Tabla de contenidos
Вот несколько полезных фрагментов кода. Это функции, фильтры и CSS, которые я использую или которые мне были необходимы в какой-то момент времени для шаблона GeneratePress которые я использую и я рекомендую. Некоторые из них вышли из вашего форум поддержкинеисчерпаемый источник решений, от его документация и другие от запросов поддержки и поиска.
Показывайте дату и время обновления в сообщениях рядом с датой публикации
Этот фильтр показывает дату и время обновления в записях GeneratePress. Это зависит от того, как Вы настроили дату в Настройки/Общие/Формат даты/Настроить. В используемом здесь случае это выглядит так: d/m/Y : H:i
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = ' | ';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) )),
esc_html( get_the_modified_date() )
);
return sprintf( '%s ',
$time_string
);
}, 10, 2 );Показывать только годы в виджете архива
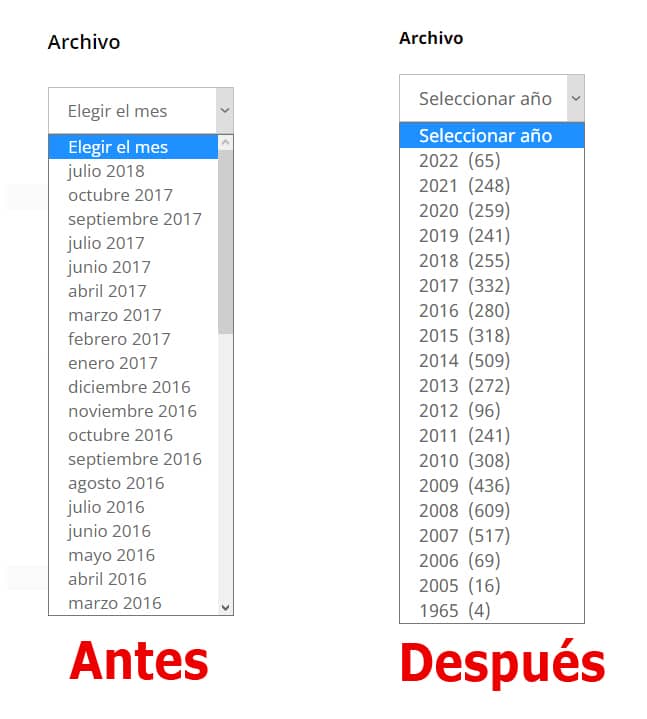
Эта функция заставит выпадающий виджет архива показывать только годы, а не месяцы. Он работает для любого шаблона, поскольку действует как встроенный виджет WordPress. Полезно, если Ваш блог очень старый и выпадающий список месяцев уже слишком длинный. В примере это показано с помощью количества опубликованных постов.
function my_limit_archives( $args ) {
$args['type'] = 'yearly';
return $args;
}
add_filter( 'widget_archives_args', 'my_limit_archives' );
add_filter( 'widget_archives_dropdown_args', 'my_limit_archives' );
Простое чтение прогресс-бара без плагина
Существует несколько плагинов для добавления индикатора прогресса чтения в WordPress, а также аддоны для Elementor, но с помощью небольшого количества кода и фильтра Elements от GeneratePress его можно легко сделать гораздо более легким. Этот код взят из Сомнатх Саху
*Для этого примера Вам необходимо использовать версию GeneratePress Premium .
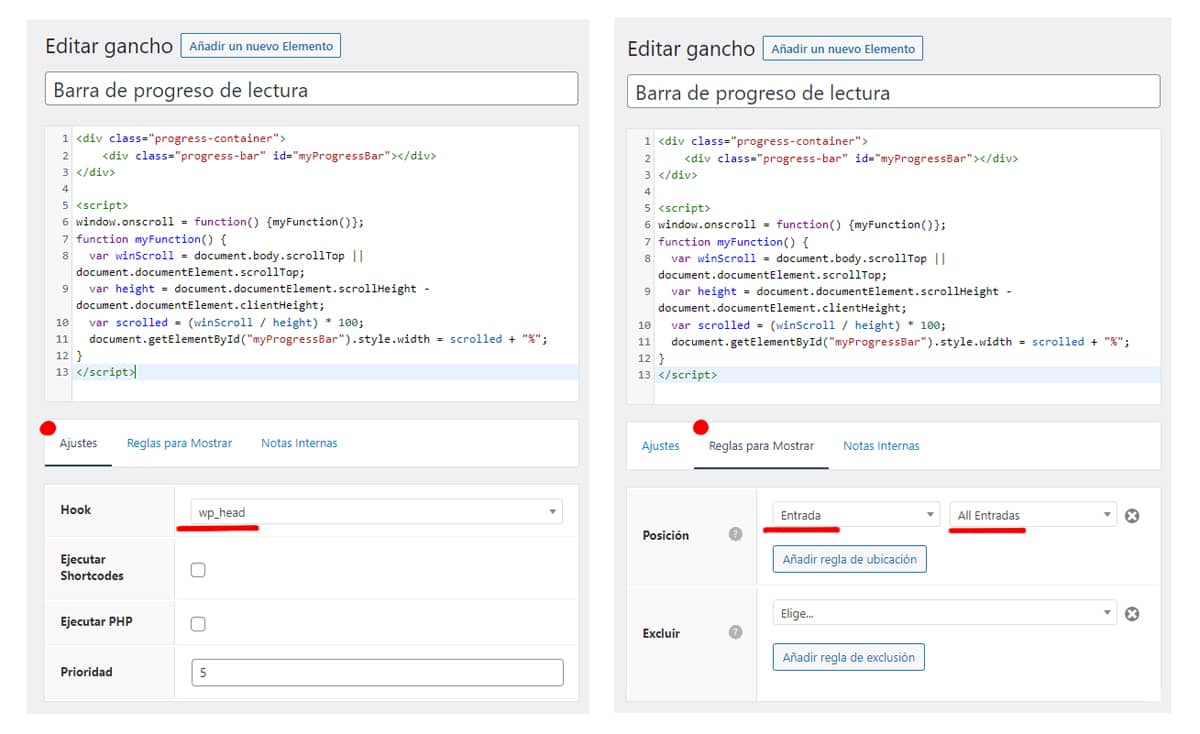
Сначала мы создаем фильтр с элементами с помощью этого кода.
<div class="progress-container">
<div class="progress-bar" id="myProgressBar"></div>
</div>
<script>
window.onscroll = function() {myFunction()};
function myFunction() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("myProgressBar").style.width = scrolled + "%";
}
</script>Мы установили его с помощью позиции wp_head и отобразили его в Posts / All Posts.

/* Полоса прогресса чтения */
.progress-container {
width: 100%;
height: 8px;
background: #ccc;
}
.progress-bar {
height: 8px;
background: #a70404;
width: 0%;
position:fixed;
z-index:999;
}И вот как отображается этот код после изменения цвета на зеленый
Полоса прогресса появится вверху, она будет сопровождать нас во время чтения и будет увеличиваться при прокрутке вниз и уменьшаться при прокрутке вверх.

Изменение логотипа только на определенной странице
Мне это было нужно однажды, и я нашел это в то время на странице Дэвид Ланау. Фильтр показывает другой логотип только на указанной Вами странице, и я использовал его, чтобы поместить другой логотип на страницу категории, которая группирует содержимое определенной темы.
add_filter( 'generate_logo','tu_custom_about_logo' );
function tu_custom_about_logo( $logo )
{
// Si estamos en la página servicios, vamos a poner nuestro logo personalizado para esta página
if ( is_page( 'servicios' ) )
return 'PON LA URL DEL LOGO AQUÍ';
// Y SI NO, PON EL LOGO GENERAL
return $logo;
}Скрыть сибебар в мобильной версии
Если Вы относитесь к тем, кто все еще использует боковую панель и отказался от aMP-страницыесли Вы используете родную мобильную версию GeneratePress с боковой панелью, с помощью этого CSS Вы можете скрыть ее только для мобильной версии.
В этом случае Вы можете добавить его в таблицу стилей в Вашей дочерней теме или из Custom/Additional CSS.
Скрыть правую боковую панель
@media(max-width: 768px) {
#right-sidebar {
display: none;
}
}
Скрыть левую боковую панель
@media(max-width: 768px) {
#left-sidebar {
display: none;
}
}Скрыть оба
@media(max-width: 768px) {
#right-sidebar, #left-sidebar {
display: none;
}
}
Отображать тематические изображения в контуре слева и справа
Если Вы используете шаблон традиционный GeneratePress типа Marketer или аналогичный, с помощью этого кода Вы можете показывать главное изображение попеременно то слева, то справа в цикле
.post-image-aligned-left .type-post:nth-child(even) .inside-article .post-image {
margin-left: 2em;
float: right;
text-align: right;
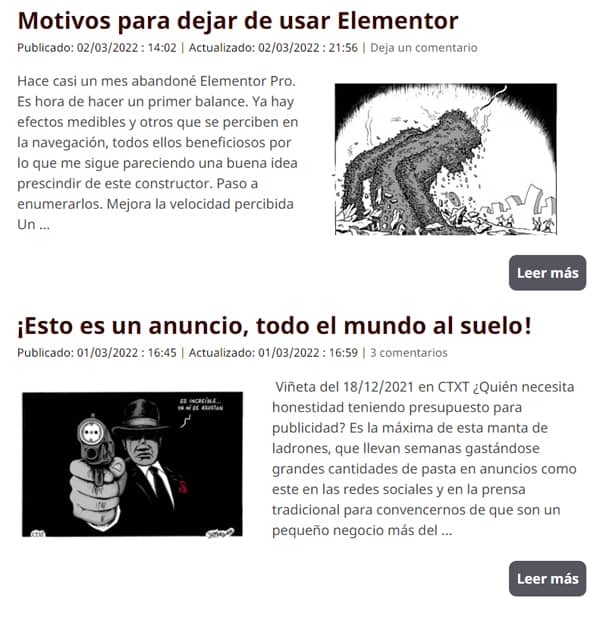
}Я нашел этот код в aquigeneratepress.com где Вы можете найти другие полезные приемы. И вот результат

Настройте кнопку "Читать далее"
Как и выше, этот CSS предназначен для кнопки "Читать далее". Это тот, который я использую здесь, и размещает его справа под отрывком на первой странице.
a.read-more {
display: inline-block;
color: white !important;
padding: 10px;
border-radius: 10px;
float:right
}Стилизация пагинации записей
Фильтр и немного CSS для получения такого вида пагинации постов на главной странице. Отсюда Вы можете настраивать его по своему усмотрению.

Первое, что нам нужно сделать, это заменить слова Previous и Next на символы << и >> с помощью этого фильтра, который Вы можете добавить в functions.php Вашей дочерней темы или с помощью Code Snippet.
add_filter( 'generate_next_link_text', function() {
return '>>';
} );
add_filter( 'generate_previous_link_text', function() {
return '<<';
} );А затем CSS, добавляемый таким же образом, как и в предыдущих случаях
#nav-below {
text-align: center;
.paging-navigation .nav-links>* {
font-size: 20px;
padding: 7px 10px;
background-color: #b50707;
color: white;
border-radius: 4px;
}
.paging-navigation .nav-links span.page-numbers.current {
background: red;
color: #ffffff;
}
a.next.page-numbers > span {
display: none;
}Центрирование окна браузера
Родная поисковая система GeneratePress немного хромает, вот немного CSS для адаптации ее к устройствам и центрирования.
/* Centrar caja de búsqueda en menú principal */
form.search-form.navigation-search.nav-search-active {
width:50%;
left:50%;
transform:translateX(-50%)
}
/* Responsive caja de búsqueda en móvil - tablet y PC */
@media (max-width: 768px) {
/* CSS para móvil */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50%;
transform:translateX(-50%)
}
}
@media (min-width: 769px) and (max-width: 1024px) {
/* CSS para tablet */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50%;
transform:translateX(-50%)
}
.inside-navigation {
align-items: flex-end !important;
flex-direction:column-reverse;
}
}
@media (min-width: 1025px) {
/* CSS para PC */
form.search-form.navigation-search.nav-search-active {
width:40%;
left:50%;
transform:translateX(-50%)
}
}
Размер текста категории и тега
Если Вы отображаете категории и теги под постами, добавив этот CSS, Вы можете изменить размер и продолжать добавлять CSS, чтобы стилизовать их так, как Вы хотите. Все классы для их изменения можно найти в документации или в самом CSS, но если Вы не хотите усложнять ситуацию, то вот они.
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 20px;
}
.entry-meta .tags-links a {
padding: 3px 1px;
font-size: 20px;
}






