Tabla de contenidos
Berikut ini beberapa cuplikan kode yang berguna. Mereka adalah fungsi-fungsi, filter dan CSS yang saya gunakan atau saya perlukan di beberapa titik untuk templat. GeneratePress, Saya menggunakan dan Saya merekomendasikan.
Beberapa telah keluar dari forum dukungan, sumber solusi yang tidak ada habis-habisnya, dari dokumentasi dan lainnya untuk mendukung pertanyaan dan pencarian.
Tampilkan tanggal dan waktu pembaruan pada entri di samping tanggal publikasi
Filter ini menampilkan tanggal dan waktu pembaruan pada entri GeneratePress. Tergantung pada cara Anda mengonfigurasi tanggal di Settings/General/Date Format/Custom. Dalam kasus yang digunakan di sini, terlihat seperti ini: d/m/Y : H:i
/* Fecha y Hora de PUBLICADO Y ACTUALIZADO EN META POST */
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">%2$s</time>';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">Publicado: %2$s</time> | <time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Actualizado: %4$s | </time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );Hapus koma di antara tag
Hanya itu saja yang ada di sana.
Jika Anda tidak ingin koma ditampilkan di antara tag, koma tidak akan ditampilkan dengan filter ini.
Ini sangat berguna jika Anda memutuskan untuk mewarnai label atau menggunakan simbol lain untuk memisahkannya.
/* QUITA LAS COMAS EN LAS ETIQUETAS */
add_filter('generate_term_separator', function($separator, $tags){
return " ";
}, 10, 2);Tambahkan warna latar belakang ke kategori dan tag
Dengan CSS ini, Anda dapat menambahkan warna apa pun yang Anda inginkan ke semua kategori dan/atau semua tag.
CSS dalam contoh akan menampilkannya seperti ini:

/* Categorías y colores */
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 17px;
background-color: #B50000;
border-radius: 5px;
color: #FFF
}
/* Etiquetas y colores */
.entry-meta .tags-links a {
padding: 3px 5px;
font-size: 17px;
background-color: #006a05;
border-radius: 5px;
color: #FFFF
}
/* Espacio entre línea de categorías y etiquetas */
.cat-links {
margin-bottom: 10px;
}Tampilkan warna latar belakang yang berbeda untuk setiap kategori atau label
Dengan CSS ini, Anda akan dapat memberikan warna yang berbeda untuk setiap kategori. Untuk melakukan ini, Anda harus menulis bagian seperti ini untuk setiap kategori atau tag yang ingin Anda modifikasi. Pada contoh pertama kita menggunakan kategori "wordpress" yang kita tambahkan latar belakang biru dan teks putih. Pada contoh kedua kita menggunakan tag "blog" yang kita tambahkan latar belakang oranye dan teks putih.
Dan inilah hasilnya:

/* Mostrar un color diferente para cada categoría o etiqueta */
#main span.cat-links a[href*="wordpress"] {
background-color: #005ca5;
color: white;
}
#main span.tags-links a[href*="blog"] {
background-color: #d47e00;
color: white;
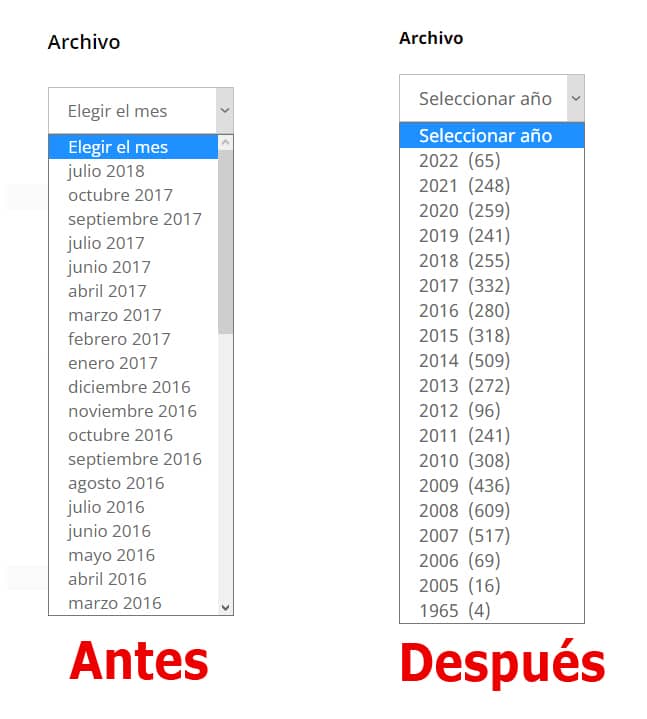
}Tampilkan hanya tahun-tahun dalam widget arsip
Fungsi ini akan menyebabkan drop-down widget arsip hanya menampilkan tahun, bukan bulan.
Ia bekerja dengan templat apa pun, karena ia bekerja pada widget WordPress asli.
Berguna jika blog Anda sudah sangat tua dan drop-down bulanan sudah terlalu panjang. Dalam contoh, ini ditunjukkan dengan jumlah postingan yang diterbitkan.
/* MOSTRAR SOLO AÑOS EN ARCHIVO WIDGET */
function my_limit_archives( $args ) {
$args['type'] = 'yearly';
return $args;
}
add_filter( 'widget_archives_args', 'my_limit_archives' );
add_filter( 'widget_archives_dropdown_args', 'my_limit_archives' );
Bilah kemajuan baca sederhana tanpa plugin
Ada beberapa plugin untuk menambahkan bilah kemajuan membaca di WordPress dan juga addons untuk Elementor, tetapi dengan sedikit kode dan filter GeneratePress Elements, ini dapat dengan mudah dibuat jauh lebih ringan. Kode ini berasal dari Somnath Sahu.
*Untuk contoh ini, Anda harus menggunakan versi GeneratePress dari GeneratePress Premium .
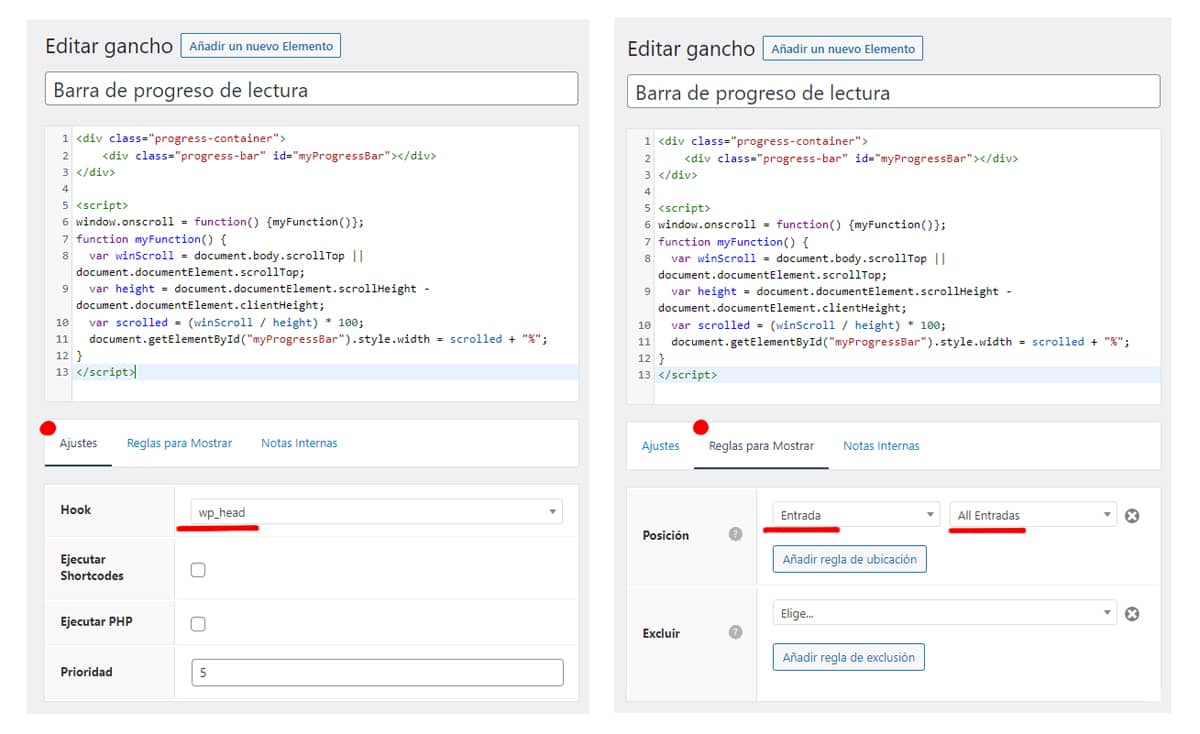
Pertama, kita membuat filter dengan Elements dengan kode ini.
<div class="progress-container">
<div class="progress-bar" id="myProgressBar"></div>
</div>
<script>
window.onscroll = function() {myFunction()};
function myFunction() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("myProgressBar").style.width = scrolled + "%";
}
</script>Kami mengaturnya ke posisi wp_head dan menampilkannya di bawah Entri / Semua entri.

/*** Barra de progreso de lectura - Progress bar **/
.progress-container {
width: 100%;
height: 8px;
background: #ccc; /** Change Progress bar background color **/
}
.progress-bar {
height: 8px;
background: #a70404; /** Change Progress bar color **/
width: 0%;
position:fixed;
z-index:999;
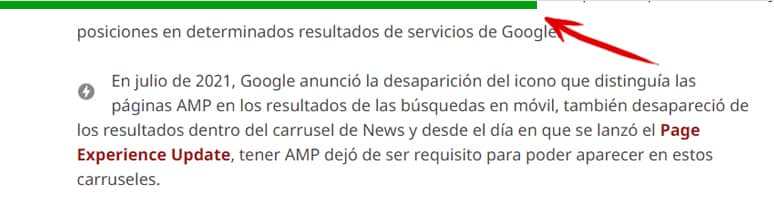
}Dan beginilah kode ini ditampilkan setelah mengubah warna menjadi hijau.
Bilah kemajuan akan muncul di bagian atas layar, menyertai Anda saat Anda menggulir ke bawah dan berkurang saat Anda menggulir ke atas.

Mengubah logo hanya pada halaman tertentu
Saya membutuhkan ini sekali dan saya menemukannya pada saat itu di situs web David Lanau.
Filter menunjukkan logo yang berbeda hanya pada halaman yang Anda tentukan dan saya menggunakannya untuk menempatkan logo yang berbeda pada halaman kategori yang mengelompokkan konten dari tema tertentu.
add_filter( 'generate_logo','tu_custom_about_logo' );
function tu_custom_about_logo( $logo )
{
// Si estamos en la página servicios, vamos a poner nuestro logo personalizado para esta página
if ( is_page( 'servicios' ) )
return 'PON LA URL DEL LOGO AQUÍ';
// Y SI NO, PON EL LOGO GENERAL
return $logo;
}Sembunyikan sibebar dalam versi seluler
Jika Anda adalah salah satu dari mereka yang masih menggunakan sidebar dan telah melakukannya tanpa Halaman AMP, jadi Anda menggunakan versi seluler GeneratePress asli dengan bilah samping, dengan CSS ini Anda dapat menyembunyikannya hanya untuk versi seluler.
Dalam hal ini, Anda dapat menambahkannya ke stylesheet di tema anak Anda atau dari CSS Kustom/Tambahan.
Sembunyikan bilah sisi kanan
@media(max-width: 768px) {
#right-sidebar {
display: none;
}
}Sembunyikan bilah sisi kiri
@media(max-width: 768px) {
#left-sidebar {
display: none;
}
}Sembunyikan keduanya
Sembunyikan dua bilah samping.
@media(max-width: 768px) {
#right-sidebar, #left-sidebar {
display: none;
}
}Tampilkan gambar unggulan dalam lingkaran kiri dan kanan
Jika Anda menggunakan staf GeneratePress seperti Marketer atau sejenisnya, dengan kode ini Anda dapat menampilkan gambar unggulan bergantian kiri atau kanan dalam loop.
.post-image-aligned-left .type-post:nth-child(even) .inside-article .post-image {
margin-left: 2em;
float: right;
text-align: right;
}Saya menemukan kode ini di aquigeneratepress.com di mana Anda bisa menemukan saran berguna lainnya. Dan inilah hasilnya:

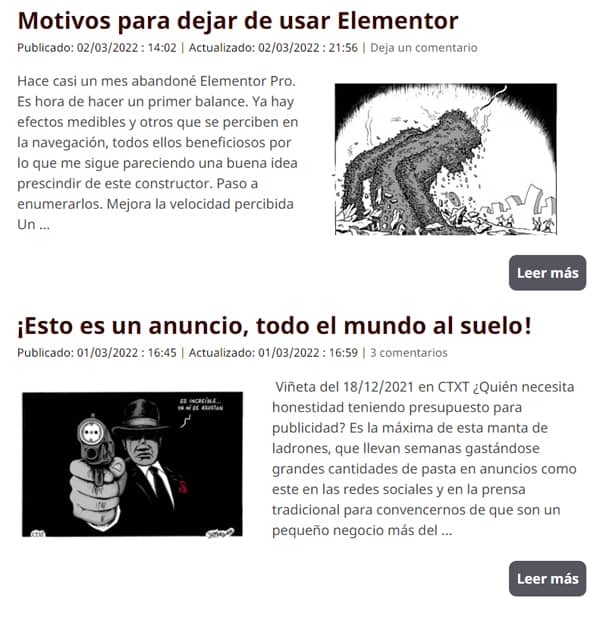
Sesuaikan tombol "Baca selengkapnya"
Seperti di atas, CSS ini adalah untuk tombol "Read more". Ini yang saya gunakan di sini dan menempatkannya di sebelah kanan di bawah kutipan di halaman depan.
a.read-more {
display: inline-block;
color: white !important;
padding: 10px;
border-radius: 10px;
float:right
}Gaya paginasi entri
Filter dan sedikit CSS untuk mendapatkan tampilan ini untuk paginasi entri pada halaman depan. Dari sini, Anda bisa membuatnya sesuai dengan keinginan Anda.

Hal pertama yang harus dilakukan adalah mengganti kata Previous dan Next dengan simbol << dan >> dengan filter ini yang dapat Anda tambahkan di functions.php tema anak Anda atau dengan Code Snippet.
/* Cambia ANTERIOR y SIGUIENTE por << y >> en navegación */
add_filter( 'generate_previous_link_text', function() {
return '<<';
} );
add_filter( 'generate_next_link_text', function() {
return '>>';
} );Dan kemudian CSS, ditambahkan dengan cara yang sama seperti dalam kasus sebelumnya
/* Paginacion entradas */
#nav-below {
text-align: center;
}
.paging-navigation .nav-links>* {
font-size: 20px;
padding: 7px 10px;
background-color: #870000;
color: white;
border-radius: 4px;
}
.paging-navigation .nav-links span.page-numbers.current {
background: red;
color: #ffffff;
}
a.next.page-numbers > span {
display: none;
}Pusatkan kotak mesin pencari
Mesin pencari GeneratePress asli agak timpang, di sini sedikit CSS untuk menyesuaikannya dengan perangkat dan memusatkannya.
/* Centrar caja de búsqueda en menú principal */
form.search-form.navigation-search.nav-search-active {
width:50%;
left:50%;
transform:translateX(-50%)
}
/* Responsive caja de búsqueda en móvil - tablet y PC */
@media (max-width: 768px) {
/* CSS in here for mobile only */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50%;
transform:translateX(-50%)
}
}
@media (min-width: 769px) and (max-width: 1024px) {
/* CSS in here for tablet only */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50%;
transform:translateX(-50%)
}
.inside-navigation {
align-items: flex-end !important;
flex-direction:column-reverse;
}
}
@media (min-width: 1025px) {
/* CSS in here for desktop only */
form.search-form.navigation-search.nav-search-active {
width:40%;
left:50%;
transform:translateX(-50%)
}
}
Ukuran teks kategori dan label
Jika Anda menampilkan kategori dan tag di bawah postingan, dengan menambahkan CSS ini, Anda dapat mengubah ukuran dan terus menambahkan CSS untuk memberikan gaya yang Anda inginkan. Semua kelas untuk memodifikasinya dapat ditemukan di dokumentasi atau di CSS itu sendiri, tetapi jika Anda tidak ingin mempersulitnya, dan Anda hanya ingin mengubah ukuran di sini, saya tinggalkan.
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 20px;
}
.entry-meta .tags-links a {
padding: 3px 1px;
font-size: 20px;
}






