas.
add_filter('perfmatters_remove_unused_css', function($boolean) {
if(is_page()) {
return false;
}
return $boolean;
});







