Tabla de contenidos
Udržet Google spokojený je nemožné. Už dávno jsem to vzdal, ačkoli existují problémy, které je třeba řešit, jako např CLS (Kumulativní posun rozložení).
Kumulativní posun rozložení
Kumulativní posun rozložení je kumulativní změna rozložení. Tato metrika je důležitá, protože analyzuje vizuální stabilita a četnost, s jakou se návštěvníci setkávají s neočekávanými změnami rozvržení.
Stručně řečeno, měří jakýkoli posun prvků v horní části stránky během načítání.
Dosažení nízké hodnoty CLS pomáhá zajistit, aby stránka byla příjemná pro oči, a zabraňuje nepříjemným pohybům, které mohou vést k tomu, že čtenář ztratí přehled a/nebo polohu důležitých navigačních prvků.

Za dobrou uživatelskou zkušenost se považuje, pokud CLS nepřesáhne hodnotu 0,1, do hodnoty 0,25 je třeba ji zlepšit a od této hodnoty se považuje za špatné hodnocení. To lze, jak jistě víte, měřit několika způsoby. Nejčastěji se používá PageSpeed Insights.
Jak je uvedeno v dokumentaci Základní webové vitální údajedokumentace, může být špatný CLS způsoben různými prvky, jako je obrázek nebo video s neznámými rozměry, písmo, které je zobrazeno větší nebo menší než jeho alternativa, nebo reklama třetí strany, widget nebo animační efekt, který dynamicky mění velikost.
Paradoxem je, že některé z prvků, které mají tendenci štětečkovat CLS, jsou reklamy Google Adsense. Zejména pokud používáte automatické reklamy nechat vše na Googlu (nedoporučuje se, nejlepší je používat automatické reklamy pouze pro zobrazení odrážek a/nebo kotevních reklam). V některých případech dokonce zcela zničí rychlost načítání.
Jak zjistit posunutí
Zde je jádro věci: co přesně musíme hledat a jak to zjistit? Tedy cokoli, co mění velikost a/nebo se posouvá během nakládání.
Nyní, když se snažíme vyřešit problém s Adsense, se můžeme podívat na ostatní prvky, které mohou CLS vykrmovat. Existují různé způsoby, jak to udělat, zde je několik z nich.
Při pohledu na
Nejrezervovanější metodou je prosté pozorování od oka. Pokud je pohyb patrný, uvidíte ho hned, ale existují i méně nápadné pohyby, které vyžadují bližší kontrolu.
V konzole pro vyhledávání
V GSC můžete v části "Top Web Metrics" získat seznam adres URL s problémy CLS a LCP, který vám pomůže se na ně postupně podrobněji podívat.

Kumulativní ladění posunu rozložení
Kumulativní ladění posunu rozložení, je webová stránka, na které zadáte url adresu, kterou chcete analyzovat, a vytvoří se animovaný GIF, který zobrazí všechny změny rozložení mobilní a desktopové verze.
Tento nástroj, který vytvořil inženýr společnosti Chrome, je jedním z nejužitečnějších nástrojů pro vyhledávání problémů se systémem CLS.

Pokud je většina textu na stránce zvýrazněna, je pravděpodobné, že změny rozložení způsobují vaše písma.
Generátor GIF s posunem rozvržení
Generátor GIF s posunem rozvržení je další webová stránka, která dělá totéž, generuje gif s posuny pro mobilní a desktopovou verzi. Můžete si to vyzkoušet a porovnat výsledky. V měřeních jednotlivých nástrojů jsou vždy drobné rozdíly a v jednom nástroji můžete najít to, co druhý nástroj není schopen zobrazit nebo v daném okamžiku nezjistí.
Vizualizér CLS
Tento nástroj je jedním z nejjednodušších, a proto se mi s ním podařilo zachytit nejlepší posuny.
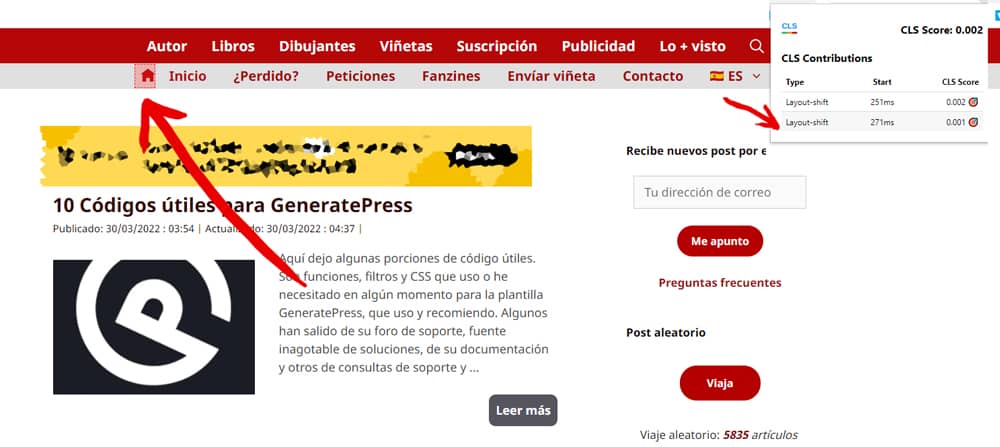
Vizualizér CLS je velmi užitečné rozšíření, které vám, jak už jeho název napovídá, pomůže vizualizovat metriku kumulativního posunu rozložení stránky tím, že vám přesně ukáže, které prvky se posouvají a jak se posouvají. Všimněte si, že se jedná také o laboratorní nástroj, který poskytuje údaje na základě vašeho zařízení, prohlížeče, rozlišení obrazovky nebo typu připojení.

Po aktivaci rozšíření se v seznamu zobrazí měření CLS a po kliknutí na každé z nich se červeně zobrazí animace prvku, který je jeho příčinou.
Díky tomuto rozšíření jsem dosáhl nulového CLS na mnoha stránkách. Ačkoli může být tolik věcí, které to způsobují, že jsem ji nechal nainstalovat, abyste si mohli beze spěchu prohlédnout url.

Změna rychlosti načítání webu pomocí nástrojů Chrome Dev Tools
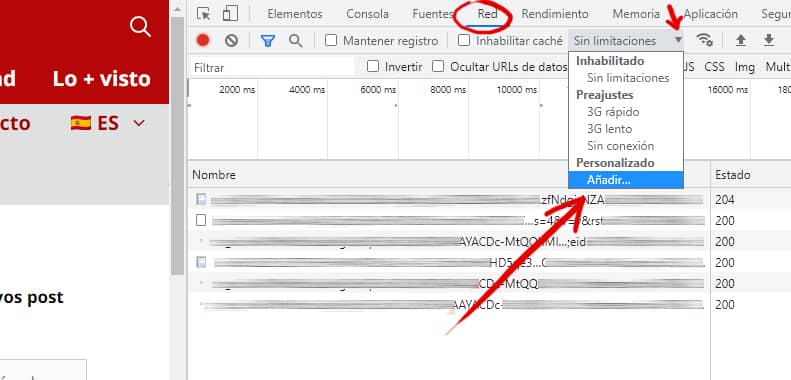
Nástroje Chrome Dev Tools nabízejí zajímavé možnosti, jednou z nejužitečnějších pro ovládnutí této věci CLS je možnost snížit šířku pásma, při které se stránka načítá, abyste jasně viděli, kdy dochází ke změně designu a jaké prvky se na ní podílejí.
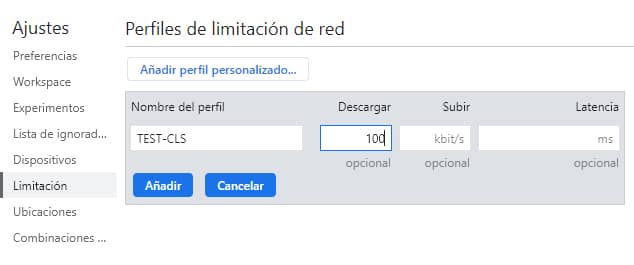
Chcete-li to provést, otevřete v prohlížeči Chrome Dev Tools, klikněte pravým tlačítkem myši na webovou stránku a v části Síť vyhledejte ikonu Wifi zobrazenou na obrázku a vedle ní najdete rozbalovací nabídku, do které můžete přidat vlastní rychlost.

Vytvořte nový profil a přidejte 100 Kb nebo méně, abyste jej mohli otestovat ve "zpomaleném režimu".

Nyní při procházení rychlostí z doby, kdy internet běžel pomalu, mnohem snadněji zjistíte, co vám může způsobovat problémy při načítání.
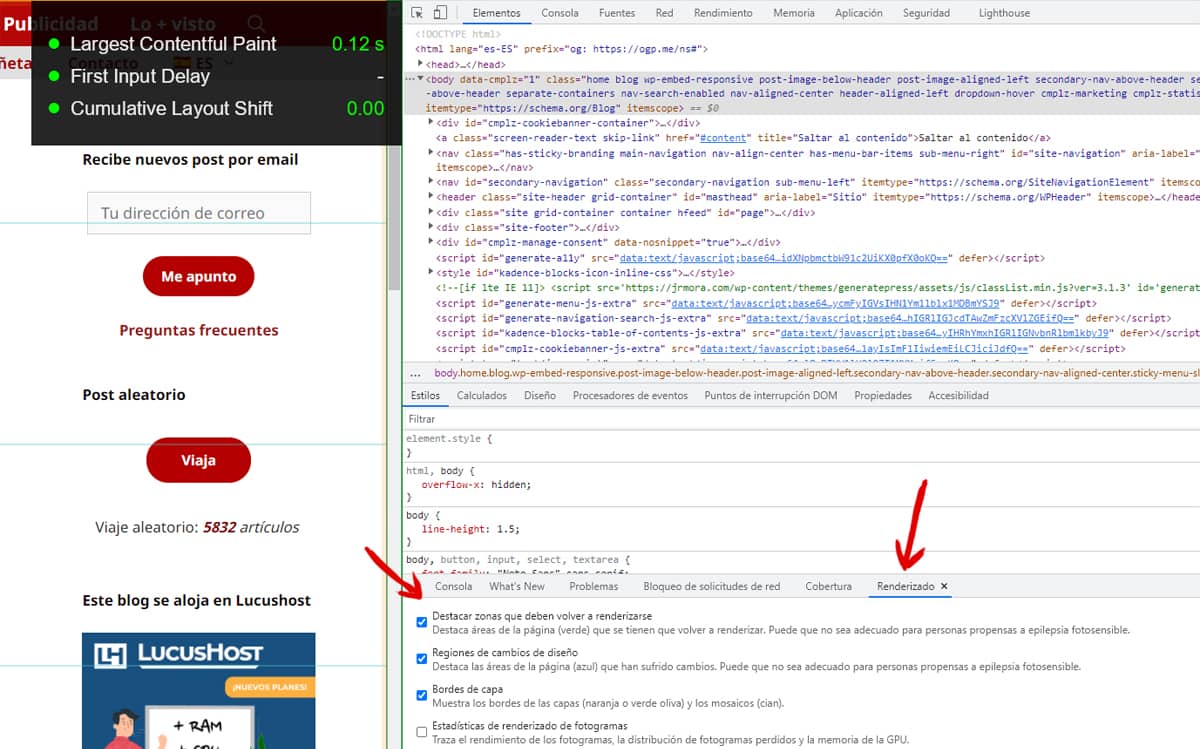
Vykreslování
V oblasti Layout Shift v nástroji Chrome Dev Tools můžete také vidět modře zvýrazněné změny rozložení při procházení stránky v reálném čase.
Následující kroky vedou k povolení funkce Oblasti s posunem rozvržení:
V konzole vyhledejte položku "Vykreslování".
Zaškrtněte políčko Oblasti s posunem rozvržení a všechna další políčka, která chcete vyzkoušet.
Nyní budou při procházení stránky změny rozvržení zvýrazněny modře.

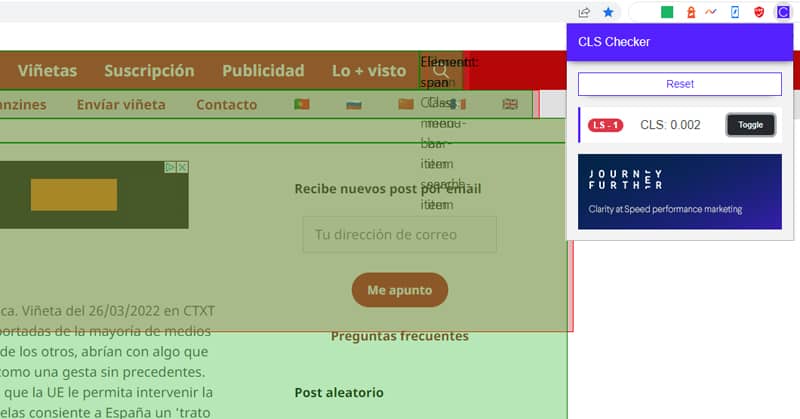
Pomocí rozšíření prohlížeče
V prohlížeči Chrome si můžete nainstalovat rozšíření CLS Checker - Cesta dál a otestujte všechny adresy URL, které jsou plné interpunkčních znamének. Kromě toho rozšíření poskytuje nápovědu v podobě červených štítků a zobrazuje seznam prvků a CLS, které spotřebovávají. Kliknutím na "Toogle" zvýrazníte daný prvek. V mém případě, protože problém s reklamou Adsense byl již vyřešen, se zobrazuje pouze jedna.

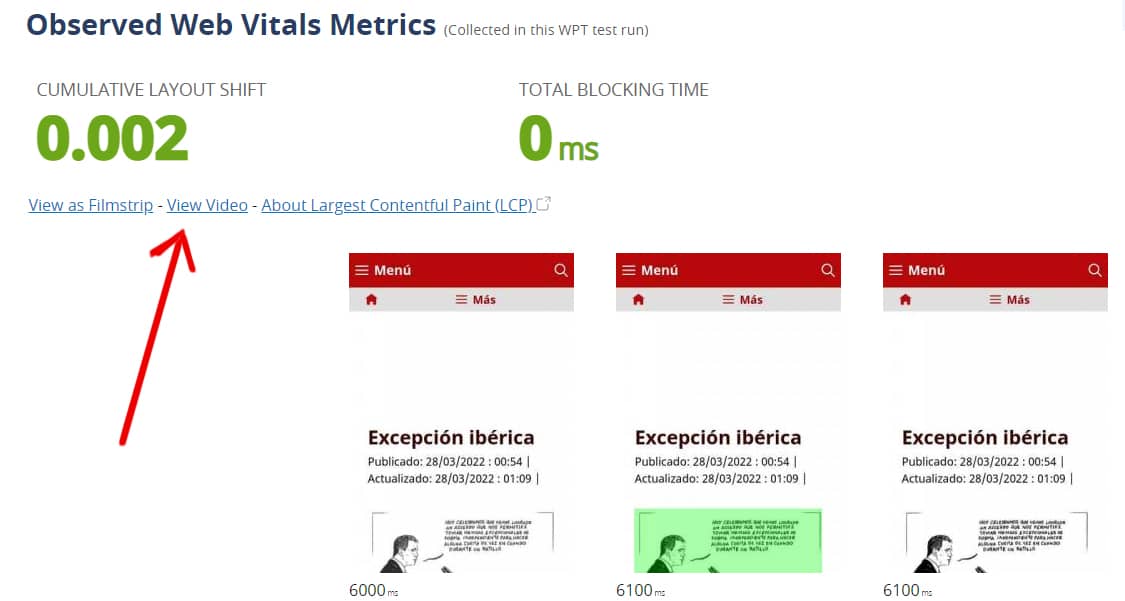
Webpagetest
Další místo měření, kde můžete provést test na adrese webpagetest.org a můžete si prohlédnout videa a animované gify, které generuje.

Pozastavení videa usnadňuje hledání malých posunů.
Pokud se podíváte pozorněji, položky nabídky, nadpis a texty jsou posunuty trochu doprava, což vypadá jako změna velikosti a/nebo umístění písma, ale reklamní prostor nad nadpisem je již vyhrazen, takže se obsah neposune dolů. Vyřešilo se to tím, že se H1 trochu zmenšil a upravilo se obtékání doprovodného textu.

Ale to je jiná věc, nyní se budeme zabývat chováním reklam.
Řešení pro rezervaci míst pro reklamní bloky
Při hledání nejlepšího a nejrychlejšího řešení jsem zjistil, že nejlepším řešením je přidat minimální hodnotu výšky do obalu (div) kolem každého z reklamních bloků, aby se toto místo vyhradilo a zabránilo se posouvání po načtení.
Zdá se však, že nestačí pouze použít třídu, která na tuto vlastnost CSS ukazuje, ale je třeba použít také ID pro obal. Zdá se, že z nějakého neznámého důvodu Google AdSense JavaScript odstraňuje direktivy minimální výšky z jakéhokoli nadřazeného objektu. Nejsou však odstraněny, pokud je ID použito pro cílení CSS.
To je vysvětleno zde shrnuto a poněkud podrobnější v dokumentaci Google. Protože mi toto řešení připadalo otravné, protože jsem musel kontrolovat všechny bloky, hledal jsem alternativu, dokud jsem nenašel to, co mi vyhovovalo, a to bylo Vkládání reklam. Jednalo se o tyto kroky.
Změna adaptivních reklam na pevnou velikost
První věcí bylo přestat používat adaptivní reklamní bloky. Změnil jsem všechny bloky na pevné velikosti.
Toto rozhodnutí si musíte prostudovat a vyhodnotit svůj konkrétní případ.
Ačkoli společnost Google tvrdí, že adaptivní zobrazení generují větší příjmy (zřejmě kvůli možnosti zobrazovat různé velikosti), je to poměrně pružné a může se to lišit podle různých scénářů. Pokud se rozhodnete pro nejoblíbenější velikosti, budou se vám vždy zobrazovat reklamy.
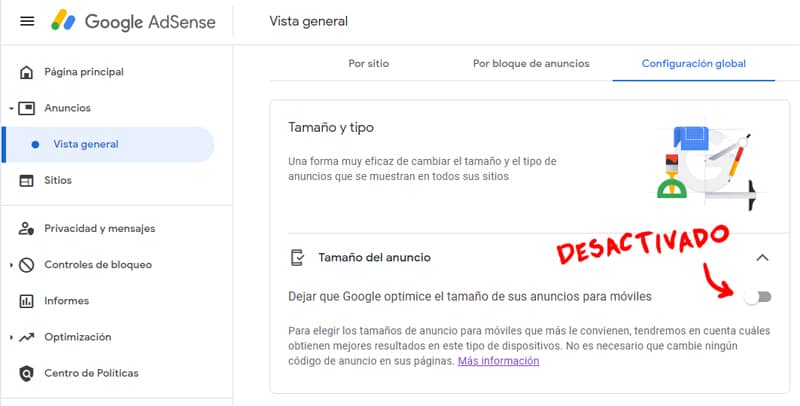
Zakázat optimalizaci velikosti

Přestože bloky již mají mít pevnou velikost, je nejlepší vypnout možnost, která umožňuje společnosti Google, aby sama rozhodovala o velikosti mobilních reklam. Tuto možnost najdete v administraci Adsense v části Reklamy/Globální nastavení.
Tímto způsobem se vyhneme překvapením v případě, že jsme přehlédli inzerát, který jsme zadali ručně. To, že mají pevnou velikost, v žádném případě neznamená, že již nejsou citlivé.
Rezervace místa pro reklamu pomocí nástroje Ad Inserter
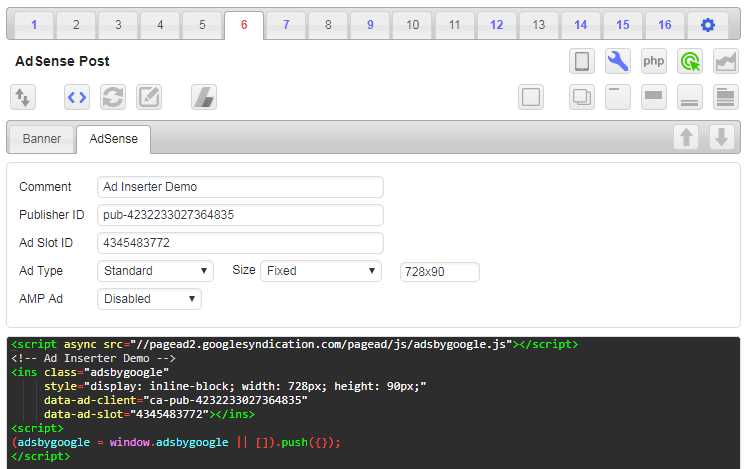
Ad Inserter je podle mého názoru nejlepší plugin pro správu reklam, který lze použít i pro přidávání dalšího obsahu.
Chcete-li vyhradit místo pro jednotlivé reklamy, přejděte do části "Zobrazení" a definujte šířku a výšku každého bloku.

Pokud použijete jeho verze PROverzi, můžete také vyzkoušet Lazy Load, která také má tendenci CLS trochu více zmírnit.
Některé úvahy
Vyhrazení prostoru pro Adsense má své nevýhody, kdy se reklamy nemohou zobrazit, protože nejsou podávány v této velikosti nebo v určitém okamžiku nejsou pro váš web žádní inzerenti, můžete získat prázdné místo o velikosti vyhrazeného prostoru.
V nástroji Ad Inserter můžete pouze pro vkládání na straně serveru definovat výšku přímo pomocí příkazu Vlastní CSS .
Všimněte si, že výška reklamy je definována kódem reklamy. Kód adaptivních reklam může nastavit výšku reklamy podle dostupného prostoru.
Některé reklamní sítě (například AdSense) mohou také zobrazovat reklamy menší, než je dostupný prostor. Výška bloku, jak je definována v nástroji Ad Inserter, je výška vloženého bloku, tj. divu, který jej obklopuje. Toto je místo vyhrazené pro inzerát. Při rezervaci může dojít k následujícím situacím:
- Pokud je výška inzerátu stejná jako výška vyhrazeného prostoru (výška bloku), nedojde ke změně rozvržení a nebude mít vliv na CLS.
- Pokud je výška reklamy větší než výška vyhrazeného prostoru (výška bloku), může být návrh posunut dolů, aby se reklama vešla a ovlivnila CLS.
- Pokud je výška inzerátu menší než výška vyhrazeného prostoru (výška bloku), zobrazí se pod inzerátem prázdné místo, ale rozložení se nezmění a neovlivní CLS.
Některé reklamní kódy, například adaptivní reklamní kód AdSense, mohou přepsat výšku hlavních kontejnerů. V tomto případě bude výška bloku přepsána a nebude použita.
Stručně řečeno, v případě naléhavé potřeby vyřešit problémy s CLS minimalizací změn rozvržení je nejrychlejší možností použít pevné velikosti reklam, kdykoli je to možné.

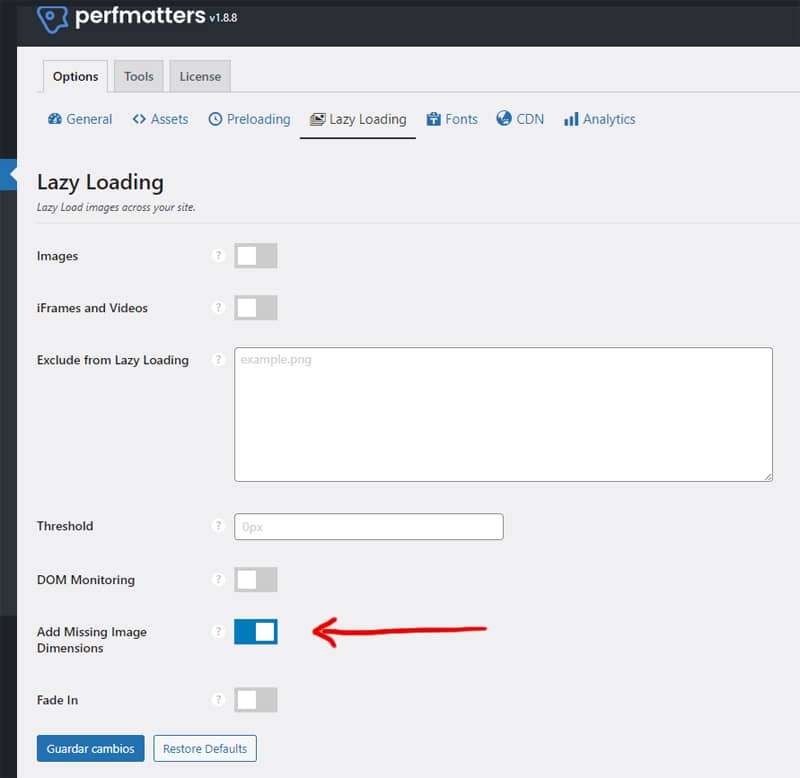
A když už jste u toho, můžete se ujistit, že vám nechybí rozměry obrázků, což lze také napravit několika způsoby. Některé z nich jsou rychlé a snadné Perfmatters (zásuvný modul, který doporučuji) nebo WP Rocket (obojí za poplatek).


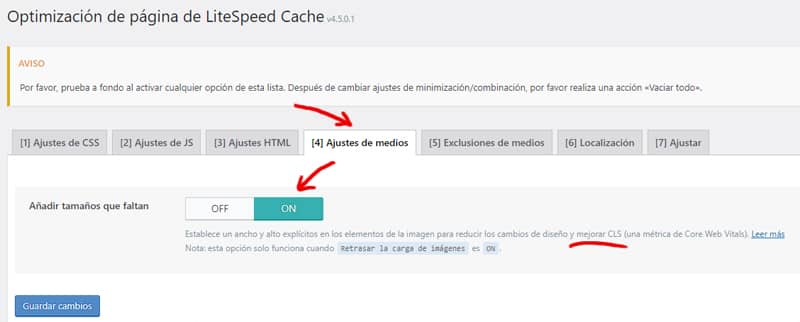
Nebo zásuvný modul Vyrovnávací paměť Litespeed pokud hostujete svůj blog na serveru Litespeed.

Pokud vše proběhlo v pořádku, za několik hodin uvidíte pokles CLS v terénních zprávách a za několik dní v laboratorních zprávách Laboratorní zprávy PageSpeed Insights.








