Tabla de contenidos
Είναι αδύνατο να κρατήσεις την Google ευχαριστημένη. Το έχω εγκαταλείψει εδώ και πολύ καιρό, αν και υπάρχουν ζητήματα που πρέπει να αντιμετωπιστούν, όπως η CLS (Αθροιστική μετατόπιση διάταξης).
Σωρευτική μετατόπιση διάταξης
Η σωρευτική μετατόπιση διάταξης είναι η σωρευτική αλλαγή στη διάταξη. Αυτή η μέτρηση είναι σημαντική διότι αναλύει οπτική σταθερότητα και τη συχνότητα με την οποία οι επισκέπτες βιώνουν απροσδόκητες αλλαγές στη διάταξη.
Με λίγα λόγια, αυτό που μετράει είναι οποιαδήποτε μετατόπιση των στοιχείων στην κορυφή της σελίδας κατά τη διάρκεια της φόρτωσης.
Η επίτευξη χαμηλού CLS βοηθά να διασφαλιστεί ότι η σελίδα είναι ευχάριστη στο μάτι και αποτρέπει τις ενοχλητικές κινήσεις που μπορεί να έχουν ως αποτέλεσμα ο αναγνώστης να χάσει την όραση ή/και τη θέση σημαντικών στοιχείων πλοήγησης.

Θεωρείται καλή εμπειρία χρήστη αν το CLS δεν ξεπερνά το 0,1, μέχρι το 0,25 πρέπει να βελτιωθεί και από εκεί και πέρα θεωρείται κακή βαθμολογία. Αυτό, όπως υποθέτω ότι γνωρίζετε, μπορεί να μετρηθεί με διάφορους τρόπους. Το πιο συχνά χρησιμοποιούμενο είναι PageSpeed Insights.
Όπως σημειώνεται στην τεκμηρίωση του Core Web Vitalsτεκμηρίωση, ένα κακό CLS μπορεί να προκληθεί από διάφορα στοιχεία, όπως μια εικόνα ή ένα βίντεο με άγνωστες διαστάσεις, μια γραμματοσειρά που εμφανίζεται μεγαλύτερη ή μικρότερη από την εναλλακτική της, ή μια διαφήμιση τρίτου μέρους ή ένα widget ή ένα εφέ κινούμενης εικόνας που αλλάζει δυναμικά το μέγεθος.
Παραδόξως, μερικά από τα στοιχεία που τείνουν να βουρτσίζουν το CLS είναι οι διαφημίσεις Google Adsense. Ειδικά αν χρησιμοποιείτε το αυτόματες διαφημίσεις αφήνοντας τη Google να αποφασίσει για τα πάντα (δεν συνιστάται, είναι καλύτερο να χρησιμοποιείτε αυτόματες διαφημίσεις μόνο για την εμφάνιση διαφημίσεων με κουκκίδες ή/και αγκύλες). Υπάρχουν περιπτώσεις όπου καταστρέφουν εντελώς την ταχύτητα φόρτωσης.
Πώς να ανιχνεύσετε τη μετατόπιση
Εδώ είναι η ουσία του θέματος: τι ακριβώς πρέπει να αναζητήσουμε και πώς θα το βρούμε Λοιπόν, οτιδήποτε αλλάζει μέγεθος ή/και μετατοπίζεται κατά τη φόρτωση.
Τώρα που έχουμε μπει στη διαδικασία να προσπαθούμε να διορθώσουμε το πρόβλημα του Adsense, μπορούμε να ρίξουμε μια ματιά στα υπόλοιπα στοιχεία που μπορεί να παχαίνουν το CLS. Υπάρχουν διάφοροι τρόποι για να το κάνετε αυτό, εδώ είναι μερικοί.
Κοιτάζοντας
Η πιο ρουστίκ μέθοδος είναι η απλή παρατήρηση, με το μάτι. Αν η κίνηση είναι αισθητή, θα τη δείτε αμέσως, αλλά υπάρχουν και λιγότερο αισθητές κινήσεις που απαιτούν μια πιο προσεκτική εξέταση.
Στην κονσόλα αναζήτησης
Στο GSC, στην ενότητα "Top Web Metrics", μπορείτε να βρείτε τη λίστα των διευθύνσεων URL με προβλήματα CLS και LCP που θα σας βοηθήσει να τις εξετάσετε προσεκτικά μία προς μία.

Αθροιστικός αποσφαλματωτής μετατόπισης διάταξης
Σωρευτικός αποσφαλματωτής μετατόπισης διάταξης, είναι ένας δικτυακός τόπος όπου εισάγετε το url που θέλετε να αναλύσετε και δημιουργεί ένα κινούμενο GIF που δείχνει όλες τις αλλαγές στη διάταξη της έκδοσης για κινητά και για υπολογιστές.
Αυτό το εργαλείο, που δημιουργήθηκε από έναν μηχανικό του Chrome, είναι ένα από τα πιο χρήσιμα εργαλεία για την εύρεση προβλημάτων CLS.

Εάν το μεγαλύτερο μέρος του κειμένου στη σελίδα είναι επισημασμένο, οι πιθανότητες είναι ότι οι γραμματοσειρές σας προκαλούν τις αλλαγές στη διάταξη.
Γεννήτρια διάταξης Shift GIF
Γεννήτρια διάταξης Shift GIF είναι ένας άλλος ιστότοπος που κάνει το ίδιο πράγμα, δημιουργεί ένα gif με τις αλλαγές για την έκδοση για κινητά και για υπολογιστές. Μπορείτε να το δοκιμάσετε για να συγκρίνετε τα αποτελέσματα. Υπάρχουν πάντα μικρές διαφορές στις μετρήσεις κάθε εργαλείου και μπορεί να βρείτε στο ένα εργαλείο αυτό που το άλλο δεν μπορεί να δείξει ή δεν ανιχνεύει σε μια δεδομένη στιγμή.
Οπτικοποιητής CLS
Αυτό το εργαλείο, που είναι ένα από τα πιο απλά, είναι αυτό με το οποίο κατάφερα να πιάσω τις καλύτερες μετατοπίσεις.
Οπτικοποιητής CLS είναι μια πολύ χρήσιμη επέκταση, η οποία, όπως υποδηλώνει το όνομά της, θα σας βοηθήσει να απεικονίσετε τη μετρική Cumulative Layout Shift της σελίδας, δείχνοντάς σας ακριβώς ποια στοιχεία μετατοπίζονται και πώς μετατοπίζονται. Σημειώστε ότι πρόκειται επίσης για ένα εργαστηριακό εργαλείο που παρέχει τα δεδομένα με βάση τη συσκευή σας, το πρόγραμμα περιήγησης, την ανάλυση οθόνης ή τον τύπο σύνδεσης.

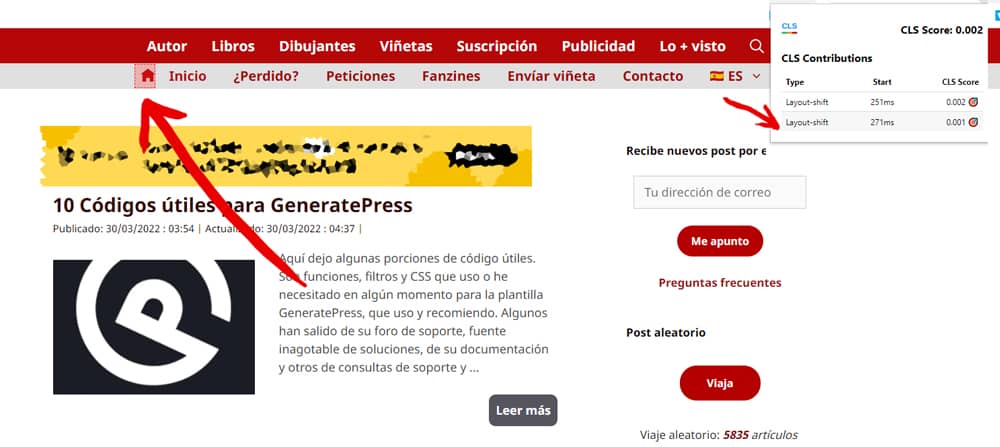
Όταν ενεργοποιήσετε την επέκταση, θα σας εμφανίσει τις μετρήσεις CLS σε μια λίστα και όταν κάνετε κλικ σε κάθε μία από αυτές, θα εμφανιστεί με κόκκινο χρώμα η κίνηση του στοιχείου που την προκαλεί.
Χάρη σε αυτή την επέκταση έχω επιτύχει μηδενικό CLS σε πολλές σελίδες. Αν και μπορεί να υπάρχουν τόσα πολλά πράγματα που το προκαλούν που το έχω αφήσει εγκατεστημένο για να επανεξετάζω τα url χωρίς βιασύνη.

Αλλαγή της ταχύτητας φόρτωσης του ιστότοπου με τα εργαλεία Chrome Dev Tools
Το Chrome Dev Tools προσφέρει ενδιαφέρουσες δυνατότητες, μια από τις πιο χρήσιμες για να πάρετε στα χέρια σας αυτό το πράγμα CLS είναι η επιλογή να μειώσετε το εύρος ζώνης στο οποίο φορτώνει η σελίδα, ώστε να μπορείτε να δείτε καθαρά πότε συμβαίνει η αλλαγή σχεδιασμού και ποια στοιχεία συμβάλλουν σε αυτήν.
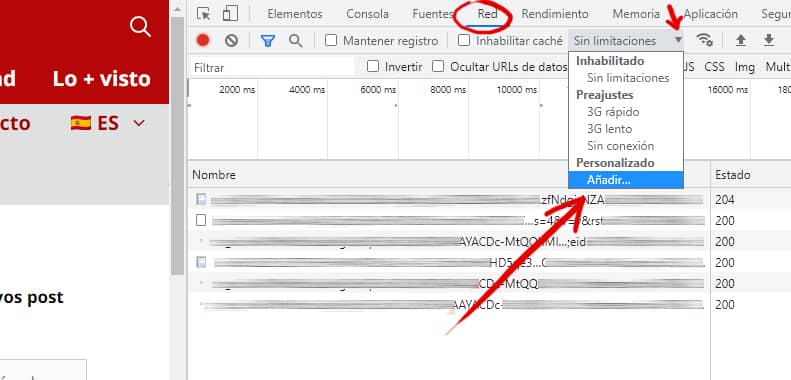
Για να το κάνετε αυτό, ανοίξτε το Chrome Dev Tools στο πρόγραμμα περιήγησης με δεξί κλικ/επιθεώρηση στον ιστότοπό σας και στο Network αναζητήστε το εικονίδιο Wifi που φαίνεται στην εικόνα και δίπλα σε αυτό θα βρείτε ένα αναπτυσσόμενο μενού όπου μπορείτε να προσθέσετε μια προσαρμοσμένη ταχύτητα.

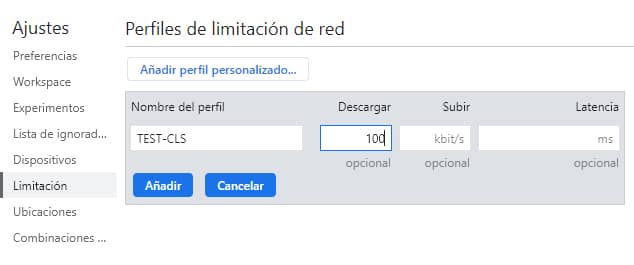
Δημιουργήστε ένα νέο προφίλ και προσθέστε 100 Kb ή λιγότερο για να το δοκιμάσετε σε "αργή κίνηση".

Τώρα, κάνοντας περιήγηση με ταχύτητα από την εποχή που το διαδίκτυο ήταν αργό, θα είναι πολύ πιο εύκολο να εντοπίσετε τι μπορεί να σας δημιουργεί προβλήματα κατά τη φόρτωση.
Εκτέλεση
Στις Περιοχές μετατόπισης διάταξης στα Εργαλεία εξέλιξης του Chrome μπορείτε επίσης να δείτε τις αλλαγές διάταξης που επισημαίνονται με μπλε χρώμα, ενώ περιηγείστε στη σελίδα σας σε πραγματικό χρόνο.
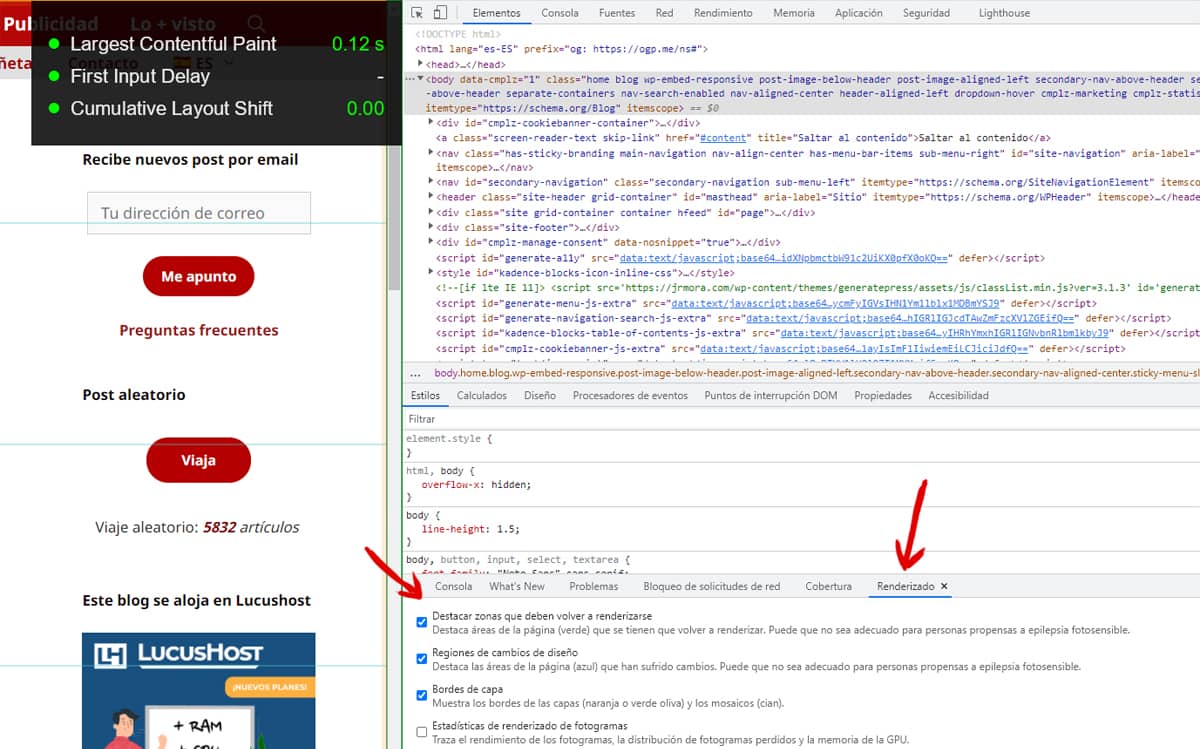
Ακολουθούν τα βήματα για να ενεργοποιήσετε τις περιοχές μετατόπισης διάταξης:
Στην κονσόλα, αναζητήστε την επιλογή "Rendering".
Τσεκάρετε το πλαίσιο ελέγχου Layout Shift Regions (Περιοχές μετατόπισης διάταξης) και όποια άλλα πλαίσια ελέγχου θέλετε να δοκιμάσετε.
Τώρα, καθώς περιηγείστε στη σελίδα, οι αλλαγές διάταξης θα επισημαίνονται με μπλε χρώμα.

Με μια επέκταση του προγράμματος περιήγησης
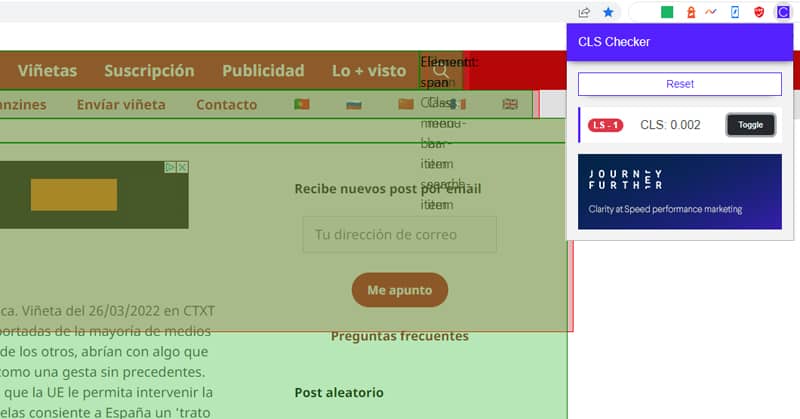
Στο Chrome μπορείτε να εγκαταστήσετε την επέκταση CLS Checker - Περαιτέρω ταξίδι και ελέγξτε όλες εκείνες τις διευθύνσεις URL που είναι γεμάτες σημεία στίξης. Επιπλέον, η επέκταση παρέχει συμβουλές με τη μορφή κόκκινων ετικετών και σας δείχνει τον κατάλογο των στοιχείων και το CLS που καταναλώνουν. Κάνοντας κλικ στην επιλογή "Toogle" αναδεικνύεται το εν λόγω στοιχείο. Στην περίπτωσή μου, καθώς το πρόβλημα με τη διαφήμιση Adsense είχε ήδη διορθωθεί, εμφανίζεται μόνο μία.

Webpagetest
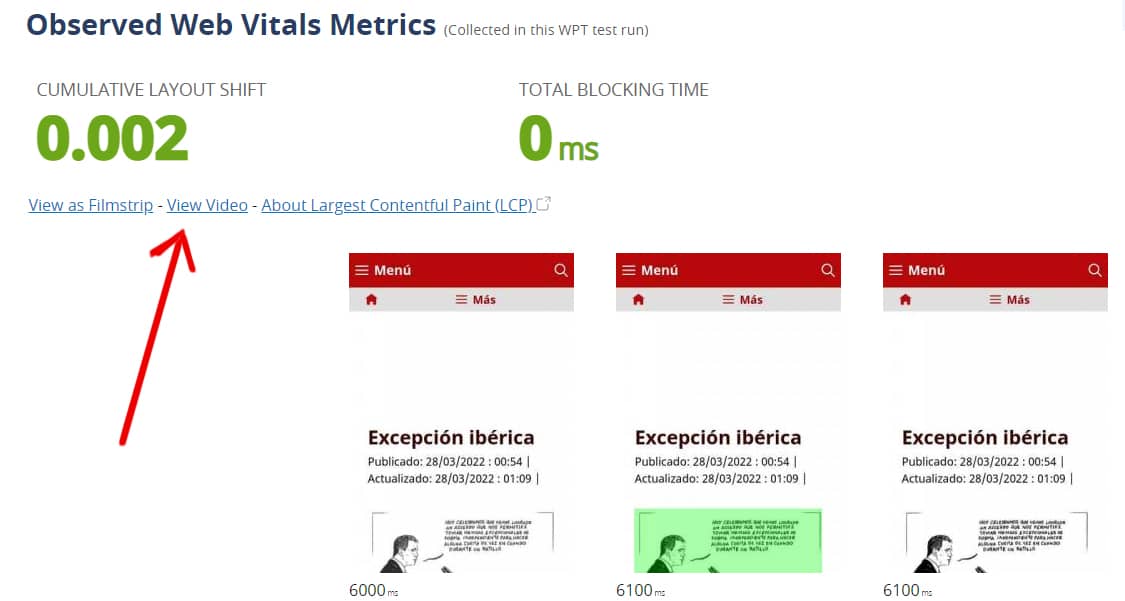
Ένας άλλος ιστότοπος μέτρησης όπου μπορείτε να κάνετε μια δοκιμή στο webpagetest.org και μπορείτε να δείτε τα βίντεο και τα κινούμενα gifs που δημιουργεί.

Η παύση του βίντεο διευκολύνει τον εντοπισμό μικρών μετατοπίσεων.
Αν κοιτάξετε προσεκτικά, τα στοιχεία του μενού, καθώς και ο τίτλος και τα κείμενα μετατοπίζονται λίγο προς τα δεξιά με αυτό που φαίνεται να είναι μια αλλαγή του μεγέθους της γραμματοσειράς ή/και της θέσης, αλλά ο χώρος των διαφημίσεων πάνω από τον τίτλο είναι ήδη δεσμευμένος, οπότε δεν μετατοπίζεται το περιεχόμενο προς τα κάτω. Το πρόβλημα επιλύθηκε με το να μειωθεί λίγο το μέγεθος του H1 και να συμμαζευτεί το περιτύλιγμα του συνοδευτικού κειμένου.

Αλλά αυτό είναι άλλο θέμα, ας ασχοληθούμε τώρα με τη συμπεριφορά των διαφημίσεων.
Λύσεις για τη δέσμευση χώρων μπλοκ διαφημίσεων
Ψάχνοντας για την καλύτερη και ταχύτερη λύση, διαπίστωσα ότι η καλύτερη λύση ήταν να προσθέσω μια ελάχιστη τιμή ύψους σε ένα περιτύλιγμα (div) γύρω από κάθε ένα από τα διαφημιστικά μπλοκ για να διατηρήσω αυτόν τον χώρο και να αποφύγω την κύλιση μετά τη φόρτωση.
Ωστόσο, φαίνεται ότι δεν αρκεί μόνο η χρήση μιας κλάσης για να παραπέμπει σε αυτή την ιδιότητα CSS, αλλά και η χρήση ενός αναγνωριστικού για το περιτύλιγμα. Φαίνεται ότι, για κάποιο άγνωστο λόγο, η Google AdSense JavaScript αφαιρεί τις οδηγίες ελάχιστου ύψους από κάθε αντικείμενο γονέα. Ωστόσο, δεν αφαιρούνται εάν ένα αναγνωριστικό χρησιμοποιείται για τη στόχευση CSS.
Αυτό εξηγείται εδώ συνοπτικά και κάπως λεπτομερέστερα στην τεκμηρίωση της Google. Καθώς βρήκα αυτή τη λύση έναν πόνο, καθώς έπρεπε να ελέγξω όλα τα μπλοκ, συνέχισα να ψάχνω για μια εναλλακτική λύση μέχρι να βρω αυτό που δούλεψε για μένα, το οποίο ήταν Εισαγωγέας διαφημίσεων. Αυτά ήταν τα βήματα.
Αλλαγή προσαρμοστικών διαφημίσεων σε σταθερό μέγεθος
Το πρώτο πράγμα που έκανα ήταν να σταματήσω να χρησιμοποιώ προσαρμοστικά μπλοκ διαφημίσεων. Άλλαξα όλα τα μπλοκ σε σταθερά μεγέθη.
Για την απόφαση αυτή πρέπει να μελετήσετε και να αξιολογήσετε τη συγκεκριμένη περίπτωσή σας.
Αν και η Google ισχυρίζεται ότι οι προσαρμοστικές δημιουργούν περισσότερα έσοδα (προφανώς λόγω της δυνατότητας προβολής διαφορετικών μεγεθών), αυτό είναι αρκετά ελαστικό και μπορεί να ποικίλλει ανάλογα με τα διάφορα σενάρια. Αν επιλέξετε τα πιο δημοφιλή μεγέθη, θα εμφανίζετε πάντα διαφημίσεις.
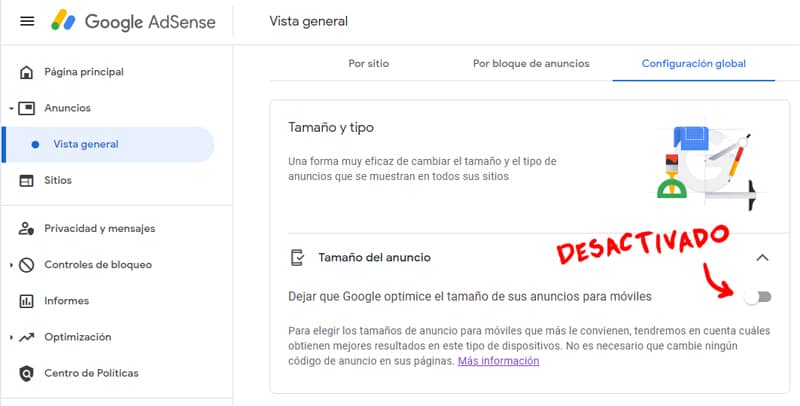
Απενεργοποίηση βελτιστοποίησης μεγέθους

Αν και τα μπλοκ υποτίθεται ότι έχουν ήδη σταθερό μέγεθος, είναι καλύτερο να απενεργοποιήσετε την επιλογή που επιτρέπει στη Google να αποφασίζει μόνη της για το μέγεθος των διαφημίσεων για κινητά. Αυτή η επιλογή βρίσκεται στη διαχείριση του Adsense στην ενότητα Ads/Global Settings.
Με αυτόν τον τρόπο αποφεύγουμε τις εκπλήξεις σε περίπτωση που μας έχει ξεφύγει μια αγγελία που έχουμε τοποθετήσει με το χέρι. Σε κάθε περίπτωση, το γεγονός ότι έχουν σταθερό μέγεθος δεν σημαίνει ότι δεν ανταποκρίνονται πλέον.
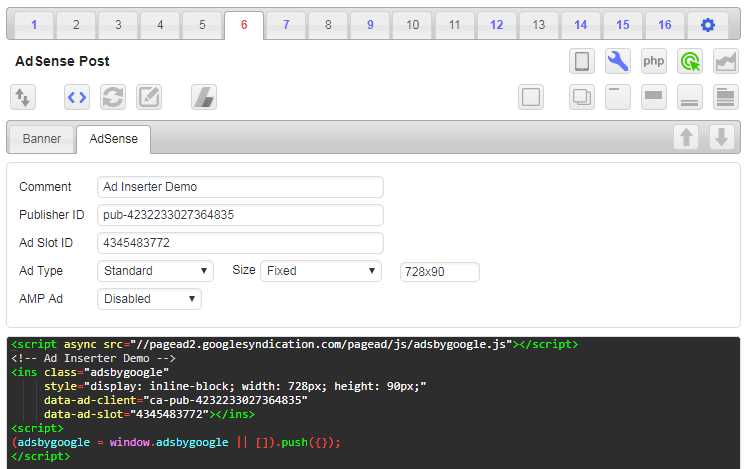
Κράτηση χώρου για διαφημίσεις με το Ad Inserter
Το Ad Inserter είναι, νομίζω, το καλύτερο πρόσθετο για τη διαχείριση διαφημίσεων, το οποίο μπορεί να χρησιμοποιηθεί ακόμη και για την προσθήκη άλλου περιεχομένου.
Για να δεσμεύσετε χώρο για κάθε διαφήμιση, απλώς μεταβείτε στην ενότητα "Εμφάνιση" και καθορίστε το πλάτος και το ύψος κάθε μπλοκ.

Εάν χρησιμοποιήσετε το έκδοση PROέκδοση, μπορείτε επίσης να ελέγξετε το Lazy Load, το οποίο επίσης τείνει να ανακουφίσει λίγο περισσότερο το CLS.
Ορισμένες εκτιμήσεις
Ηκράτηση χώρου για το Adsense έχει τα μειονεκτήματά της, όταν οι διαφημίσεις δεν μπορούν να εμφανιστούν επειδή δεν εξυπηρετούνται σε αυτό το μέγεθος ή δεν υπάρχουν διαφημιζόμενοι για τον ιστότοπό σας σε κάποιο σημείο, μπορείτε να έχετε έναν κενό χώρο στο μέγεθος του δεσμευμένου χώρου.
Στο Ad Inserter, μόνο για τις εισαγωγές από την πλευρά του διακομιστή , μπορείτε να ορίσετε το ύψος απευθείας με την εντολή Προσαρμοσμένη CSS .
Σημειώστε ότι το ύψος της διαφήμισης καθορίζεται από τον κώδικα της διαφήμισης. Ο κώδικας για προσαρμοστικές διαφημίσεις μπορεί να ρυθμίσει το ύψος της διαφήμισης ανάλογα με τον διαθέσιμο χώρο.
Ορισμένα διαφημιστικά δίκτυα (όπως το AdSense) ενδέχεται επίσης να προβάλλουν διαφημίσεις μικρότερες από τον διαθέσιμο χώρο. Το ύψος του μπλοκ, όπως ορίζεται στο Ad Inserter, είναι το ύψος του μπλοκ που εισάγεται, δηλαδή του div που το περικλείει. Αυτός είναι ο χώρος που προορίζεται για τη διαφήμιση. Κατά την κράτησή του, μπορεί να συμβούν τα εξής:
- Εάν το ύψος της διαφήμισης είναι το ίδιο με το ύψος του δεσμευμένου χώρου (ύψος μπλοκ), δεν θα υπάρξει αλλαγή στη διάταξη και δεν θα επηρεάσει το CLS.
- Εάν το ύψος της διαφήμισης είναι μεγαλύτερο από το ύψος του δεσμευμένου χώρου (ύψος μπλοκ), το σχέδιο μπορεί να μετατοπιστεί προς τα κάτω για να χωρέσει τη διαφήμιση και να επηρεάσει το CLS.
- Εάν το ύψος της διαφήμισης είναι μικρότερο από το ύψος του δεσμευμένου χώρου (ύψος μπλοκ), θα εμφανιστεί ένας κενός χώρος κάτω από τη διαφήμιση, αλλά η διάταξη δεν θα αλλάξει και δεν θα επηρεάσει το CLS.
Ορισμένοι κώδικες διαφημίσεων, όπως ο προσαρμοστικός κώδικας διαφημίσεων AdSense, ενδέχεται να παρακάμπτουν το ύψος των κύριων κοντέινερ. Στην περίπτωση αυτή, το ύψος του μπλοκ θα αντικατασταθεί και δεν θα εφαρμοστεί.
Εν ολίγοις, σε περίπτωση επείγουσας ανάγκης να διορθωθούν προβλήματα CLS με την ελαχιστοποίηση των αλλαγών στη διάταξη, η ταχύτερη επιλογή είναι η χρήση σταθερών μεγεθών διαφήμισης όποτε είναι δυνατόν.

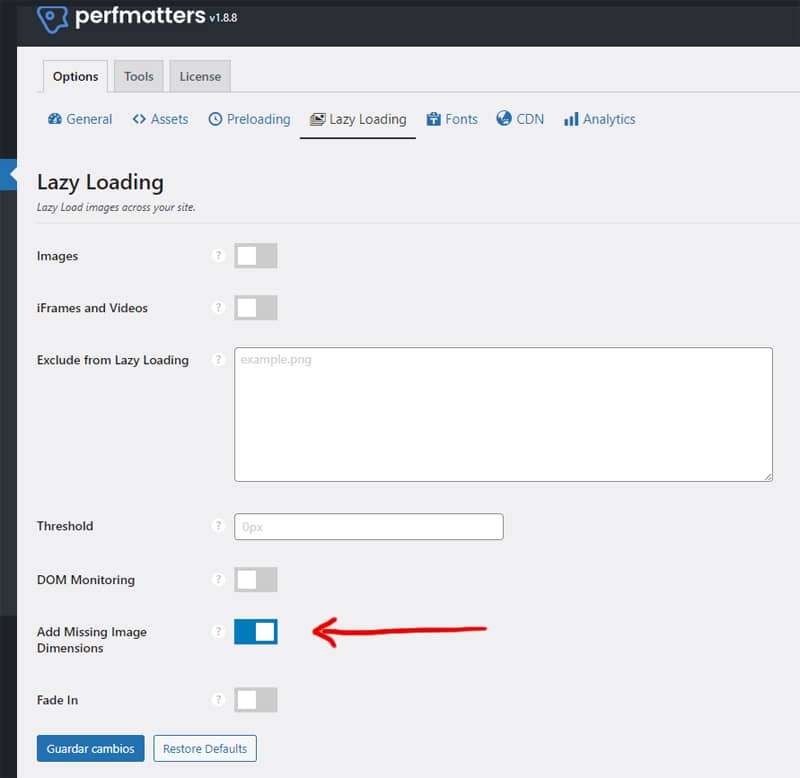
Και ενώ είστε σε αυτό, μπορείτε να βεβαιωθείτε ότι δεν σας λείπουν διαστάσεις στις εικόνες, αυτό μπορεί επίσης να διορθωθεί με διάφορους τρόπους. Μερικά γρήγορα και εύκολα είναι να χρησιμοποιήσετε Perfmatters (plugin που προτείνω) ή WP Rocket (και τα δύο έναντι αμοιβής).


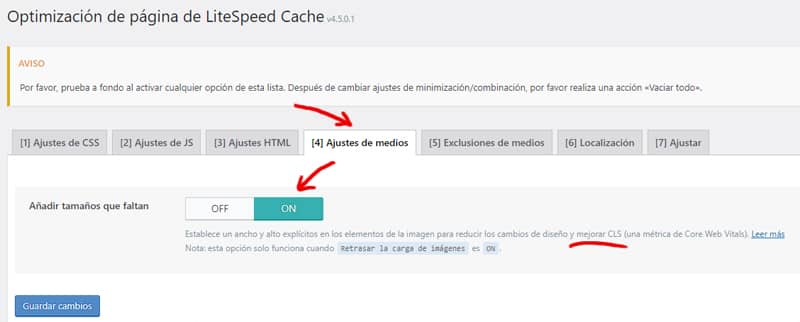
Ή το πρόσθετο Litespeed Cache αν φιλοξενείτε το ιστολόγιό σας σε διακομιστή Litespeed.

Αν όλα πήγαν καλά, σε λίγες ώρες θα δείτε την πτώση του CLS σας στις αναφορές πεδίου και σε λίγες ημέρες στις εργαστηριακές αναφορές των Αναφορές εργαστηρίου PageSpeed Insights.








