Tabla de contenidos
Aquí dejo algunas porciones de código útiles. Son funciones, filtros y CSS que uso o he necesitado en algún momento para la plantilla GeneratePress, que uso y recomiendo.
Algunos han salido de su foro de soporte, fuente inagotable de soluciones, de su documentación y otros de consultas de soporte y búsquedas.
Mostrar fecha y hora de actualización en entradas junto a fecha de publicación
Este filtro muestra fecha y hora de actualización en las entradas de GeneratePress. Depende de cómo tengas configurada la fecha en Ajustes/generales/Formato de fecha/ personalizado. En el caso usado aquí está así: d/m/Y : H:i
/* Fecha y Hora de PUBLICADO Y ACTUALIZADO EN META POST */
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">%2$s</time>';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">Publicado: %2$s</time> | <time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Actualizado: %4$s | </time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );Enlaces subrayados animados
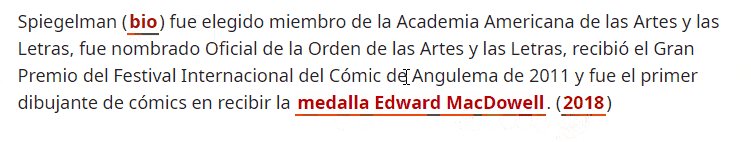
CSS para crear un efecto animado para tus enlaces de texto como el que ves en el sguiente gif:

/* Subrayado de enlace animado con color de fondo */
p a{
font-weight: bold;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fdede7), to(#fdede7));
background-image: linear-gradient(to bottom, #fdede7 0%, #fdede7 100%);
background-repeat: no-repeat;
background-size: 100% 00%;
background-position: 0 111%;
-webkit-transition: background-size .25s ease-in;
transition: background-size .25s ease-in;
padding-left: 2px;
padding-right: 2px;
border-bottom: 2px solid #ec4911;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
p a:hover{
background-size: 100% 100%;
}En background-image y border-bottom puedes cambiar los colores.
Tendrás que observar el comportamiento en párrafos, botones y otros elementos que incluyan enlaces para ajustarlo y que no descuadre nada.
El código es de Kyle Van Deusen que, además de The Admin Bar, tiene un interesante blog llamado Generatetweaks donde publica distintas piezas curiosas de código y plantillas para GeneratePress y GenerateBloks, como este modo oscuro para GP y GB.
Quitar las comas entre las etiquetas
Pues eso, no tiene más.
Si quieres que no se muestren las comas entre las etiquetas, con este filtro no se mostrarán.
Es muy útil si decides colorear las etiquetas o usar otro símbolo que las separe.
/* QUITA LAS COMAS EN LAS ETIQUETAS */
add_filter('generate_term_separator', function($separator, $tags){
return " ";
}, 10, 2);Añadir color de fondo a las categorías y etiquetas
Con este CSS puedes añadir el colorcillo que quieras a todas las categorías y/o todas las etiquetas.
El CSS del ejemplo las mostraría así:

/* Categorías y colores */
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 17px;
background-color: #B50000;
border-radius: 5px;
color: #FFF
}
/* Etiquetas y colores */
.entry-meta .tags-links a {
padding: 3px 5px;
font-size: 17px;
background-color: #006a05;
border-radius: 5px;
color: #FFFF
}
/* Espacio entre línea de categorías y etiquetas */
.cat-links {
margin-bottom: 10px;
}Mostrar un color de fondo diferente para cada categoría o etiqueta
Con este CSS podrás darle un color diferente a cada categoría. Para ello tendrás que escribir una pieza como esta para cada categoría o etiqueta que quieras modificar. En el primer ejemplo se usa la categoría "wordpress" a la que se le añade fondo azul y texto blanco En el segundo se usa la etiqueta "blog" a la que se le añade fondo naranja y texto blanco.
Y este es el resultado.:

/* Mostrar un color diferente para cada categoría o etiqueta */
#main span.cat-links a[href*="wordpress"] {
background-color: #005ca5;
color: white;
}
#main span.tags-links a[href*="blog"] {
background-color: #d47e00;
color: white;
}Mostrar solo los años en el widget de archivo
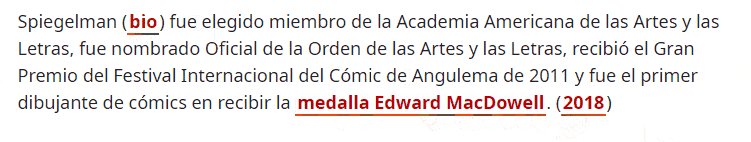
Esta función hará que el desplegable del widget de archivo muestre sólo los años en lugar de los meses. Sirve para cualquier plantilla, ya que actúa sobre un widget nativo de WordPress. Útil si tu blog es muy antiguo y el desplegable por meses ya resulta demasiado largo. En el ejemplo se muestra con el número de post publicados.
/* MOSTRAR SOLO AÑOS EN ARCHIVO WIDGET */
function my_limit_archives( $args ) {
$args['type'] = 'yearly';
return $args;
}
add_filter( 'widget_archives_args', 'my_limit_archives' );
add_filter( 'widget_archives_dropdown_args', 'my_limit_archives' );
Barra de progreso de lectura simple sin plugin
Existen varios plugins para añadir una barra de progreso de lectura en WordPress y también addons para Elementor, pero con un poco de código y un filtro de Elements de GeneratePress puede hacerse fácilmente para que sea mucho más ligero. Este código es de Somnath Sahu.
*Para este ejemplo hay que usar la versión de GeneratePress Premium .
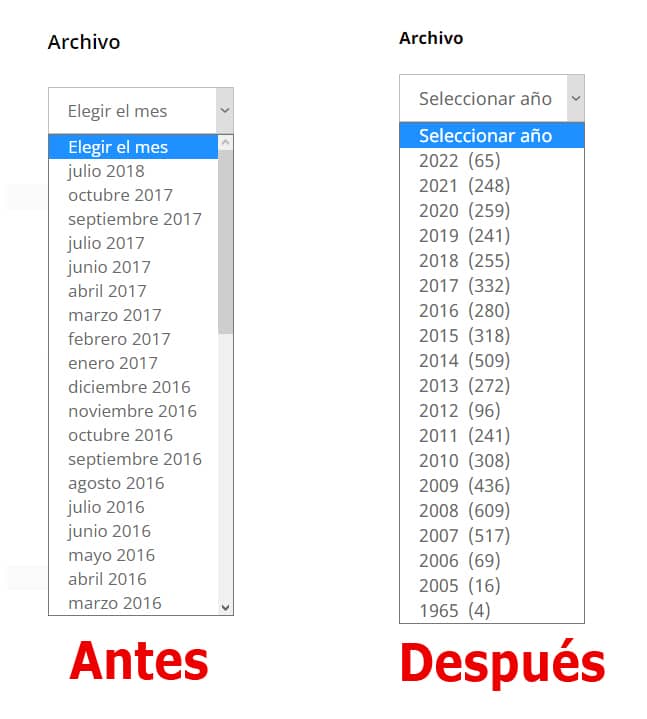
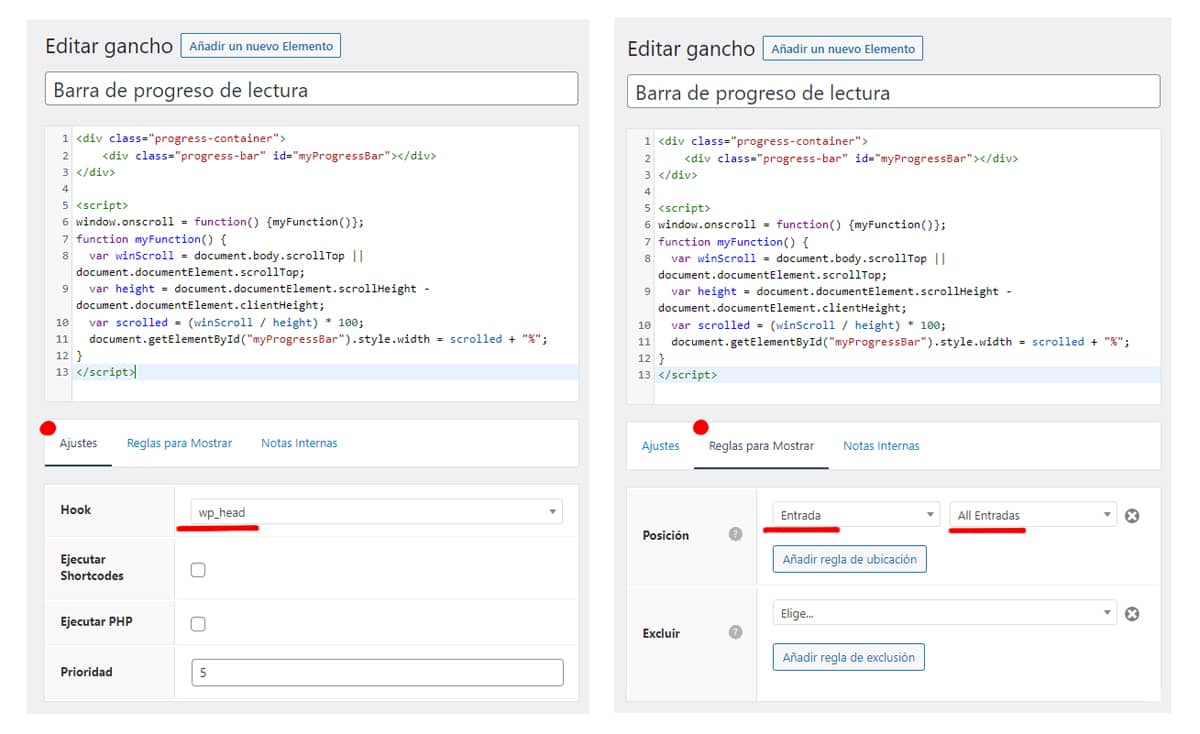
Primero creamos un filtro con Elements con este código.
<div class="progress-container">
<div class="progress-bar" id="myProgressBar"></div>
</div>
<script>
window.onscroll = function() {myFunction()};
function myFunction() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("myProgressBar").style.width = scrolled + "%";
}
</script>Lo configuramos con la posición wp_head y que se muestre en Entradas / Todas las entradas.

/*** Barra de progreso de lectura - Progress bar **/
.progress-container {
width: 100%;
height: 8px;
background: #ccc; /** Change Progress bar background color **/
}
.progress-bar {
height: 8px;
background: #a70404; /** Change Progress bar color **/
width: 0%;
position:fixed;
z-index:999;
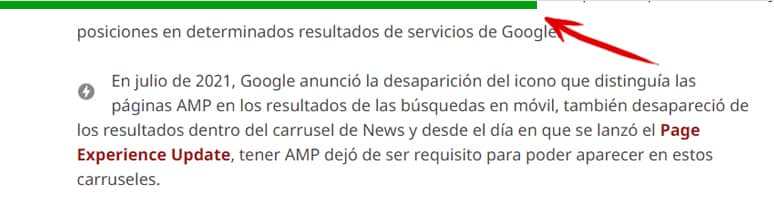
}Y así es como se muestra este código tras cambiarle el color a verde.
La barra de progreso aparecerá en la parte superior, nos acompañará durante la lectura e irá creciendo a medida que vayamos haciendo scroll hacia abajo y decreciendo si subimos.

Cambiar el logo solo en una página en concreto
Esto lo necesité una vez y lo encontré en su día en la página de David Lanau.
El filtro muestra un logo diferente sólo en la página que le indiques.
Lo usé para poner un logo distinto en una página de categoría que agrupaba contenidos de una temática concreta.
add_filter( 'generate_logo','tu_custom_about_logo' );
function tu_custom_about_logo( $logo )
{
// Si estamos en la página servicios, vamos a poner nuestro logo personalizado para esta página
if ( is_page( 'servicios' ) )
return 'PON LA URL DEL LOGO AQUÍ';
// Y SI NO, PON EL LOGO GENERAL
return $logo;
}Esconder el sibebar en la versión móvil
Si eres de los que aún usa sidebar y has prescindido de las páginas AMP, por lo que usas la versión móvil nativa de GeneratePress con sidebar, con este CSS puedes esconderlo sólo para la versión móvil.
En este caso puedes añadirlo a la hoja de estilo en tu tema hijo o bien desde Personalizar/ CSS Adicional.
Esconder sidebar derecho
@media(max-width: 768px) {
#right-sidebar {
display: none;
}
}Esconder sidebar izquierdo
@media(max-width: 768px) {
#left-sidebar {
display: none;
}
}Esconder ambos
Esconde las dos barras laterales.
@media(max-width: 768px) {
#right-sidebar, #left-sidebar {
display: none;
}
}Mostrar imágenes destacadas en el loop a izquierda y derecha
Si usas una plantilla tradicional de GeneratePress como Marketer o similar, con este código puedes mostrar la imagen destacada alternándolas a izquierda o derecha en el loop.
.post-image-aligned-left .type-post:nth-child(even) .inside-article .post-image {
margin-left: 2em;
float: right;
text-align: right;
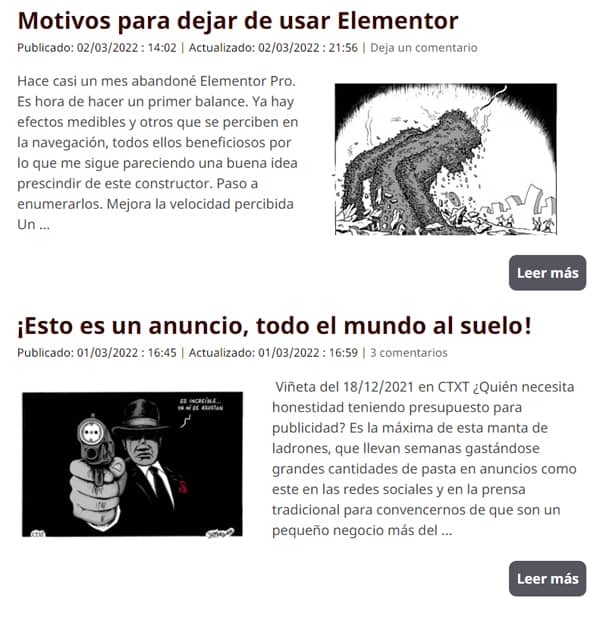
}Este código lo encontré en aquigeneratepress.com donde puedes encontrar otros truquillos útiles. Y aquí el resulltado:

Personalizar el botón "Leer más"
Igual que en el caso anterior, este CSS es para el botón "Leer más". Es el que uso aquí y lo coloca a la derecha bajo el extracto en la portada.
a.read-more {
display: inline-block;
color: white !important;
padding: 10px;
border-radius: 10px;
float:right
}Estilo de paginación de entradas
Un filtro y un poco de CSS para conseguir este aspecto para la paginación de las entradas en la portada. A partir de aquí, puedes maquearlo a tu gusto.

Lo primero que debemos hacer es reemplazar las palabras Anterior (Previous) y Siguiente (Next) por los símbolos << y >> con este filtro que puedes añadir en el functions.php de tu tema hijo o con Code Snippet.
/* Cambia ANTERIOR y SIGUIENTE por << y >> en navegación */
add_filter( 'generate_previous_link_text', function() {
return '<<';
} );
add_filter( 'generate_next_link_text', function() {
return '>>';
} );Y después el CSS, añadido de la misma forma que en los casos anteriores
/* Paginacion entradas */
#nav-below {
text-align: center;
}
.paging-navigation .nav-links>* {
font-size: 20px;
padding: 7px 10px;
background-color: #870000;
color: white;
border-radius: 4px;
}
.paging-navigation .nav-links span.page-numbers.current {
background: red;
color: #ffffff;
}
a.next.page-numbers > span {
display: none;
}Centrar la caja del buscador
El buscador nativo de GeneratePress es un tanto cojonero, aquí un poco de CSS para adaptarlo a los dispositivos y centrarlo.
/* Centrar caja de búsqueda en menú principal */
form.search-form.navigation-search.nav-search-active {
width:50%;
left:50%;
transform:translateX(-50%)
}
/* Responsive caja de búsqueda en móvil - tablet y PC */
@media (max-width: 768px) {
/* CSS in here for mobile only */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50%;
transform:translateX(-50%)
}
}
@media (min-width: 769px) and (max-width: 1024px) {
/* CSS in here for tablet only */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50%;
transform:translateX(-50%)
}
.inside-navigation {
align-items: flex-end !important;
flex-direction:column-reverse;
}
}
@media (min-width: 1025px) {
/* CSS in here for desktop only */
form.search-form.navigation-search.nav-search-active {
width:40%;
left:50%;
transform:translateX(-50%)
}
}
Tamaño de texto de categorías y etiquetas
Si muestras las categorías y etiquetas bajo los post, añadiendo este CSS puedes cambiar el tamaño y seguir añadiendo CSS para darles el estilo que quieras. Todas las clases para modificarlas puedes encontrarlas en la documentación o en el propio CSS, pero si no te quieres complicar, y solo quieres cambiar el tamaño aquí lo dejo.
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 20px;
}
.entry-meta .tags-links a {
padding: 3px 1px;
font-size: 20px;
}