Tabla de contenidos
要让谷歌完全满意是不可能的。我很久以前就放弃了,虽然有一些问题需要解决,比如说 CLS(累计布局的转变)。
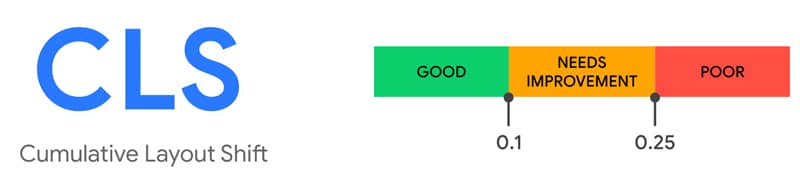
累计布局的转变
累积布局转移是布局的累积变化。这个指标很重要,因为它分析了 视觉稳定性以及访问者经历意外的布局变化的频率。
简而言之,这是测量加载过程中页面顶部元素的任何位移。
实现低CLS 有助于确保页面赏心悦目,并防止恼人的移动,因为这种移动可能导致读者失去视线和/或重要导航元素的位置。

如果CLS不超过0.1,就被认为是良好的用户体验,达到0.25就需要改进,从那以后就被认为是不好的分数。我猜你知道,这可以通过几种方式来衡量。最常用的是 PageSpeed Insights.
正如文件中所指出的 核心网络生命力文件,一个糟糕的CLS可能是由各种元素引起的,如一个尺寸未知的图像或视频,一个比其替代品更大或更小的字体显示,或一个动态改变尺寸的第三方广告或小工具。
矛盾的是,一些倾向于刷CLS的元素是谷歌Adsense广告。特别是如果你使用 自动广告选项(不推荐)。有些情况下,它们甚至完全破坏了加载速度。
如何检测滚动
现在,我们正在努力解决Adsense的问题,我们可以看看其他可能使CLS变胖的元素。有不同的方法可以做到这一点,这里有几种。
看一看
最朴素的方法是简单的观察,通过眼睛。如果运动很明显,你会马上看到它,但也有不太明显的运动,需要仔细检查。
在搜索控制台
在GSC中,在 "顶级网络指标 "下,你可以得到有CLS和LCP问题的URL列表,以便逐一仔细查看。

使用浏览器扩展
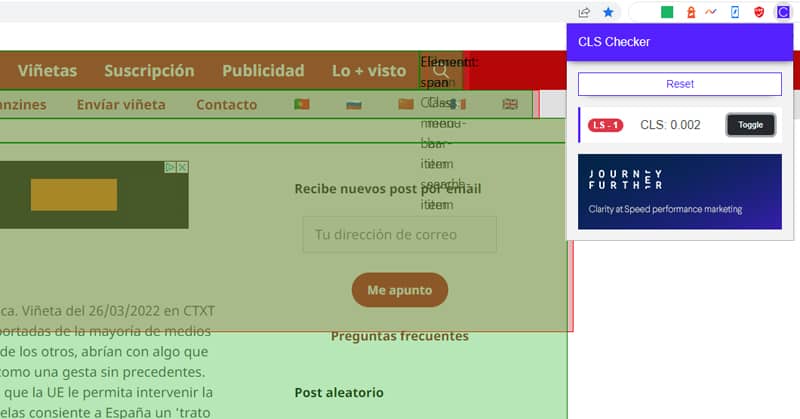
你可以安装Chrome扩展程序 CLS检查器--进一步的旅程并测试所有那些充满标点符号的URL,S。此外,该扩展以红色标签的形式提供线索,并向你显示元素的清单和它们所消耗的CLS。点击 "Toogle "可以突出显示有关的元素。在我的情况下,由于Adsense广告问题已经解决,所以只出现一个。

视频
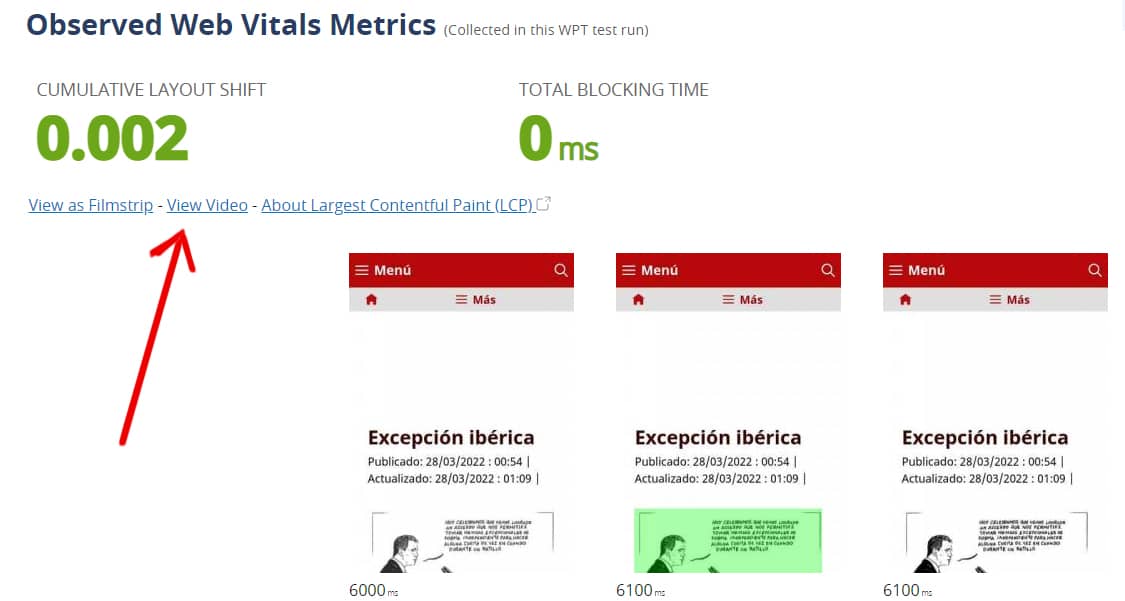
在做了一个测试后,在 webpagetest.org你可以看到它生成的视频。

暂停视频使其更容易找到小的位移。
它还能生成一个像这样的gif动画。如果你仔细看,菜单项目和标题及文字都会滚动一下,因为看起来是字体大小和/或位置的变化,但标题上方的广告空间已经被保留,所以它不会向下滚动。

但那是另一个豆荚,现在让我们处理一下广告的行为。
保留广告块空间的解决方案
在寻找最佳和最快速的解决方案时,我发现在每个广告块周围的包装器(div)上添加一个最小高度值,以保留该空间并防止加载后的滚动,这是一个好办法。
然而,仅仅使用一个类来指向这个CSS属性似乎是不够的,还需要使用一个ID来包装。似乎出于某种未知的原因,谷歌AdSense的JavaScript从任何父对象中删除了最小高度指令。然而,如果你使用一个ID进行CSS定位,它们就不会被删除。
这一点的解释是 这里归纳起来,有点像 更详细在谷歌的文档中。由于这个解决方案似乎很麻烦,因为我必须检查所有的区块,所以我一直在寻找替代方案,直到我找到适合我的方法。 广告插入器.这些是步骤。
将自适应广告改为固定尺寸
第一件事是停止使用自适应广告块。我把所有的区块都改成了固定尺寸。
关于这个决定,你必须研究和评估你的具体案例。
尽管谷歌声称自适应的产生了更多的收入(显然是因为能够显示不同的尺寸),但这是相当有弹性的,而且可以根据不同的情况而变化。如果你选择最受欢迎的尺寸,你将总是显示广告。
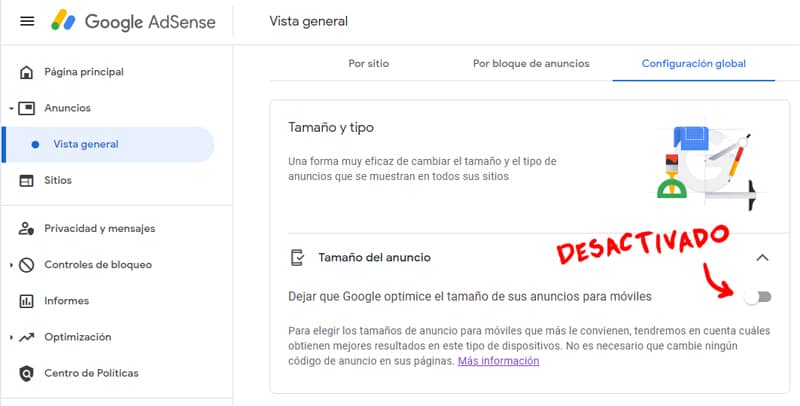
禁用尺寸优化功能

虽然区块应该已经有一个固定的尺寸,但你应该禁用允许谷歌自行决定移动广告尺寸的选项。这个选项可以在Adsense管理中的广告/全球设置下找到。
这样,我们就可以避免出现意外,以防我们遗漏了一个手工投放的广告。在任何情况下,仅仅因为它们是一个固定的尺寸,并不意味着它们不再有反应。
用 "广告插入器 "预订广告空间
我认为,Ad Inserter是最好的广告管理插件,它甚至可以用来添加其他内容。
要为每个广告保留空间,只需进入 "显示 "并定义每个区块的宽度和高度。

如果你使用su 专业版你也可以检查一下Lazy Load,它也倾向于帮助减轻CLS的影响。
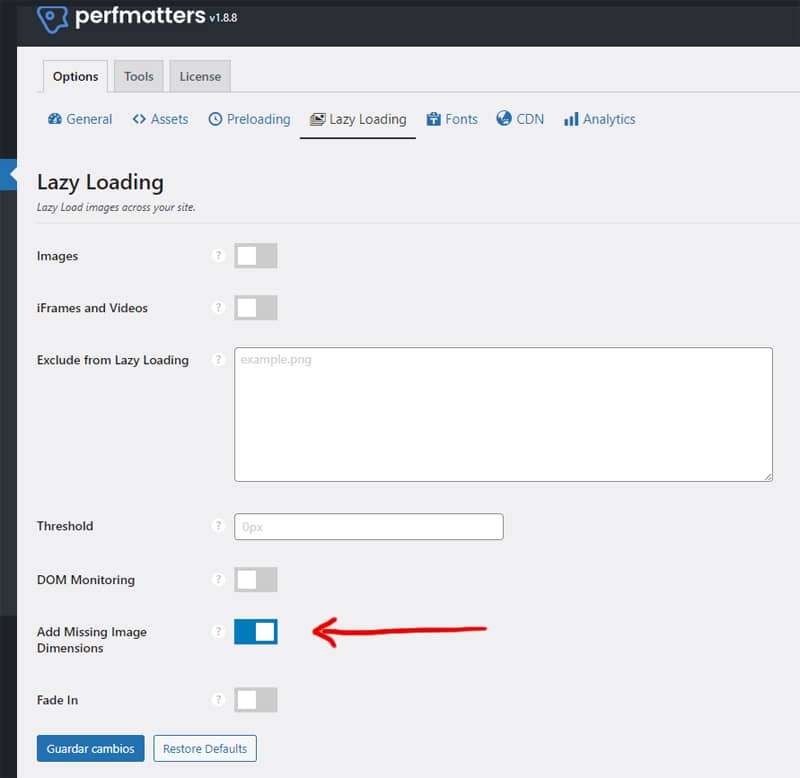
当你在做这件事的时候,你可以确保你的图像中没有遗漏的尺寸,这也可以通过一些方法来解决。一些快速和简单的是使用 绩效管理 o WP火箭(都是收费的)。

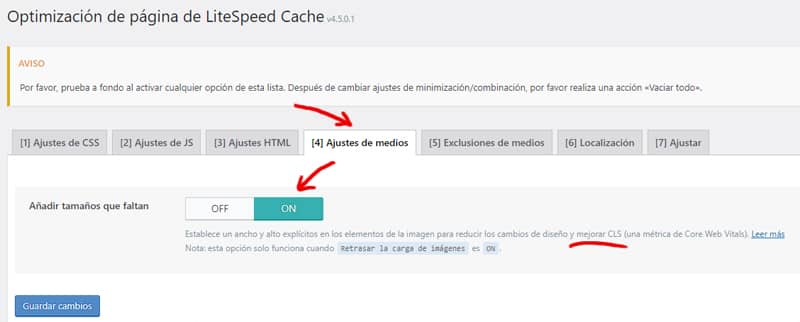
或者插件 Litespeed Cache如果你将你的博客托管在Litespeed服务器上。

如果一切顺利,你会在几小时内看到CLS在现场报告中下降,几天后在实验室报告中下降。 PageSpeed Insights.








