
Perfmatters přidal 19. ledna do své verze 1.8.5 novou funkci pro odstranění nepoužívaných CSS. Nikdy mě neomrzí doporučovat tento doplněk, který se stal nezbytností, pokud chcete zlepšit výkon svého blogu.
Pro 25 dolarů krát za rok nabízí výkonný nástroj, do kterého neustále přidávají vylepšení. Zde máte k dispozici průvodce konfigurací.
Už jsem ho testoval na WordPressu 5.8 a 5.9-RC a zatím se nic nerozbilo. I když jsem měl nepoužívané CSS již velmi pod kontrolou přes Správce skriptů tohoto pluginu, pouhá aktivace této možnosti ušetří alespoň pár požadavků a nějaký ten Kb.
proč mazat nepoužívané CSS?

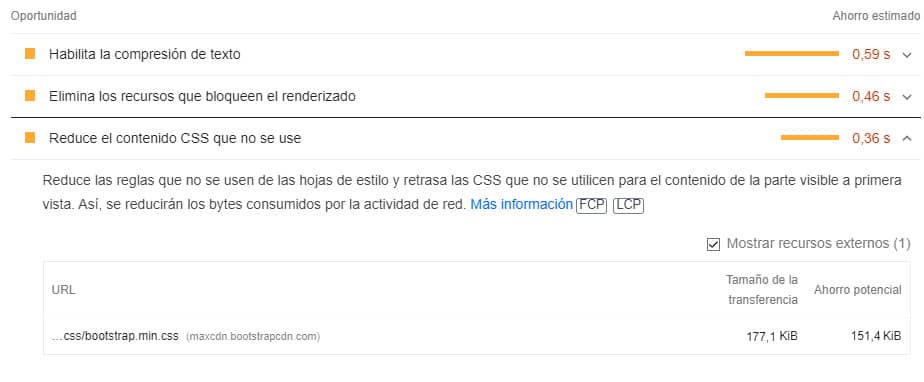
Obvyklá varování v PageSpeed odstranit nepoužívané CSS" nebo"Redukovat nepoužívaný obsah CSS" se obvykle objevují v případě, že CSS načítané zásuvným modulem nebo šablonou není na konkrétní stránce potřeba nebo se nepoužívá.
Vývojáři obvykle řadí soubor stylů do fronty pouze v případě, že je používán. Mnohdy jsou však přidány i další styly, které nemusí být nutné. Výsledkem je velké množství nepoužívaných CSS, což zpomaluje načítání.
Občas to také může mít za následek varování"Odebrat zdroje, které blokují vykreslování".
Kromě placeba pro získání lepšího skóre PageSpeed má odstranění nepoužívaných stylů CSS zásadní vliv na zkrácení doby, která uplyne od začátku načítání stránky do vykreslení jakékoli části obsahu stránky na obrazovku(FCP), doby, za kterou se stáhne hlavní obsah webové stránky a je plně připraven pro uživatele(LCP), a doby od začátku načítání stránky do její plné interaktivity(TTI). Každopádně víte, že důležitou součástí historie Core Web Vitals.
jak najít nepoužívané CSS?
Nejjednodušší způsob, jak najít nepoužívané CSS, je otestovat adresu URL pomocí PageSpeed. Pokud je tam nepoužité CSS, zobrazí se varování, které se spustí pouze v případě, že je nad hranicí toho, co Google považuje za dostatečně důležité pro varování, takže pokud je vnímaná rychlost načítání (skutečná rychlost, kterou zažíváte) dobrá, příliš se na to neupínejte.
Dalším způsobem, jak zjistit nepoužívané CSS, je použití nástroje Chrome DevTools. Otevřete inspektor v prohlížeči Chrome (Ctrl+Shift-I), stiskněte Shitft+Control+P, zadejte "Coverage" a tam najdete nepoužité bajty pro CSS i JS. Červeně jsou označeny nepoužité a modře/zeleně použité.

Odtud a za předpokladu, že rozpoznáte jednotlivé CSS, co dělají a zda je můžete odstranit nebo zakázat na stránce, kde měříte, existuje několik možností, jako je nahrazení určitých zásuvných modulů jinými, lehčími, přezkoumání nebo zvážení změny šablony, použití Správce skriptů pro selektivní zakázání JS a CSS atd.
Nejjednodušší způsob, jak odstranit varování PageSpeed, je aktivovat funkci"Odstranit nepoužívané CSS" v aplikaci Perfmatters, která vše provede automaticky. Tvrdí, že ji otestovali na stovkách adres URL (s různými šablonami a konfiguracemi) a uvádějí tyto výsledky:
Průměrné snížení LCP o 19,66 %.
Průměrné snížení TTI o 14,95 %.
Před aktivací
Perfmatters doporučuje, abyste před aktivací této možnosti odstranili veškeré stávající přednačítání CSS, které bylo nakonfigurováno v aplikaci Perfmatters (s výjimkou lokálních souborů stylů z písma Google) a NESLUČOVAT CSS.
Slučování CSS je od protokolu HTTP/2 zastaralá optimalizační technika. V některých případech může sloučení CSS dokonce poškodit výkon. Opět nezapomeňte, že každá stránka se bude chovat jinak v závislosti na její konfiguraci a že je nejlepší testovat a pozorovat, dokud nenajdete nejlepší bezchybný výsledek pro váš případ.
Měli byste si také uvědomit možné konfigurace dalších používaných doplňků pro výkon nebo ukládání do mezipaměti, které mohou být v konfliktu nebo se navzájem potlačovat tím, že mají aktivované stejné funkce.
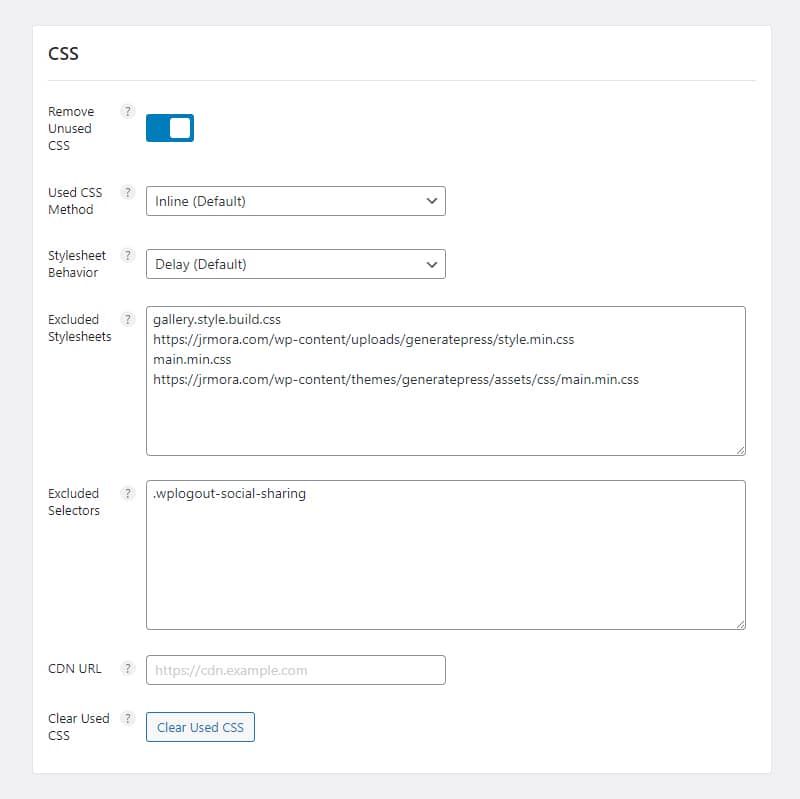
Po aktivaci najdete dvě možnosti se dvěma konfiguracemi:
1 - Použitá metoda CSS
1.1- Inline (výchozí): použité CSS se zobrazí zarovnané nad záhybem ve zdrojovém kódu webu. Tato možnost je nejlepší pro skóre PageSpeed.
1.2 -Soubor: použité CSS je umístěno v samostatném souboru stylů CSS (souboru). Tato možnost je nejlepší pro uživatele a vnímaný výkon, protože soubor může být při opakovaných návštěvách uložen do mezipaměti a snižuje velikost dokumentu HTML.

2- Chování listu stylů
2. 1- Zpoždění (výchozí a doporučené nastavení).
Vaše soubory CSS bývají inline a všechny soubory stylů CSS (nepoužité CSS) jsou zpožděny a načítají se při interakci s uživatelem.
2.2- Asynchronní
Vaše použité CSS se stane inline a všechny listy stylů CSS (nepoužité CSS) se načtou asynchronně. Tato metoda může pomoci vyhnout se pop-in, protože soubory stylů jsou prováděny asynchronně během načítání stránky. Tato metoda bude mít za následek mírně vyšší LCP/FCP než předchozí chování se zpožděním.
2.3- Odstranění adresy
Použité soubory CSS se stanou inline a všechny původní soubory stylů CSS (nepoužité soubory CSS) budou odstraněny. Jedná se o nejagresivnější metodu, ale pravděpodobně bude také vyžadovat přidání výjimek. Doporučuje se pouze pokročilým uživatelům.
Po povolení se stránky a příspěvky budou chovat jinak.
Stránky mají tendenci mít hodně unikátních CSS, a proto se použité CSS vygeneruje a stane se inline zvlášť pro každou stránku při první návštěvě.
Příspěvky však, protože mají tendenci sdílet hodně CSS, se použité CSS vygeneruje pouze jednou, při první návštěvě, a stane se inline. Rozdíl vstupů oproti stránkám spočívá v tom, že generování použitého CSS probíhá pouze jednou.
Veškeré použité CSS vygenerované službou Perfmatters bude uloženo lokálně v této cestě:
/wp-content/cache/perfmatters/tudomain.com/css/

Takto vypadá CSS generované službou Perfmatters pro stránky, příspěvky, kategorie, značky, vyhledávání, domovskou stránku nebo 404.

V poli"Vyloučené soubory stylů" můžete z funkce "Odstranit nepoužívané CSS" vyloučit konkrétní soubory stylů přidáním celé zdrojové adresy URL(loquesea.css) nebo přidáním jedné části zdrojové adresy URL. Formát: jeden na řádek.

V dalším poli"Vyloučené selektory" můžete vyloučit konkrétní CSS (selektory) z funkce "Odstranit nepoužité CSS" přidáním id prvku, názvu třídy atd. (#id, .class). Formátování: jeden na řádek.

Je pravděpodobné, že v určitém okamžiku budete potřebovat odstranit použité CSS. Například po změně designu stránky nebo po přidání nového prvku. Chcete-li vymazat vygenerované CSS a nechat je po dalších návštěvách znovu vytvořit, jednoduše klikněte na možnost ve spodní části"Vymazat použité CSS".

Z použití funkce Vymazat nepoužité CSS můžete vyloučit jednotlivý příspěvek, stránku nebo vlastní typ příspěvku. V editoru na pravé straně zrušte zaškrtnutí políčka"Nepoužité CSS".
Tím se vyloučí celá stránka a může to být užitečné například pro stránku košíku, pokladny nebo kontaktu, která může mít více problémů než zbytek webu.
Můžete také použít filtr perfmatters_remove_unused_css, který změní místo, kde se nepoužité CSS na webu odstraní. Tento příklad by zakázal nepoužívané CSS pouze na stránkách.
add_filter('perfmatters_remove_unused_css', function($boolean) {
if(is_page()) {
return false;
}
return $boolean;
});







