Tabla de contenidos
A Google-t elégedetté tenni lehetetlen. Én már régen feladtam, bár vannak olyan kérdések, amelyekkel foglalkozni kell, mint például a CLS (Cumulative Layout Shift).
Halmozott elrendezéseltolódás
A Cumulative Layout Shift az elrendezés halmozott változása. Ez a mérőszám azért fontos, mert elemzi vizuális stabilitás és azt, hogy a látogatók milyen gyakran tapasztalnak váratlan elrendezésváltozásokat.
Dióhéjban összefoglalva az oldal tetején lévő elemek bármilyen elmozdulását méri a betöltés során.
Az alacsony CLS elérése segít biztosítani, hogy az oldal kellemes legyen a szemnek, és megakadályozza a bosszantó mozgásokat, amelyek azt eredményezhetik, hogy az olvasó elveszítheti a fontos navigációs elemek látványát és/vagy pozícióját.

Jó felhasználói élménynek számít, ha a CLS nem haladja meg a 0,1-et, 0,25-ig javítani kell, onnantól kezdve pedig rossz eredménynek számít. Ezt, gondolom, Ön is tudja, többféleképpen lehet mérni. A leggyakrabban használt PageSpeed Insights.
Amint azt a dokumentációban a Core Web Vitalsdokumentációban olvasható, a rossz CLS-t különböző elemek okozhatják, például ismeretlen méretű kép vagy videó, az alternatívájánál nagyobb vagy kisebb betűtípus, vagy egy harmadik féltől származó hirdetés, widget vagy animációs effekt, amely dinamikusan változtatja a méretét.
Paradox módon néhány olyan elem, amely hajlamos a CLS-t ecsetelni, a Google Adsense hirdetések. Különösen, ha a automatikus hirdetések hagyja, hogy a Google döntsön mindenről (nem ajánlott, a legjobb, ha az automatikus hirdetéseket csak bullet és/vagy anchor hirdetések megjelenítésére használja). Vannak esetek, amikor ezek akár teljesen tönkreteszik a betöltési sebességet.
Hogyan lehet észlelni a sodródást
Itt jön a dolog lényege: pontosan mit kell keresnünk és hogyan találjuk meg? Nos, mindent, ami betöltés közben méretváltozást és/vagy eltolódást mutat.
Most, hogy már javítani próbáljuk az Adsense-problémát, megnézhetjük a többi olyan elemet, amelyek hizlalhatják a CLS-t. Ennek többféle módja van, íme néhány.
Megnézzük
A legrusztikusabb módszer az egyszerű megfigyelés, szemmel. Ha a mozgás észrevehető, akkor azonnal észreveszi, de vannak kevésbé észrevehető mozgások, amelyek közelebbi vizsgálatot igényelnek.
A Search Console-ban
A GSC-ben a "Top Web Metrics" menüpont alatt kaphatsz egy listát a CLS- és LCP-problémákkal rendelkező URL-ekről, amelyek segítségével egyesével közelebbről is megnézheted őket.

Kumulatív elrendezéseltolódás hibakereső
Kumulatív elrendezéseltolódás hibakereső, egy olyan weboldal, ahol megadod az elemezni kívánt url-t, és a program létrehoz egy animált GIF-et, amely megmutatja a mobil és asztali verzió összes elrendezésváltását.
Ez az eszköz, amelyet egy Chrome mérnök készített, az egyik leghasznosabb eszköz a CLS-problémák felkutatására.

Ha az oldalon a szöveg nagy része ki van emelve, akkor nagy valószínűséggel a betűtípusok okozzák az elrendezésváltozásokat.
Layout Shift GIF-generátor
Layout Shift GIF-generátor egy másik weboldal, amely ugyanezt teszi, egy gif-et generál az eltolásokkal a mobil és az asztali verzióhoz. Kipróbálhatod, hogy összehasonlítsd az eredményeket. Az egyes eszközök méréseiben mindig vannak apró különbségek, és előfordulhat, hogy az egyik eszközben megtalálja azt, amit a másik nem tud megmutatni, vagy nem érzékel adott pillanatban.
CLS Visualizer
Ez az eszköz, mivel az egyik legegyszerűbb, az, amellyel a legjobb elmozdulásokat sikerült elkapnom.
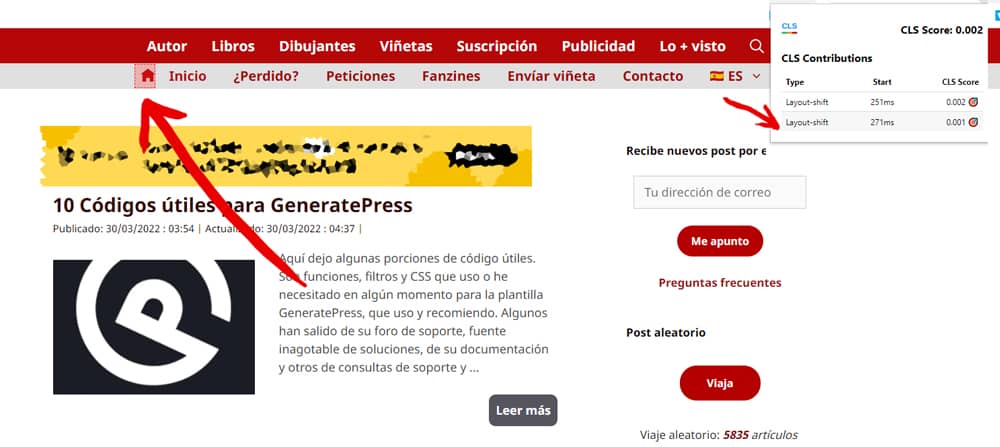
CLS Visualizer egy nagyon hasznos bővítmény, amely, ahogy a neve is mutatja, segít vizualizálni az oldal kumulatív elrendezéseltolódás mérőszámát, pontosan megmutatva, hogy mely elemek és hogyan tolódnak el. Megjegyzendő, hogy ez egy olyan laboreszköz is, amely az eszköz, a böngésző, a képernyőfelbontás vagy a kapcsolat típusa alapján szolgáltatja az adatokat.

A bővítmény aktiválásakor a CLS-méréseket egy listában jeleníti meg, és ha mindegyikre rákattint, az azt okozó elem animációja piros színnel jelenik meg.
Ennek a bővítménynek köszönhetően számos oldalon sikerült elérnem a nulla CLS-t. Bár olyan sok minden okozhatja, hogy telepítve hagytam, hogy sietség nélkül felülvizsgálhassam az url-eket.

A webhely betöltési sebességének módosítása a Chrome Dev Tools segítségével
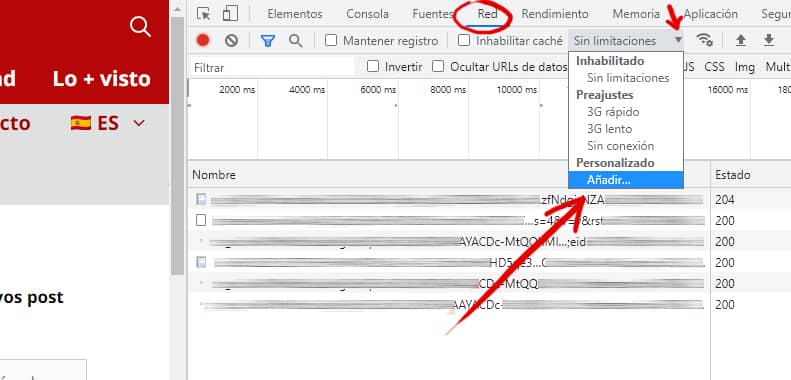
A Chrome Dev Tools érdekes lehetőségeket kínál, az egyik leghasznosabb, hogy rátegyük a kezünket erre a CLS dologra, az a lehetőség, hogy csökkenthetjük a sávszélességet, amivel az oldal betöltődik, így jól látható, hogy mikor történik a dizájnváltás és milyen elemek járulnak hozzá.
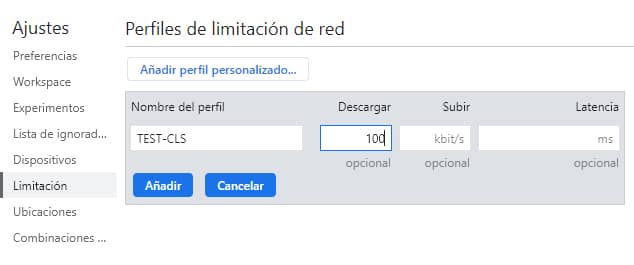
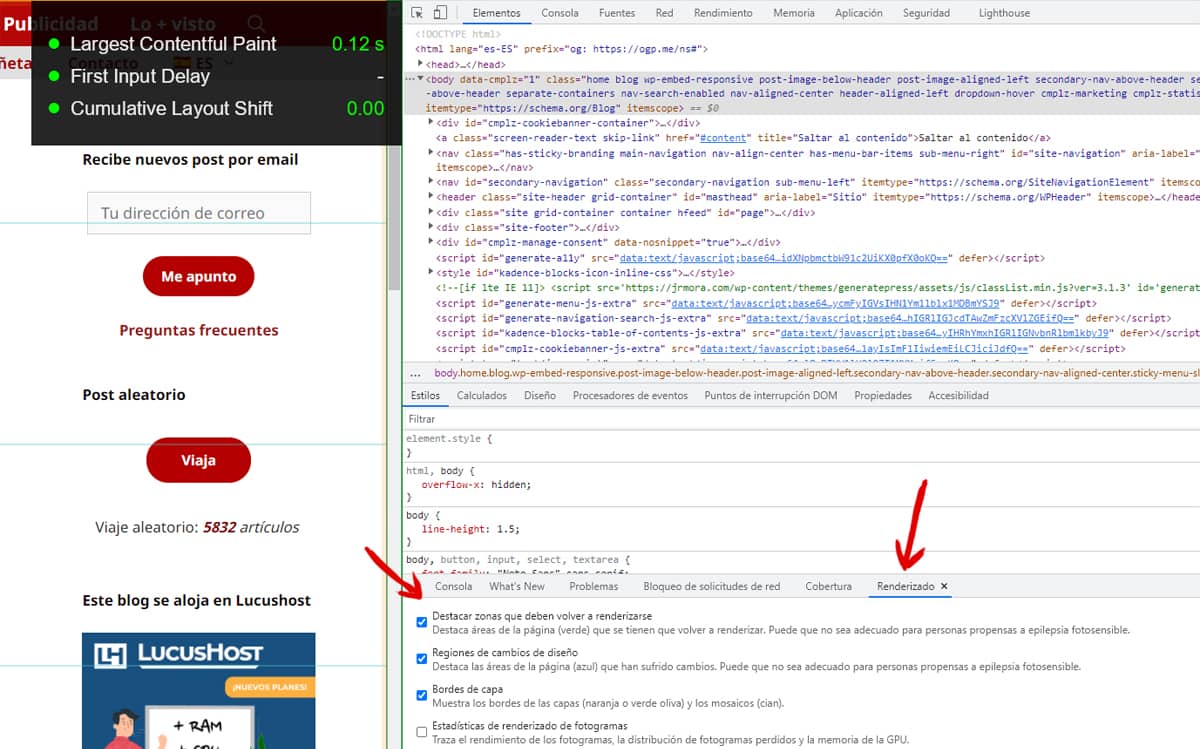
Ehhez nyisd meg a Chrome Dev Tools-t a böngészőben jobb klikk/inspect a weboldaladon, és a Hálózat menüpontban keresd meg a képen látható Wifi ikont, mellette pedig találsz egy legördülő ablakot, ahol megadhatod az egyéni sebességet.

Hozzon létre egy új profilt, és adjon hozzá 100 Kb vagy kevesebbet, hogy "lassítva" tesztelhesse.

Most már olyan sebességgel böngészve, amikor az internet még lassan futott, sokkal könnyebb lesz azonosítani, hogy mi okozhat problémát a betöltés során.
Renderelés
A Chrome Dev Tools-ban a Layout Shift Regions (Elrendezésváltás régiók) menüpontban az oldal valós idejű böngészése közben is láthatod a kékkel kiemelt elrendezésváltozásokat.
A következők a lépések a Layout Shift Regions engedélyezéséhez:
A konzolban keressen rá a "Rendering" kifejezésre.
Jelölje be a Layout Shift Regions jelölőnégyzetet és minden más jelölőnégyzetet, amelyet ki szeretne próbálni.
Most az oldal böngészése közben az elrendezés változásai kék színnel lesznek kiemelve.

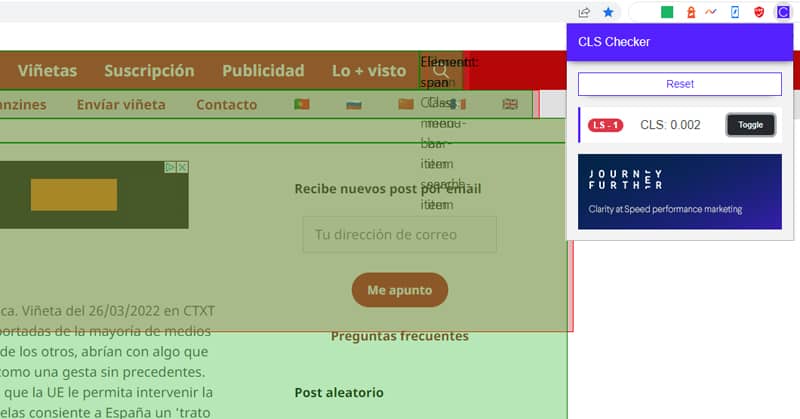
Egy böngészőbővítménnyel
A Chrome-ban telepítheti a bővítményt CLS Checker - Továbbutazás és tesztelheti az összes olyan URL-címet, amely tele van írásjelekkel. A bővítmény emellett piros címkék formájában tippeket is ad, és megmutatja az elemek listáját és az általuk fogyasztott CLS-t. A "Toogle" gombra kattintva kiemeli a kérdéses elemet. Az én esetemben, mivel az Adsense-hirdetések problémáját már orvosoltam, csak egy jelenik meg.

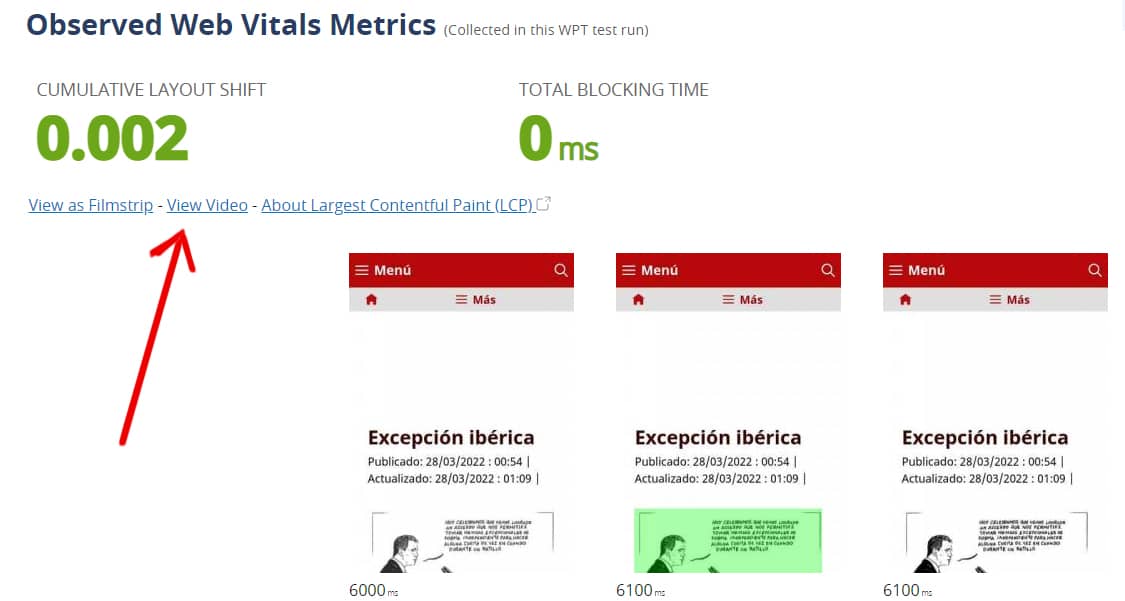
Webpagetest
Egy másik mérési oldal, ahol tesztet végezhetsz a webpagetest.org és megnézheted az általa generált videókat és animált gifeket.

A videó szüneteltetése megkönnyíti a kis elmozdulások megtalálását.
Ha jobban megnézed, a menüpontok, valamint a cím és a szövegek egy kicsit jobbra tolódnak, ami úgy tűnik, hogy a betűméret és/vagy a hely megváltoztatásával, de a cím feletti reklámhely már foglalt, így a tartalom nem tolódik lefelé. Ezt úgy oldottuk meg, hogy a H1-et egy kicsit kisebbre vettük, és rendbe tettük a kísérőszövegek csomagolását.

De ez már más tészta, most foglalkozzunk a hirdetések viselkedésével.
Megoldások a hirdetési blokkok helyének lefoglalására
A legjobb és leggyorsabb megoldást keresve azt találtam, hogy a legjobb megoldás az volt, hogy minden egyes hirdetési blokk köré egy minimális magassági értéket adtam egy wrapperhez (div), hogy lefoglaljam ezt a helyet, és elkerüljem a betöltés utáni görgetést.
Úgy tűnik azonban, hogy nem elég egy osztályt használni, amely erre a CSS tulajdonságra mutat, hanem egy ID-t is kell használni a wrapperhez. Úgy tűnik, hogy a Google AdSense JavaScript valamilyen ismeretlen okból kifolyólag eltávolítja a minimális magassági irányelveket bármely szülőobjektumról. Nem távolítja el őket azonban, ha egy ID-t használ a CSS-célzáshoz.
Ez a következőképpen magyarázható itt összefoglalva és némileg részletesebben a Google dokumentációjában. Mivel ezt a megoldást fájdalmasnak találtam, mivel az összes blokkot ellenőrizni kellett, addig kerestem egy alternatívát, amíg meg nem találtam, ami nekem bevált Ad Inserter. Ezek voltak a lépések.
Az adaptív hirdetések megváltoztatása fix méretűre
Az első dolog az adaptív hirdetési blokkok használatának megszüntetése volt. Az összes blokkot fix méretűre változtattam.
Erről a döntésről meg kell vizsgálni és ki kell értékelni a konkrét esetet.
Bár a Google azt állítja, hogy az adaptívak több bevételt generálnak (nyilván a különböző méretek megjelenítésének lehetősége miatt), ez elég rugalmas, és a különböző forgatókönyvek szerint változhat. Ha a legnépszerűbb méreteket választja, mindig hirdetéseket fog mutatni.
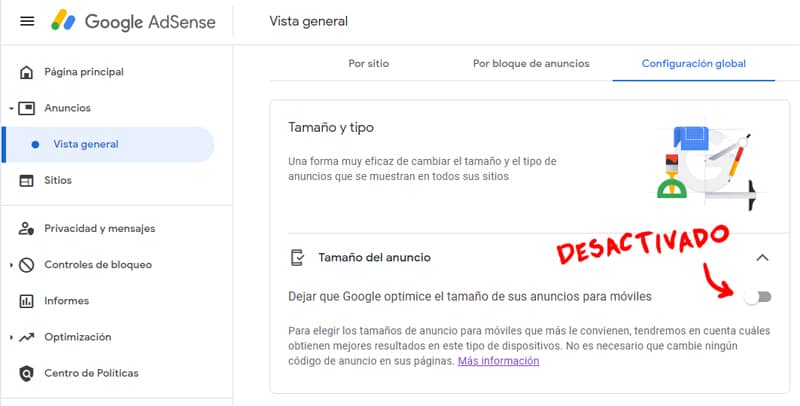
Méretoptimalizálás kikapcsolása

Bár a blokkoknak már eleve fix mérettel kellene rendelkezniük, a legjobb, ha letiltod azt az opciót, amely lehetővé teszi a Google számára, hogy saját maga döntsön a mobilhirdetések méretéről. Ez az opció az Adsense adminisztrációban a Hirdetések/Globális beállítások menüpontban található.
Így elkerülhetjük a meglepetéseket, ha esetleg elnéztünk egy kézzel elhelyezett hirdetést. Mindenesetre az, hogy fix méretűek, még nem jelenti azt, hogy már nem reagálnak.
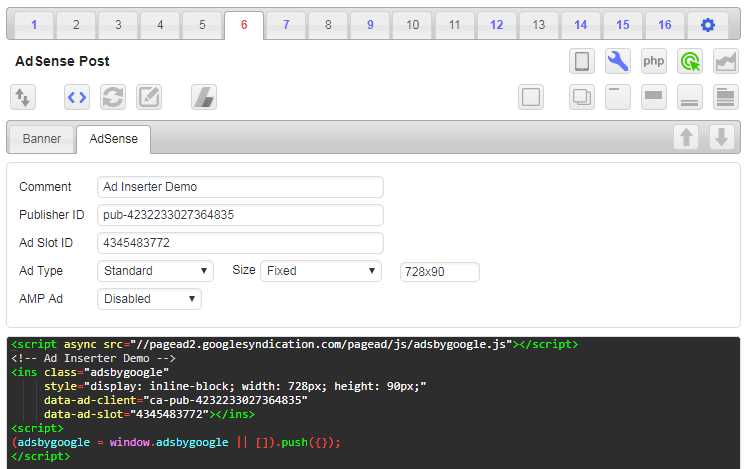
Helyfoglalás a hirdetések számára az Ad Inserterrel
Az Ad Inserter szerintem a legjobb plugin a hirdetéskezeléshez, amely még egyéb tartalmak hozzáadására is használható.
Ahhoz, hogy helyet foglaljon az egyes hirdetéseknek, csak menjen a "Megjelenítés" menüpontba, és határozza meg az egyes blokkok szélességét és magasságát.

Ha használja a pRO verziójátverzióját, akkor a Lazy Load-ot is kipipálhatja, ami szintén hajlamos a CLS-t egy kicsit enyhíteni.
Néhány megfontolás
AzAdsense számára történő helyfoglalásnak megvannak a maga hátrányai, ahol a hirdetések nem jeleníthetők meg, mert nem abban a méretben szolgálják ki őket, vagy egy bizonyos ponton nincsenek hirdetők az oldaladhoz, akkor a lefoglalt hely méretének megfelelő méretű üres területet kaphatsz.
Az Ad Inserterben, csak a szerveroldali beillesztések esetében, közvetlenül meghatározhatja a magasságot a Egyéni CSS .
Vegye figyelembe, hogy a hirdetés magasságát a hirdetés kódja határozza meg. Az adaptív hirdetések kódja a rendelkezésre álló helynek megfelelően állíthatja be a hirdetés magasságát.
Egyes hirdetési hálózatok (például az AdSense) a rendelkezésre álló helynél kisebb hirdetéseket is kiszolgálhatnak. Az Ad Inserterben meghatározott blokkmagasság a beillesztett blokk, azaz az azt körülölelő div magassága. Ez a hirdetés számára fenntartott hely. Foglalása során a következők történhetnek:
- Ha a hirdetés magassága megegyezik a lefoglalt hely magasságával (blokkmagasság), akkor nem lesz elrendezésváltozás, és ez nem befolyásolja a CLS-t.
- Ha a hirdetés magassága nagyobb, mint a lefoglalt hely magassága (blokkmagasság), akkor a design a hirdetés elhelyezéséhez lefelé tolódhat, és ez hatással lehet a CLS-re.
- Ha a hirdetés magassága kisebb, mint a lefoglalt hely magassága (blokkmagasság), akkor a hirdetés alatt üres hely jelenik meg, de az elrendezés nem változik, és nem befolyásolja a CLS-t.
Egyes hirdetési kódok, például az AdSense adaptív hirdetési kódja felülbírálhatja a fő konténerek magasságát. Ebben az esetben a blokk magassága felülírásra kerül, és nem kerül alkalmazásra.
Röviden, abban az esetben, ha a CLS-problémákat sürgősen a layout-változások minimalizálásával kell megoldani, a leggyorsabb megoldás a fix hirdetési méretek használata, amikor csak lehetséges.

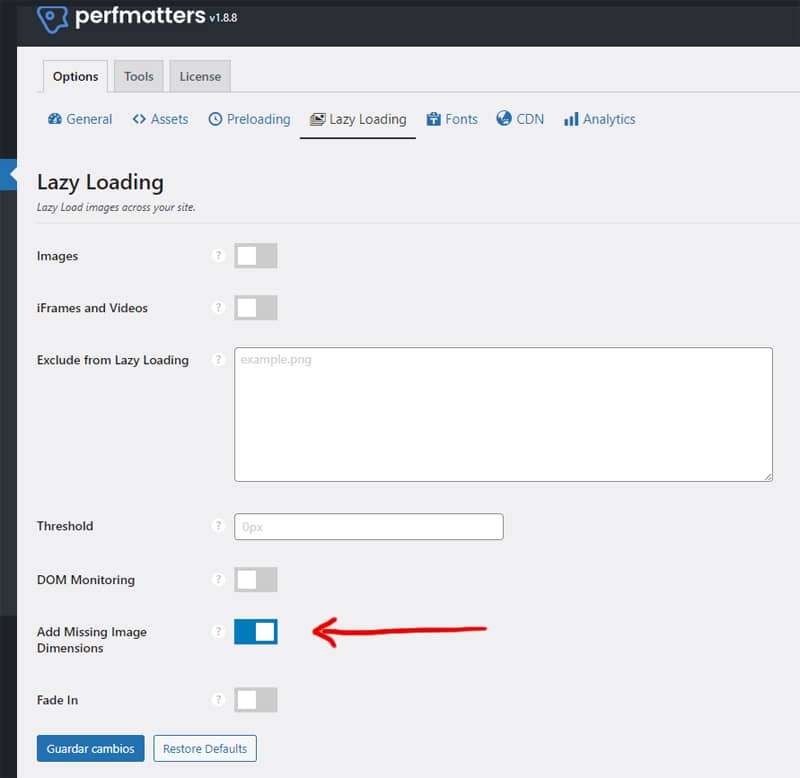
És ha már itt tartunk, győződjünk meg arról, hogy a képeknél nem hiányoznak a méretek, ez szintén többféleképpen javítható. Néhány gyors és egyszerű megoldás a következő Perfmatters (általam ajánlott plugin) vagy a WP Rocket (mindkettő fizetős).


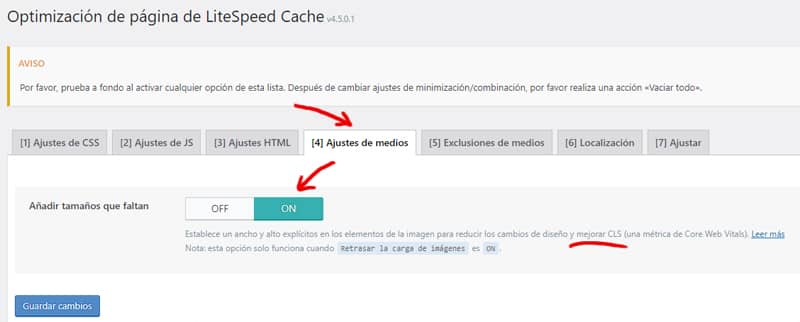
Vagy a plugin Litespeed Cache ha a blogodat Litespeed szerveren hosztolod.

Ha minden jól ment, néhány órán belül látni fogod a CLS csökkenését a helyszíni jelentésekben, és néhány napon belül a laborjelentésekben a PageSpeed Insights laboratóriumi jelentések.








