
Perfmatters tilføjede en ny funktion i sin version 1.8.5 den 19. januar til at fjerne ubrugt CSS. Jeg vil aldrig blive træt af at anbefale dette plugin, som er blevet et must-have, hvis du ønsker at forbedre din blogs ydeevne.
For den 25 dollars kort et år tilbyder det et kraftfuldt værktøj, som de bliver ved med at tilføje forbedringer. Her har du en konfigurationsguide.
Jeg har allerede testet det på WordPress 5.8 og 5.9-RC, og intet er gået i stykker indtil videre. Selv om jeg allerede havde den ubrugte CSS meget styret gennem Script Manager af dette plugin, sparer bare aktivering af denne mulighed mindst et par anmodninger og nogle Kb.
hvorfor slette ubrugt CSS?

De sædvanlige advarsler i PageSpeed advarslerne "Fjern ubrugt CSS" eller"Reducer ubrugt CSS-indhold" vises normalt, når CSS, der indlæses af et plugin eller en skabelon, ikke er nødvendig eller ikke bruges på en bestemt side.
Udviklere stiller normalt kun et stylesheet i kø, hvis det bliver brugt. Mange gange tilføjes der dog også yderligere stilarter, som måske ikke er nødvendige. Dette resulterer i en masse ubrugt CSS, som gør indlæsningen langsommere.
Lejlighedsvis kan det også resultere i advarsler om"Fjern ressourcer, der blokerer rendering".
Ud over placeboen for at få en bedre PageSpeed-score har fjernelse af ubrugt CSS en stor betydning for at reducere den tid, der går fra siden begynder at blive indlæst, til en del af sidens indhold bliver gengivet på skærmen(FCP), den tid, det tager for en websides hovedindhold at downloade og være fuldt ud klar til brugeren(LCP), og den tid, der går fra siden begynder at blive indlæst, til den er fuldt ud interaktiv(TTI). I hvert fald er en vigtig del af historien om Core Web Vitals.
hvordan finder man ubrugte CSS?
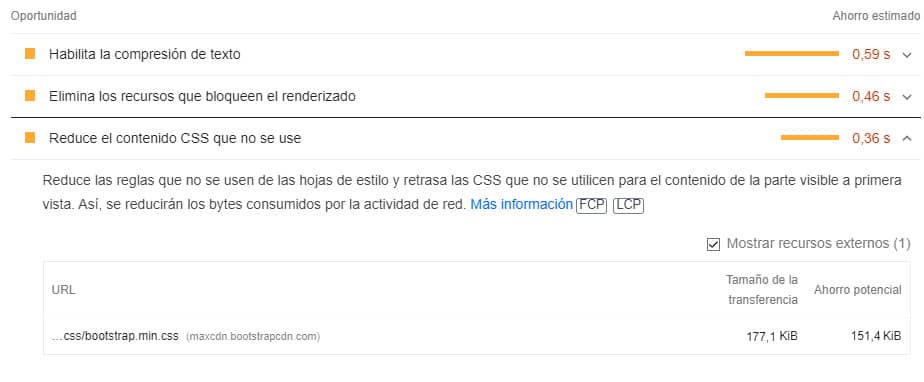
Den nemmeste måde at finde ubrugt CSS på er at teste URL'en med PageSpeed. Hvis der er ubrugt CSS, vil du se advarslen, som kun udløses, hvis den er over tærsklen for, hvad Google anser for vigtigt nok til at advare, så hvis den opfattede indlæsningshastighed (den faktiske hastighed, du oplever) er god, skal du ikke hænge dig for meget i det.
Den anden måde at finde ubrugt CSS på er ved at bruge Chrome DevTools. Åbn inspektøren i Chrome (Ctrl+Shift-I), tryk på Shitft+Control+P, skriv "Coverage", og der finder du de ubrugte bytes for både CSS og JS. I rødt de ubrugte og i blåt/grønt de brugte.

Herfra og under forudsætning af, at du genkender hver enkelt CSS, hvad den gør, og om du kan fjerne eller deaktivere den fra den side, hvor du måler, er der flere muligheder, f.eks. at erstatte visse plugins med andre lettere plugins, gennemgå eller overveje at ændre skabelonen, bruge Script Manager til selektivt at deaktivere JS og CSS osv.
Den nemmeste måde at fjerne PageSpeed-advarsler på er at aktivere funktionen"Fjern ubrugt CSS" i Perfmatters, som gør det hele automatisk. De hævder at have testet den på hundredvis af URL'er (med forskellige skabeloner og konfigurationer) og rapporterer disse resultater:
Gennemsnitlig FCP-nedgang på 15,20 %, gennemsnitlig LCP-nedgang på 19,66 % og gennemsnitligTTI-nedgang på 14,95 %.
Før aktivering af
Perfmatters anbefaler, at du, før du aktiverer denne indstilling, fjerner enhver eksisterende CSS-forspænding, der er blevet konfigureret i Perfmatters (undtagen lokale stylesheets fra google Fonts) og IKKE fletter CSS'en sammen.
CSS-fusion er en forældet optimeringsteknik siden HTTP/2. I nogle tilfælde kan CSS-fusionering endda skade ydeevnen. Husk igen, at hver side opfører sig forskelligt afhængigt af konfigurationen, og at det er bedst at teste og observere, indtil du finder det bedste fejlfrie resultat i dit tilfælde.
Du bør også være opmærksom på mulige konfigurationer af andre ydelses- eller caching-plugins, du bruger, som kan være i konflikt med hinanden eller tilsidesætte hinanden ved at have de samme funktioner aktiveret.
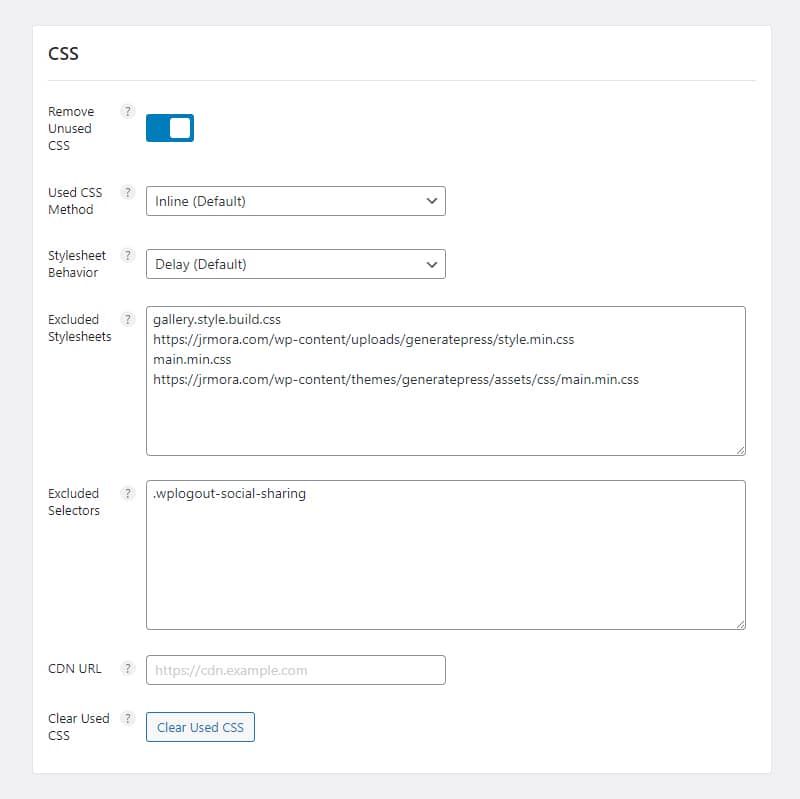
Når du er aktiveret, finder du to muligheder med to konfigurationer:
1- CSS-metode anvendt
1.1- Inline (standard): Den anvendte CSS vises justeret over folden i webstedets kildekode. Denne indstilling er den bedste for PageSpeed-scoringer.
1.2 -Fil: Den anvendte CSS placeres i et separat CSS-stilsark (fil). Denne indstilling er bedst for brugeren og den opfattede ydeevne, da filen kan lagres i cachen ved gentagne besøg og reducerer størrelsen af HTML-dokumentet.

2- Opførsel af stilark
2. 1- Forsinkelse (standard og anbefales).
Din CSS bruges til at være inline, og alle CSS-stilark (CSS, der ikke bruges) forsinkes og indlæses med brugerinteraktion.
2.2- Async
Din anvendte CSS bliver inline, og alle CSS-stilsark (ubrugt CSS) indlæses asynkront. Denne metode kan hjælpe med at undgå pop-in, da stylesheets udføres asynkront, mens siden indlæses. Denne metode vil resultere i en lidt højere LCP/FCP end den tidligere forsinkelsesadfærd.
2.3- Fjern
Din anvendte CSS bliver inline, og alle originale CSS-stilsark (ubrugt CSS) fjernes. Dette er den mest aggressive metode, men vil sandsynligvis også kræve tilføjelse af undtagelser. Anbefales kun til avancerede brugere.
Når den er aktiveret, vil sider og indlæg opføre sig anderledes.
Sider har tendens til at have mange unikke CSS, og derfor vil den anvendte CSS blive genereret og blive inline separat pr. side ved første besøg. Indlæg derimod, da de har tendens til at dele en masse CSS, vil den anvendte CSS kun blive genereret én gang, ved første besøg, og blive inline. Forskellen på indgange i forhold til sider er, at genereringen af den anvendte CSS kun finder sted én gang.
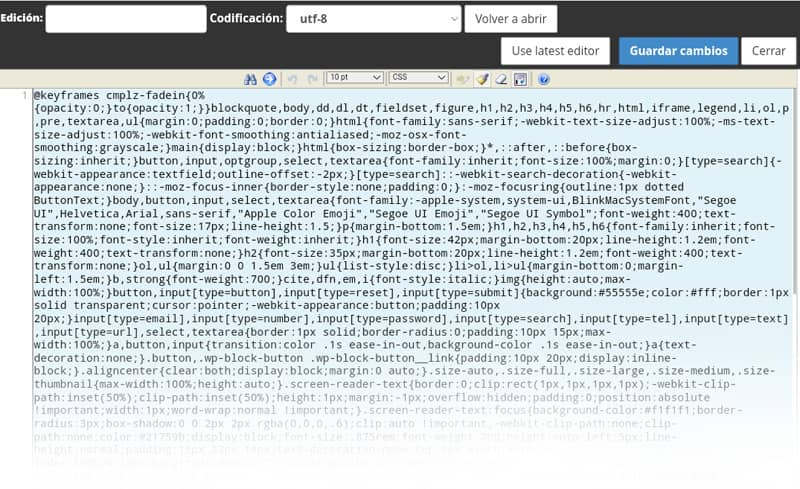
Alt brugt CSS, der genereres af Perfmatters, vil blive gemt lokalt i denne sti:
/wp-content/cache/perfmatters/tudomain.com/css/

Sådan ser den CSS, der genereres af Perfmatters, ud for sider, indlæg, kategorier, tags, søgninger, forsiden eller 404'er.

I feltet"Excluded Stylesheets" kan du udelukke specifikke stylesheets fra funktionen "Remove unused CSS" ved at tilføje den fulde kilde-URL(loquesea.css) eller ved at tilføje en enkelt del af kilde-URL'en. Format: en pr. linje.

I det næste felt"Excluded Selectors" kan du udelukke specifikke CSS (selectors) fra funktionen "Remove unused CSS" ved at tilføje elementets id, klassens navn osv. (#id, .class). Formatering: én pr. linje.

Det er sandsynligt, at du på et tidspunkt vil få brug for at slette brugt CSS. F.eks. efter at have omdesignet en side eller efter at have tilføjet et nyt element. Hvis du vil slette den genererede CSS og få den genskabt efter efterfølgende besøg, skal du blot klikke på indstillingen nederst på"Clear Used CSS" (Slet brugt CSS).

Du kan udelukke et enkelt indlæg, en side eller en brugerdefineret indlægstype fra at bruge funktionen Slet ubrugt CSS. I editoren i højre side skal du fjerne markeringen af"Ubrugt CSS".
Dette vil udelukke hele siden og kan være nyttigt for f.eks. en indkøbsvogn, checkout- eller kontaktside, som måske har flere problemer end resten af webstedet.
Du kan også bruge perfmatters_remove_unused_css-filteret til at ændre, hvor ubrugt CSS fjernes på dit websted. Dette eksempel ville kun deaktivere ubrugt CSS på sider.
add_filter('perfmatters_remove_unused_css', function($boolean) {
if(is_page()) {
return false;
}
return $boolean;
});







