Tabla de contenidos
Este imposibil să mulțumiți complet Google. Eu am renunțat de mult timp la el, deși există probleme de rezolvat, cum ar fi CLS (Cumulative Layout Shift).
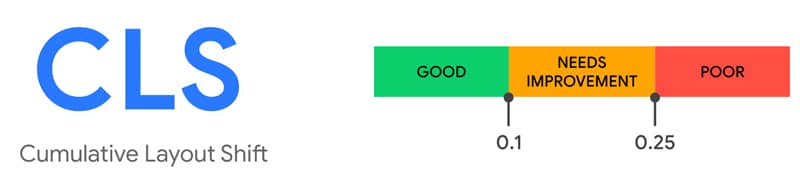
Cumulative Layout Shift
Cumulative Layout Shift este schimbarea cumulativă a layout-ului. Această măsurătoare este importantă deoarece analizează stabilitatea vizuală și frecvența cu care vizitatorii experimentează schimbări neașteptate de layout.
Pe scurt, ceea ce măsoară este orice deplasare a elementelor din partea de sus a paginii în timpul încărcării.
Obținerea unui CLS scăzut ajută la asigurarea faptului că pagina este plăcută ochiului și previne mișcările enervante care pot duce la pierderea vederii și/sau a poziției elementelor importante de navigare de către cititor.

Se înțelege că este o experiență bună pentru utilizator dacă CLS nu depășește 0,1, până la 0,25 trebuie îmbunătățit, iar din acel moment este considerat un scor rău. Acest lucru, după cum presupun că știți deja, poate fi măsurat în mai multe moduri. Cel mai frecvent utilizat este PageSpeed Insights.
După cum se menționează în documentația Core Web Vitals, un CLS rău poate fi cauzat de diverse elemente, cum ar fi o imagine sau un videoclip cu dimensiuni necunoscute, un font care este afișat mai mare sau mai mic decât alternativa sa sau o reclamă terță parte, un widget sau un efect de animație care își schimbă dimensiunea în mod dinamic.
În mod paradoxal, unele dintre elementele care tind să perie CLS-ul sunt reclamele Google Adsense. Mai ales dacă folosiți opțiunea de anunțuri automate, lăsând Google să decidă totul (nerecomandat, cel mai bine este să folosiți anunțurile automate doar pentru a afișa anunțuri tip bullet și/sau ancoră). Există cazuri în care acestea chiar strică complet viteza de încărcare.
Cum să detectați derularea
Iată care este miezul problemei: ce anume trebuie să căutăm și cum găsim? Ei bine, orice lucru care își schimbă dimensiunea și/sau se deplasează în timpul încărcării.
Acum că suntem în plin proces de încercare de a rezolva problema Adsense, putem să ne uităm la restul elementelor care pot îngrășa CLS-ul. Există diferite moduri de a face acest lucru, iată câteva dintre ele.
Privind
Cea mai rustică metodă este simpla observare, cu ochiul liber. Dacă deplasarea este vizibilă, o veți vedea imediat, dar există mișcări mai puțin vizibile care necesită o inspecție mai atentă.
În Search Console
În GSC, la rubrica "Top web metrics", puteți obține lista URL-urilor cu probleme CLS și LCP care vă va ajuta să le examinați mai atent, una câte una.

Depanatorul de modificări cumulative ale layout-ului (Cumulative Layout Shift Debugger)
Cumulative Layout Shift Debugger este un site web în care introduceți adresa URL pe care doriți să o analizați și acesta creează un GIF animat care arată toate schimbările de layout ale versiunii mobile și desktop.
Acest instrument, realizat de un inginer Chrome, este unul dintre cele mai utile instrumente pentru a găsi probleme CLS.

Dacă cea mai mare parte a textului de pe pagină este evidențiată, sunt șanse ca fonturile dvs. să cauzeze schimbările de aspect.
Generator GIF de schimbări de layout
Layout Shift GIF Generator este un alt site care face același lucru, generează un gif cu schimbările pentru versiunea mobilă și desktop. Îl puteți încerca pentru a compara rezultatele. Întotdeauna există mici diferențe în măsurătorile fiecărui instrument și este posibil să găsiți într-un instrument ceea ce celălalt nu este capabil să arate sau nu detectează la un moment dat.
Vizualizator CLS
Acest instrument, fiind unul dintre cele mai simple, este cel cu care am reușit să surprind cele mai bune deplasări.
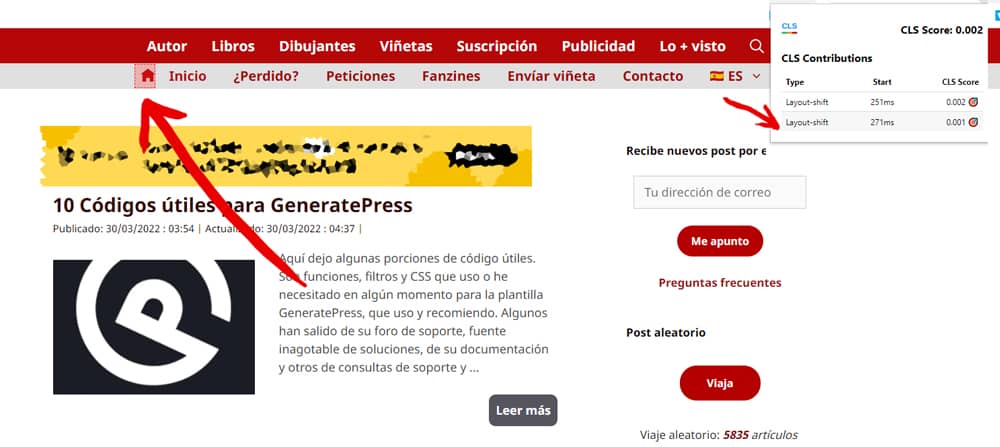
CLS Visualizer este o extensie foarte utilă, care, așa cum sugerează și numele, vă va ajuta să vizualizați metrica Cumulative Layout Shift a paginii, arătându-vă exact ce elemente se deplasează și cum se deplasează. Rețineți că acesta este, de asemenea, un instrument de laborator care oferă datele în funcție de dispozitiv, browser, rezoluția ecranului sau tipul de conexiune.

Când activați extensia, aceasta vă va afișa măsurătorile CLS într-o listă, iar când faceți clic pe fiecare dintre ele, animația elementului care o provoacă va apărea cu roșu.
Datorită acestei extensii am obținut CLS zero pe multe pagini. Deși pot fi atât de multe lucruri care îl cauzează încât am lăsat-o instalată pentru a revizui url-urile fără grabă.

Modificați viteza de încărcare a site-ului cu Chrome Dev Tools
Chrome Dev Tools oferă posibilități interesante, una dintre cele mai utile pentru a pune mâna pe chestia asta cu CLS este opțiunea de a reduce lățimea de bandă la care se încarcă pagina pentru a putea vizualiza clar când are loc schimbarea de design și ce elemente contribuie la aceasta.
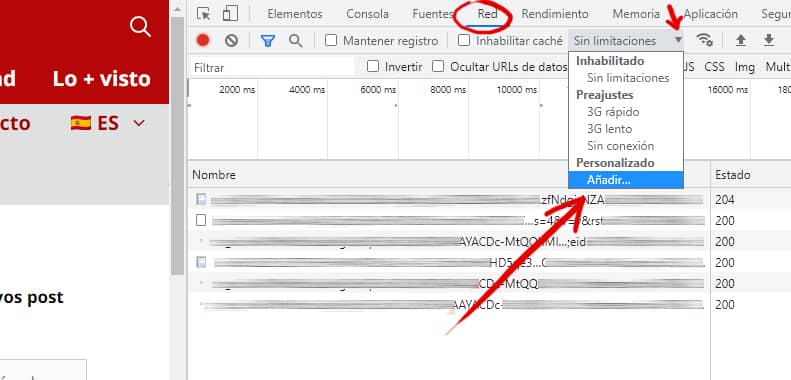
Pentru a face acest lucru, deschideți Chrome Dev Tools în browser cu click dreapta/inspect pe site-ul dvs. și în Network căutați pictograma Wifi prezentată în imagine, iar lângă ea veți găsi o listă derulantă unde puteți adăuga o viteză personalizată.

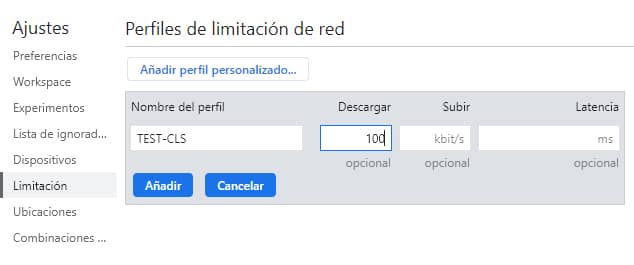
Creați un profil nou și adăugați 100 Kb sau mai puțin pentru a-l testa în "slow motion".

Acum, navigând la o viteză din perioada în care internetul funcționa lent, vă va fi mult mai ușor să identificați ce anume vă poate crea probleme în timpul încărcării.
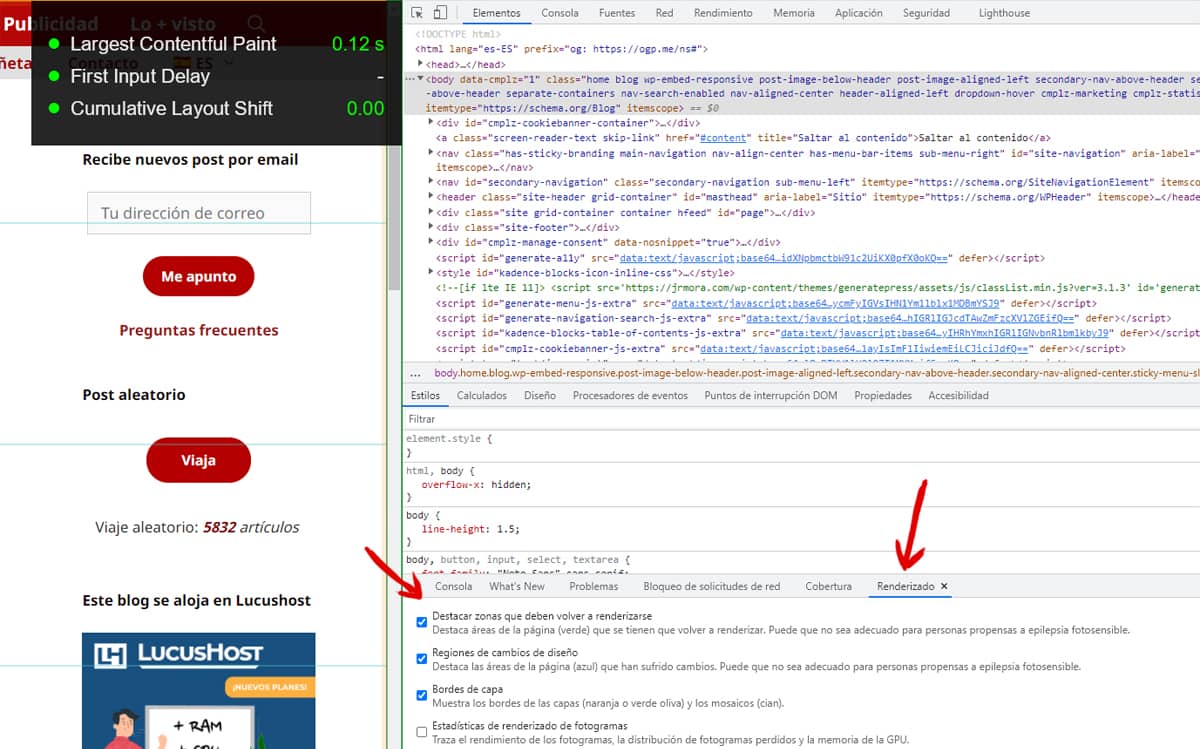
Renderizare
În Regiunile Layout Shift din Chrome Dev Tools puteți, de asemenea, să vedeți modificările de aspect evidențiate în albastru pe măsură ce navigați în timp real în pagină.
Iată care sunt pașii pentru a activa regiunile de schimbare a aspectului:
În consolă, căutați "Rendering" sau "rendering", dacă îl aveți în limba engleză.
Bifați caseta de selectare Regiuni de randare și orice alte casete de selectare pe care doriți să le încercați.
Acum, pe măsură ce navigați pe pagină, modificările de aspect vor fi evidențiate în albastru.

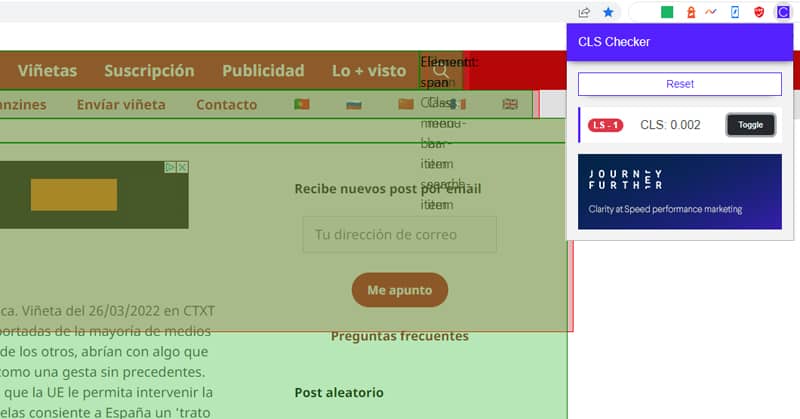
Cu o extensie de browser
În Chrome, puteți instala extensia CLS Checker - Journey Further (Verificator CLS - Călătorie suplimentară ) și puteți testa toate URL-urile care au o punctuație greșită. În plus, extensia oferă indicii sub forma unor etichete roșii și vă arată lista elementelor și CLS-urile pe care le consumă. Făcând clic pe "Toogle", se evidențiază elementul în cauză. În cazul meu, deoarece rezolvasem deja problema anunțurilor Adsense, apare doar unul singur.

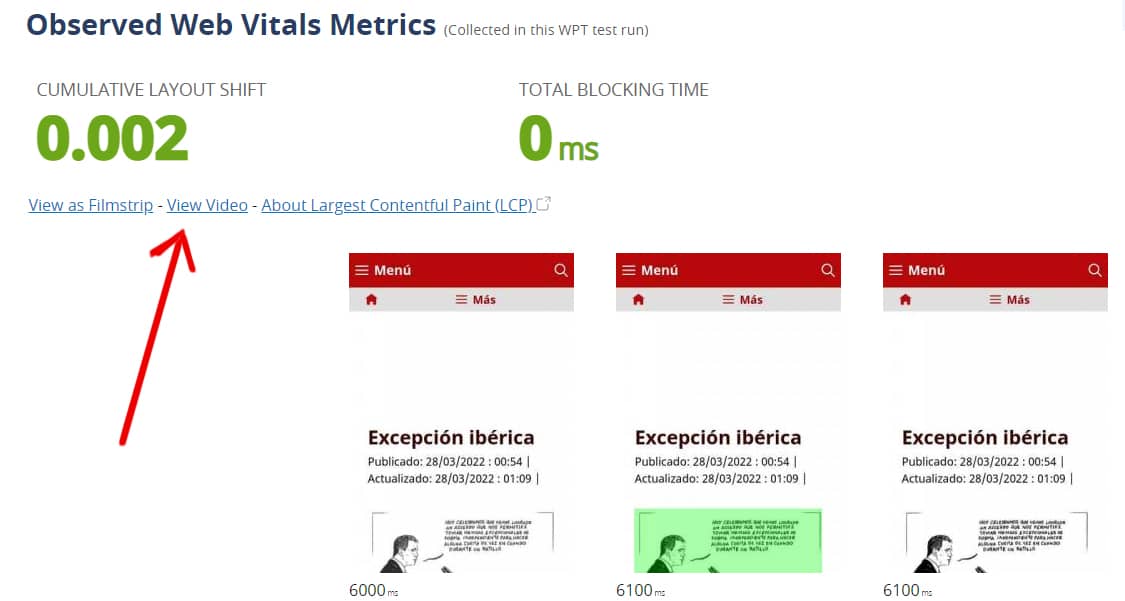
Webpagetest
O altă pagină de măsurare unde puteți face un test pe webpagetest.org și puteți vedea videoclipurile și gif-urile animate pe care le generează.

Dacă puneți pe pauză videoclipul, puteți găsi mai ușor deplasările mici.
Dacă vă uitați cu atenție, elementele de meniu, precum și titlul și textele sunt deplasate puțin spre dreapta prin ceea ce pare a fi o schimbare a dimensiunii și/sau a locației fontului, dar spațiul publicitar de deasupra titlului este deja rezervat, așa că nu deplasează conținutul în jos. Problema a fost rezolvată prin micșorarea puțin a H1-ului și repararea înfășurării textelor însoțitoare.

Dar asta este o altă problemă, acum să ne ocupăm de comportamentul anunțurilor.
Soluții pentru rezervarea spațiilor pentru blocurile de anunțuri
Căutând cea mai bună și mai rapidă soluție, am descoperit că soluția cea mai bună este de a adăuga o valoare minimă de înălțime la un wrapper (div) în jurul fiecărui bloc de anunțuri pentru a rezerva acel spațiu și a evita defilarea după încărcare.
Cu toate acestea, se pare că nu este suficient să folosiți o clasă pentru a indica această proprietate CSS, ci și să folosiți un ID pentru wrapper. Se pare că, dintr-un motiv necunoscut, Google AdSense JavaScript elimină directivele de înălțime minimă din orice obiect părinte. Cu toate acestea, ele nu sunt eliminate dacă se utilizează un ID pentru direcționarea CSS.
Acest lucru este explicat aici în rezumat și puțin mai detaliat în documentația Google. Deoarece această soluție mi s-a părut o pacoste, deoarece trebuia să verific toate blocurile, am tot căutat o alternativă până când am găsit ceea ce a funcționat pentru mine, și anume Ad Inserter. Iată care au fost pașii.
Schimbați anunțurile adaptive la dimensiuni fixe
Primul lucru a fost să nu mai folosiți blocurile de reclame adaptive. Am schimbat toate blocurile la dimensiuni fixe.
În privința acestei decizii trebuie să studiați și să evaluați cazul dvs. specific.
Deși Google susține că cele adaptive generează mai multe venituri (evident, din cauza posibilității de a putea afișa dimensiuni diferite), acest lucru este destul de elastic și poate varia în funcție de diferite scenarii. Dacă optați pentru cele mai populare dimensiuni, veți afișa întotdeauna reclame.
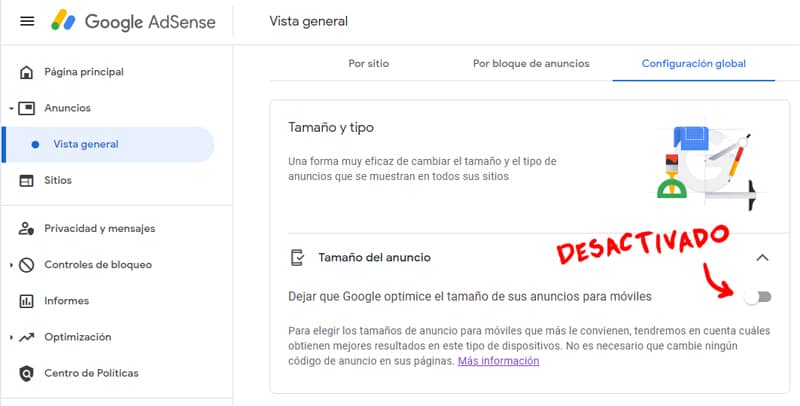
Dezactivați optimizarea dimensiunilor

Deși se presupune că blocurile au deja o dimensiune fixă, ar trebui să dezactivați opțiunea care permite Google să decidă singur dimensiunea anunțurilor pentru mobil. Această opțiune poate fi găsită în administrarea Adsense, la secțiunea Ads/Global Settings.
În acest fel evităm surprizele în cazul în care am ratat un anunț pe care l-am plasat manual. În orice caz, doar pentru că au o dimensiune fixă nu înseamnă că nu mai sunt responsive.
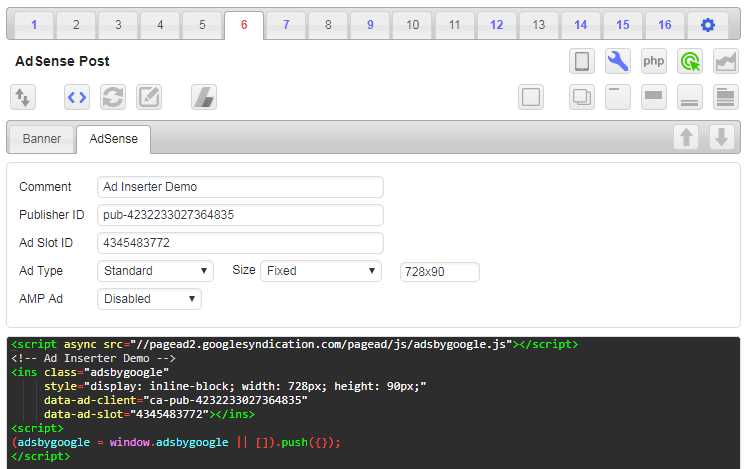
Rezervați spațiu pentru anunțuri cu Ad Inserter
Ad Inserter este, după părerea mea, cel mai bun plugin pentru gestionarea anunțurilor, care poate fi folosit chiar și pentru a adăuga alt conținut.
Pentru a rezerva spațiu pentru fiecare anunț, trebuie doar să mergeți la "Display" și să definiți lățimea și înălțimea fiecărui bloc.

Dacă îi folosiți versiunea PRO, puteți verifica și Lazy Load, care, de asemenea, tinde să mai atenueze puțin CLS-ul.
Câteva considerații
Rezervarea spațiului pentru Adsense are dezavantajele sale, în cazul în care anunțurile nu pot fi afișate pentru că nu sunt servite la dimensiunea respectivă sau nu există advertiseri pentru site-ul dvs. la un moment dat, puteți obține un spațiu gol de dimensiunea spațiului rezervat.
În Ad Inserter, numai pentru inserțiile de pe server, puteți seta înălțimea direct cu cod CSS personalizat.
Rețineți că înălțimea anunțului este definită de codul anun țului. Codul pentru anunțuri adaptive poate seta înălțimea anunțului în funcție de spațiul disponibil.
Unele rețele de anunțuri (cum ar fi AdSense) pot, de asemenea, să difuzeze anunțuri mai mici decât spațiul disponibil. Înălțimea blocului, așa cum este definită în Ad Inserter, este înălțimea blocului inserat, adică a div-ului care îl înfășoară. Acesta este spațiul rezervat pentru anunț. La rezervarea acestuia se pot întâmpla următoarele:
- Dacă înălțimea anunțului este aceeași cu înălțimea spațiului rezervat (înălțimea blocului), nu va exista nicio modificare a aspectului și nu va afecta CLS.
- În cazul în care înălțimea anunțului este mai mare decât înălțimea spațiului rezervat (înălțimea blocului), este posibil ca designul să fie deplasat în jos pentru a găzdui anunțul și să afecteze CLS.
- Dacă înălțimea reclamei este mai mică decât înălțimea spațiului rezervat (înălțimea blocului), veți obține un spațiu gol sub reclamă, dar aspectul nu se va modifica și nu va afecta CLS.
Unele coduri de anunțuri, cum ar fi codul de anunțuri adaptive AdSense, pot anula înălțimea containerelor principale. În acest caz, înălțimea blocului va fi suprascrisă și nu va fi aplicată.
Pe scurt, în cazul unei nevoi urgente de a rezolva problemele CLS prin reducerea la minimum a modificărilor de design, cea mai rapidă opțiune este de a utiliza dimensiuni fixe ale anunțurilor ori de câte ori este posibil.

Și, dacă tot sunteți în această situație, puteți să vă asigurați că nu vă lipsesc dimensiunile imaginilor, acest lucru poate fi, de asemenea, rezolvat în mai multe moduri. Unele dintre cele mai rapide și ușoare sunt utilizarea <a href="https://perfmatters.io/?ref=474








