Tabla de contenidos
Her er nogle nyttige kodestykker. Det er funktioner, filtre og CSS, som jeg bruger eller har haft brug for på et tidspunkt til GeneratePress-skabelonen, som jeg bruger og anbefaler.
Nogle af dem er kommet fra deres supportforum, en uudtømmelig kilde til løsninger, fra deres dokumentation og andre fra supportforespørgsler og søgninger.
Vis opdateringsdato og -tid i indlæg ved siden af publiceringsdatoen
Dette filter viser dato og klokkeslæt for opdatering af GeneratePress-indlæg. Det afhænger af, hvordan du har konfigureret datoen i Indstillinger/Generelt/Datoformat/Custom. I det tilfælde, der bruges her, ser det sådan ud: d/m/Y : H:i
/* Dato og klokkeslæt for PUBLISHED AND UPDATED IN META POST */
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="s" itemprop="datePublished">s</time>';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = '<time class="entry-date published" datetime="s" itemprop="datePublished">Published: s</time> | <time class="entry-date updated-date" datetime="s" itemprop="dateModified">Updated: s | </time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );Animerede understregede links
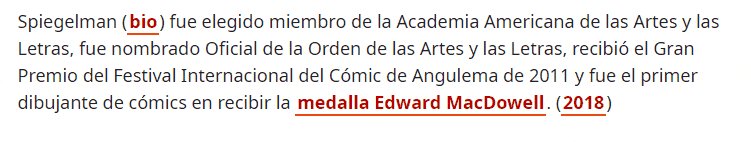
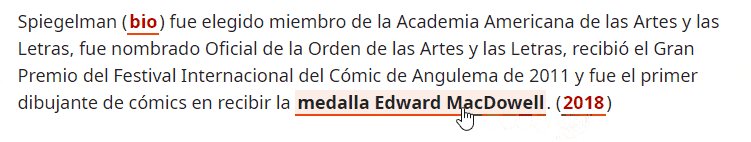
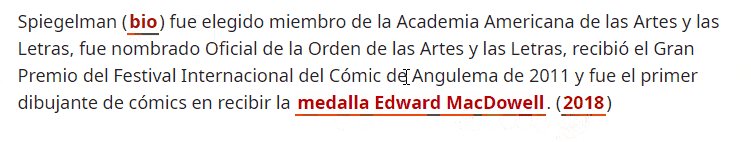
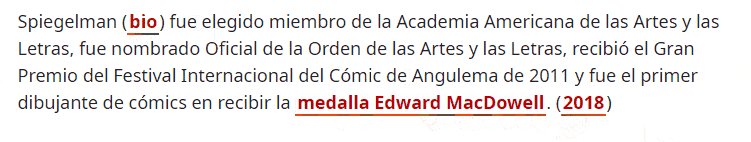
CSS til at skabe en animeret effekt for dine tekstlinks som den, du ser i gif'en nedenfor:

/* Animeret linkunderstregning med baggrundsfarve */
p a{
font-weight: bold;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fdede7), to(#fdede7));
background-image: linear-gradient(to bottom, #fdede7 0%, #fdede7 100%);
background-repeat: no-repeat;
background-size: 100% 00%;
background-position: 0 111%;
-webkit-transition: background-size .25s ease-in;
transition: background-size .25s ease-in;
padding-left: 2px;
padding-right: 2px;
border-bottom: 2px solid #ec4911;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
p a:hover{
background-size: 10000%;
}I background-image og border-bottom kan du ændre farverne.
Du bliver nødt til at observere adfærden i afsnit, knapper og andre elementer, der indeholder links, for at justere den, så den ikke ser malplaceret ud.
Koden er lavet af Kyle Van Deusen, som ud over The Admin Bar har en interessant blog kaldet Generatetweaks, hvor han udgiver flere kuriøse stykker kode og skabeloner til GeneratePress og GenerateBloks, som denne mørke tilstand til GP og GB.
Fjernelse af kommaer mellem tags
Det er alt, hvad der er at gøre.
Hvis du ikke vil have kommaer mellem tags, vil dette filter ikke vise dem.
Det er meget nyttigt, hvis du beslutter dig for at farve tags eller bruge et andet symbol til at adskille dem.
/* FJERN KOMAER I TAGS */
add_filter('generate_term_separator', function($separator, $tags){
return " ";
}, 10, 2);Tilføj baggrundsfarve til kategorier og tags
Med denne CSS kan du tilføje den farve, du ønsker, til alle kategorier og/eller alle tags.
Eksemplet på CSS ville vise dem sådan her:

/* Kategorier og farver */
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 17px;
background-colour: #B50000;
border-radius: 5px;
colour: #FFF
}
/* Tags og farver */
.entry-meta .tags-links a {
padding: 3px 5px;
font-size: 17px;
background-color: #006a05;
border-radius: 5px;
colour: #FFFF
}
/* Category line spacing and tags */
.cat-links {
margin-bottom: 10px;
}Vis en anden baggrundsfarve for hver kategori eller tag
Med denne CSS kan du give hver kategori en anden farve. For at gøre dette skal du skrive et stykke som dette for hver kategori eller tag, du vil ændre. I det første eksempel bruger vi kategorien"wordpress", som vi tilføjer blå baggrund og hvid tekst til. I det andet eksempel bruger vi tagget"blog", som vi tilføjer orange baggrund og hvid tekst til.
Og dette er resultatet..:

/* Vis en anden farve for hver kategori eller tag */
#main span.cat-links a[href*="wordpress"] {
background-color: #005ca5;
colour: white;
}
#main span.tags-links a[href*="blog"] {
background-color: #d47e00;
colour: white;
}Vis kun årstal i arkiv-widget'en
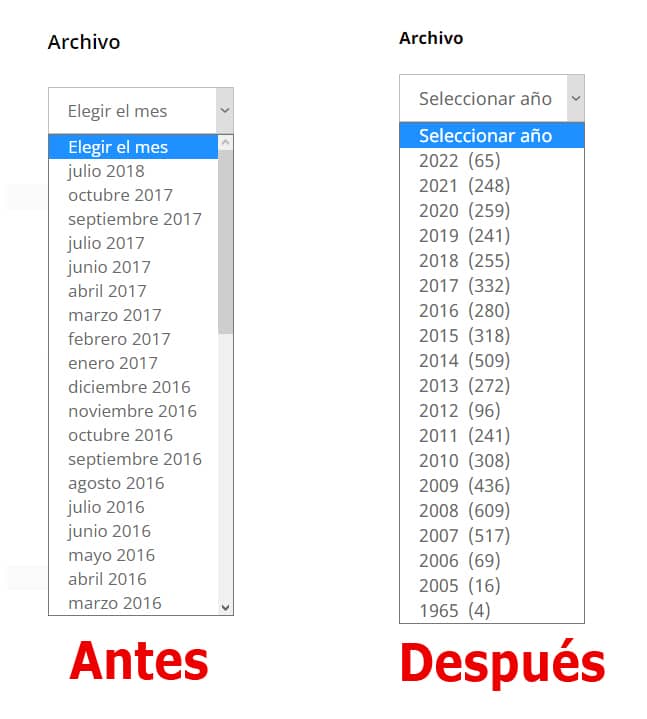
Denne funktion får arkiv-widgets dropdown til kun at vise årstal i stedet for måneder. Den fungerer med alle skabeloner, da den virker på en indbygget WordPress-widget. Nyttig, hvis din blog er meget gammel, og rullemenuen med måneder allerede er for lang. I eksemplet vises det med antallet af publicerede indlæg.
/* DISPLAY YEARLY ONLY IN WIDGET FILE */
function my_limit_archives( $args ) {
$args['type'] = 'yearly';
return $args;
}
add_filter( 'widget_archives_args', 'my_limit_archives' );
add_filter( 'widget_archives_dropdown_args', 'my_limit_archives'
Enkel læsefremdriftslinje uden plugin
Der findes flere plugins til at tilføje en læsefremdriftslinje i WordPress og også addons til Elementor, men med en smule kode og et GeneratePress Elements filter kan det nemt gøres meget lettere. Denne kode er lavet af Somnath Sahu.
*Idette eksempel bruger vi GeneratePress Premium-versionen .
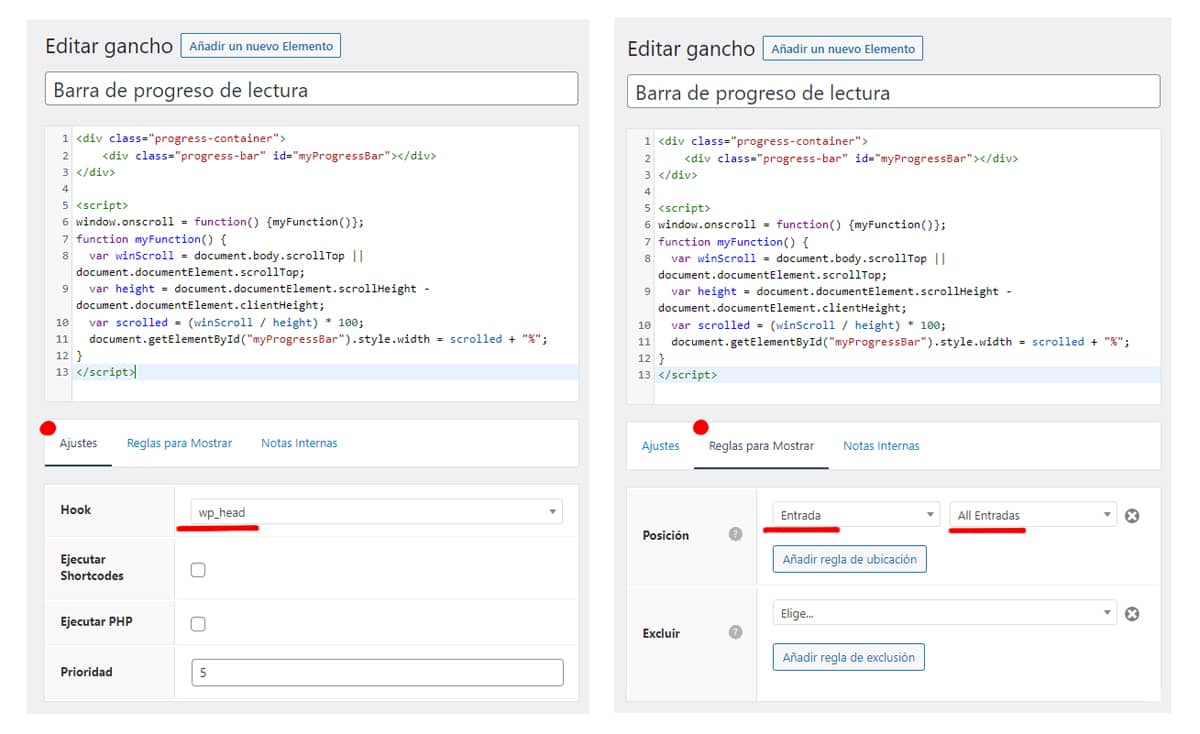
Først opretter vi et filter med Elements med denne kode.
<div class="progress-container">
<div class="progress-bar" id="myProgressBar"></div>
</div>
<script>
window.onscroll = function() {myFunction()};
function myFunction() {
var winScroll = document.body.scrollTop || document.document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("myProgressBar").style.width = scrolled "%";
}
</script>Vi konfigurerer den med positionen wp_head, og at den vises i Entries / All entries.

/*** Fremdriftslinje - Fremdriftslinje **/
.progress-container {
width: 100%;
height: 8px;
background: #ccc; /** Skift fremdriftslinjens baggrundsfarve **/
}
.progress-bar {
height: 8px;
background: #a70404; /** Skift fremdriftslinjens farve **/
width: 0%;
position:fixed;
z-index:999;
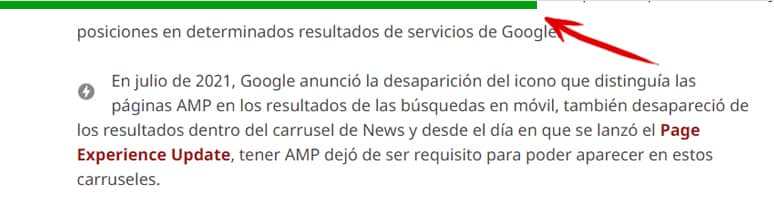
}Og sådan vises denne kode, efter at farven er ændret til grøn.
Fremdriftslinjen vises øverst, den vil følge os under læsningen og vil stige, når vi ruller ned, og falde, hvis vi ruller op.

Skift kun logo på en bestemt side
Jeg havde brug for dette en gang, og jeg fandt det en gang på David Lanaus hjemmeside.
Filteret viser kun et andet logo på den side, du angiver.
Jeg brugte det til at sætte et andet logo på en kategoriside, der grupperede indhold med et bestemt tema.
add_filter( 'generate_logo','tu_custom_about_logo' );
function tu_custom_about_logo( $logo )
{
// Hvis vi er på servicesiden, skal vi placere vores brugerdefinerede logo på denne side
if ( is_page( 'services' ) )
return 'PON THE LOGO URL HERE';
// AND IF NOT, PON THE GENERAL LOGO
return $logo;
}Skjuler sibebaren i mobilversionen
Hvis du er en af dem, der stadig bruger sidebar, og du har givet afkald på AMP-sider, så du bruger den oprindelige mobilversion af GeneratePress med sidebar, kan du med denne CSS skjule den kun for mobilversionen.
I dette tilfælde kan du tilføje det til stilarket i dit child theme eller fra Custom / Additional CSS.
Skjul højre sidebjælke
@media(max-width: 768px) {
#right-sidebar {
display: none;
}
}Skjul venstre sidebjælke
@media(max-width: 768px) {
#left-sidebar {
display: none;
} }
}Skjul begge
Skjul begge sidebjælker.
@media(max-width: 768px) {
#right-sidebar, #left-sidebar {
display: none;
}
} }Vis fremhævede billeder i venstre og højre loop
Hvis du bruger en traditionel GeneratePress-skabelon som Marketer eller lignende, kan du med denne kode vise det fremhævede billede skiftevis til venstre og højre i sløjfen.
.post-image-aligned-left .type-post:nth-child(even) .inside-article .post-image {
margin-left: 2em;
float: right;
text-align: right;
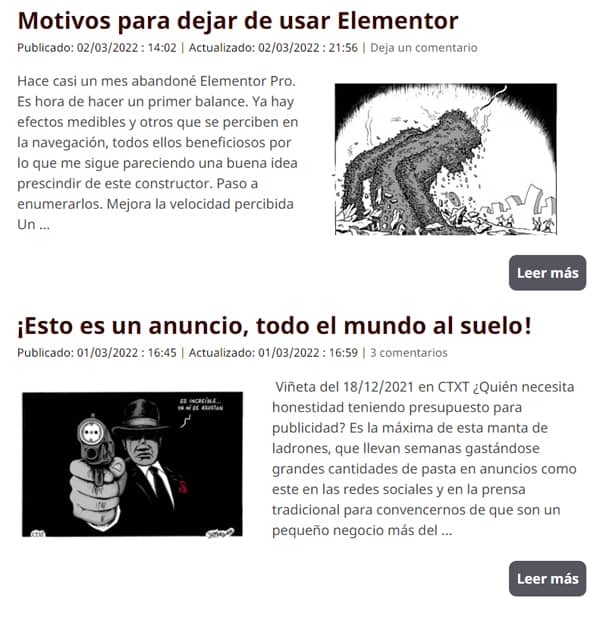
}Jeg fandt denne kode på aquigeneratepress.com, hvor du kan finde andre nyttige tricks. Og her er resultatet:

Tilpas knappen "Læs mere"
På samme måde som ovenfor er denne CSS til "Læs mere"-knappen. Det er den, jeg bruger her, og den placerer den til højre under uddraget på forsiden.
a.read-more {
display: inline-block;
colour: white !important;
padding: 10px;
border-radius: 10px;
float:right
Styling af indlægs paginering
Et filter og lidt CSS for at få dette udseende til pagineringen af indlæg på forsiden. Herfra kan du tilpasse det, som du har lyst.

Den første ting, du skal gøre, er at erstatte ordene Previous og Next med symbolerne << og >> med dette filter, som du kan tilføje i functions.php i dit child theme eller med Code Snippet.
/* Skift PREVIOUS og NEXT ud med << og >> i navigationen */
add_filter( 'generate_previous_link_text', function() {
return '<<';
} );
add_filter( 'generate_next_link_text', function() {
return '>>';
Og så CSS, der tilføjes på samme måde som i de foregående tilfælde
/* Page entries */
#nav-below {
text-align: center;
}
.paging-navigation .nav-links>* {
font-size: 20px;
padding: 7px 10px;
background-colour: #870000;
colour: white;
border-radius: 4px;
}
.paging-navigation .nav-links span.page-numbers.current {
background: red;
colour: #ffffff;
}
a.next.page-numbers > span {
display: none;
}Centrering af browserboksen
Det oprindelige GeneratePress-søgefelt er lidt sløvt, her er lidt CSS til at tilpasse det til enheder og centrere det.
/* Centrer søgefeltet i hovedmenuen */
form.search-form.navigation-search.nav-search-active {
width:50%;
left:50%;
transform:translateX(-50%)
}
/* Responsivt søgefelt på mobil - tablet og pc */
@media (max-width: 768px) {
/* CSS herinde kun til mobil */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50%;
transform:translateX(-50%)
} }
}
@media (min-width: 769px) and (max-width: 1024px) {
/* CSS in here for tablet only */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50%;
transform:translateX(-50%)
}
.inside-navigation {
align-items: flex-end !important;
flex-direction:column-reverse;
}
}
@media (min-width: 1025px) {
/* CSS in here for desktop only */
form.search-form.navigation-search.nav-search-active {
width:40%;
left:50%;
transform:translateX(-50%)
}
} }
Tekststørrelse for kategorier og tags
Hvis du viser kategorier og tags under indlæggene, kan du ved at tilføje denne CSS ændre størrelsen og fortsætte med at tilføje CSS for at style dem, som du vil. Alle klasserne til at ændre dem kan findes i dokumentationen eller i selve CSS'en, men hvis du ikke vil komplicere det, og du bare vil ændre størrelsen, er det her.
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 20px;
}
.entry-meta .tags-links a {
padding: 3px 1px;
font-size: 20px;
}






