Tabla de contenidos
Google'ı tamamen mutlu etmek mümkün değildir. Uzun zaman önce vazgeçtim, ancak ele alınması gereken konular var, örneğin CLS (Cumulative Layout Shift).
Cumulative Layout Shift
Cumulative Layout Shift tasarımın kümülatif değişimidir. Bu metrik önemlidir çünkü şunları analiz eder görsel kararlılık ve ziyaretçilerin beklenmedik tasarım değişiklikleriyle karşılaşma sıklığı.
Özetle, yükleme sırasında sayfanın üst kısmındaki öğelerin yer değiştirmesini ölçer.
Düşük bir CLS elde etmek, sahanın aşağıdaki özelliklere sahip olmasını sağlamaya yardımcı olur güzel ve aynı zamanda okuyucunun önemli navigasyon öğelerini gözden kaçırmasına ve/veya konumunu kaybetmesine neden olabilecek rahatsız edici hareketleri önler.

CLS 0,1'i geçmezse iyi bir kullanıcı deneyimi olarak anlaşılır, 0,25'e kadar iyileştirilmesi gerekir ve o andan itibaren kötü bir puan olarak kabul edilir. Bildiğinizi tahmin ettiğim gibi bu, çeşitli şekillerde ölçülebilir. En yaygın olarak kullanılan PageSpeed Insights.
Belgelerinde belirtildiği gibi Core Web Vitals, Kötü bir CLS, boyutları bilinmeyen bir resim veya video, alternatifinden daha büyük veya daha küçük görüntülenen bir yazı tipi veya boyutunu dinamik olarak değiştiren bir üçüncü taraf reklamı veya widget'ı veya animasyon efekti gibi çeşitli unsurlardan kaynaklanabilir.
Paradoksal olarak, CLS'yi fırçalama eğiliminde olan unsurlardan bazıları Google Adsense reklamlarıdır. Özellikle eğer otomati̇k duyurular Google'ın her şeye karar vermesine izin vermek (önerilmez, otomatik reklamları yalnızca madde işareti ve/veya bağlantı reklamları göstermek için kullanmak en iyisidir). Yükleme hızını tamamen mahvettikleri durumlar bile vardır.
Yer değiştirme nasıl tespit edilir
İşte meselenin özü: tam olarak neyi aramamız gerekiyor ve onu nasıl bulacağız? Yükleme sırasında boyut değiştiren ve/veya kayan her şey.
Artık Adsense sorununu çözmeye çalıştığımıza göre, CLS'yi şişiren diğer unsurlara bir göz atabiliriz. Bunu yapmanın farklı yolları vardır, işte birkaçı.
Bakmak
En rustik yöntem gözle yapılan basit gözlemdir. Yer değiştirme fark edilirse, bunu hemen görürsünüz, ancak daha yakından inceleme gerektiren daha az fark edilir hareketler vardır.
At Search Console
GSC'de, "En iyi web metrikleri" altında, CLS ve LCP sorunları olan URL'lerin listesini alabilir ve bunlara tek tek daha yakından bakabilirsiniz.

Cumulative Layout Shift Debugger
Cumulative Layout Shift Debugger analiz etmek istediğiniz URL'yi girdiğiniz ve mobil ve masaüstü sürümün tüm tasarım değişikliklerini gösteren animasyonlu bir GIF oluşturduğu bir web sitesidir.
Bir Chrome mühendisi tarafından yapılan bu araç, CLS sorunlarını bulmak için en kullanışlı araçlardan biridir.

Sayfadaki metnin çoğu vurgulanmışsa, büyük olasılıkla yazı tipleriniz düzen değişikliklerine neden oluyordur.
Layout Shift GIF Generator
Layout Shift GIF Generator aynı şeyi yapan başka bir web sitesidir, mobil ve masaüstü sürüm için yer değiştirmelerle bir gif oluşturur. Sonuçları karşılaştırmak için deneyebilirsiniz. Her aletin ölçümlerinde her zaman küçük farklılıklar vardır ve belirli bir zamanda diğerinin gösteremediği veya tespit edemediği şeyi bir alette bulabilirsiniz.
CLS Visualizer
En basit araçlardan biri olan bu araç, en iyi yer değiştirmeleri yakalamayı başardığım araçtır.
CLS Visualizer adından da anlaşılacağı gibi, tam olarak hangi öğelerin değiştiğini ve nasıl değiştiğini göstererek sayfanın Kümülatif Düzen Kayması metriğini görselleştirmenize yardımcı olacak çok kullanışlı bir uzantıdır. Bunun aynı zamanda cihazınıza, tarayıcınıza, ekran çözünürlüğünüze veya bağlantı türünüze göre veri sağlayan bir laboratuvar aracı olduğunu unutmayın.

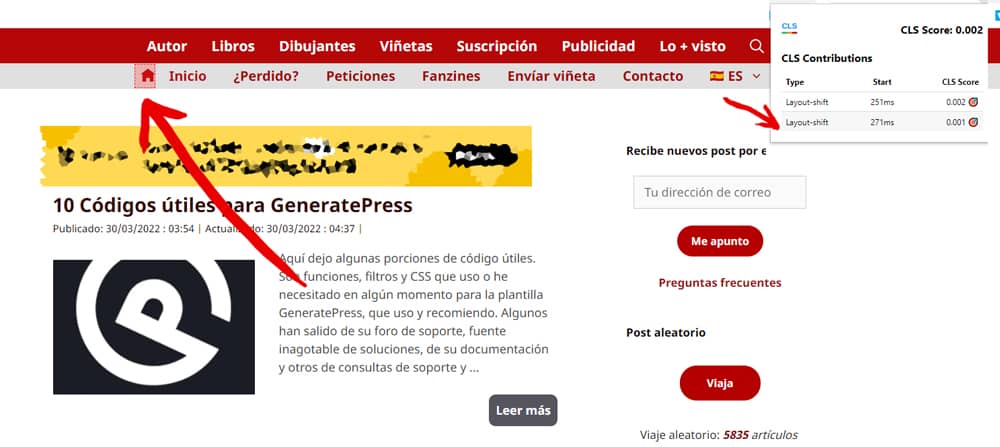
Uzantıyı etkinleştirdiğinizde, size CLS ölçümlerini bir listede gösterecek ve her birine tıkladığınızda, buna neden olan öğenin animasyonu kırmızı renkte görünecektir.
Bu uzantı sayesinde birçok sayfada sıfır CLS elde ettim. Buna neden olan o kadar çok şey olabilir ki, url'leri acele etmeden incelemek için yüklü bıraktım.

Sitenin yükleme hızını şu şekilde değiştirin Chrome Dev Tools
Chrome Dev Tools ilginç olanaklar sunuyor, CLS'yi kavramak için en yararlı olanlardan biri, sayfanın yüklendiği bant genişliğini azaltma seçeneğidir, böylece tasarım değişikliğinin ne zaman gerçekleştiğini ve hangi öğelerin buna katkıda bulunduğunu açıkça görebilirsiniz.
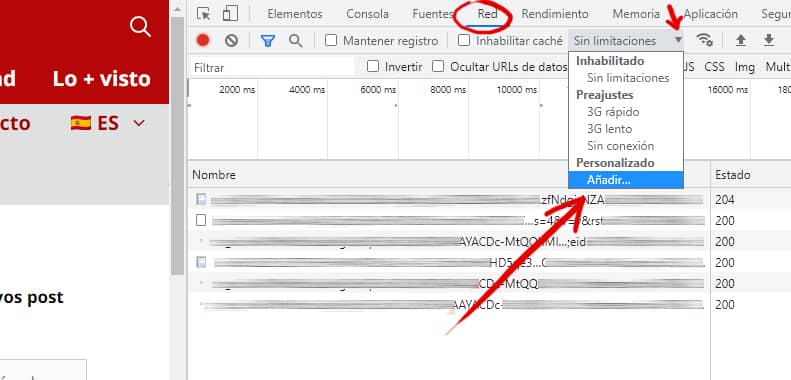
Bunu yapmak için tarayıcıda Chrome Dev Tools'u açın, web sitenize sağ tıklayın/inceleyin ve Ağ'da resimde gösterilen Wifi simgesini arayın ve yanında özel bir hız ekleyebileceğiniz bir açılır menü bulacaksınız.

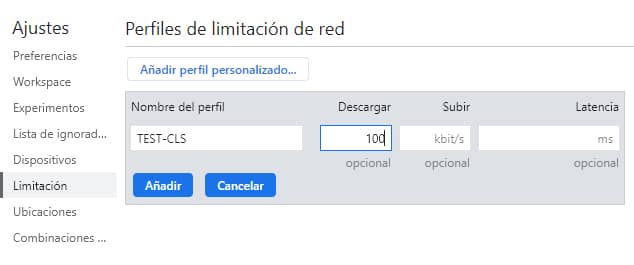
Yeni bir profil oluşturun ve "ağır çekimde" test etmek için 100 Kb veya daha az ekleyin.

Şimdi, internetin hızlı bir şekilde çalıştığı zamanlardaki bir hızda gezinirken, yükleme sırasında size neyin sorun çıkarabileceğini belirlemenin çok daha kolay olduğunu göreceksiniz.
Rendering
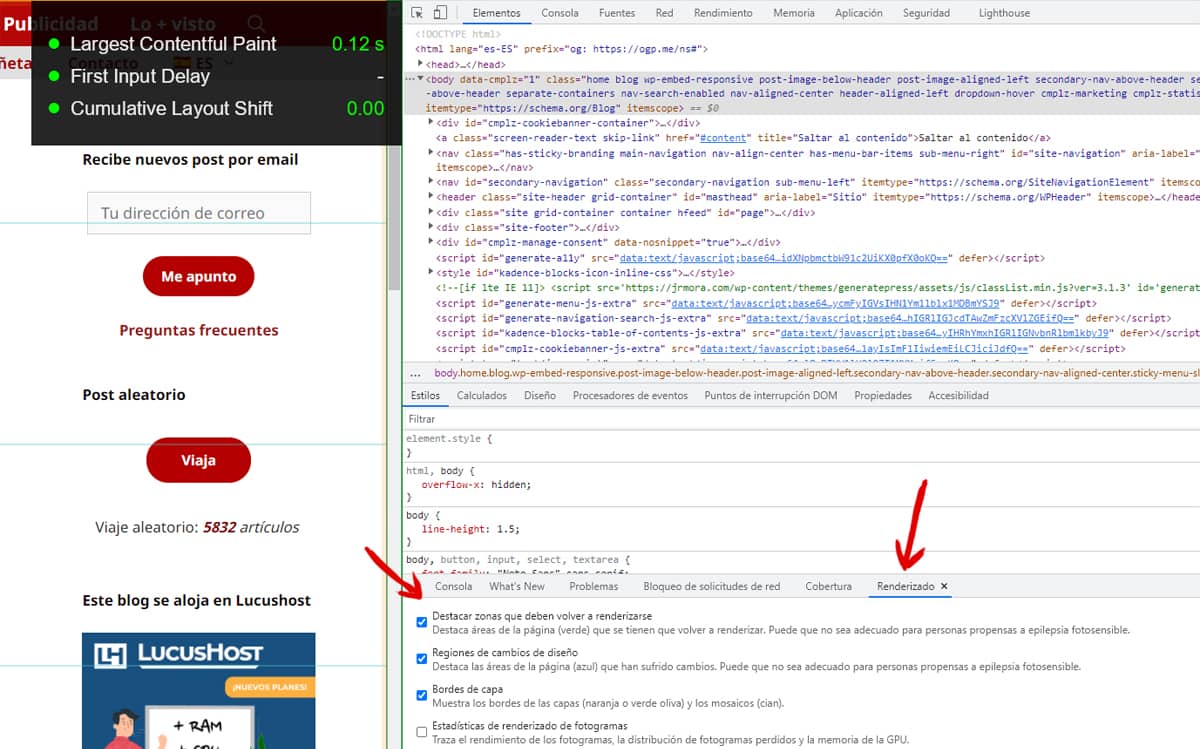
Chrome Geliştirici Araçları'ndaki Düzen Kaydırma Bölgeleri'nde, sayfanızda gerçek zamanlı olarak gezinirken mavi renkle vurgulanan düzen değişikliklerini de görebilirsiniz.
Tasarım değişikliği bölgelerini etkinleştirmek için izlenmesi gereken adımlar şunlardır: Konsolda "Rendering" veya İngilizcesi varsa "renderizado" ifadesini arayın.
Düzen Değiştirme Bölgeleri onay kutusunu ve denemek istediğiniz diğer onay kutularını işaretleyin.
Artık sayfada gezinirken düzen değişiklikleri mavi renkle vurgulanacaktır.

Bir tarayıcı uzantısı ile
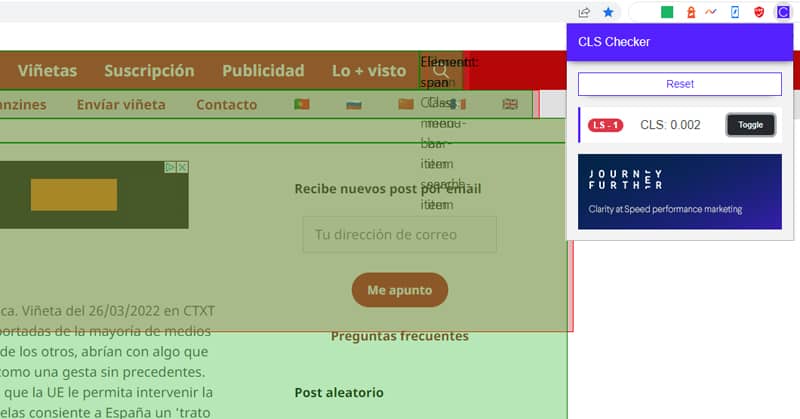
Chrome'da uzantıyı yükleyebilirsiniz CLS Checker - Journey Further ve noktalama işaretleriyle dolu tüm URL'leri test edin. Ek olarak, uzantı kırmızı etiketler şeklinde ipuçları verir ve size öğelerin listesini ve tükettikleri CLS'yi gösterir. "Toogle" üzerine tıklandığında söz konusu öğe vurgulanır. Benim durumumda, Adsense reklamı sorununu zaten çözdüğüm için yalnızca bir tane görünüyor.

Webpagetest
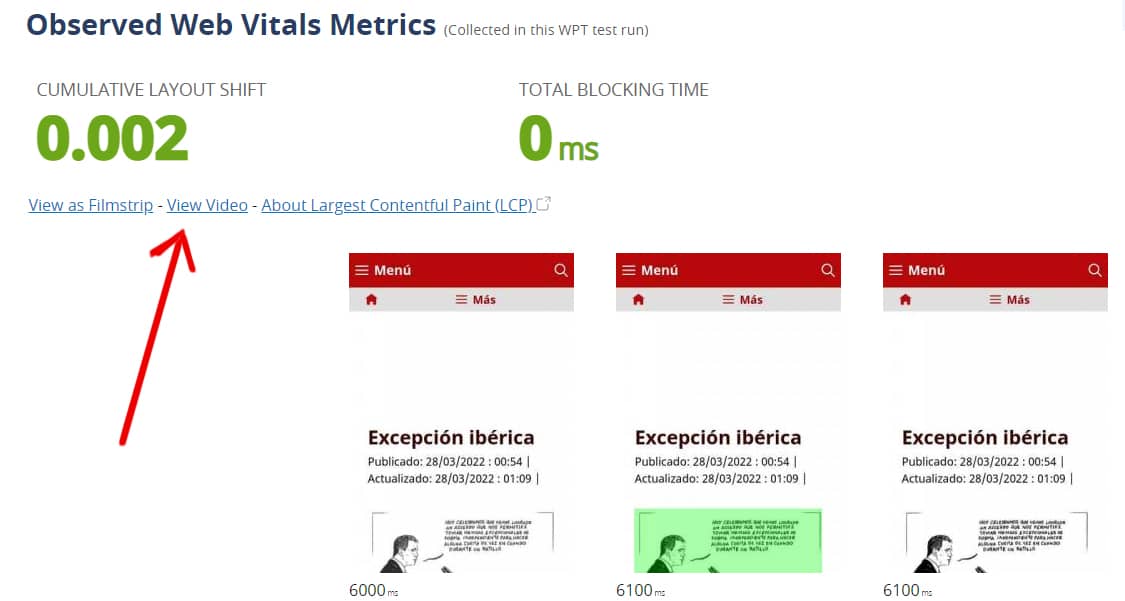
adresinde test yapabileceğiniz bir başka ölçüm sitesi webpagetest.org ve ürettiği videoları ve animasyonlu gifleri izleyebilirsiniz.

Videoyu duraklatmak küçük yer değiştirmeleri bulmayı kolaylaştırır.
Yakından bakarsanız, hem menü öğeleri hem de başlık ve metinler, yazı tipi boyutunda ve/veya yerleşiminde bir değişiklik gibi görünen bir şeyle biraz sağa kaydırılmıştır, ancak başlığın üzerindeki reklam alanı zaten ayrılmıştır, bu nedenle içeriği aşağı kaydırmaz. H1'i biraz küçülterek ve eşlik eden metinlerin sarılmasını düzelterek çözüldü.

Ancak bu farklı bir konu, biz reklamların davranışlarıyla ilgilenelim.
Reklam bloğu alanlarını rezerve etmek için çözümler
En iyi ve en hızlı çözümü ararken, en iyi çözümün, bu alanı ayırmak ve yüklendikten sonra kaydırmayı önlemek için reklam bloklarının her birinin etrafındaki bir sarmalayıcıya (div) minimum yükseklik değeri eklemek olduğunu buldum.
Ancak, bu CSS özelliğine işaret etmek için bir sınıf kullanmak yeterli değil gibi görünüyor, aynı zamanda sarmalayıcı için bir kimlik kullanmak gerekiyor. Görünüşe göre, bilinmeyen bir nedenle Google AdSense JavaScript, herhangi bir üst nesneden minimum yükseklik yönergelerini kaldırıyor. Ancak, CSS hedeflemesi için bir ID kullanıldığında bunlar kaldırılmaz.
Bu durum şu şekilde açıklanmaktadır burada özetlenmiş ve biraz daha detaylıGoogle'ın belgelerinde. Tüm blokları kontrol etmek zorunda kaldığım için bu çözümü acı verici bulduğumdan, benim için işe yarayan şeyi bulana kadar bir alternatif aramaya devam ettim. Ad Inserter.Bunlar adımlardı.
Uyarlanabilir reklamların sabit boyuta değiştirilmesi
İlk iş, uyarlanabilir reklam bloklarını kullanmayı bırakmak oldu. Tüm blokları sabit boyutlara değiştirdim.
Bu karar, vaka bazında incelenmeli ve değerlendirilmelidir.
Google, özelleştirilebilir reklamların daha fazla gelir getirdiğini iddia etse de (tabii ki farklı boyutlarda gösterilebildiği için), bu oldukça esnektir ve farklı senaryolara göre değişebilir. En popüler boyutları tercih ederseniz her zaman reklam gösteriyor olacaksınız.
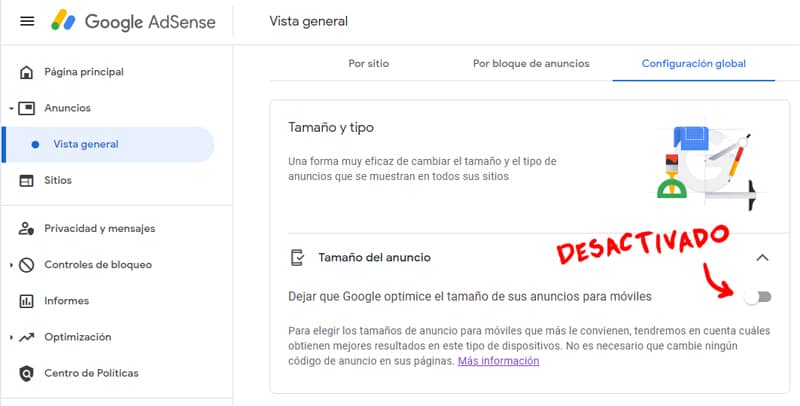
Boyut optimizasyonunu devre dışı bırak

Blokların zaten sabit bir boyuta sahip olması gerekiyor olsa da, Google'ın mobil reklamların boyutuna kendi başına karar vermesine olanak tanıyan seçeneği devre dışı bırakmalısınız. Bu seçenek Adsense yönetiminde Reklamlar/Global Ayarlar altında bulunabilir.
Bu şekilde, elle yerleştirdiğimiz bazı reklamları unutmuş olmamız durumunda sürprizlerle karşılaşmaktan kaçınıyoruz. Her durumda, sabit boyutta olmaları artık duyarlı olmadıkları anlamına gelmez.
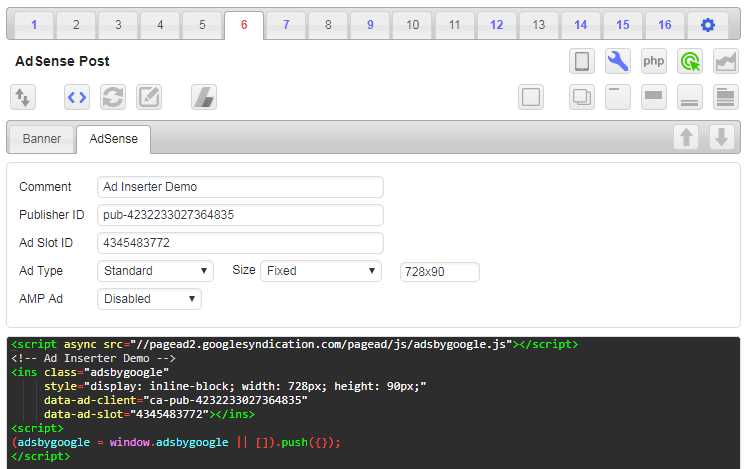
Ad Inserter ile reklam alanları ayırın
Ad Inserter, bence reklam yönetimi için en iyi eklentidir ve diğer içerikleri eklemek için bile kullanılabilir.
Her bir reklam için yer ayırmak için "Display" bölümüne gidin ve her bir bloğun genişliğini ve yüksekliğini tanımlayın.

Eğer kendi PRO sürüm, Ayrıca, CLS'yi biraz daha hafifletmeye yardımcı olma eğiliminde olan Tembel Yüklemeyi de ayarlayabilirsiniz.
Bazı hususlar
Adsense için alan ayırmanın dezavantajları vardır; reklamlar o boyutta sunulmadığı için görüntülenemediğinde veya herhangi bir zamanda siteniz için reklamveren olmadığında, ayrılan alanın boyutunda boş bir alan elde edebilirsiniz.
Reklam Yerleştirici'de, yalnızca sunucu tarafı eklemeler için yüksekliği doğrudan kodla tanımlayabilirsiniz Özel CSS.
Reklamın yüksekliğinin reklam kodu tarafından tanımlandığını unutmayın. Uyarlanabilir reklam kodu, reklamın yüksekliğini mevcut alana göre ayarlayabilir.
Bazı reklam ağları (AdSense gibi) mevcut alandan daha küçük reklamlar da sunabilir. Blok yüksekliği, Reklam Yerleştirici'de tanımlandığı gibi, eklenen bloğun yüksekliğidir, yani onu saran div'in yüksekliğidir. Bu, reklam için ayrılmış alandır. Rezervasyon yaparken aşağıdakiler gerçekleşebilir:
- Reklamın yüksekliği ayrılmış alanın yüksekliği ile aynı ise (blok yüksekliği), tasarım değişikliği olmayacak ve CLS'yi etkilemeyecektir.
- Reklamın yüksekliği ayrılmış alanın yüksekliğinden (blok yüksekliği) fazlaysa, reklamı yerleştirmek ve CLS'yi etkilemek için tasarım aşağı doğru kaydırılabilir.
- Reklamın yüksekliği ayrılmış alanın yüksekliğinden (blok yüksekliği) azsa, reklamın altında boş bir alan elde edersiniz, ancak düzen değişmez ve CLS'yi etkilemez.
AdSense uyarlanabilir reklam kodu gibi bazı reklam kodları, ana kapsayıcıların yüksekliğini geçersiz kılabilir. Bu durumda, blok yüksekliğinin üzerine yazılacak ve uygulanmayacaktır.
Kısacası, tasarım değişikliklerini en aza indirerek çözülmesi gereken acil CLS sorunları söz konusu olduğunda, en hızlı seçenek mümkün olduğunca sabit reklam boyutları kullanmaktır.

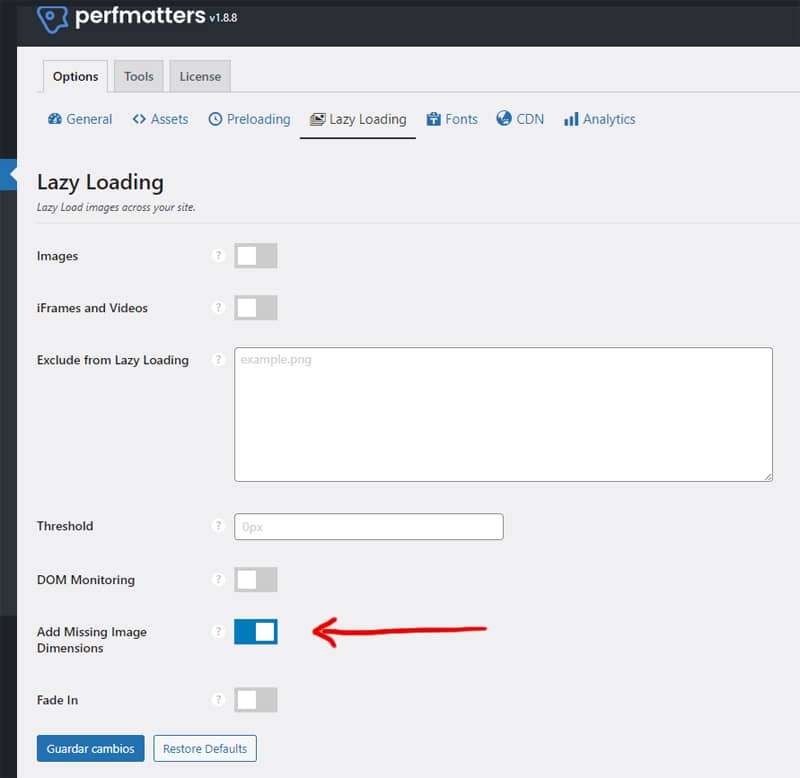
Ve bunu yaparken, resimlerde eksik boyutlar olmadığından emin olabilirsiniz, bu da birkaç yolla düzeltilebilir. Bazı hızlı ve kolay yollar şunları kullanmaktır Perfmatters o WP Rocket (her ikisi için de ödeme yapılır).


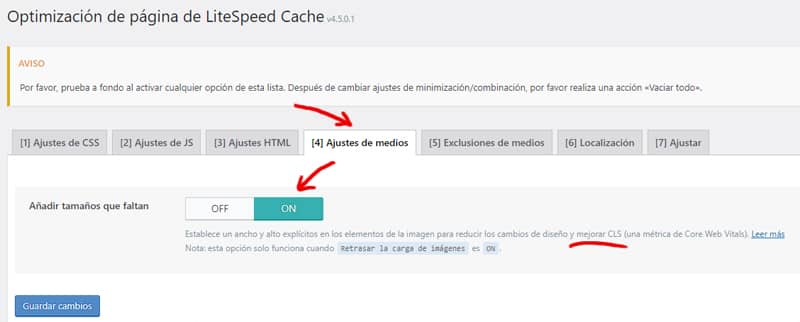
Veya eklenti Litespeed Cache blogunuzu bir sunucuda barındırıyorsanız Litespeed.

Her şey yolunda giderse, birkaç saat içinde saha raporlarında ve birkaç gün içinde de laboratuvar raporlarında CLS düşüşünü göreceksiniz. PageSpeed Insights.








