Tabla de contenidos
Utrzymanie Google'a w szczęściu jest niemożliwe. Dawno temu dałem sobie z nim spokój, choć są kwestie, które warto naprawić, np CLS (Cumulative Layout Shift).
Łączne przesunięcie układu
Cumulative Layout Shift to skumulowana zmiana układu. Metryka ta jest ważna, ponieważ analizuje stabilność wizualna oraz częstotliwość, z jaką odwiedzający doświadczają nieoczekiwanych zmian układu
W skrócie, mierzy to wszelkie przesunięcia elementów na górze strony podczas ładowania.
Osiągnięcie niskiego CLS pomaga zapewnić, że strona jest przyjemna dla oka i zapobiega irytującym ruchom, które mogą spowodować, że czytelnik straci z oczu i/lub pozycji ważne elementy nawigacyjne.

Za dobre doświadczenie użytkownika uważa się, jeśli CLS nie przekracza 0,1, do 0,25 wymaga poprawy, a od tego momentu jest uznawany za zły wynik. To, jak pewnie wiesz, można mierzyć na kilka sposobów. Najczęściej stosowane to PageSpeed Insights.
Jak zauważono w dokumentacji dot Core Web Vitalsdokumentacja, zły CLS może być spowodowany przez różne elementy, takie jak obraz lub wideo o nieznanych wymiarach, czcionka, która jest wyświetlana większa lub mniejsza niż jej alternatywa, lub reklama strony trzeciej lub widget lub efekt animacji, który dynamicznie zmienia rozmiar
Paradoksalnie, jednymi z elementów, które mają tendencję do szczotkowania CLS są reklamy Google Adsense. Zwłaszcza jeśli używasz reklamy automatyczne pozwalając Google decydować o wszystkim (niezbyt polecane, najlepiej używać automatycznych reklam tylko do pokazywania reklam typu bullet i/lub anchor). Są przypadki, w których nawet całkowicie rujnują prędkość ładowania.
Jak wykryć przewijanie
Oto sedno sprawy: czego dokładnie musimy szukać i jak to znaleźć? Cóż, wszystko, co zmienia rozmiar i/lub przewija się podczas ładowania.
Teraz, gdy jesteśmy w gąszczu prób naprawienia problemu Adsense, możemy przyjrzeć się reszcie elementów, które mogą tuczyć CLS. Można to zrobić na różne sposoby, oto kilka z nich.
Patrząc na
Najbardziej rustykalną metodą jest prosta obserwacja, na oko. Jeśli ruch jest zauważalny, zobaczysz go od razu, ale są mniej zauważalne ruchy, które wymagają bliższej inspekcji.
W Search Console
W GSC, w zakładce "Top Web Metrics", możesz uzyskać listę adresów URL z problemami CLS i LCP, która pomoże Ci przyjrzeć się im po kolei.

Debuger przesunięcia układu skumulowanego
Debuger przesunięcia układu skumulowanego, to strona, na której wpisujesz adres url, który chcesz przeanalizować, a ona tworzy animowanego GIF-a, który pokazuje wszystkie zmiany w wyglądzie wersji mobilnej i desktopowej
To narzędzie, wykonane przez inżyniera Chrome, jest jednym z najbardziej przydatnych narzędzi do wyszukiwania problemów z CLS.

Jeśli większość tekstu na stronie jest podświetlona, są szanse, że twoje czcionki powodują przesunięcia układu.
Generator GIF-ów z przesunięciem układu
Generator GIF-ów z przesunięciem układu to kolejna strona, która robi to samo, generuje gif z przesunięciami dla wersji mobilnej i desktopowej. Możesz spróbować, aby porównać wyniki. Zawsze są niewielkie różnice w pomiarach poszczególnych narzędzi i można znaleźć w jednym narzędziu to, czego drugie nie jest w stanie pokazać lub nie wykrywa w danym momencie.
Wizualizer CLS
To narzędzie, będąc jednym z najprostszych, najlepiej wychwyciło mi zmiany.
Wizualizer CLS to bardzo przydatne rozszerzenie, które jak sama nazwa wskazuje, pomoże Ci zwizualizować metrykę Cumulative Layout Shift strony, pokazując dokładnie, które elementy się zmieniają i jak się zmieniają. Zauważ, że jest to również narzędzie laboratoryjne, które dostarcza dane w oparciu o urządzenie, przeglądarkę, rozdzielczość ekranu lub typ połączenia.

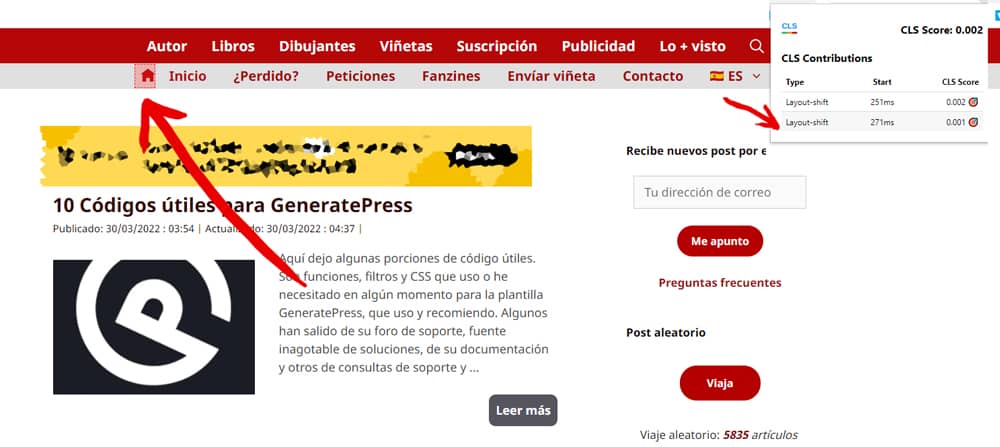
Po aktywacji rozszerzenia pokaże ono na liście pomiary CLS, a po kliknięciu na każdy z nich pojawi się na czerwono animacja elementu, który go powoduje.
Dzięki temu rozszerzeniu osiągnąłem zerowy CLS na wielu stronach. Chociaż może być tak wiele rzeczy, które to powodują, że zostawiłem go zainstalowanego, aby przeglądać adresy url bez pośpiechu.

Zmień szybkość ładowania strony za pomocą Chrome Dev Tools
Chrome Dev Tools oferuje ciekawe możliwości, jedną z najbardziej przydatnych do ogarnięcia tego czegoś w CLS jest opcja zmniejszenia przepustowości, przy której ładuje się strona, dzięki czemu wyraźnie widać, kiedy następuje zmiana wyglądu i jakie elementy się do niej przyczyniają.
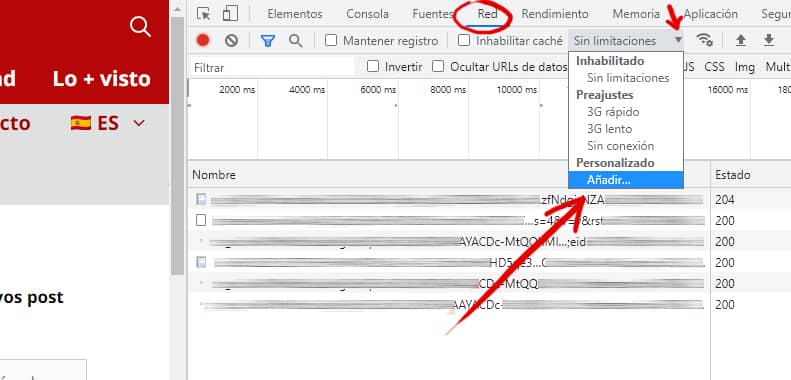
Aby to zrobić otwórz Chrome Dev Tools w przeglądarce z prawym przyciskiem myszy / inspekcją na swojej stronie i w Network poszukaj ikony Wifi pokazanej na obrazku i obok niej znajdziesz dropdown, gdzie możesz dodać niestandardową prędkość.

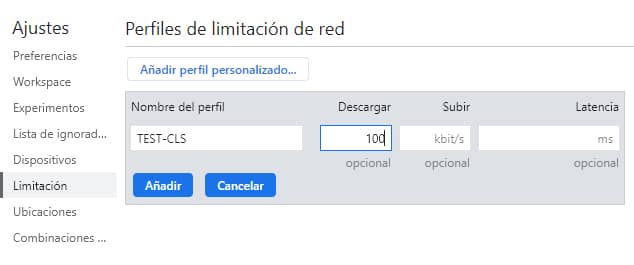
Utwórz nowy profil i dodaj 100 Kb lub mniej, aby przetestować go w "wolnym tempie".

Teraz, przeglądając z prędkością z czasów, gdy internet działał wolno, znacznie łatwiej zidentyfikujesz, co może sprawiać Ci problemy podczas ładowania.
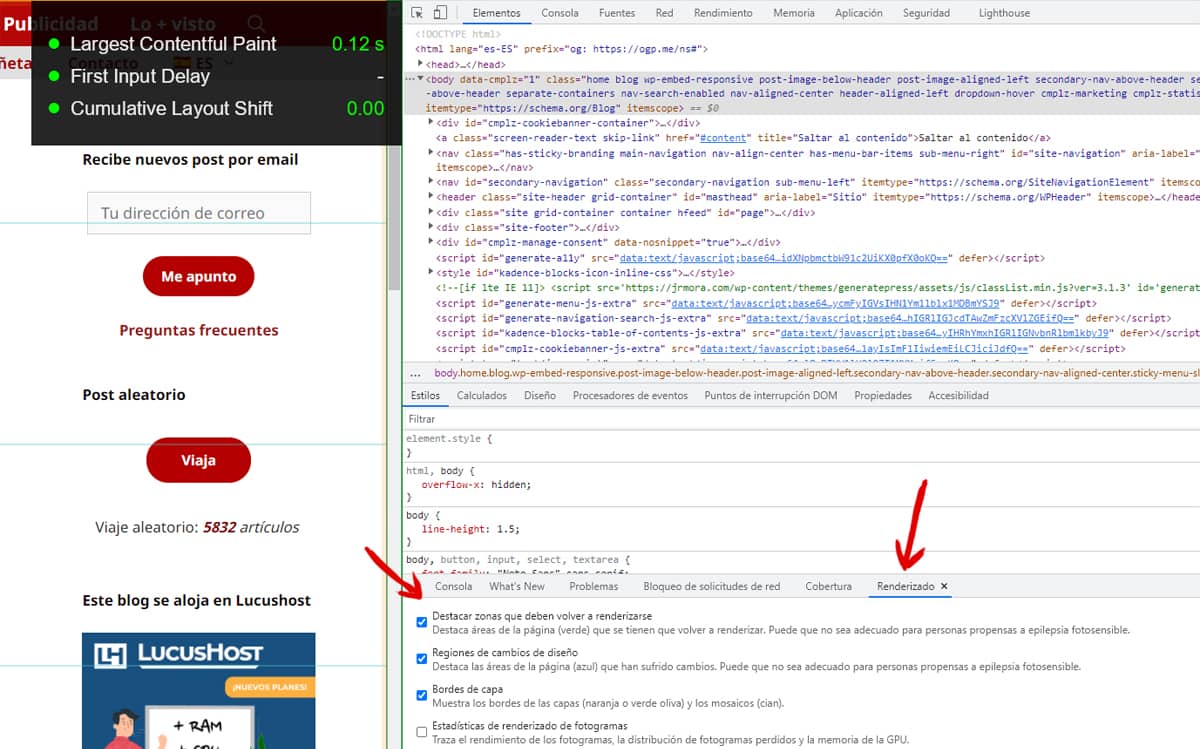
Rendering
W Layout Shift Regions w Chrome Dev Tools możesz też zobaczyć zmiany układu zaznaczone na niebiesko podczas przeglądania strony w czasie rzeczywistym
Oto kroki, aby włączyć Layout Shift Regions
:W konsoli wyszukaj "Rendering".
Zaznacz pole wyboru Rendering regions i wszelkie inne pola wyboru, które chcesz wypróbować.
Teraz, podczas przeglądania strony, zmiany układu zostaną wyróżnione na niebiesko.

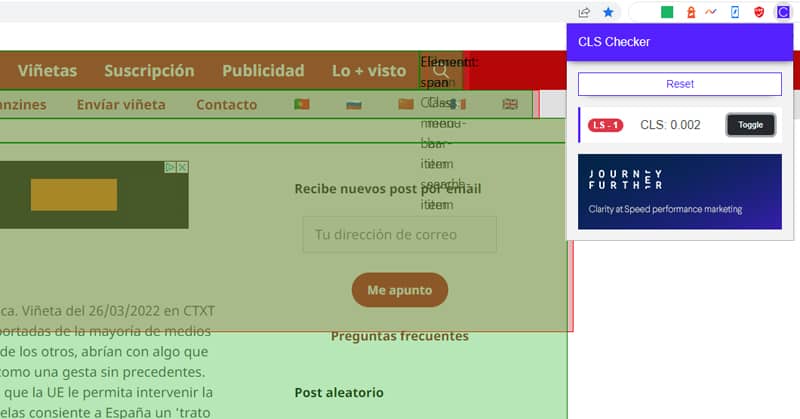
Za pomocą rozszerzenia przeglądarki
W Chrome możesz zainstalować rozszerzenie CLS Checker - Journey Further i przetestuj wszystkie te adresy URL, które są słabo punktowane. Ponadto rozszerzenie daje wskazówki w postaci czerwonych etykiet i pokazuje listę elementów i CLS, które zużywają. Kliknięcie na "Toogle" podświetla dany element. W moim przypadku, jako że kwestia reklam Adsense była już naprawiona, pojawia się tylko jedna.

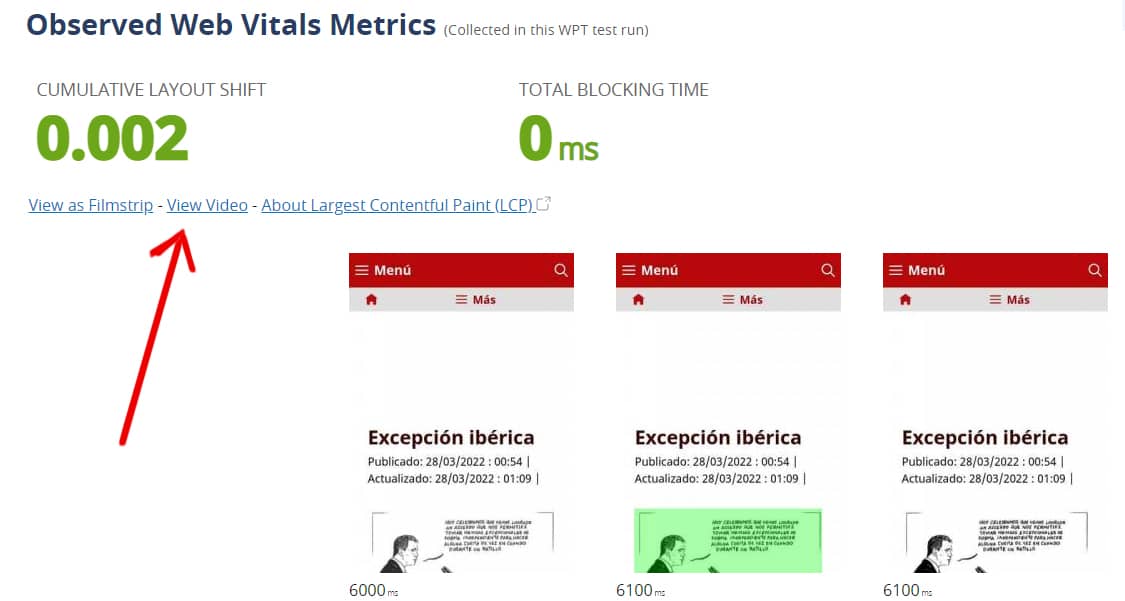
Webpagetest
Kolejna strona z pomiarami, gdzie można zrobić test na webpagetest.org i można zobaczyć generowane przez nią filmy i animowane gif-y.

Wstrzymanie filmu ułatwia znalezienie małych przesunięć.
Jeśli przyjrzysz się bliżej, elementy menu, a także tytuł i teksty są przesunięte nieco w prawo przez to, co wydaje się być zmianą rozmiaru czcionki i / lub lokalizacji, ale przestrzeń reklamowa nad tytułem jest już zarezerwowana, więc nie przesuwa treści w dół. Rozwiązano go, zmniejszając nieco H1 i porządkując zawijanie towarzyszącego tekstu.

Ale to już inna sprawa, teraz zajmijmy się zachowaniem reklam.
Rozwiązania dotyczące rezerwacji miejsc w blokach reklamowych
Szukając najlepszego i najszybszego rozwiązania, stwierdziłem, że najlepszym rozwiązaniem jest dodanie minimalnej wartości wysokości do wrappera (div) wokół każdego z bloków reklamowych, aby zarezerwować tę przestrzeń i uniknąć przewijania po załadowaniu
Wydaje się jednak, że nie wystarczy użyć klasy, aby wskazać tę właściwość CSS, ale także użyć identyfikatora dla wrappera. Wygląda na to, że z jakiegoś nieznanego powodu Google AdSense JavaScript usuwa dyrektywy minimalnej wysokości z dowolnego obiektu nadrzędnego. Jednak nie są one usuwane, jeśli używasz identyfikatora do kierowania CSS.
Jest to wyjaśnione tutaj streszczone i nieco bardziej szczegółowy w dokumentacji Google. Ponieważ znalazłem to rozwiązanie jako ból w dupie, ponieważ musiałem sprawdzić wszystkie bloki, szukałem alternatywy, dopóki nie znalazłem tego, co działało dla mnie, co było Ad Inserter. Były to kroki.
Zmiana reklam adaptacyjnych na stały rozmiar
Pierwszą rzeczą było zaprzestanie używania adaptacyjnych bloków reklamowych. Zmieniłem wszystkie bloki na stałe rozmiary
O tej decyzji musisz zbadać i ocenić swój konkretny przypadek.
Co prawda Google twierdzi, że adaptacyjne generują większe przychody (oczywiście ze względu na możliwość pokazywania różnych rozmiarów), ale jest to dość elastyczne i może się zmieniać w zależności od różnych scenariuszy. Jeśli zdecydujesz się na najbardziej popularne rozmiary, zawsze będziesz pokazywał reklamy.
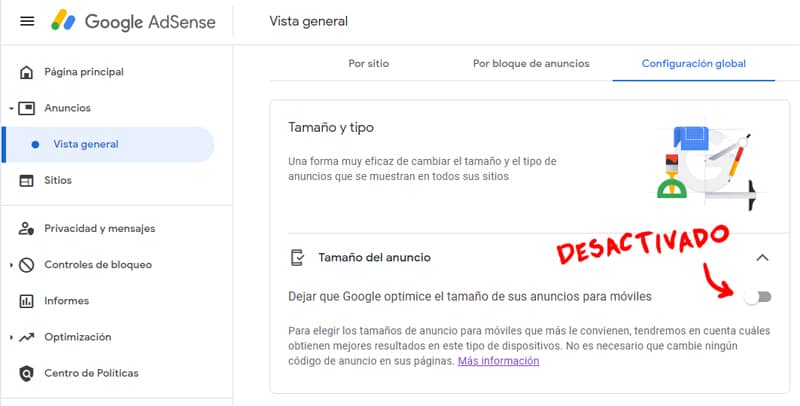
Wyłączenie optymalizacji rozmiaru

Choć bloki mają mieć już stały rozmiar, należy wyłączyć opcję, która pozwala Google samodzielnie decydować o wielkości reklam mobilnych. Opcję tę można znaleźć w administracji Adsense w zakładce Ads/Global Settings.
Dzięki temu unikamy niespodzianek w przypadku przeoczenia ogłoszenia, które umieściliśmy ręcznie. W każdym razie to, że mają stały rozmiar, nie oznacza, że nie są już responsywne.
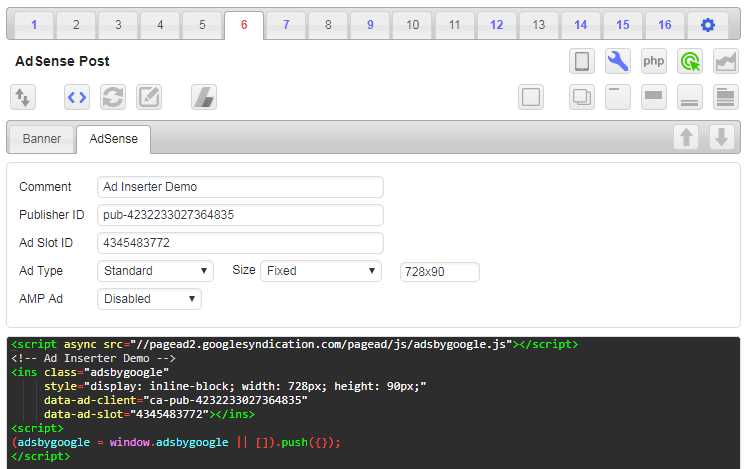
Rezerwacja miejsca na reklamy za pomocą Ad Insertera
Ad Inserter to, moim zdaniem, najlepsza wtyczka do zarządzania reklamami, która może być nawet używana do dodawania innych treści
Aby zarezerwować miejsce dla każdej reklamy, wystarczy przejść do "Wyświetlania" i określić szerokość i wysokość każdego bloku.

Jeśli użyjesz su wersja PROmożesz również sprawdzić Lazy Load, który również ma tendencję do łagodzenia niektórych CLS nieco bardziej.
Kilka uwag
Rezerwacja miejsca dla Adsense ma swoje wady, gdzie reklamy nie mogą być wyświetlane, ponieważ nie są obsługiwane w tym rozmiarze lub nie ma reklamodawców dla twojej witryny w pewnym momencie, możesz uzyskać puste miejsce o wielkości zarezerwowanego miejsca.
W Ad Inserterze, tylko dla wstawek po stronie serwera, można ustawić wysokość bezpośrednio za pomocą kodu Własny CSS .
Zauważ, że wysokość reklamy jest określona przez kod reklamy. Kod dla reklam adaptacyjnych może ustawić wysokość reklamy na podstawie dostępnego miejsca
Niektóre sieci reklamowe (takie jak AdSense) mogą również serwować reklamy mniejsze niż dostępna przestrzeń. Wysokość bloku, jak określono w Ad Inserter, jest wysokością wstawionego bloku, tj. div, który go owija. Jest to miejsce zarezerwowane na reklamę. Podczas jej rezerwowania może dojść do następujących sytuacji:
- Jeśli wysokość reklamy jest taka sama jak wysokość zarezerwowanego miejsca (wysokość bloku), nie będzie zmiany layoutu i nie wpłynie to na CLS.
- Jeśli wysokość reklamy jest większa niż wysokość zarezerwowanej przestrzeni (wysokość bloku), projekt może zostać przesunięty w dół, aby pomieścić reklamę i wpłynąć na CLS.
- Jeśli wysokość reklamy jest mniejsza niż wysokość zarezerwowanego miejsca (wysokość bloku), otrzymasz puste miejsce pod reklamą, ale układ nie zmieni się i nie wpłynie na CLS.
Niektóre kody reklam, takie jak adaptacyjny kod reklamowy AdSense, mogą nadpisać wysokość głównych kontenerów. W tym przypadku wysokość bloku zostanie nadpisana i nie zostanie zastosowana
W skrócie, w przypadku pilnej potrzeby naprawienia problemów CLS poprzez zminimalizowanie zmian w układzie, najszybszą opcją jest użycie stałych rozmiarów reklam, gdy tylko jest to możliwe.

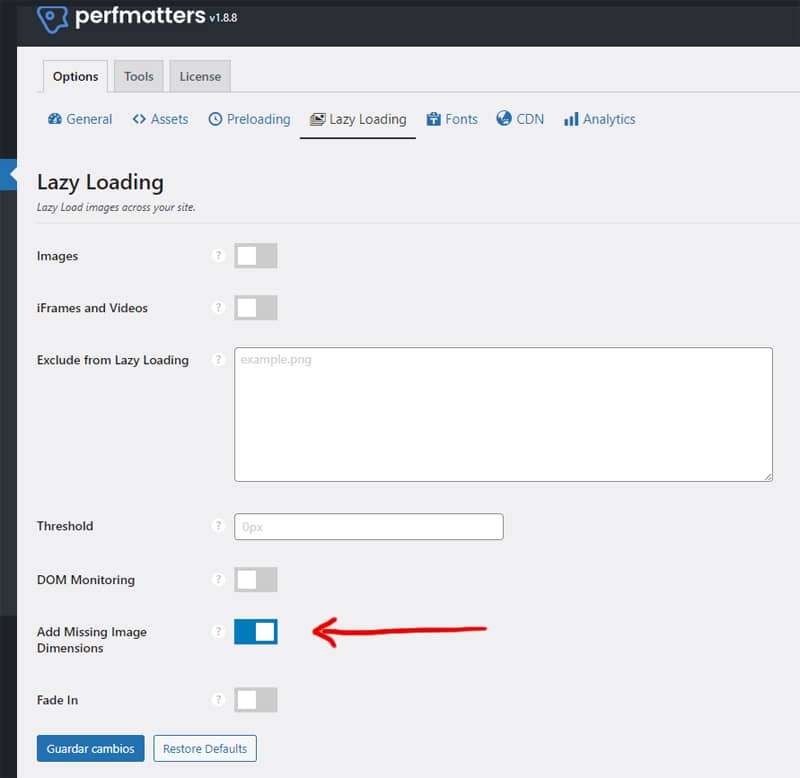
A kiedy jesteś przy tym, możesz upewnić się, że nie masz brakujących wymiarów w obrazach, to również można naprawić na różne sposoby. Niektóre szybkie i łatwe sposoby to użycie Perfmatters (plugin, który polecam) lub Rakieta WP (oba za opłatą).


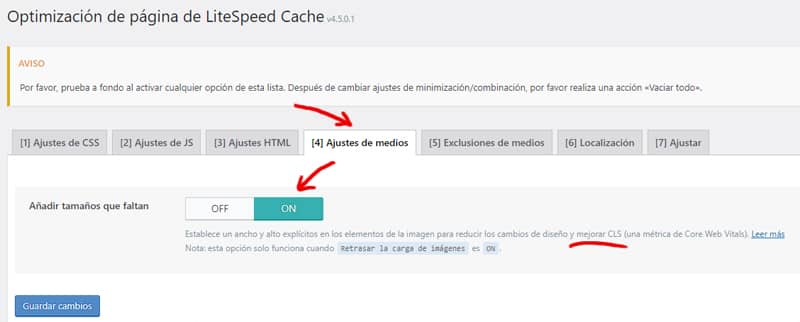
Albo plugin Litespeed Cache jeśli hostujesz swojego bloga na serwerze Litespeed.

Jeśli wszystko poszło dobrze, za kilka godzin zobaczysz spadek CLS w raportach terenowych, a za kilka dni w raportach laboratoryjnych z PageSpeed Insights.







