Tabla de contenidos
Íme néhány hasznos kódrészlet. Ezek olyan függvények, szűrők és CSS-ek, amelyeket használok, vagy amelyekre valamikor szükségem volt a GeneratePress sablonhoz, amelyet használok és ajánlok.
Ezek egy része a támogatási fórumukból származik, a megoldások kimeríthetetlen forrásából, a dokumentációjukból, mások pedig a támogatási lekérdezésekből és keresésekből.
Frissítés dátumának és idejének megjelenítése a hozzászólásokban a közzététel dátuma mellett
Ez a szűrő a GeneratePress bejegyzéseken a frissítés dátumát és időpontját mutatja. Ez attól függ, hogy a Beállítások/Általános/Dátumformátum/Általános/Általános beállítások menüpontban hogyan van beállítva a dátum. Az itt használt esetben így néz ki: d/m/Y : H:i
/* A KÖZZÉTETT ÉS FRISSÍTETT META POST dátuma és időpontja */
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = ' | ';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '%s ',
$time_string
);
}, 10, 2 );Animált aláhúzott linkek
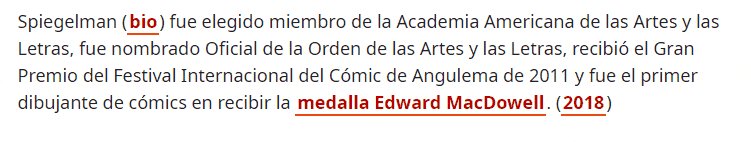
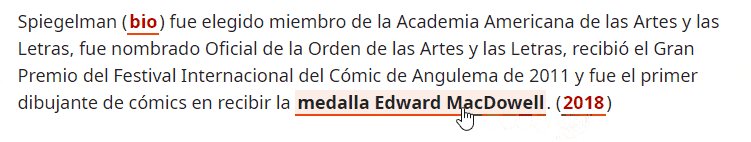
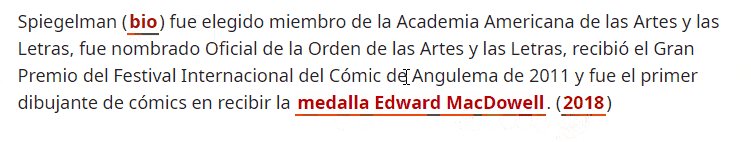
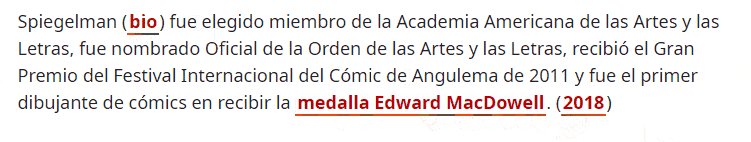
CSS segítségével animált hatást hozhatsz létre a szöveges linkjeidhez, mint amilyet az alábbi gifben látsz:

/* Animált link aláhúzás háttérszínnel */
p a{
font-weight: bold;
background-image: -webkit-gradient(lineáris, bal felső, bal alsó, from(#fdede7), to(#fdede7));
background-image: linear-gradient(to bottom, #fdede7 0%, #fdede7 100%);
background-repeat: no-repeat;
background-size: 100% 00%;
background-position: 0 111%;
-webkit-transition: background-size .25s ease-in;
transition: background-size .25s ease-in;
padding-left: 2px;
padding-right: 2px;
border-bottom: 2px solid #ec4911;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
p a:hover{
background-size: 100% 100% 100%;
}A background-image és a border-bottom esetében megváltoztathatod a színeket.
A bekezdések, gombok és más, linkeket tartalmazó elemek viselkedését kell megfigyelned, hogy beállítsd, hogy ne tűnjön oda nem illőnek.
A kódot Kyle Van Deusen írta, akinek a The Admin Bar mellett van egy érdekes blogja is Generatetweaks néven, ahol számos érdekes kódot és sablonokat tesz közzé a GeneratePress és GenerateBloks számára, mint például ezt a sötét módot a GP és a GB számára.
A címkék közötti vesszők eltávolítása
Ennyi az egész.
Ha nem akarod, hogy vesszők legyenek a címkék között, ez a szűrő nem fogja megjeleníteni őket.
Nagyon hasznos, ha úgy dönt, hogy színezi a címkéket, vagy más szimbólumot használ a szétválasztásukra.
/* VESSZŐK ELTÁVOLÍTÁSA A CÍMKÉKBŐL */
add_filter('generate_term_separator', function($separator, $tags){
return " ";
}, 10, 2);Háttérszín hozzáadása a kategóriákhoz és címkékhez
Ezzel a CSS-sel bármilyen színt hozzáadhatsz az összes kategóriához és/vagy az összes címkéhez.
A példa CSS így jelenítené meg őket:

/* Kategóriák és színek */
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 17px;
background-color: #B50000;
border-radius: 5px;
color: #FFF
}
/* Címkék és színek */
.entry-meta .tags-links a {
padding: 3px 5px;
font-size: 17px;
background-color: #006a05;
border-radius: 5px;
color: #FFFF
}
/* Kategória és címke sorok távolsága */
.cat-links {
margin-bottom: 10px;
}Minden egyes kategória vagy címkeesetében más háttérszínt jelenítünk meg
Ezzel a CSS-sel minden kategóriának más-más színt adhat. Ehhez egy ilyen darabot kell írnod minden egyes kategóriához vagy címkéhez, amelyet módosítani szeretnél. Az első példában a"wordpress" kategóriát használjuk, amelyhez kék hátteret és fehér szöveget adunk, a második példában pedig a"blog" címkét, amelyhez narancssárga hátteret és fehér szöveget adunk.
És ez az eredmény..:

/* Minden kategóriához vagy címkéhez más-más színt jelenítünk meg */
#main span.cat-links a[href*="wordpress"] {
background-color: #005ca5;
szín: fehér;
}
#main span.tags-links a[href*="blog"] {
background-color: #d47e00;
color: white;
}Csak az évek megjelenítése az archívum widgetben
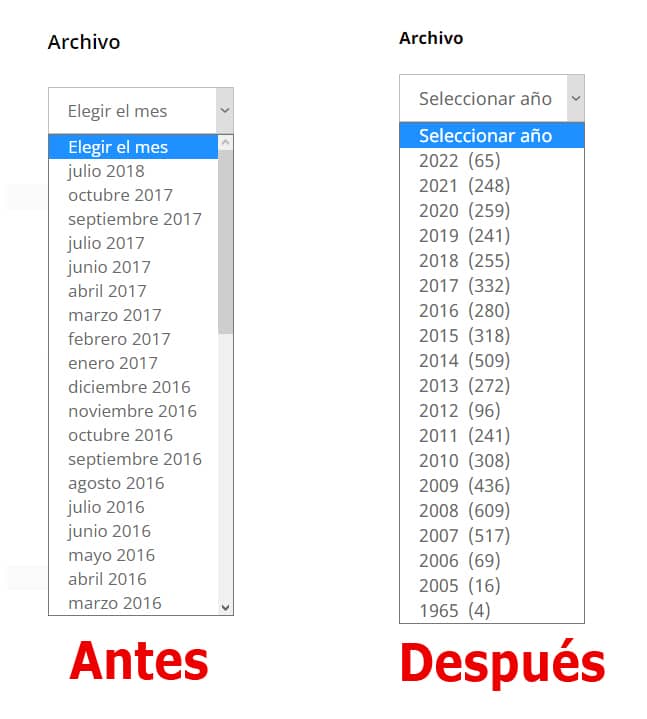
Ezzel a funkcióval az archívum widget legördülő ablakában a hónapok helyett csak az évszámok jelennek meg. Bármilyen sablonhoz működik, mivel egy natív WordPress widgetre hat. Hasznos, ha a blogod nagyon régi, és a hónapok legördülő menüpontja már túl hosszú. A példában a közzétett bejegyzések számával jelenik meg.
/* CSAK AZ ÉVEK MEGJELENÍTÉSE A WIDGET ARCHÍVUMÁBAN */
function my_limit_archives( $args ) {
$args['type'] = 'yearly';
return $args;
}
add_filter( 'widget_archives_args', 'my_limit_archives' );
add_filter( 'widget_archives_dropdown_args', 'my_limit_archives' );
Egyszerű olvasási előrehaladási sáv plugin nélkül
Számos plugin létezik olvasási előrehaladási sáv hozzáadására a WordPressben, és az Elementorhoz is vannak bővítmények, de egy kis kóddal és egy GeneratePress Elements szűrővel könnyen meg lehet csinálni, hogy sokkal könnyebb legyen. Ezt a kódot Somnath Sahu készítette.
*Ehhez a példához a GeneratePress Premium verzióját használjuk .
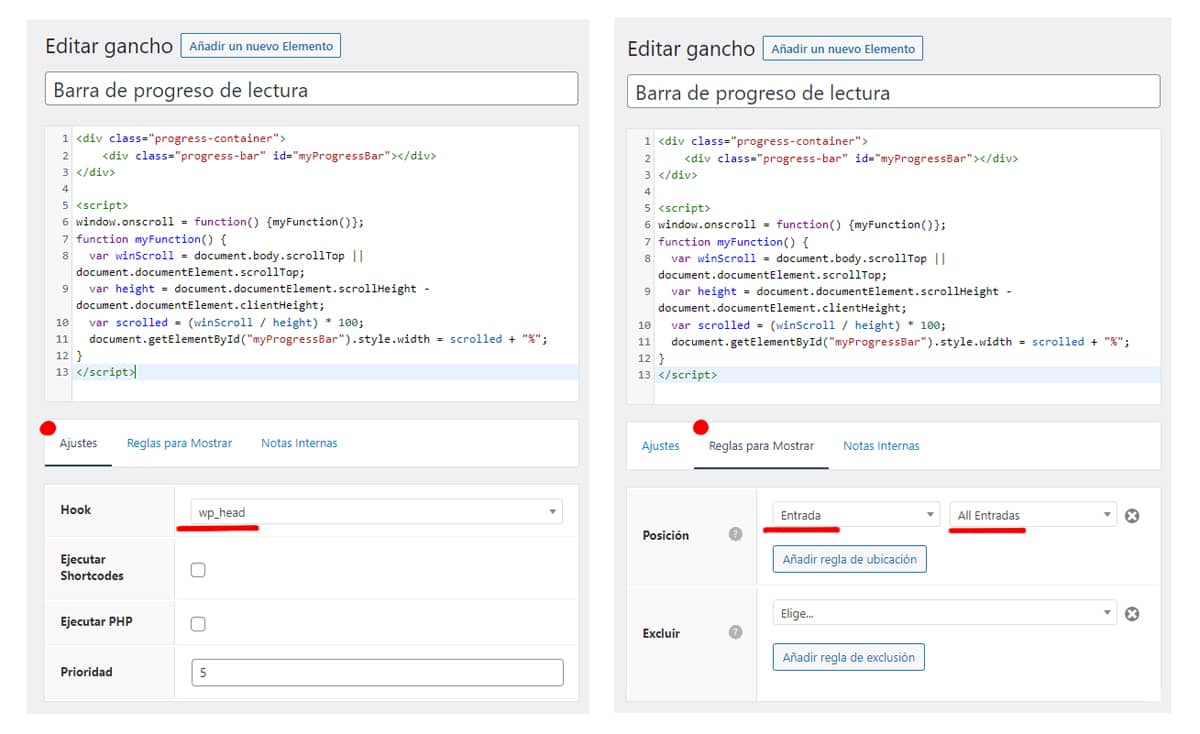
Először is létrehozunk egy szűrőt Elements elemekkel ezzel a kóddal.
Beállítjuk a wp_head pozícióval, és hogy a Bejegyzések / Összes bejegyzésben jelenjen meg.

/*** Progress bar - Haladás sáv **/
.progress-container {
width: 100%;
height: 8px;
background: #ccc; /** Progress bar háttérszínének megváltoztatása **/
}
.progress-bar {
height: 8px;
background: #a70404; /** Progress bar színének módosítása **/ } .progress-bar
width: 0%;
position:fixed;
z-index:999;
}És így jelenik meg ez a kód, miután a színt zöldre változtattuk.
A haladási sáv a tetején jelenik meg, az olvasás során kísérni fog minket, és növekedni fog, ha lefelé görgetünk, és csökkenni, ha felfelé görgetünk.

A logó megváltoztatása csak egy adott oldalon
Erre egyszer volt szükségem, és egyszer David Lanau weboldalán találtam.
A szűrő csak a megadott oldalon jeleníti meg a másik logót.
Én arra használtam, hogy más logót tegyek egy kategóriaoldalra, amely egy adott téma tartalmát csoportosította.
add_filter( 'generate_logo','tu_custom_about_logo' );
function tu_custom_about_logo( $logo )
{
// Ha a szolgáltatások oldalon vagyunk, akkor az oldalra helyezzük az egyéni logónkat
if ( is_page( 'services' ) )
return 'PUT LOGO URL HERE';
// HA PEDIG NEM, AKKOR AZ ÁLTALÁNOS LOGÓT TESSZÜK BE
return $logo;
}Az oldalsáv elrejtése a mobil verzióban
Ha azok közé tartozol, akik még mindig használnak oldalsávot, és lemondtak az AMP oldalakról, így a GeneratePress natív mobil verzióját használod oldalsávval, ezzel a CSS-szel elrejtheted azt csak a mobil verzióra.
Ebben az esetben hozzáadhatod a gyermek témádban lévő stílustáblázathoz vagy az Egyéni / További CSS-ből.
Jobb oldalsáv elrejtése
@media(max-width: 768px) {
#right-sidebar {
display: none;
}
}Hide left-sidebar
@media(max-width: 768px) {
#left-sidebar {
display: none;
}
}Hide both
Mindkét oldalsáv elrejtése.
@media(max-width: 768px) {
#right-sidebar, #left-sidebar {
display: none;
}
}Kiemelt képek megjelenítése a bal és jobb oldali hurokban
Ha hagyományos GeneratePress sablont használsz, mint például a Marketer vagy hasonló, ezzel a kóddal a kiemelt képet felváltva jelenítheted meg balra és jobbra a hurokban.
.post-image-aligned-left .type-post:nth-child(even) .inside-article .post-image {
margin-left: 2em;
float: right;
text-align: right;
}Ezt a kódot az aquigeneratepress.com oldalon találtam, ahol más hasznos trükköket is találsz. És itt az eredmény:

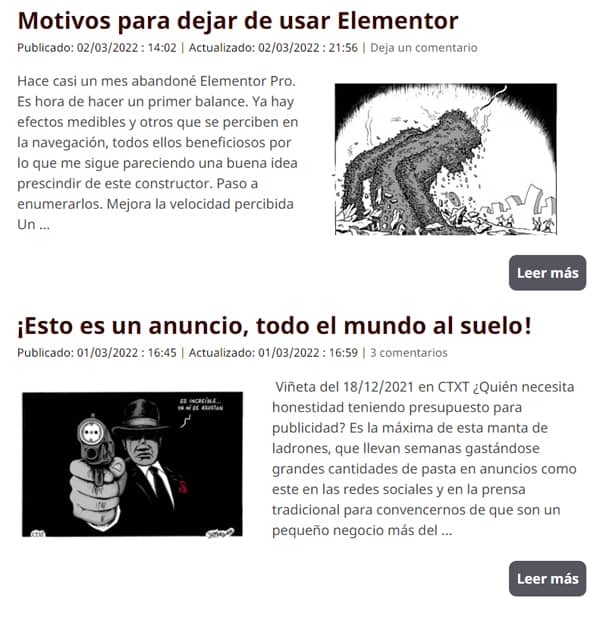
A "Tovább" gomb testreszabása
Ugyanaz, mint fentebb, ez a CSS a "Read more" gombra vonatkozik. Ezt használom itt, és a címlapon a kivonat alatt jobbra helyezi el.
a.read-more {
display: inline-block;
color: white !important;
padding: 10px;
border-radius: 10px;
float:right
}A bejegyzés oldalszámozásának stílusa
Egy szűrő és egy kis CSS, hogy a címlapon a bejegyzések oldalszámozása így nézzen ki. Innentől kezdve kedvére módosíthatja.

Az első dolog, amit tennünk kell, hogy a Previous és Next szavakat << és >> szimbólumokkal helyettesítjük ezzel a szűrővel, amelyet a child theme functions.php fájljába vagy a Code Snippet segítségével adhatsz hozzá.
/* PREVIOUS és NEXT szimbólumokat <<-re és >>-re cseréljük a navigációban */
add_filter( 'generate_previous_link_text', function() {
return '<<';
} );
add_filter( 'generate_next_link_text', function() {
return '>>';
} );És ezután a CSS, ugyanúgy hozzáadva, mint az előző esetekben
/* Oldalbejegyzések */
#nav-below {
text-align: center;
}
.paging-navigation .nav-links>* {
font-size: 20px;
padding: 7px 10px;
background-color: #870000;
color: white;
border-radius: 4px;
}
.paging-navigation .nav-links span.page-numbers.current {
background: red;
color: #ffffffffffff;
}
a.next.page-numbers > span {
display: none;
}A böngésző doboz központosítása
A GeneratePress natív keresőmezője egy kicsit béna, itt egy kis CSS, hogy az eszközökhöz igazítsuk és központosítsuk.
/* Központosítsuk a keresődobozt a főmenüben */
form.search-form.navigation-search.nav-search-active {
width:50%;
left:50%;
transform:translateX(-50%)
}
/* Responsive keresőmező mobilon - táblagépen és PC-n */
@media (max-width: 768px) {
/* CSS itt csak mobilra */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50%;
transform:translateX(-50%)
}
}
@media (min-width: 769px) and (max-width: 1024px) {
/* CSS itt csak táblagépekhez */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50%;
transform:translateX(-50%)
}
.inside-navigation {
align-items: flex-end !important;
flex-direction:column-reverse;
}
}
@media (min-width: 1025px) {
/* CSS itt csak asztali gépekre */
form.search-form.navigation-search.nav-search-active {
width:40%;
left:50%;
transform:translateX(-50%)
}
}
Kategória és címke szövegméret
Ha a kategóriákat és a címkéket a bejegyzések alatt jelenítjük meg, akkor ennek a CSS-nek a hozzáadásával megváltoztathatjuk a méretüket, és folyamatosan CSS-t adhatunk hozzá, hogy a kívánt módon alakítsuk ki őket. A módosításukhoz szükséges összes osztály megtalálható a dokumentációban vagy magában a CSS-ben, de ha nem akarod bonyolítani, és csak a méretüket szeretnéd megváltoztatni, akkor itt van.
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 20px;
}
.entry-meta .tags-links a {
padding: 3px 1px;
font-size: 20px;
}






