Tabla de contenidos
Google tevreden houden is onmogelijk. Ik heb het al lang geleden opgegeven, hoewel er wel problemen zijn die opgelost kunnen worden, zoals CLS (Cumulative Layout Shift).
Cumulatieve Verschuiving van Lay-out
Cumulative Layout Shift is de cumulatieve verandering in lay-out. Deze metriek is belangrijk omdat het de visuele stabiliteit analyseert en de frequentie waarmee bezoekers onverwachte veranderingen in de lay-out ervaren.
In een notendop meet het elke verplaatsing van de elementen bovenaan de pagina tijdens het laden.
Het bereiken van een lage CLS helpt ervoor te zorgen dat de pagina een lust voor het oog is en voorkomt vervelende bewegingen die ertoe kunnen leiden dat de lezer belangrijke navigatie-elementen uit het oog verliest en/of de positie ervan verliest.

Het wordt als een goede gebruikerservaring beschouwd als de CLS niet hoger is dan 0,1, tot 0,25 moet het worden verbeterd en vanaf dan wordt het als een slechte score beschouwd. Dit kan, zoals u waarschijnlijk al weet, op verschillende manieren worden gemeten. De meest gebruikte is PageSpeed Insights.
Zoals vermeld in de Core Web Vitals documentatie, kan een slechte CLS worden veroorzaakt door verschillende elementen zoals een afbeelding of video met onbekende afmetingen, een lettertype dat groter of kleiner wordt weergegeven dan zijn alternatief, of een advertentie van een derde partij of widget of animatie-effect dat dynamisch van grootte verandert.
Paradoxaal genoeg zijn sommige van de elementen die de neiging hebben om de CLS op te poetsen Google Adsense advertenties. Vooral als u de optie voor automatische advertenties gebruikt, waarbij u Google alles laat bepalen (niet aanbevolen, het is het beste om automatische advertenties alleen te gebruiken om opsommingsteken en/of ankeradvertenties te tonen). Er zijn gevallen waarbij ze zelfs de laadsnelheid volledig verpesten.
Hoe drift detecteren
Hier is de kern van de zaak: waar moeten we precies naar zoeken en hoe vinden we het? Nou, alles dat tijdens het laden van grootte verandert en/of verschuift.
Nu we druk bezig zijn met het oplossen van het Adsense probleem, kunnen we de rest van de elementen die de CLS mogelijk dik maken eens bekijken. Er zijn verschillende manieren om dit te doen, hier zijn er een paar.
Kijken
De meest rustieke methode is eenvoudige observatie, met het oog. Als de beweging merkbaar is, ziet u het meteen, maar er zijn ook minder merkbare bewegingen die een nadere inspectie vereisen.
In Search Console
In GSC kunt u onder "Top Web Metrics" een lijst krijgen van URL's met CLS- en LCP-problemen die u kunt gebruiken om ze één voor één nader te bekijken.

Cumulatieve Layout Verschuiving Debugger
Cumulative Layout Shift Debugger is een website waar u de url invoert die u wilt analyseren en het creëert een geanimeerde GIF die alle lay-outverschuivingen van de mobiele en desktopversie laat zien.
Deze tool, gemaakt door een Chrome-engineer, is een van de nuttigste hulpmiddelen voor het vinden van CLS-problemen.

Als het grootste deel van de tekst op de pagina gemarkeerd is, is de kans groot dat uw lettertypen de lay-outveranderingen veroorzaken.
Layout Verschuiving GIF Generator
Layout Shift GIF Generator is een andere website die hetzelfde doet, het genereert een gif met de verschuivingen voor mobiele en desktopversie. U kunt het proberen om de resultaten te vergelijken. Er zijn altijd kleine verschillen in de metingen van elk hulpmiddel en u kunt in het ene hulpmiddel vinden wat het andere op een bepaald moment niet kan laten zien of niet detecteert.
CLS visualisator
Dit gereedschap is een van de eenvoudigste, maar het is wel het gereedschap waarmee ik de beste verplaatsingen heb kunnen vastleggen.
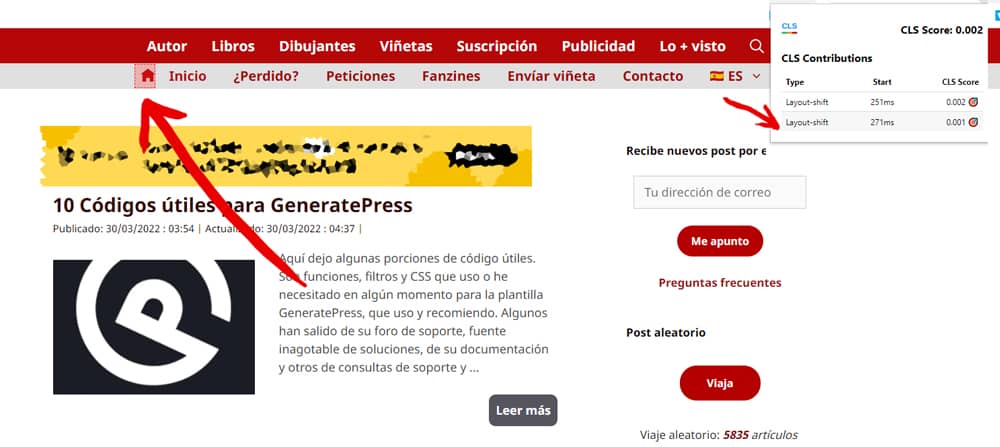
CLS Visualizer is een zeer nuttige extensie die, zoals de naam al aangeeft, u helpt om de Cumulative Layout Shift metric van de pagina te visualiseren door u precies te laten zien welke elementen verschuiven en hoe ze verschuiven. Merk op dat dit ook een laboratoriumhulpmiddel is dat de gegevens verschaft op basis van uw apparaat, browser, schermresolutie of verbindingstype.

Wanneer u de extensie activeert, toont deze u de CLS-metingen in een lijst en wanneer u op elk ervan klikt, verschijnt de animatie van het element dat dit veroorzaakt in het rood.
Dankzij deze extensie heb ik op veel pagina's nul CLS bereikt. Hoewel er zoveel dingen kunnen zijn die het veroorzaken dat ik het geïnstalleerd heb gelaten om url's zonder haast te bekijken.

Verander de laadsnelheid van uw site met Chrome Dev Tools
Chrome Dev Tools biedt interessante mogelijkheden, een van de handigste om dit CLS-ding in handen te krijgen is de optie om de bandbreedte waarmee de pagina laadt te verkleinen, zodat u duidelijk kunt zien wanneer de ontwerpverandering plaatsvindt en welke elementen daaraan bijdragen.
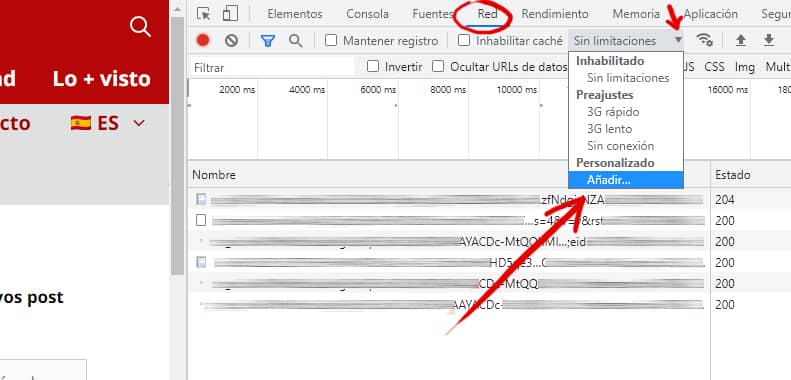
Om dit te doen opent u Chrome Dev Tools in de browser en klikt u met de rechtermuisknop/inspect op uw website en zoekt u in Network (Netwerk) naar het Wifi-pictogram in de afbeelding en daarnaast vindt u een dropdown waar u een aangepaste snelheid kunt toevoegen.

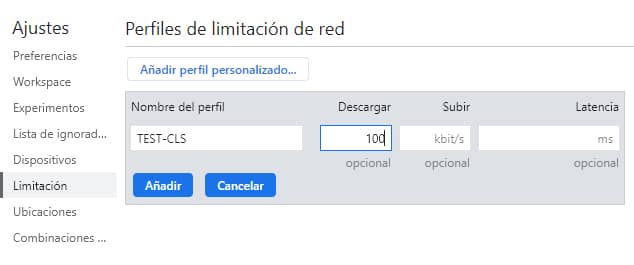
Maak een nieuw profiel aan en voeg 100 Kb of minder toe om het in "slow motion" te testen.

Als u nu browst met een snelheid van toen het internet nog traag was, zult u veel gemakkelijker kunnen vaststellen wat u problemen geeft tijdens het laden.
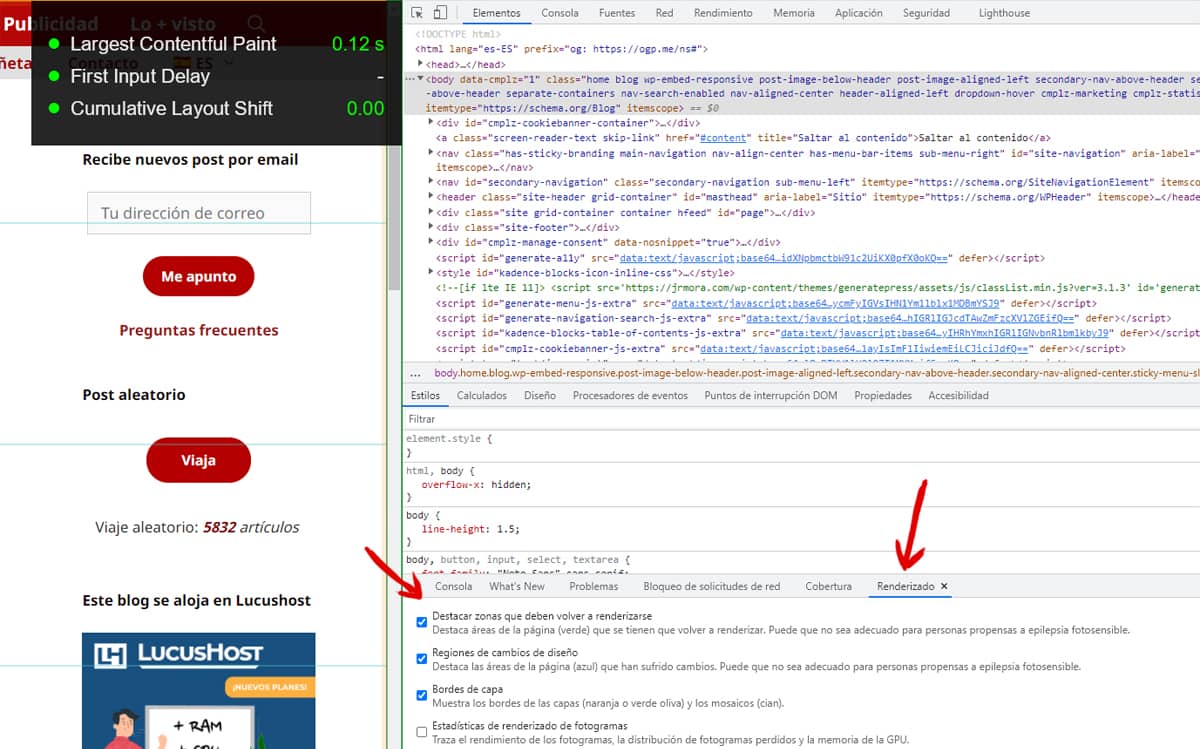
Rendering
In Layout Shift-regio's in Chrome Dev Tools kunt u ook de lay-outwijzigingen blauw gemarkeerd zien terwijl u in realtime door uw pagina bladert.
Hier volgen de stappen om Layout Shift Regions in te schakelen:
Zoek in de console naar "Rendering" of "rendering" als u dat in het Engels hebt.
Schakel het selectievakje Rendering regions in en eventuele andere selectievakjes die u wilt proberen.
Wanneer u nu door de pagina bladert, worden de wijzigingen in de lay-out blauw gemarkeerd.

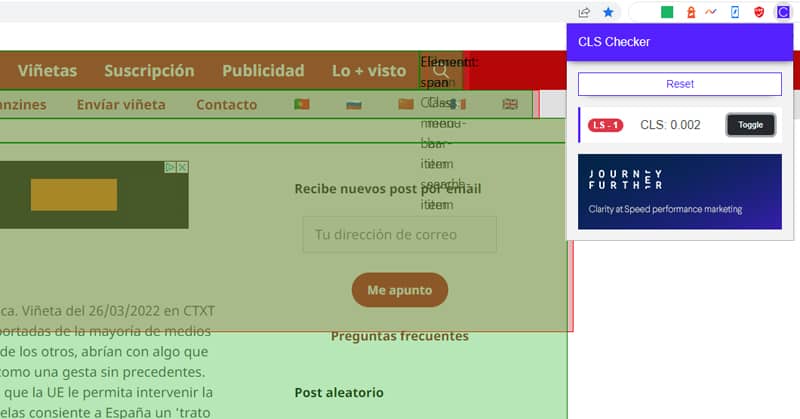
Met een browserextensie
In Chrome kunt u de CLS Checker - Journey Further extensie installeren en al die URL's testen die vol staan met leestekens. Bovendien geeft de extensie hints in de vorm van rode labels en toont u de lijst met elementen en de CLS die ze verbruiken. Als u op "Toogle" klikt, wordt het element in kwestie gemarkeerd. In mijn geval, omdat ik het Adsense advertentieprobleem al had opgelost, verschijnt er slechts één.

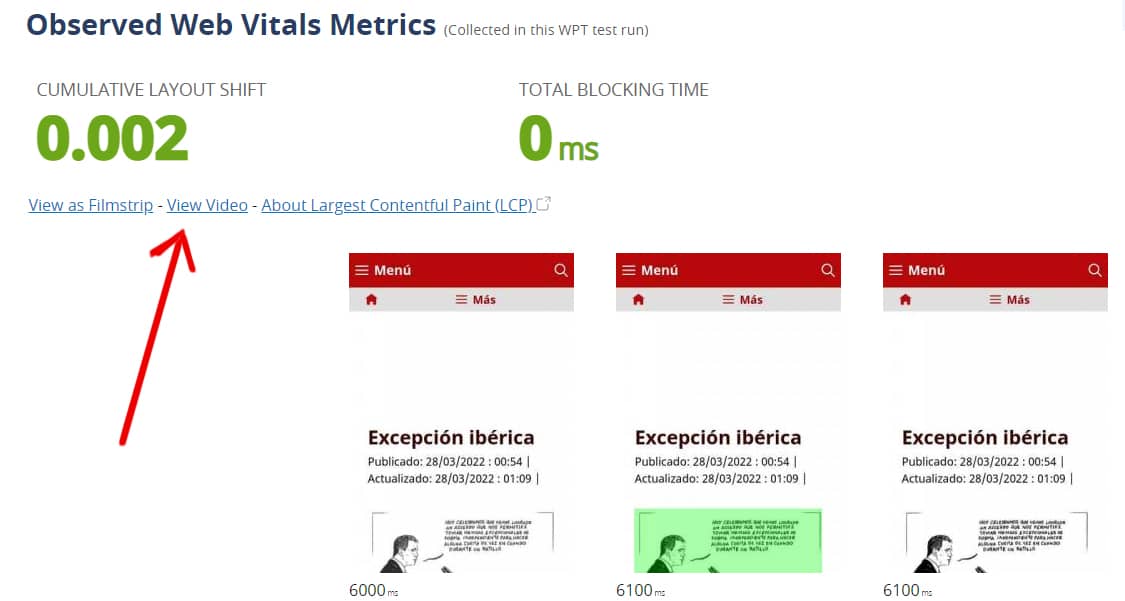
Webpagetest
Nog een meetpagina waar u een test kunt doen op webpagetest.org en u kunt de video's en animated gifs zien die het genereert.

Door de video te pauzeren kunt u gemakkelijker kleine verplaatsingen vinden.
Als u goed kijkt, worden de menu-items en de titel en teksten een beetje naar rechts verschoven door wat een verandering van lettergrootte en/of locatie lijkt te zijn, maar de advertentieruimte boven de titel is al gereserveerd, dus het verschuift de inhoud niet naar beneden. Het is opgelost door de H1 een beetje te verkleinen en de omslag van de begeleidende tekst op te knappen.

Maar dat is een andere kwestie, laten we nu het gedrag van de advertenties aanpakken.
Oplossingen voor het reserveren van advertentieblokruimte
Bij het zoeken naar de beste en snelste oplossing, kwam ik erachter dat de beste oplossing was om een minimale hoogtewaarde toe te voegen aan een wrapper (div) rond elk van de advertentieblokken om die ruimte te reserveren en scrollen na het laden te voorkomen.
Het lijkt er echter op dat het niet voldoende is om een class te gebruiken om naar deze CSS-eigenschap te verwijzen, maar ook om een ID voor de wrapper te gebruiken. Het lijkt erop dat Google AdSense JavaScript om de een of andere onbekende reden de richtlijnen voor minimale hoogte verwijdert van elk bovenliggend object. Ze worden echter niet verwijderd als een ID wordt gebruikt voor CSS-targeting.
Dit wordt hier in het kort uitgelegd en iets gedetailleerder in de documentatie van Google. Omdat ik deze oplossing lastig vond, omdat ik alle blokken moest controleren, bleef ik zoeken naar een alternatief totdat ik vond wat voor mij werkte, namelijk Ad Inserter. Dit waren de stappen.
Adaptieve advertenties veranderen in vaste grootte
Als eerste moest ik stoppen met het gebruik van adaptieve advertentieblokken. Ik veranderde alle blokken in vaste formaten.
Deze beslissing moet u bestuderen en uw specifieke geval evalueren.
Hoewel Google beweert dat de adaptieve blokken meer inkomsten genereren (uiteraard vanwege de mogelijkheid om verschillende formaten te tonen), is dit vrij rekbaar en kan het variëren naargelang de verschillende scenario's. Als u voor de populairste formaten kiest, zult u altijd advertenties laten zien.
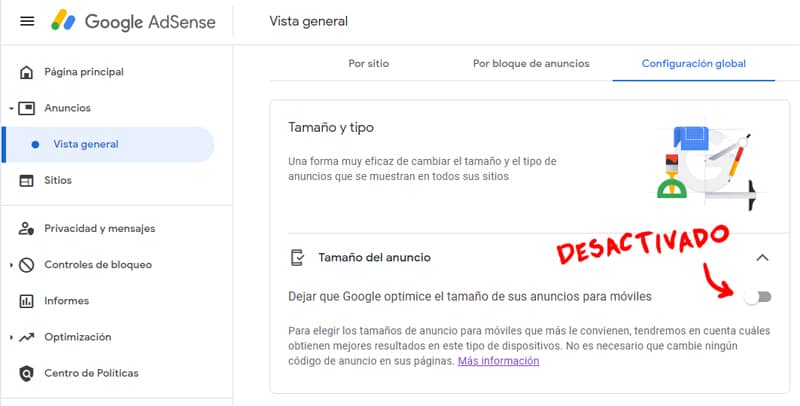
Grootteoptimalisatie uitschakelen

Hoewel de blokken al een vaste grootte moeten hebben, kunt u het beste de optie uitschakelen waarmee Google zelf de grootte van mobiele advertenties kan bepalen. Deze optie is te vinden in het Adsense beheer onder Advertenties/Globale instellingen.
Zo voorkomen we dat we voor verrassingen komen te staan als we een advertentie over het hoofd hebben gezien die we met de hand hebben geplaatst. Het feit dat ze een vaste grootte hebben, betekent in ieder geval niet dat ze niet meer responsief zijn.
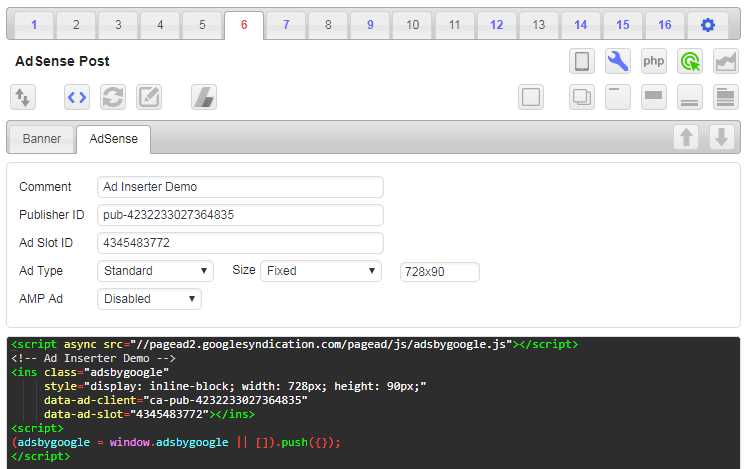
Ruimte reserveren voor advertenties met Ad Inserter
Ad Inserter is, denk ik, de beste plugin voor advertentiebeheer, die zelfs gebruikt kan worden om andere inhoud toe te voegen.
Om ruimte te reserveren voor elke advertentie, gaat u gewoon naar "Weergeven" en definieert u de breedte en hoogte van elk blok.

Als u de PRO-versie gebruikt, kunt u ook de optie Lazy Load aanvinken, die de CLS ook wat meer helpt te verlichten.
Enkele overwegingen
Het reserveren van ruimte voor Adsense heeft zijn nadelen, wanneer advertenties niet kunnen worden weergegeven omdat ze niet in die grootte worden geserveerd of wanneer er op een bepaald moment geen adverteerders voor uw site zijn, kunt u een lege ruimte krijgen ter grootte van de gereserveerde ruimte.
In Ad Inserter, alleen voor server-side invoegingen, kunt u de hoogte direct instellen met aangepaste CSS-code.
Merk op dat de hoogte van de advertentie wordt bepaald door de advertentiecode. De code voor adaptieve advertenties kan de hoogte van de advertentie instellen op basis van de beschikbare ruimte.
Sommige advertentienetwerken (zoals AdSense) kunnen ook advertenties weergeven die kleiner zijn dan de beschikbare ruimte. De blokhoogte, zoals gedefinieerd in Ad Inserter, is de hoogte van het ingevoegde blok, d.w.z. de div die het omhult. Dit is de ruimte die gereserveerd is voor de advertentie. Bij het reserveren kan het volgende gebeuren:
- Als de hoogte van de advertentie gelijk is aan de hoogte van de gereserveerde ruimte (blokhoogte), wordt de lay-out niet gewijzigd en heeft dit geen invloed op de CLS.
- Als de hoogte van de advertentie groter is dan de hoogte van de gereserveerde ruimte (blokhoogte), kan het ontwerp naar beneden verschoven worden om de advertentie te plaatsen en dit heeft invloed op de CLS.
- Als de hoogte van de advertentie kleiner is dan de hoogte van de gereserveerde ruimte (blokhoogte), krijgt u een lege ruimte onder de advertentie, maar de opmaak verandert niet en heeft geen invloed op de CLS.
Sommige advertentiecodes, zoals de AdSense adaptieve advertentiecode, kunnen de hoogte van de hoofdcontainers overschrijven. In dit geval wordt de blokhoogte overschreven en niet toegepast.
Kortom, in het geval van een dringende noodzaak om CLS-problemen op te lossen door lay-outwijzigingen te minimaliseren, is de snelste optie om waar mogelijk vaste advertentiegroottes te gebruiken.

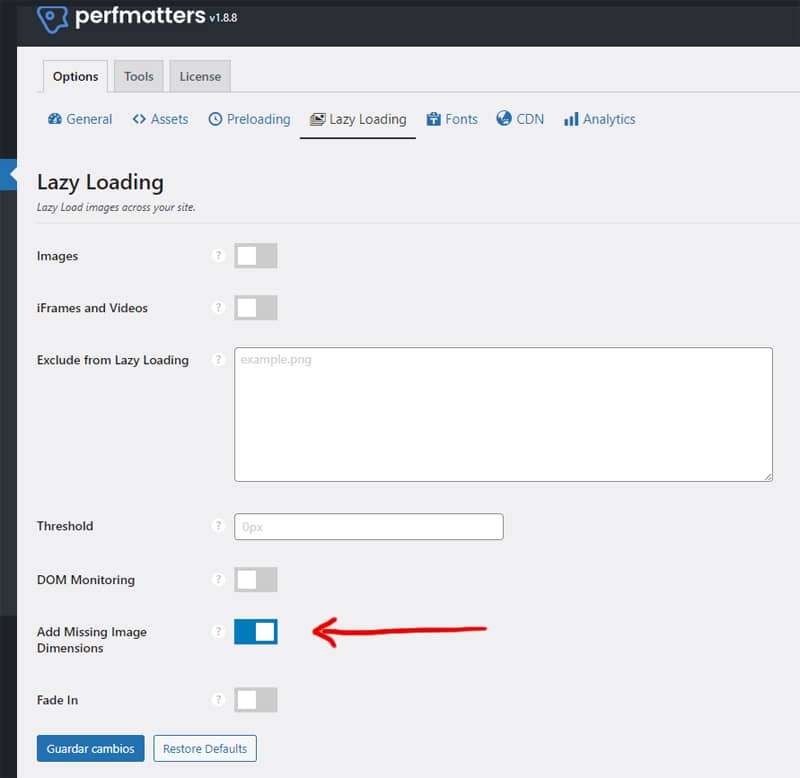
En als u toch bezig bent, kunt u ervoor zorgen dat u geen afmetingen mist op afbeeldingen, dit kan ook op een aantal manieren worden opgelost. Enkele snelle en gemakkelijke manieren zijn Perfmatters (een plugin die ik aanbeveel) of WP Rocket (beide betaald).


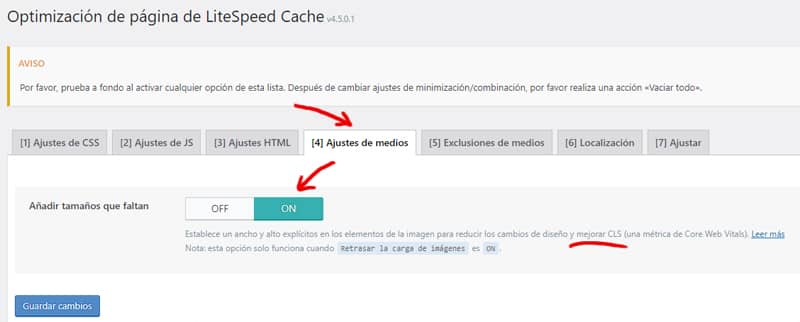
Of de Litespeed Cache plugin als u uw blog host op een Litespeed server.

Als alles goed is gegaan, zult u binnen een paar uur uw CLS zien dalen in de veldrapporten en binnen een paar dagen in de labrapporten van PageSpeed Insights.








