Tabla de contenidos
Iată câteva fragmente utile de cod. Acestea sunt funcții, filtre și CSS pe care le folosesc sau de care am avut nevoie la un moment dat pentru șablonul GeneratePress, pe care îl folosesc și îl recomand.
Unele dintre ele au venit de pe forumul lor de suport, o sursă inepuizabilă de soluții, din documentația lor, iar altele din întrebări și căutări de suport.
Afișați data și ora actualizării în postările de lângă data publicării
Acest filtru arată data și ora actualizării pe posturile GeneratePress. Depinde de modul în care ați configurat data în Settings/General/Date Format/Custom. În cazul folosit aici arată astfel: d/m/Y : H:i
/* Data și ora publicării și actualizării în META POST */
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = ' | ';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '%s ',
$time_string
);
}, 10, 2 );Legături subliniate animate
CSS pentru a crea un efect animat pentru legăturile de text precum cel pe care îl vedeți în gif-ul de mai jos:

/* Subliniere animată a legăturii cu culoare de fundal */
p a{
font-weight: bold;
background-image: -webkit-gradient(linear, stânga sus, stânga jos, de la(#fdede7), la(#fdede7));
background-imagine: linear-gradient(to bottom, #fdede7 0%, #fdede7 100%);
background-repeat: no-repeat;
background-size: 100% 00%;
background-position: 0 111%;
-webkit-transition: background-size .25s ease-in;
tranziție: background-size .25s ease-in;
padding-left: 2px;
padding-right: 2px;
border-bottom: 2px solid #ec4911;
-webkit-transition: all 0.3s;
tranziție: all 0.3s;
}
p a:hover{
background-size: 100% 100%;
}În background-image și border-bottom puteți schimba culorile.
Va trebui să observați comportamentul în paragrafe, butoane și alte elemente care includ linkuri pentru a-l ajusta astfel încât să nu pară deplasat.
Codul este al lui Kyle Van Deusen care, pe lângă The Admin Bar, are un blog interesant numit Generatetweaks unde publică mai multe bucăți de cod și șabloane curioase pentru GeneratePress și GenerateBloks, cum ar fi acest mod întunecat pentru GP și GB.
Îndepărtarea virgulelor dintre etichete
Asta e tot ce trebuie făcut.
Dacă nu doriți virgule între etichete, acest filtru nu le va afișa.
Este foarte util dacă decideți să colorați etichetele sau să folosiți un alt simbol pentru a le separa.
/* ELIMINĂ VIRGULELE DIN ETICHETE */
add_filter('generate_term_separator', function($separator, $tags){
return " ";
}, 10, 2);Adăugați culoarea de fundal la categorii și etichete
Cu acest CSS puteți adăuga orice culoare doriți la toate categoriile și/sau la toate etichetele.
Exemplul CSS le-ar afișa astfel:

/* Categorii și culori */
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 17px;
background-color: #B50000;
border-radius: 5px;
culoare: #FFF
}
/* Etichete și culori */
.entry-meta .tags-links a {
padding: 3px 5px;
font-size: 17px;
background-color: #006a05;
border-radius: 5px;
culoare: #FFFFFF
}
/* Spațiere pentru categoria și linia de etichetă */
.cat-links {
margin-bottom: 10px;
}Afișează o culoare de fundal diferită pentru fiecare categorie sau etichetă
Cu acest CSS puteți da o culoare diferită fiecărei categorii. Pentru a face acest lucru va trebui să scrieți o bucată ca aceasta pentru fiecare categorie sau tag pe care doriți să o modificați. În primul exemplu folosim categoria"wordpress", la care adăugăm fundal albastru și text alb. În al doilea exemplu folosim tag-ul"blog", la care adăugăm fundal portocaliu și text alb.
Și acesta este rezultatul..:

/* Afișează o culoare diferită pentru fiecare categorie sau tag */
#main span.cat-links a[href*="wordpress"] {
background-color: #005ca5;
culoare: alb;
}
#main span.tags-links a[href*="blog"] {
background-color: #d47e00;
culoare: alb;
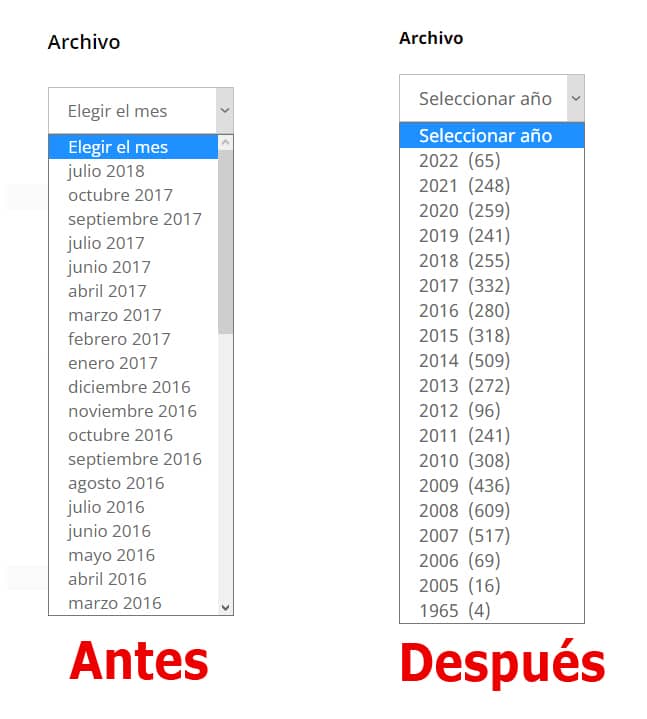
}Afișați numai anii în widgetul arhivă
Această funcție va face ca în widgetul de arhivă să se afișeze doar anii în loc de luni. Funcționează pentru orice șablon, deoarece acționează asupra unui widget nativ WordPress. Este utilă dacă blogul dvs. este foarte vechi și lista derulantă cu lunile este deja prea lungă. În exemplu este afișat cu numărul de postări publicate.
/* AFIȘAȚI DOAR ANII ÎN ARHIVA WIDGETULUI */
function my_limit_archives( $args ) {
$args['type']] = 'yearly';
return $args;
}
add_filter( 'widget_archives_args', 'my_limit_archives' );
add_filter( 'widget_archives_dropdown_args', 'my_limit_archives' );
Bară de progres simplă de citire fără plugin
Există mai multe pluginuri pentru adăugarea unei bare de progres de citire în WordPress și, de asemenea, addon-uri pentru Elementor, dar cu puțin cod și un filtru GeneratePress Elements se poate face cu ușurință pentru a o face mult mai ușoară. Acest cod este realizat de Somnath Sahu.
*Pentru acest exemplu folosim versiunea GeneratePress Premium .
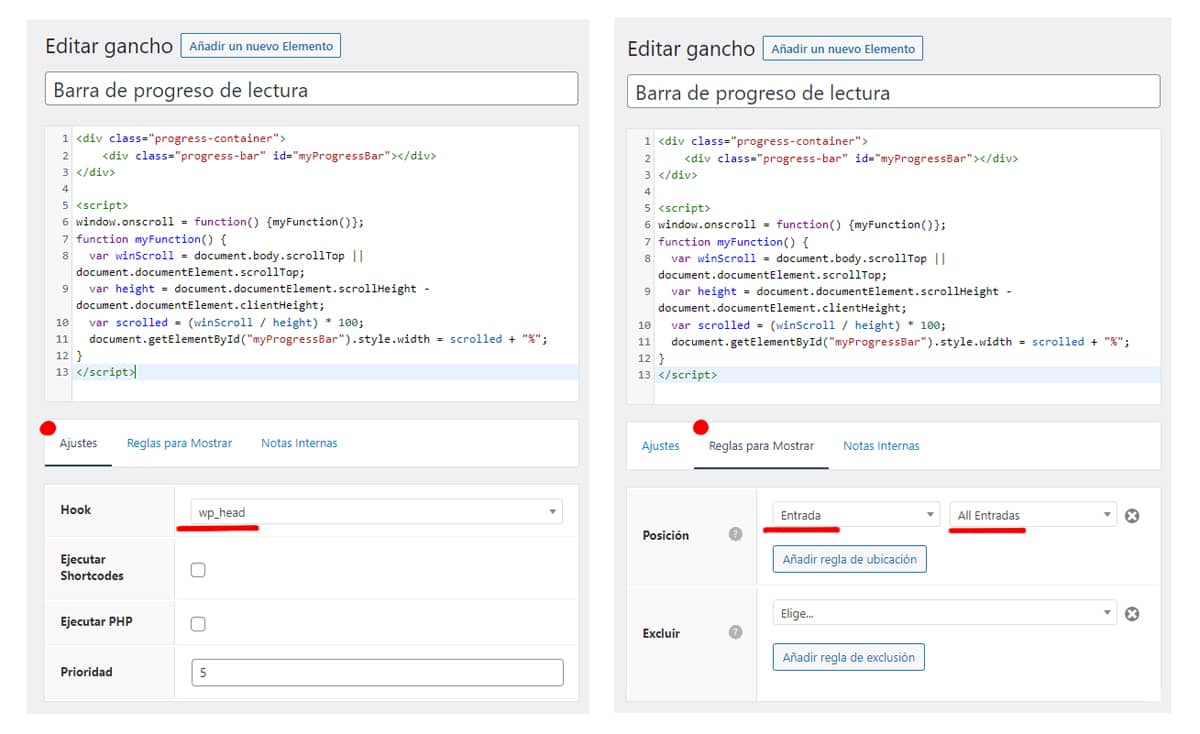
Mai întâi creăm un filtru cu Elements cu acest cod.
.
Îl configurăm cu poziția wp_head și că este afișat în Entries / All entries.

/*** Progress bar - Bara de progres **/
.progress-container {
width: 100%;
înălțime: 8px;
background: #ccc; /** Schimbă culoarea de fundal a barei Progress **/
}
.progress-bar {
height: 8px;
background: #a70404; /** Schimbă culoarea barei de progres **/ } .progress-bar
lățime: 0%;
poziție: fixă;
z-index:999;
}Și iată cum este afișat acest cod după schimbarea culorii în verde.
Bara de progres va apărea în partea de sus, ne va însoți în timpul citirii și va crește pe măsură ce derulăm în jos și va scădea dacă derulăm în sus.

Modificați logo-ul doar pe o anumită pagină
Am avut nevoie de acest lucru o dată și l-am găsit o dată pe site-ul lui David Lanau.
Filtrul afișează un logo diferit doar pe pagina pe care o specificați.
L-am folosit pentru a pune un logo diferit pe o pagină de categorie care grupa conținuturile unei anumite teme.
add_filter( 'generate_logo','tu_custom_about_logo' );
function tu_custom_about_logo( $logo )
{
// Dacă ne aflăm pe pagina de servicii, vom pune logo-ul nostru personalizat pentru această pagină
if ( is_page( 'services' ) ) )
return 'PUT LOGO URL HERE';
// IAR DACĂ NU, PUNEM LOGO-UL GENERAL
return $logo;
}Ascunderea barei laterale în versiunea mobilă
Dacă sunteți unul dintre cei care încă mai folosesc sidebars și ați renunțat la paginile AMP, deci folosiți versiunea nativă pentru mobil a GeneratePress cu sidebar, cu acest CSS o puteți ascunde doar pentru versiunea mobilă.
În acest caz, îl puteți adăuga la foaia de stil din tema copil sau din Custom / Additional CSS.
Ascundeți bara laterală dreaptă
@media(max-width: 768px) {
#right-sidebar {
display: none;
}
}Ascunde bara laterală stângă
@media(max-width: 768px) {
#left-sidebar {
display: none;
}
}Ascundeți ambele
Ascundeți ambele bare laterale.
@media(max-width: 768px) {
#right-sidebar, #left-sidebar {
display: none;
}
}Afișează imaginile recomandate în bucla din stânga și din dreapta
Dacă folosiți un șablon GeneratePress tradițional , cum ar fi Marketer sau similar, cu acest cod puteți afișa imaginea prezentată alternativ în stânga și în dreapta în buclă.
.post-image-aligned-left .type-post:nth-child(even) .inside-article .post-image {
margin-left: 2em;
float: right;
text-align: right;
}Am găsit acest cod pe aquigeneratepress.com, unde puteți găsi și alte trucuri utile. Și iată și rezultatul:

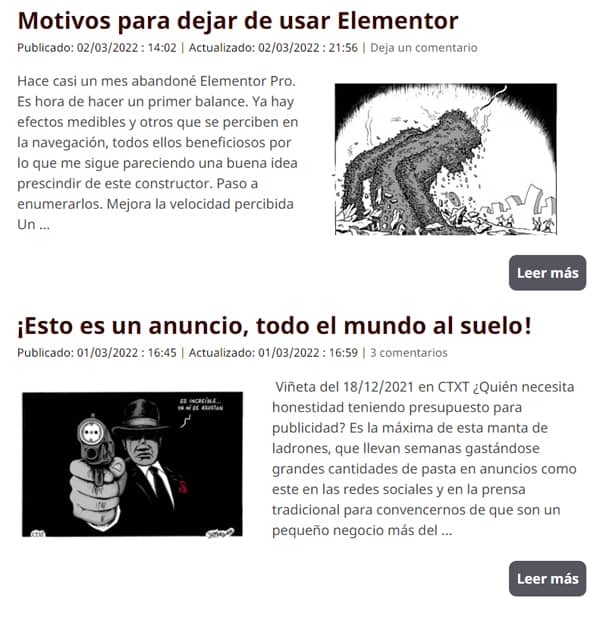
Personalizarea butonului "Citește mai mult"
La fel ca mai sus, acest CSS este pentru butonul "Read more". Este cel pe care îl folosesc eu aici și îl plasează în dreapta sub extrasul de pe prima pagină.
a.read-more {
display: inline-block;
culoare: alb !important;
padding: 10px;
border-radius: 10px;
float:right
}Stilizarea paginării intrării
Un filtru și un pic de CSS pentru a obține acest aspect pentru paginarea postărilor de pe prima pagină. De aici, puteți să o modificați după bunul plac.

Primul lucru pe care trebuie să îl facem este să înlocuim cuvintele Previous și Next cu simbolurile << și >> cu acest filtru pe care îl puteți adăuga în functions.php al temei copil sau cu Code Snippet.
/* Schimbați PREVIOUS și NEXT cu << și >> în navigare */
add_filter( 'generate_previous_link_text', function() {
return '<<';
} );
add_filter( 'generate_next_link_text', function() {
return '>>';
} );Și apoi CSS-ul, adăugat în același mod ca în cazurile anterioare
/* Intrări în pagină */
#nav-below {
text-align: centru;
}
.paging-navigation .nav-links>* {
font-size: 20px;
padding: 7px 10px;
background-color: #870000;
culoare: alb;
border-radius: 4px;
}
.paging-navigation .nav-links span.page-numbers.current {
background: red;
culoare: #ffffffff;
}
a.next.page-numbers > span {
display: none;
}Centrarea casetei de navigare
Căsuța de căutare nativă GeneratePress este un pic cam șchioapă, iată un pic de CSS pentru a o adapta la dispozitive și a o centra.
/* Centrează caseta de căutare în meniul principal */
form.search-form.navigation-search.nav-search-active {
width:50%;
stânga:50%;
transform:translateX(-50%)
}
/* Casetă de căutare responsivă pe mobil - tabletă și PC */
@media (max-width: 768px) {
/* CSS aici doar pentru mobil */
form.search-form.navigation-search.nav-search-active {
width:100%;
stânga:50%;
transform:translateX(-50%)
}
}
@media (min-width: 769px) and (max-width: 1024px) {
/* CSS aici doar pentru tabletă */
form.search-form.navigation-search.nav-search-active {
width:100%;
stânga:50%;
transform:translateX(-50%)
}
.inside-navigation {
align-items: flex-end !important;
flex-direction:column-reverse;
}
}
@media (min-width: 1025px) {
/* CSS aici doar pentru desktop */
form.search-form.navigation-search.nav-search-active {
width:40%;
stânga:50%;
transform:translateX(-50%)
}
}
Dimensiunea textului pentru categorii și etichete
Dacă afișați categoriile și etichetele sub postări, prin adăugarea acestui CSS puteți modifica dimensiunea și puteți continua să adăugați CSS pentru a le stiliza așa cum doriți. Toate clasele pentru a le modifica pot fi găsite în documentație sau în CSS-ul propriu-zis, dar dacă nu vreți să vă complicați și doriți doar să modificați dimensiunea, iată-l aici.
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 20px;
}
.entry-meta .tags-links a {
padding: 3px 1px;
font-size: 20px;
}






