Tabla de contenidos
Tener contento del todo a Google es imposible. Yo lo di por perdido hace mucho tiempo, aunque hay asuntos que conviene solucionar, como el CLS (Cumulative Layout Shift).
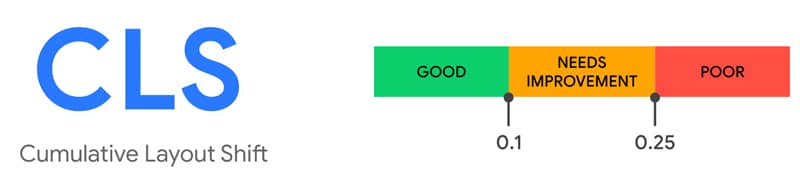
Cumulative Layout Shift
Cumulative Layout Shift es el cambio acumulativo del diseño. Esta métrica es importante porque analiza la estabilidad visual y la frecuencia con la que los visitantes experimentan cambios de diseño inesperados.
Resumiendo mucho, lo que mide es cualquier desplazamiento de los elementos de la parte superior de la página durante la carga.
Conseguir un CLS bajo ayuda a garantizar que la página sea agradable y de paso impedir molestos movimientos que pueden derivar en que el lector pierda de vista y/o posición algún elemento importante de la navegación.

Se entiende como buena experiencia de usuario si el CLS no supera 0.1, hasta 0.25 necesita mejorar y a partir de ahí se considera mala puntuación. Esto, como supongo ya sabes, puedes medirlo por varias vías. La más usada es PageSpeed Insights.
Como se apunta en la documentación de los Core Web Vitals, un mal CLS puede estar provocado por distintos elementos como una imagen o un video con dimensiones desconocidas, una fuente que se muestra más grande o más pequeña que su alternativa, o un anuncio o widget de terceros o un efecto de animación que cambia de tamaño de forma dinámica.
Paradójicamente, algunos de los elementos que suelen cepillarse el CLS son los anuncios de Google Adsense. Sobre todo si se usa la opción de anuncios automáticos dejando que Google decida todo (poco recomendable, lo suyo es usar los anuncios automáticos solo para mostrar anuncios viñeta y /o ancla). Hay casos en los que incluso arruinan completamente la velocidad de carga.
Cómo detectar desplazamientos
Aquí está el meollo de la cuestión. ¿Qué tenemos que buscar exactamente y cómo lo encontramos? Pues cualquier cosa que cambie de tamaño y/o se desplace durante la carga.
Ya metidos en harina para intentar arreglar el asunto con Adsense, podemos echarle un vistazo al resto de elementos que pueden estar engordando el CLS. Hay distintas formas de hacerlo, ahí van algunas.
Mirando
El método más rústico es la simple observación, a ojo. Si el desplazamiento es notable lo verás enseguida, pero hay movimientos menos perceptibles que precisan una inspección más fina.
En Search Console
En GSC, en "Métricas web principales", puedes obtener la lista de URLs con problemas de CLS y LCP que te servirá para echarles un vistazo más a fondo una a una.

Cumulative Layout Shift Debugger
Cumulative Layout Shift Debugger, es una web donde metes la url que quieres analizar y crea un GIF animado que muestra todos los cambios de diseño de la versión móvil y escritorio.
Esta herramienta, hecha por un ingeniero de Chrome es de las más útiles para encontrar problemas de CLS.

Si la mayor parte del texto de la página aparece resaltada, lo más probable es que tus fuentes estén causando los cambios de diseño.
Layout Shift GIF Generator
Layout Shift GIF Generator es otra web que hace lo mismo, genera un gif con los desplazamientos para la versión móvil y escritorio. Puedes probarla para comparar resultados. Siempre hay ligeras diferencias en las mediciones de cada herramienta y puede que en una encuentres lo que otra no es capaz de mostrar o no detecta en un momento determinado.
CLS Visualizer
Esta herramienta, siendo de las más simples, es con la que he conseguido cazar mejor los desplazamientos.
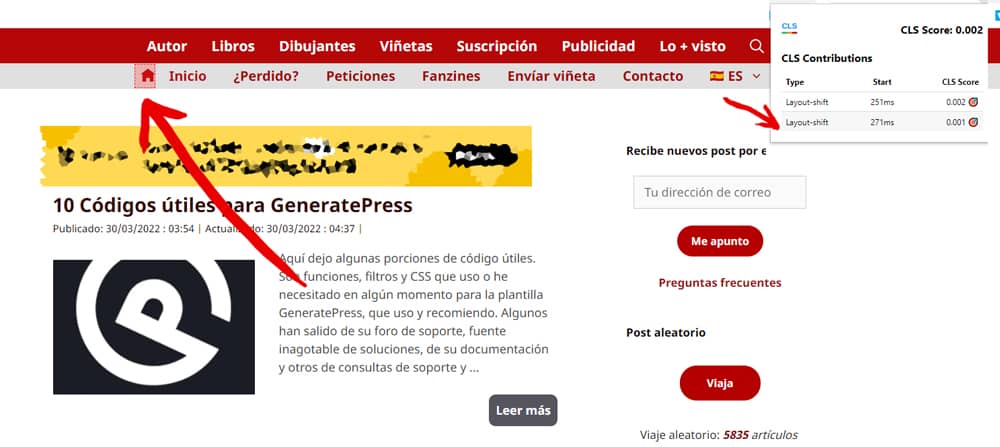
CLS Visualizer es una extensión muy útil, que como su nombre indica, te ayudará a visualizar la métrica Cumulative Layout Shift de la página al mostrarte exactamente qué elementos están cambiando y cómo lo están haciendo. Ten en cuenta que esta también es una herramienta de laboratorio que proporciona los datos según tu dispositivo, navegador, resolución de pantalla o tipo de conexión.

Al activar la extensión te mostrará las mediciones de CLS en una lista y al pinchar sobre cada una aparecerá en rojo la animación del elemento que la provoca.
Gracias a esta extensión he conseguido cero CLS en muchas páginas. Aunque pueden ser tantas cosas sueltas las que lo provoquen que la he dejado instalada para repasar url´s sin prisa.

Cambiar la velocidad de carga del sitio con Chrome Dev Tools
Chrome Dev Tools ofrece posibilidades interesantes, una de las más útiles para meterle mano a esto del CLS es la opción de reducir el ancho de banda a la que se carga la página para poder visualizar claramente cuándo ocurre el cambio de diseño y qué elementos están contribuyendo a ello.
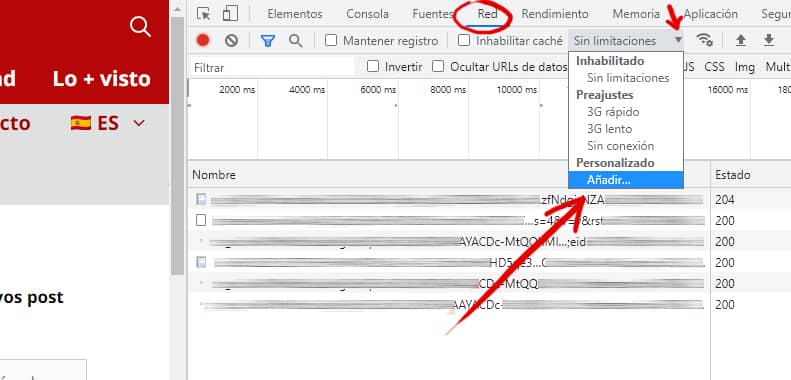
Para esto abre Chrome Dev Tools en el navegador con botón derecho/inspeccionar sobre tu web y en Red busca ese icono de Wifi que aparece en la imagen y junto a él encontrarás un desplegable en el que podrás añadir una velocidad personalizada.

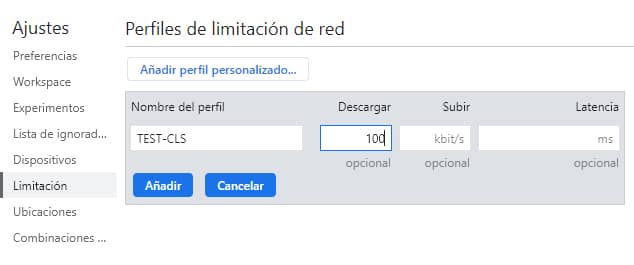
Crea un nuevo perfil y añade 100 Kb o menos para probarlo a "cámara lenta".

Ahora, navegando a una velocidad de cuando internet iba a pedales te resultará bastante más fácil identificar que puede ser lo que está dando problemas durante de carga.
Renderizado
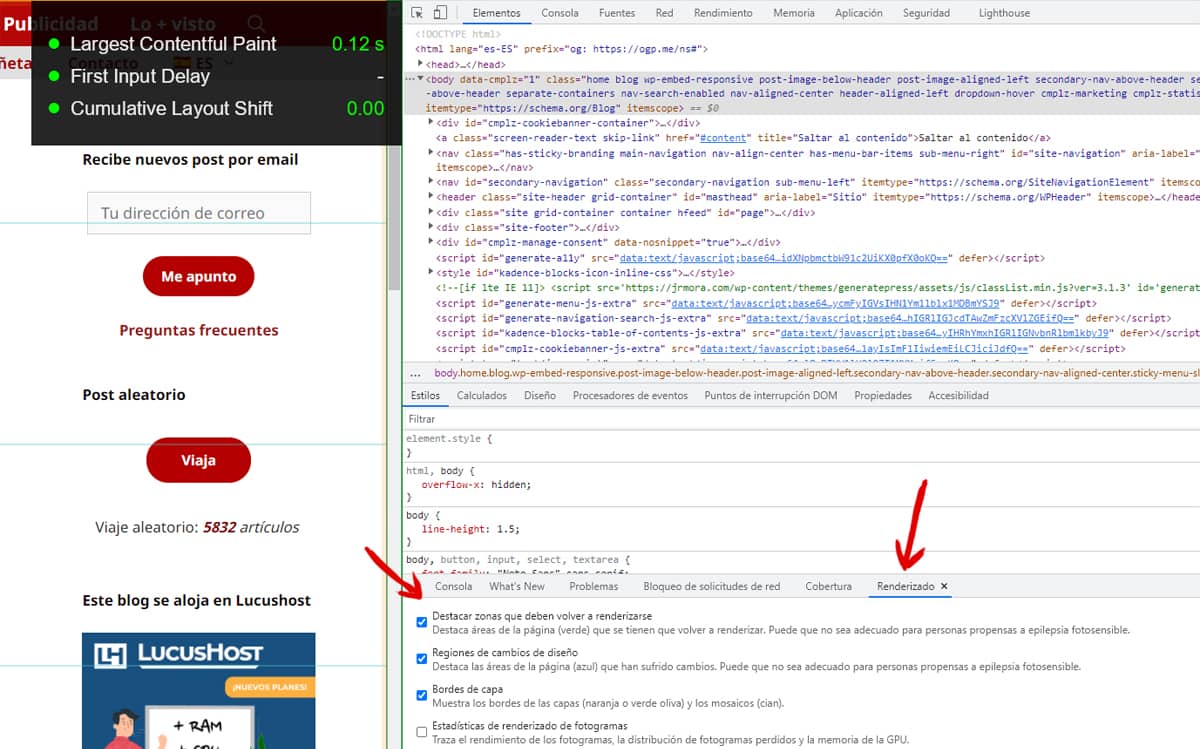
En Layout Shift Regions en Chrome Dev Tools también puedes ver los cambios de diseño resaltados en azul mientras navegas por tu página en tiempo real.
Estos son los pasos para activar las regiones de cambio de diseño:
En la consola busca "Rendering" o "renderizado" si lo tienes en español.
Activa la casilla de verificación Regiones de cambio de diseño y cualquier otra que quieras probar.
Ahora, al navegar por la página, los cambios de diseño aparecerán resaltados en azul.

Con una extensión para el navegador
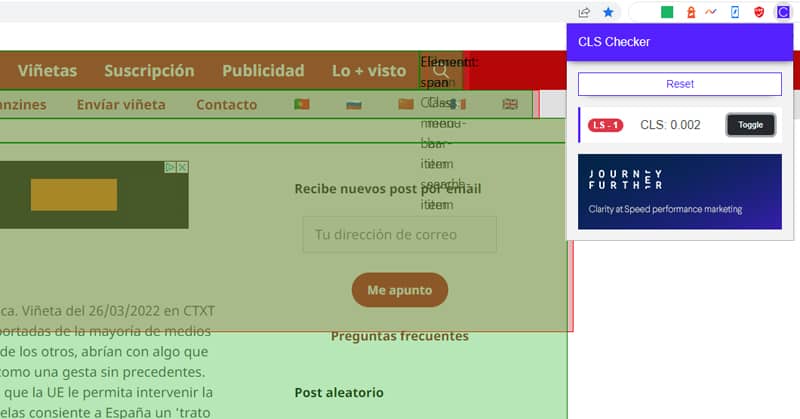
En Chrome puedes instalar la extensión CLS Checker - Journey Further y realizar pruebas a todas aquellas URL, s que estén pochas de puntuación. Además, la extensión da pistas a modo de etiquetas rojas y te muestra la lista de los elementos y el CLS que consumen. Al pulsar sobre "Toogle" resalta el elemento en cuestión. En mi caso, como ya estaba arreglado el asunto del anuncio de Adsense aparece sólo uno.

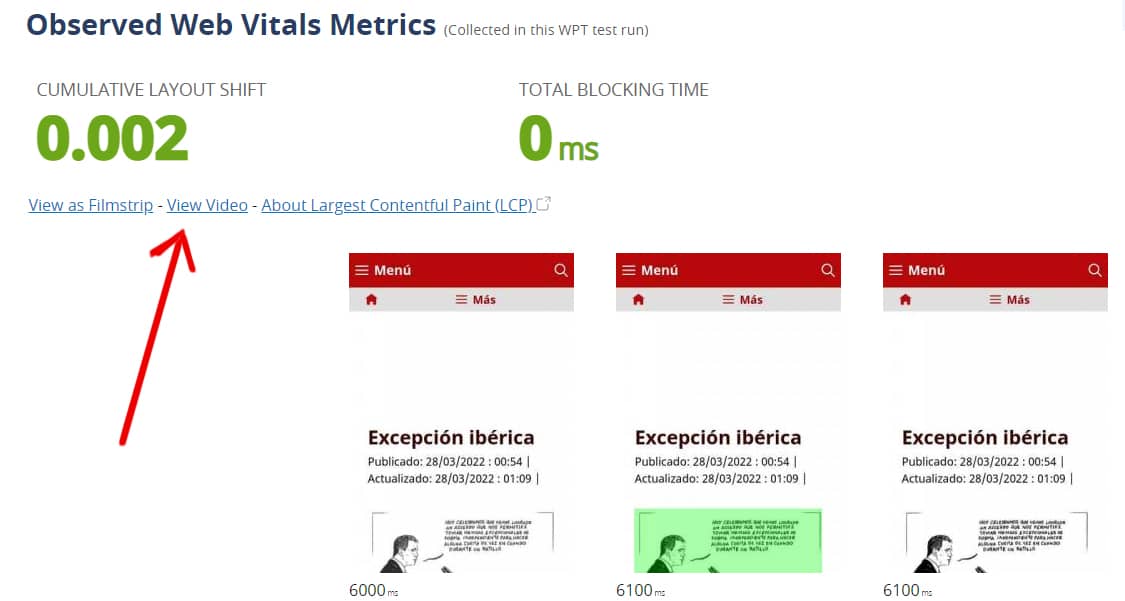
Webpagetest
Otra página de medición en la que puedes hacer una prueba en webpagetest.org y puedes ver los vídeos y gifs animados que genera.

Pausando el vídeo puedes encontrar más fácilmente pequeños desplazamientos.
Si te fijas bien, tanto los elementos del menú como el título y los textos se desplazan un poco a la derecha por lo que parece ser un cambio de tamaño y/o ubicación de la fuente, pero el espacio del anuncio sobre el título ya aparece reservado, por lo que no desplaza el contenido hacia abajo. Se solucionó bajando un poco de tamaño el H1 y apañando la envoltura de los textos que acompaña.

Pero esa es otra vaina, ahora vamos a ocuparnos del comportamiento de los anuncios.
Soluciones para reservar los espacios de los bloques de anuncios
Rebuscando la mejor y más rápida solución encontré que lo suyo era añadir un valor de altura mínima a una envoltura (div) alrededor de cada uno de los bloques de anuncios para reservar ese espacio y evitar así el desplazamiento después de la carga.
Sin embargo, parece que no basta con utilizar una clase para apuntar a esta propiedad CSS, sino que además hay utilizar un ID para la envoltura. Parece que, por alguna razón desconocida, el Javascript de Google AdSense elimina las directivas de altura mínima de cualquier objeto principal. Sin embargo, no se eliminan si se utiliza un ID para la orientación del CSS.
Esto se explica aquí resumido y algo más detallado en la documentación de Google. Como esta solución me parecía un tostón, ya que tenía que revisar todos los bloques no dejé de rebuscar una alternativa hasta que di con lo que me funcionó, que fue Ad Inserter. Estos fueron los pasos.
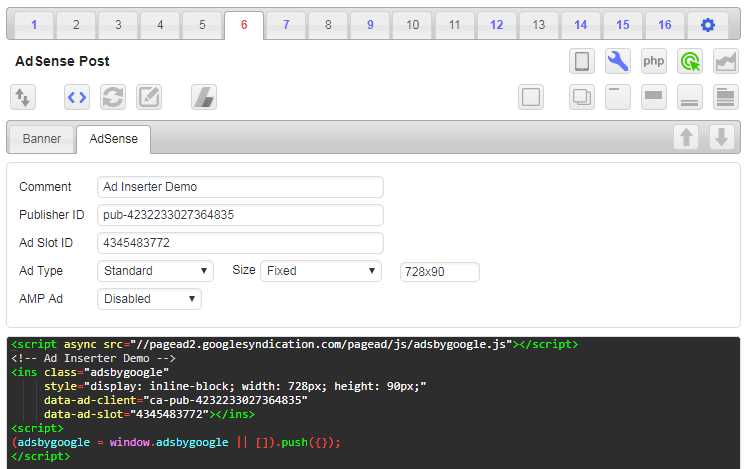
Cambio de anuncios adaptables a tamaño fijo
Lo primero fue dejar de usar bloques de anuncios adaptables. Cambié todos los bloques a tamaños fijos.
Sobre esta decisión debes estudiar y valorar tu caso concreto.
Aunque Google asegura que los adaptables generan más ingresos (obvio por la posibilidad de poder mostrar distintos tamaños), esto es bastante elástico y puede variar según distintos escenarios. Si optas por los tamaños más populares siempre estarás mostrando anuncios.
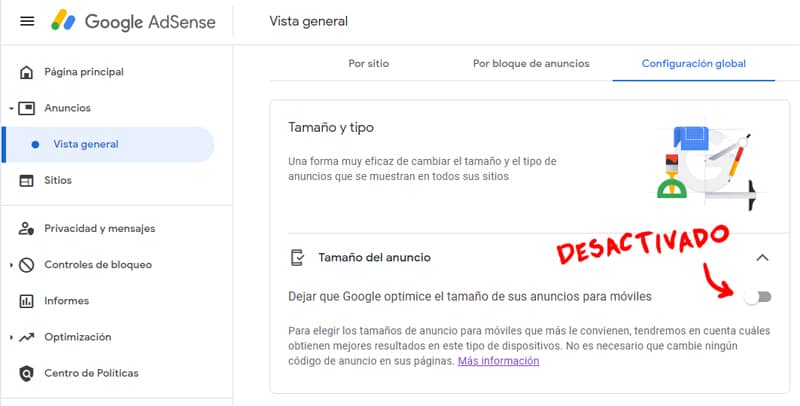
Desactivar optimización de tamaños

Aunque se supone que ya los bloques tienen un tamaño fijo, lo suyo es desactivar la opción que permite a Google decidir por su cuenta el tamaño de los anuncios para móviles. Esta opción se encuentra en la administración de Adsense en Anuncios/Configuración global.
Así evitamos sorpresas por si nos hemos dejado por ahí perdido algún anuncio que pusimos a mano. De todos modos, que sean de tamaño fijo no quiere decir que dejen de ser responsive.
Reservar espacios para los anuncios con Ad Inserter
Ad Inserter es, creo, el mejor plugin para la gestión de anuncios, al que incluso se le puede dar otros usos para añadir otros contenidos.
Para reservar el espacio de cada anuncio basta acudir a "Mostrar" y definir el ancho y la altura o sólo la altura de cada bloque.

Si usas su versión PRO, también puedes marcar la carga diferida (Lazy Load), que también suele contribuir a aliviar algo más el CLS.
Algunas consideraciones
Reservar el espacio para Adsense tiene sus inconvenientes, allí donde no se puedan mostrar anuncios porque no se sirvan de ese tamaño o no haya anunciantes para tu sitio en algún momento, puedes obtener un espacio en blanco del tamaño del espacio reservado.
En Ad Inserter, solo para las inserciones del lado del servidor, se puede definir la altura directamente con el código CSS personalizado .
Hay que tener en cuenta que la altura del anuncio está definida por el código del anuncio . El código para anuncios adaptables puede establecer la altura del anuncio según el espacio disponible.
Algunas redes publicitarias (como AdSense) también pueden publicar anuncios más pequeños que el espacio disponible. La altura del bloque, tal como se define en Ad Inserter, es la altura del bloque insertado, es decir, del div que lo envuelve. Este es el espacio reservado para el anuncio . Al reservarlo puede pasar lo siguiente:
- Si la altura del anuncio es la misma que la altura del espacio reservado (altura del bloque), no habrá cambio de diseño y no afectará al CLS.
- Si la altura del anuncio es mayor que la altura del espacio reservado (altura del bloque), es posible que el diseño se desplace hacia abajo para acomodar el anuncio y afecte al CLS.
- Si la altura del anuncio es menor que la altura del espacio reservado (altura del bloque), obtendrá un espacio en blanco debajo del anuncio, pero el diseño no cambiará y no afectará al CLS.
Algunos códigos de anuncios, como el código de anuncios adaptables de AdSense, pueden anular la altura de los contenedores principales. En este caso, la altura del bloque se sobrescribirá y no se aplicará.
Resumiendo, en el caso de que sea urgente solucionar problemas de CLS minimizando cambios de diseño, la opción más rápida es usar tamaños de anuncios fijos siempre que sea posible.

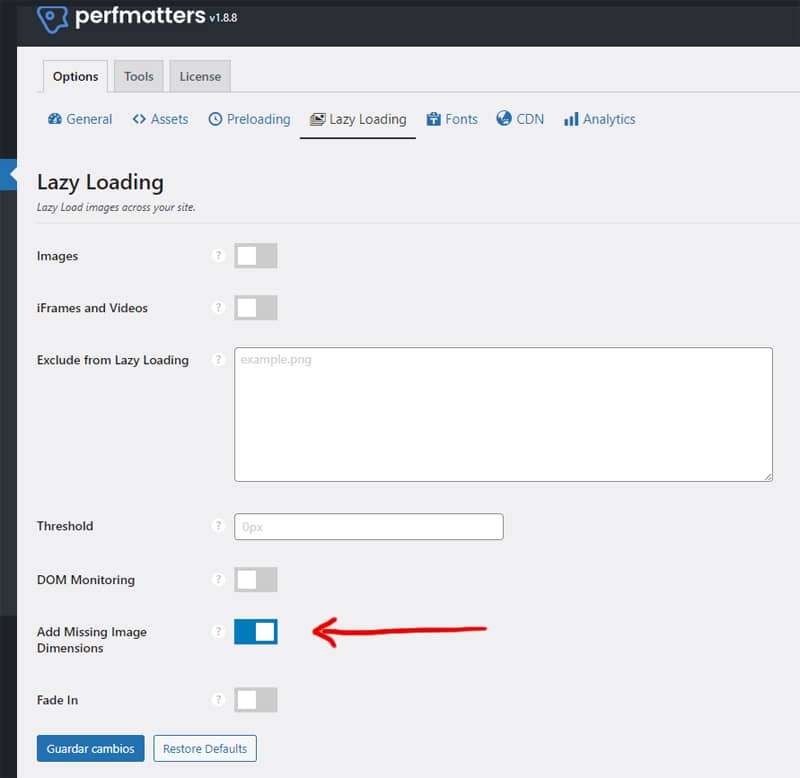
Y ya que te pones, puedes asegurarte de que no te falten las dimensiones en las imágenes, esto también se puede arreglar de distintas formas. Algunas rápidas y fáciles pasan por usar Perfmatters (plugin que recomiendo) o WP Rocket (ambos de pago).


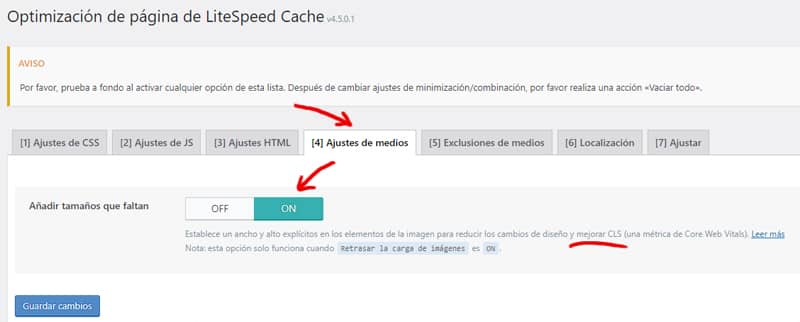
O el plugin Litespeed Cache si alojas tu blog en un servidor Litespeed.

Si todo ha ido bien, en unas horas verás bajar el CLS en los informes de campo y en unos días en los de laboratorio de PageSpeed Insights.