Tabla de contenidos
Ecco alcuni snippet di codice utili. Si tratta di funzioni, filtri e CSS che utilizzo o di cui ho avuto bisogno in un certo momento per il template GeneratePressche uso e raccomando
Alcuni di loro sono usciti dalla sua forum di supportouna fonte inesauribile di soluzioni, dal suo documentazione e altri dalle richieste di assistenza e dalle ricerche.
Mostra la data e l'ora di aggiornamento nei post accanto alla data di pubblicazione
Questo filtro mostra la data e l'ora di aggiornamento delle voci di GeneratePress. Dipende da come ha configurato la data in Impostazioni/Generali/Formato data/Custom. Nel caso qui utilizzato, si presenta così: d/m/Y : H:i
/* Fecha y Hora de PUBLICADO Y ACTUALIZADO EN META POST */
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">%2$s</time>';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">Publicado: %2$s</time> | <time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Actualizado: %4$s | </time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );Rimuovere le virgole tra i tag
Non c'è altro da aggiungere.
Se non si desidera che le virgole vengano visualizzate tra i tag, questo filtro non le mostrerà.
È molto utile se si decide di colorare i tag o di utilizzare un altro simbolo per separarli.
/* QUITA LAS COMAS EN LAS ETIQUETAS */
add_filter('generate_term_separator', function($separator, $tags){
return " ";
}, 10, 2);Aggiunga il colore di sfondo alle categorie e ai tag
Con questo CSS può aggiungere il colore che desidera a tutte le categorie e/o a tutti i tag.
L'esempio di CSS li mostrerebbe in questo modo:

/* Categorías y colores */
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 17px;
background-color: #B50000;
border-radius: 5px;
color: #FFF
}
/* Etiquetas y colores */
.entry-meta .tags-links a {
padding: 3px 5px;
font-size: 17px;
background-color: #006a05;
border-radius: 5px;
color: #FFFF
}
/* Espacio entre línea de categorías y etiquetas */
.cat-links {
margin-bottom: 10px;
}Mostra un colore di sfondo diverso per ogni categoria o etichetta
Con questo CSS può dare un colore diverso a ciascuna categoria. Per farlo, dovrà scrivere un pezzo come questo per ogni categoria o tag che desidera modificare. Nel primo esempio utilizziamo la categoria"wordpress" a cui aggiungiamo uno sfondo blu e un testo bianco. Nel secondo esempio utilizziamo il tag"blog" a cui aggiungiamo uno sfondo arancione e un testo bianco.
E questo è il risultato..:

/* Mostrar un color diferente para cada categoría o etiqueta */
#main span.cat-links a[href*="wordpress"] {
background-color: #005ca5;
color: white;
}
#main span.tags-links a[href*="blog"] {
background-color: #d47e00;
color: white;
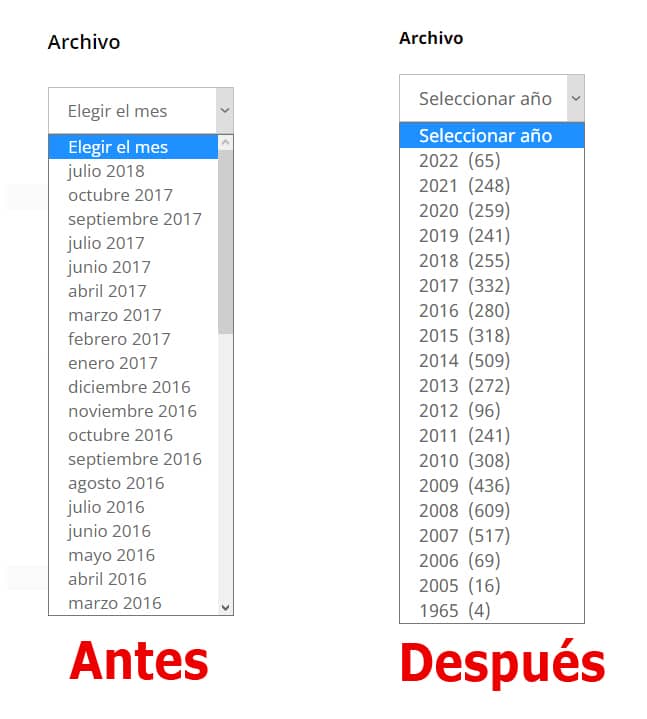
}Mostra solo gli anni nel widget dell'archivio
Questa funzione farà in modo che il widget archivio a tendina mostri solo gli anni invece dei mesi. Funziona con qualsiasi modello, poiché agisce su un widget nativo di WordPress. Utile se il suo blog è molto vecchio e il menu a tendina dei mesi è già troppo lungo. Nell'esempio è mostrato con il numero di post pubblicati.
function my_limit_archives( $args ) {
$args['type'] = 'yearly';
return $args;
}
add_filter( 'widget_archives_args', 'my_limit_archives' );
add_filter( 'widget_archives_dropdown_args', 'my_limit_archives' );
Barra di avanzamento semplice da leggere senza plugin
Esistono diversi plugin per aggiungere una barra di avanzamento della lettura in WordPress e anche dei componenti aggiuntivi per Elementor, ma con un po' di codice e un filtro di Elements di GeneratePress si può facilmente rendere il tutto molto più leggero. Questo codice proviene da Somnath Sahu
*Per questo esempio è necessario utilizzare la versione Premium di GeneratePress.
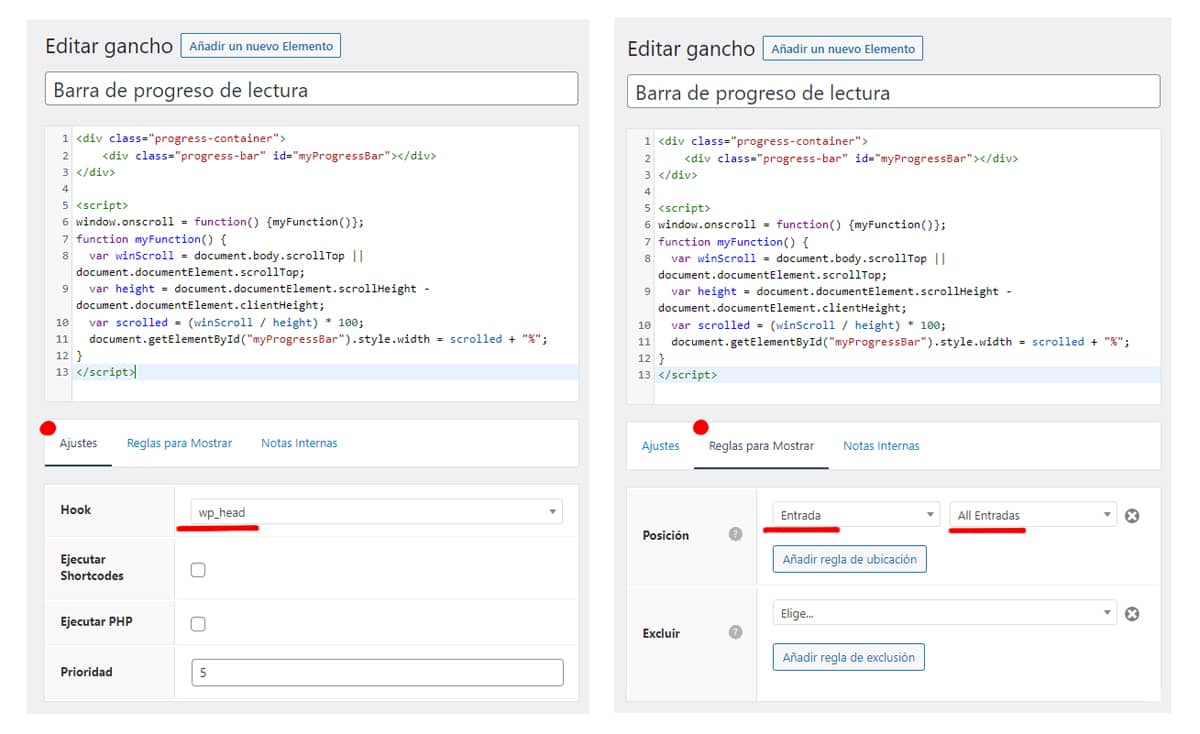
Per prima cosa creiamo un filtro con Elementi con questo codice.
<div class="progress-container">
<div class="progress-bar" id="myProgressBar"></div>
</div>
<script>
window.onscroll = function() {myFunction()};
function myFunction() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("myProgressBar").style.width = scrolled + "%";
}
</script>
Lo impostiamo con la posizione wp_head e lo facciamo visualizzare in Posts / All Posts.

/* Barra de progreso de lectura */
.progress-container {
width: 100%;
height: 8px; /* Ancho del contenedor de la barra de progreso */
background: #ccc; /* Color del contenedor sobre el que se mueve la barra de progreso */
}
.progress-bar {
height: 8px; /* Ancho de la barra de progreso */
background: #a70404; /* Color de la barra de progreso */
width: 0%;
position:fixed;
z-index:999;
}
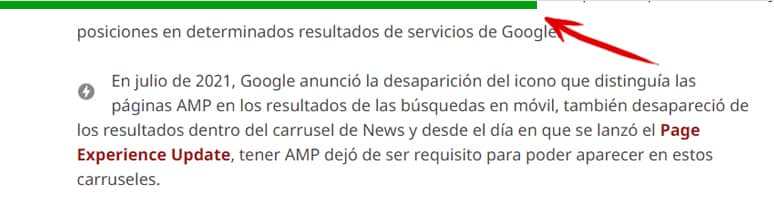
Ecco come viene visualizzato questo codice dopo aver cambiato il colore in verde
La barra di avanzamento apparirà in alto, ci accompagnerà durante la lettura e aumenterà se scorriamo verso il basso e diminuirà se scorriamo verso l'alto.

Cambi il logo solo in una pagina specifica
Avevo bisogno di questo una volta e l'ho trovato in quel momento sulla pagina di David Lanau. Il filtro mostra un logo diverso solo sulla pagina specificata e io l'ho utilizzato per inserire un logo diverso su una pagina di categoria che raggruppava contenuti di un tema specifico.
add_filter( 'generate_logo','tu_custom_about_logo' );
function tu_custom_about_logo( $logo )
{
// Si por ejemplo estamos en la página servicios, vamos a poner nuestro logo personalizado para esta página
if ( is_page( 'servicios' ) )
return 'URL DEL LOGO AQUÍ';
// Y SI NO, PON EL LOGO GENERAL
return $logo;
}
Nasconda la sibebar nella versione mobile
Se è uno di quelli che utilizzano ancora la barra laterale e hanno rinunciato al pagine AMPse utilizza la versione mobile nativa di GeneratePress con la barra laterale, con questo CSS può nasconderla solo per la versione mobile.
In questo caso può aggiungerlo al foglio di stile del suo tema figlio o da Custom/Additional CSS.
Nascondere la barra laterale destra
@media(max-width: 768px) {
#right-sidebar {
display: none;
}
}Nascondere la barra laterale sinistra
@media(max-width: 768px) {
#left-sidebar {
display: none;
}
}Nascondere entrambi
@media(max-width: 768px) {
#right-sidebar, #left-sidebar {
display: none;
}
}Visualizza le immagini in primo piano nel ciclo a sinistra e a destra
Se utilizza un modello tradizionale GeneratePress come Marketer o simili, con questo codice può mostrare l'immagine in primo piano alternando a sinistra o a destra nel ciclo
.post-image-aligned-left .type-post:nth-child(even) .inside-article .post-image {
margin-left: 2em;
float: right;
text-align: right;
}Ho trovato questo codice su aquigeneratepress.com dove può trovare altri trucchi utili. Ed ecco il risultato

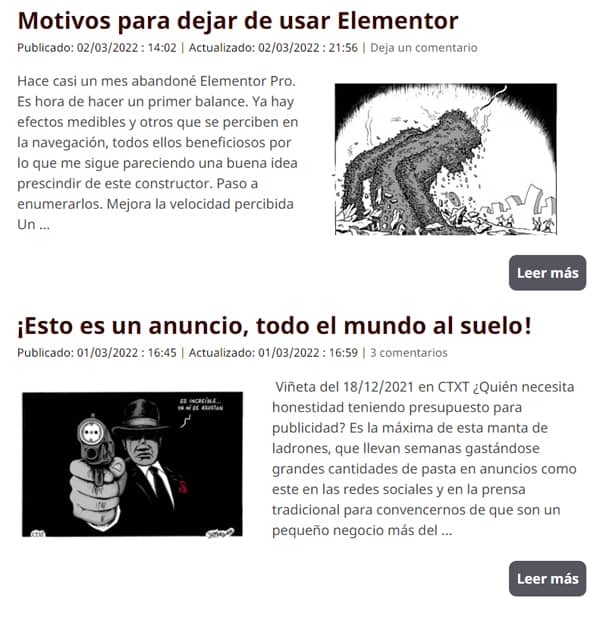
Personalizzare il pulsante "Leggi tutto
Come sopra, questo CSS è per il pulsante "Leggi di più". È quello che utilizzo qui e lo posiziona a destra sotto l'estratto nella prima pagina.
a.read-more {
display: inline-block;
color: white !important;
padding: 10px;
border-radius: 10px;
float:right
}Stile di paginazione delle voci
Un filtro e un po' di CSS per ottenere questo aspetto per la paginazione dei post sulla prima pagina. Da qui, può modificarlo a suo piacimento.

La prima cosa da fare è sostituire le parole Precedente e Successivo con i simboli << e >> con questo filtro che può aggiungere nel functions.php del suo tema figlio o con Code Snippet.
add_filter( 'generate_next_link_text', function() {
return '>>';
} );
add_filter( 'generate_previous_link_text', function() {
return '<<';
} );E poi il CSS, aggiunto nello stesso modo dei casi precedenti
#nav-below {
text-align: center;
.paging-navigation .nav-links>* {
font-size: 20px;
padding: 7px 10px;
background-color: #b50707;
color: white;
border-radius: 4px;
}
.paging-navigation .nav-links span.page-numbers.current {
background: red;
color: #ffffff;
}
a.next.page-numbers > span {
display: none;
}
Centra il riquadro del browser
Il motore di ricerca nativo di GeneratePress è un po' zoppo, ecco un po' di CSS per adattarlo ai dispositivi e centrarlo.
/* Centrar caja de búsqueda en menú principal */
form.search-form.navigation-search.nav-search-active {
width:50%;
left:50%;
transform:translateX(-50%)
}
/* Responsive caja de búsqueda en móvil - tablet y PC */
@media (max-width: 768px) {
/* CSS para móvil */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50%;
transform:translateX(-50%)
}
}
@media (min-width: 769px) and (max-width: 1024px) {
/* CSS para tablet */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50%;
transform:translateX(-50%)
}
.inside-navigation {
align-items: flex-end !important;
flex-direction:column-reverse;
}
}
@media (min-width: 1025px) {
/* CSS para PC */
form.search-form.navigation-search.nav-search-active {
width:40%;
left:50%;
transform:translateX(-50%)
}
}
Dimensione del testo della categoria e del tag
Se visualizza le categorie e i tag sotto i post, aggiungendo questo CSS può modificare le dimensioni e continuare ad aggiungere CSS per stilizzarli come desidera. Tutte le classi per modificarle si trovano nella documentazione o nel CSS stesso, ma se non vuole complicare le cose e vuole solo cambiare le dimensioni, ecco qui.
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 20px;
}
.entry-meta .tags-links a {
padding: 3px 1px;
font-size: 20px;
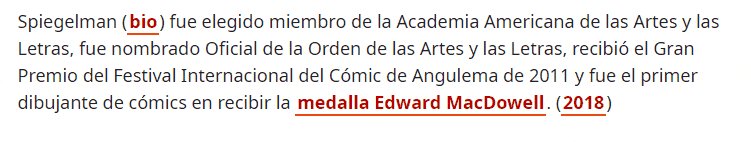
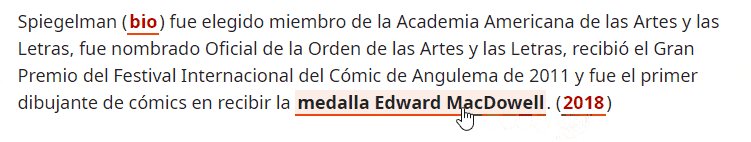
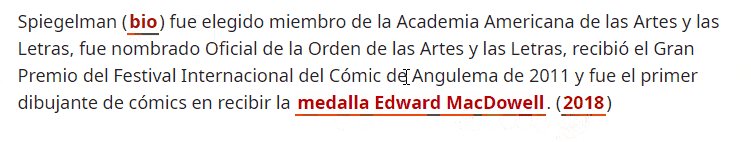
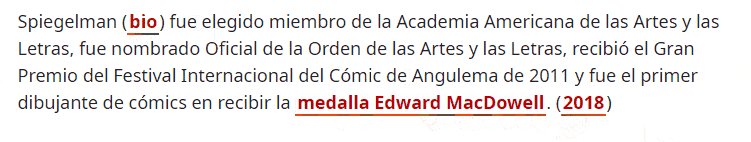
}Link sottolineati animati

/* Subrayado de enlace animado con color de fondo */
p a{
font-weight: bold;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fdede7), to(#fdede7));
background-image: linear-gradient(to bottom, #fdede7 0%, #fdede7 100%);
background-repeat: no-repeat;
background-size: 100% 00%;
background-position: 0 111%;
-webkit-transition: background-size .25s ease-in;
transition: background-size .25s ease-in;
padding-left: 2px;
padding-right: 2px;
border-bottom: 2px solid #ec4911;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
p a:hover{
background-size: 100% 100%;
}CSS per creare un effetto animato per i link testuali, come quello che si vede nella gif.
In background-image e border-bottom è possibile modificare i colori.
Dovrete osservare il comportamento dei paragrafi, dei pulsanti e degli altri elementi che includono i link per adattarlo in modo che nulla sia fuori posto.
Il codice è Kyle Van Deusen che, oltre a The Admin Bar, ha un interessante blog chiamato Generatetweaks dove pubblica alcuni curiosi pezzi di codice e modelli per GeneratePress e GenerateBloks, come questo modalità scura per GP e GB.







