Tabla de contenidos
Hier zijn enkele nuttige stukjes code. Het zijn functies, filters en CSS die ik gebruik of ooit nodig heb gehad voor het GeneratePress-sjabloon, dat ik gebruik en aanbeveel.
Sommige zijn afkomstig van hun ondersteuningsforum, een onuitputtelijke bron van oplossingen, van hun documentatie en andere van ondersteuningsvragen en zoekopdrachten.
Toon update-datum en -tijd in berichten naast publicatiedatum
Deze filter toont de datum en tijd van bijwerking bij berichten van GeneratePress. Dit hangt af van hoe u de datum hebt geconfigureerd in Instellingen/Algemeen/Datumopmaak/Aangepast. In het hier gebruikte geval ziet het er als volgt uit: d/m/Y : H:i
/* Datum en tijd van gepubliceerd en geüpdatet in META POST */
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = "";
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = " | ";
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( "%s ',
$tijd_string
);
}, 10, 2 );Geanimeerde onderstreepte koppelingen
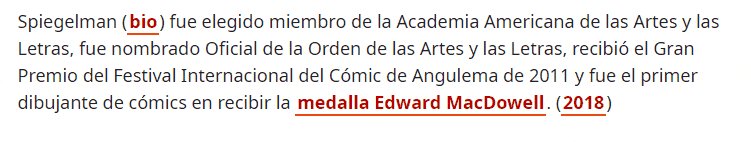
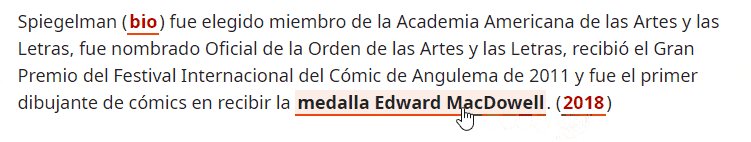
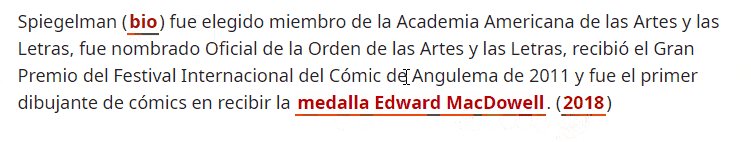
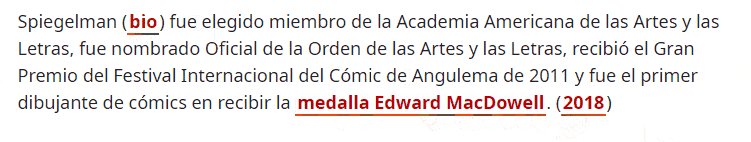
CSS om een geanimeerd effect voor uw tekstlinks te maken, zoals u in het onderstaande gif ziet:

/* Geanimeerde link onderstrepen met achtergrondkleur */
p a{
font-weight: bold;
achtergrond-afbeelding: -webkit-gradiënt(lineair, linksboven, linksonder, van(#fdede7), naar(#fdede7));
achtergrond-afbeelding: lineair-gradiënt(naar onderen, #fdede7 0%, #fdede7 100%);
achtergrond-weergave: geen-weergave;
achtergrond-grootte: 100% 00%;
achtergrond-positie: 0 111%;
-webkit-transition: background-size .25s ease-in;
overgang: background-size .25s ease-in;
padding-links: 2px;
padding-right: 2px;
border-bottom: 2px solid #ec4911;
-webkit-overgang: alle 0,3s;
overgang: alle 0.3s;
}
p a:hover{
achtergrond-grootte: 100% 100%;
}In background-image en border-bottom kunt u de kleuren wijzigen.
U zult het gedrag in paragrafen, knoppen en andere elementen die links bevatten moeten observeren om het aan te passen zodat het er niet misplaatst uitziet.
De code is van Kyle Van Deusen die, naast The Admin Bar, een interessante blog heeft genaamd Generatetweaks waar hij verschillende merkwaardige stukjes code en sjablonen voor GeneratePress en GenerateBloks publiceert, zoals deze donkere modus voor GP en GB.
Komma's tussen tags verwijderen
Dat is alles.
Als u geen komma's tussen tags wilt, zal deze filter ze niet weergeven.
Het is erg handig als u besluit om de tags een kleur te geven of een ander symbool te gebruiken om ze te scheiden.
/* VERWIJDER KOMMA'S IN TAGS */
add_filter('generate_term_separator', function($separator, $tags){
return " ";
}, 10, 2);Achtergrondkleur toevoegen aan categorieën en tags
Met deze CSS kunt u elke gewenste kleur toevoegen aan alle categorieën en/of alle tags.
De voorbeeld CSS zou ze als volgt weergeven:

/* Categorieën en kleuren */
.entry-meta .cat-links a {
opvulling: 3px 5px;
lettergrootte: 17px;
achtergrondkleur: #B50000;
grensradius: 5px;
kleur: #FFF
}
/* Tags en kleuren */
.entry-meta .tags-links a {
opvulling: 3px 5px;
lettergrootte: 17px;
achtergrondkleur: #006a05;
omtrekrand: 5px;
kleur: #FFFF
}
/* Afstand tussen categorie- en tagregels */
.cat-links {
marge-bottom: 10px;
}Toon een andere achtergrondkleur voor elke categorie of tag
Met deze CSS kunt u elke categorie een andere kleur geven. Om dit te doen moet u voor elke categorie of tag die u wilt aanpassen een stukje als dit schrijven. In het eerste voorbeeld gebruiken we de categorie"wordpress" waaraan we een blauwe achtergrond en witte tekst toevoegen. In het tweede voorbeeld gebruiken we de tag"blog" waaraan we een oranje achtergrond en witte tekst toevoegen.
En dit is het resultaat..:

/* Toon een andere kleur voor elke categorie of tag */
#main span.cat-links a[href*="wordpress"] {
achtergrondkleur: #005ca5;
kleur: wit;
}
#main span.tags-links a[href*="blog"] {
achtergrondkleur: #d47e00;
kleur: wit;
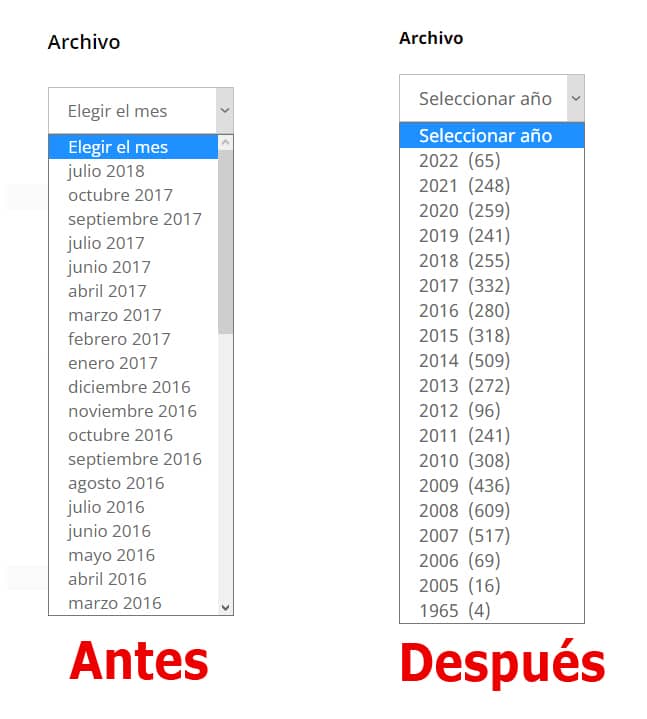
}Toon alleen jaren in de archiefwidget
Deze functie zorgt ervoor dat de archief widget alleen jaartallen toont in plaats van maanden. Het werkt voor elke sjabloon, omdat het werkt op een native WordPress widget. Handig als uw blog erg oud is en de maanden dropdown al te lang is. In het voorbeeld wordt het weergegeven met het aantal gepubliceerde berichten.
/* TOON ALLEEN JAREN IN WIDGET ARCHIEF */
functie mijn_limiet_archieven( $args ) {
$args['type'] = 'jaarlijks';
return $args;
}
add_filter( 'widget_archives_args', 'my_limit_archives' );
add_filter( "widget_archives_dropdown_args", "my_limit_archives" );
Eenvoudige leesvoortgangsbalk zonder plugin
Er zijn verschillende plugins voor het toevoegen van een leesvoortgangsbalk in WordPress en ook addons voor Elementor, maar met een beetje code en een GeneratePress Elements filter kan het gemakkelijk gedaan worden om het veel lichter te maken. Deze code is van Somnath Sahu.
*Voor dit voorbeeld gebruiken we de GeneratePress Premium versie.
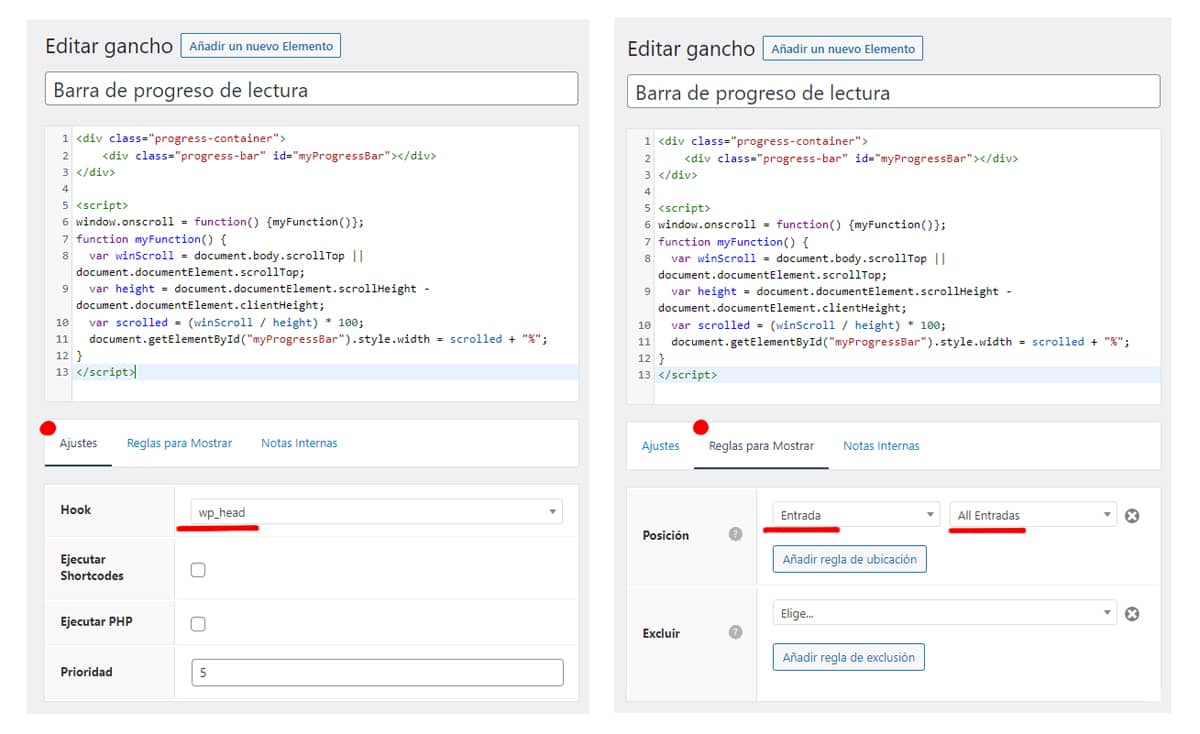
Eerst maken we een filter met Elements met deze code.
We configureren het met de positie wp_head en dat het wordt weergegeven in Entries / All entries.

/*** Voortgangsbalk - Voortgangsbalk **/
.progress-container {
width: 100%;
hoogte: 8px;
background: #ccc; /** Verander de achtergrondkleur van de voortgangsbalk **/
}
.voortgangsbalk {
hoogte: 8px;
achtergrond: #a70404; /** Kleur voortgangsbalk wijzigen **/ } .progress-bar
breedte: 0%;
positie: vast;
z-index:999;
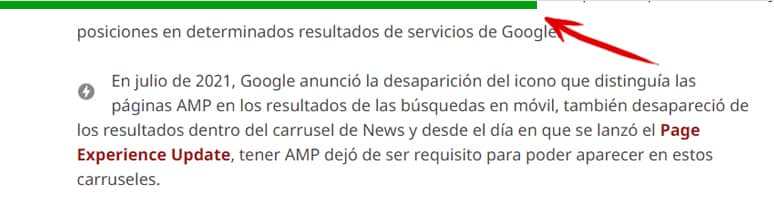
}En dit is hoe deze code wordt weergegeven nadat de kleur in groen is veranderd.
De voortgangsbalk verschijnt bovenaan, begeleidt ons tijdens het lezen en wordt groter als we naar beneden scrollen en kleiner als we naar boven scrollen.

Het logo alleen op een specifieke pagina wijzigen
Ik had dit een keer nodig en ik vond het op de website van David Lanau.
De filter toont een ander logo alleen op de pagina die u opgeeft.
Ik heb het gebruikt om een ander logo op een categoriepagina te zetten die inhoud van een specifiek thema groepeerde.
add_filter( "generate_logo","tu_custom_about_logo" );
functie tu_custom_about_logo( $logo )
{
// Als we op de dienstenpagina zijn, gaan we ons aangepaste logo voor deze pagina plaatsen
if ( is_page( 'services' ) )
return "PUT LOGO URL HIER";
// EN ZO NIET, PLAATS DAN HET ALGEMENE LOGO
retourneer $logo;
}De zijbalk verbergen in de mobiele versie
Als u een van degenen bent die nog steeds sidebars gebruiken en AMP-pagina's niet meer nodig hebben, dus u gebruikt de native mobiele versie van GeneratePress met sidebar, dan kunt u deze met deze CSS alleen voor de mobiele versie verbergen.
In dit geval kunt u het toevoegen aan het stylesheet in uw child theme of vanuit Custom / Additional CSS.
Verberg rechter zijbalk
@media(max-width: 768px) {
#rechtersidebar {
display: none;
}
}Sidebar links verbergen
@media(max-breedte: 768px) {
#linkerzijbalk {
display: none;
}
}Verberg beide
Verberg beide zijbalken.
@media(max-breedte: 768px) {
#rechts-sidebar, #links-sidebar {
display: none;
}
}Uitgelichte afbeeldingen weergeven in linker- en rechterlus
Als u een traditioneel GeneratePress-sjabloon zoals Marketer of iets dergelijks gebruikt, kunt u met deze code de uitgelichte afbeelding afwisselend links en rechts in de lus weergeven.
.post-image-aligned-left .type-post:nth-child(even) .inside-article .post-image {
margin-left: 2em;
float: rechts;
tekst-uitlijning: rechts;
}Ik vond deze code op aquigeneratepress.com waar u nog andere handige trucs kunt vinden. En hier is het resultaat:

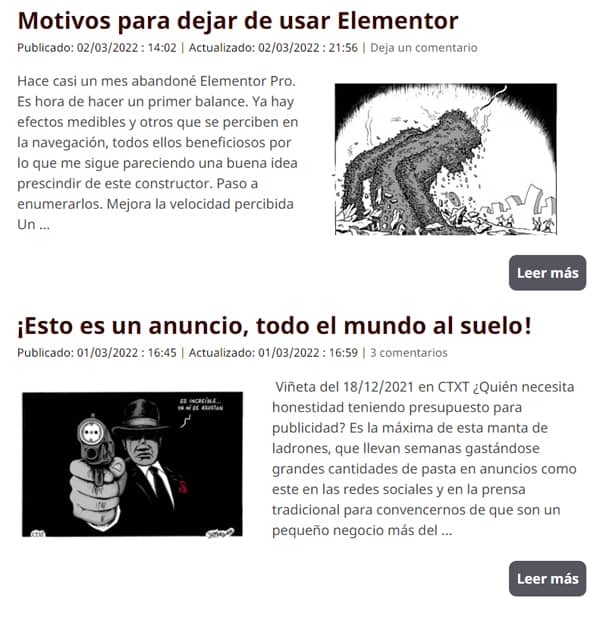
De knop "Lees meer" aanpassen
Hetzelfde als hierboven, deze CSS is voor de knop "Lees meer". Deze gebruik ik hier en plaatst hem rechts onder het uittreksel op de voorpagina.
a.read-more {
weergave: inline-block;
kleur: wit !belangrijk;
opvulling: 10px;
randradius: 10px;
zweven:rechts
}Pagina-instelling styling
Met een filter en een beetje CSS krijgt u dit uiterlijk voor de paginering van berichten op de voorpagina. Vanaf hier kunt u naar hartenlust tweaken.

Het eerste wat we moeten doen is de woorden Previous en Next vervangen door de symbolen << en >> met deze filter die u kunt toevoegen in de functions.php van uw child theme of met Code Snippet.
/* Verander VOORAF en NAAST in << en >> in navigatie */
add_filter( 'generate_previous_link_text', function() {
return '<<';
} );
add_filter( "generate_next_link_text", function() {
return ">>";
} );En dan de CSS, toegevoegd op dezelfde manier als in de vorige gevallen
/* Pagina-items */
#nav-below {
text-align: centre;
}
.paging-navigation .nav-links> {
lettergrootte: 20px;
opvulling: 7px 10px;
achtergrondkleur: #870000;
kleur: wit;
border-radius: 4px;
}
.paging-navigation .nav-links span.page-numbers.current {
achtergrond: rood;
kleur: #ffffffff;
}
a.next.page-numbers > span {
display: none;
}Het browservenster centreren
Het zoekvak van GeneratePress is een beetje stom, hier is een beetje CSS om het aan te passen aan apparaten en het te centreren.
/* Centreer het zoekvak in het hoofdmenu */
form.search-form.navigation-search.nav-search-active {
width:50%;
links:50%;
transform:translateX(-50%)
}
/* Responsief zoekvak op mobiel - tablet en pc */
@media (max-width: 768px) {
/* CSS hier alleen voor mobiel */
formulier.zoek-formulier.navigatie-zoeken.nav-zoeken-actief {
width:100%;
links:50%;
transform:translateX(-50%)
}
}
@media (min-width: 769px) and (max-width: 1024px) {
/* CSS hier alleen voor tablet */
formulier.zoek-formulier.navigatie-zoeken.nav-zoeken-actief {
width:100%;
links:50%;
transform:translateX(-50%)
}
.inside-navigatie {
align-items: flex-end !important;
flex-richting:kolom-omgekeerd;
}
}
@media (min-width: 1025px) {
/* CSS hier alleen voor desktop */
formulier.zoek-formulier.navigatie-zoeken.nav-zoeken-actief {
breedte:40%;
links:50%;
transform:translateX(-50%)
}
}
Tekstgrootte categorieën en tags
Als u de categorieën en tags onder de berichten weergeeft, kunt u door deze CSS toe te voegen de grootte wijzigen en CSS blijven toevoegen om ze te stylen zoals u wilt. Alle classes om ze aan te passen kunt u vinden in de documentatie of in de CSS zelf, maar als u het niet ingewikkelder wilt maken en alleen de grootte wilt veranderen, dan staat het hier.
.entry-meta .cat-links a {
opvulling: 3px 5px;
lettergrootte: 20px;
}
.entry-meta .tags-links a {
opvulling: 3px 1px;
lettergrootte: 20px;
}






