Tabla de contenidos
Aqui estão alguns trechos de código úteis.
São funções, filtros e CSS que eu utilizo ou precisei em algum momento para o modelo GeneratePress que eu uso e eu recomendo. Alguns deles saíram do seu fórum de apoio uma fonte inesgotável de soluções, a partir do seu documentação e outros de consultas e buscas de apoio.
Mostrar data e hora de actualização nas mensagens junto à data de publicação
Este filtro mostra a data e hora da actualização nas entradas do GeneratePress.
Depende de como você configurou a data em Configurações/General/Data Formato/Custom. No caso aqui utilizado parece o seguinte: d/m/Y : H:i
/* Fecha y Hora de PUBLICADO Y ACTUALIZADO EN META POST */
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">%2$s</time>';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">Publicado: %2$s</time> | <time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Actualizado: %4$s | </time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );Remover vírgulas entre etiquetas
É tudo o que há a fazer.
Se não quiser que sejam mostradas vírgulas entre etiquetas, este filtro não as mostrará.
É muito útil se decidir colorir as etiquetas ou utilizar outro símbolo para as separar.
/* QUITA LAS COMAS EN LAS ETIQUETAS */
add_filter('generate_term_separator', function($separator, $tags){
return " ";
}, 10, 2);Adicionar cor de fundo às categorias e etiquetas
Com este CSS pode adicionar qualquer cor que queira a todas as categorias e/ou a todas as etiquetas.
O CSS no exemplo mostrá-los-ia desta forma:

/* Categorías y colores */
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 17px;
background-color: #B50000;
border-radius: 5px;
color: #FFF
}
/* Etiquetas y colores */
.entry-meta .tags-links a {
padding: 3px 5px;
font-size: 17px;
background-color: #006a05;
border-radius: 5px;
color: #FFFF
}
/* Espacio entre línea de categorías y etiquetas */
.cat-links {
margin-bottom: 10px;
}Mostrar uma cor de fundo diferente para cada categoria ou etiqueta
Com este CSS será capaz de dar uma cor diferente a cada categoria.
Com isto pode destacar questões ou o que quer que lhe ocorra.
Para o fazer terá de escrever uma peça como esta para cada categoria ou etiqueta que queira modificar.
No primeiro exemplo a categoria "wordpress" é utilizada com um fundo azul e texto branco.
No segundo exemplo a etiqueta "blog" é utilizada com um fundo cor-de-laranja e texto branco. E este é o resultado:

/* Mostrar un color diferente para cada categoría o etiqueta */
#main span.cat-links a[href*="wordpress"] {
background-color: #005ca5;
color: white;
}
#main span.tags-links a[href*="blog"] {
background-color: #d47e00;
color: white;
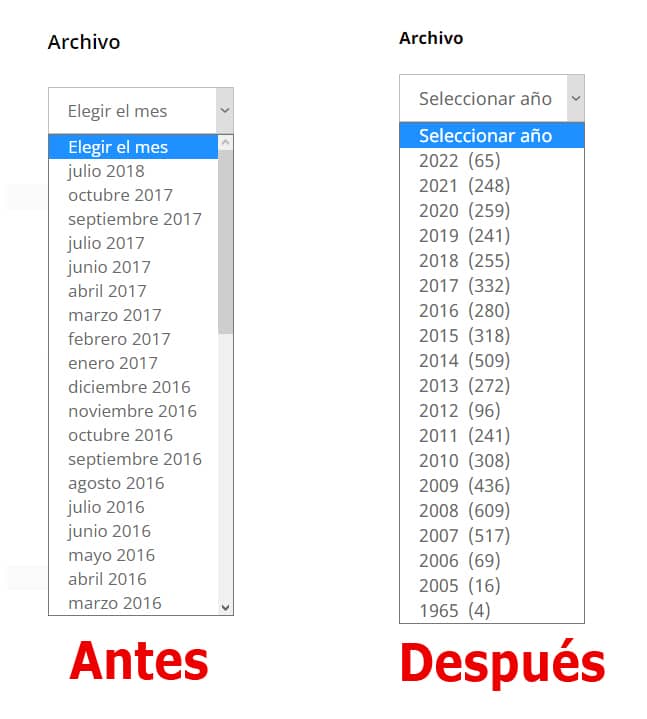
}Mostrar apenas os anos no widget do arquivo
Esta função fará com que o widget do arquivo mostre apenas anos em vez de meses. Funciona para qualquer modelo, pois actua num widget WordPress nativo. Útil se o seu blogue for muito antigo e os meses de queda já forem demasiado longos. No exemplo é mostrado com o número de posts publicados.
função my_limit_archives( $args ) {
$args['tipo'] = 'anual';
devolver $args;
}
add_filter( 'widget_archives_args', 'my_limit_archives' );
add_filter( 'widget_archives_dropdown_args', 'my_limit_archives' );
Barra de progresso de leitura simples sem plugin
Existem vários plugins para adicionar uma barra de progresso de leitura no WordPress e também addons para a Elementor, mas com um pouco de código e um filtro da Elements from GeneratePress pode facilmente ser feito para ser muito mais leve. Este código é de Somnath Sahu
*Para este exemplo, você precisa de usar a versão GeneratePress Premium .
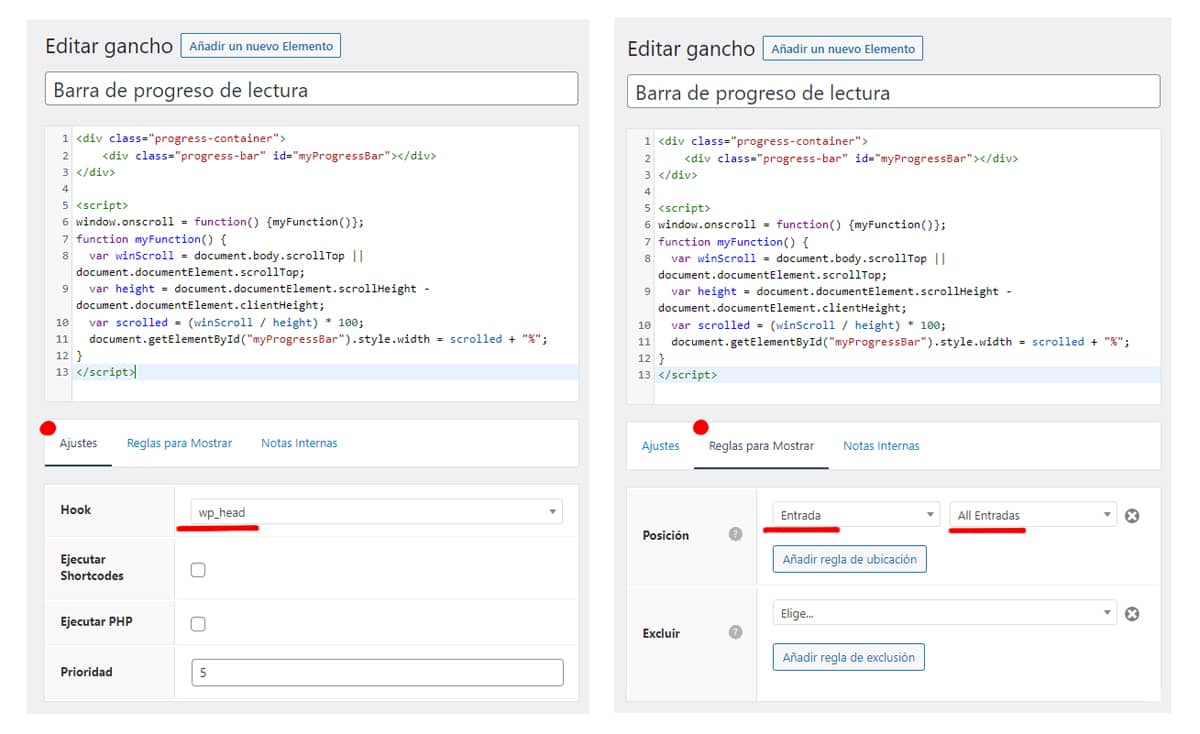
Primeiro criamos um filtro com Elementos com este código.
<div class="progress-container">
<div class="progress-bar" id="myProgressBar"></div>
</div>
<script>
window.onscroll = function() {myFunction()};
function myFunction() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("myProgressBar").style.width = scrolled + "%";
}
</script>Nós definimo-lo com a posição wp_head e temo-lo exibido em Posts / Todos os Posts.

/* Barra de progreso de lectura */
.progress-container {
width: 100%;
height: 8px; /* Ancho del contenedor de la barra de progreso */
background: #ccc; /* Color del contenedor sobre el que se mueve la barra de progreso */
}
.progress-bar {
height: 8px; /* Ancho de la barra de progreso */
background: #a70404; /* Color de la barra de progreso */
width: 0%;
position:fixed;
z-index:999;
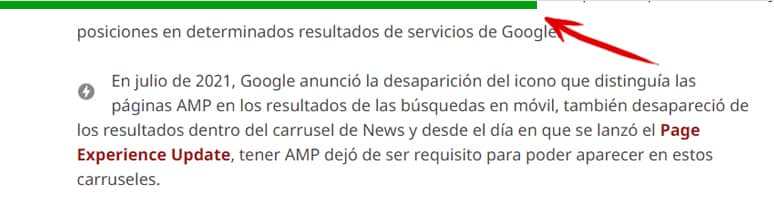
}E é assim que este código é exibido depois de mudar a cor para verde
A barra de progresso irá aparecer no topo, irá acompanhar-nos durante a leitura e irá aumentar à medida que nos deslocamos para baixo e diminuir se nos deslocarmos para cima.

Mude o logótipo apenas numa página específica
Eu precisava disto uma vez e encontrei-o na altura na página de David Lanau. O filtro mostra um logotipo diferente apenas na página que você especificar e eu usei-o para colocar um logotipo diferente numa página de categoria que agrupou conteúdos de um tema específico.
add_filter( 'generate_logo','tu_custom_about_logo' );
função tu_custom_about_logo( $logo )
{
// Se, por exemplo, estivermos na página de serviços, colocaremos o nosso logotipo personalizado para esta página
se ( is_page( 'serviços' ) )
devolver 'PUT LOGO URL AQUI';
add_filter( 'generate_logo','tu_custom_about_logo' );
function tu_custom_about_logo( $logo )
{
// Si por ejemplo estamos en la página servicios, vamos a poner nuestro logo personalizado para esta página
if ( is_page( 'servicios' ) )
return 'PON LA URL DEL LOGO AQUÍ';
// Y SI NO, PON EL LOGO GENERAL
return $logo;
}Esconder a barra siberal na versão móvel
Se você é um daqueles que ainda usa a barra lateral e dispensou o páginas AMP se usar a versão móvel nativa do GeneratePress com barra lateral, com este CSS pode escondê-la apenas para a versão móvel.
Neste caso, pode adicioná-lo à folha de estilo no tema do seu filho ou a partir do CSS Personalizado/Adicional.
Esconder a barra lateral direita
@media(max-width: 768px) {
#right-sidebar {
display: none;
@media(max-width: 768px) {
#left-sidebar {
display: none;
}
}
Esconder barra lateral esquerda
@media(largura máxima: 768px) {
#left-sidebar {
exibição: nenhuma;
}
}Esconder ambos
@media(max-width: 768px) {
#right-sidebar, #left-sidebar {
display: none;
}
}
Exibir imagens em destaque no laço à esquerda e à direita
Se você usar um modelo tradicional GeneratePress como Marketer ou similar, com este código pode mostrar a imagem em destaque alternando esquerda ou direita no laço
.post-image-aligned-left .type-post:nth-child(even) .inside-article .post-image {
margin-left: 2em;
float: right;
text-align: right;
}Eu encontrei este código em aquigeneratepress.com onde pode encontrar outros truques úteis. E aqui está o resultado

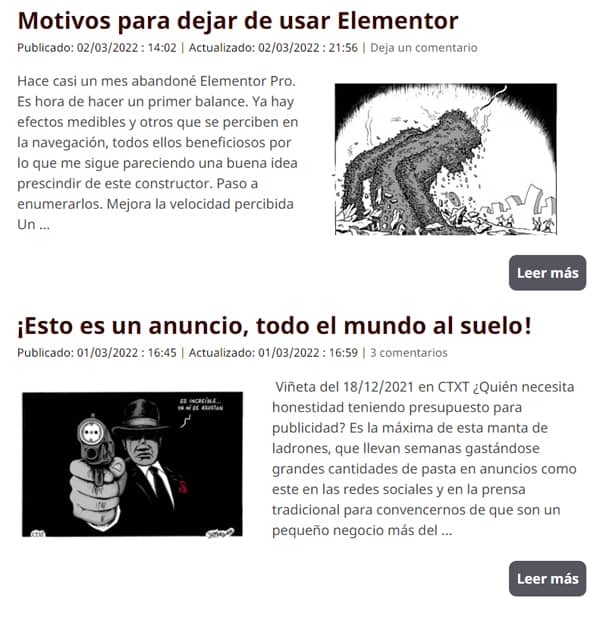
Personalize o botão "Read more" (ler mais)
Como acima, este CSS é para o botão "Leia mais". É a que eu uso aqui e coloco-a à direita debaixo do excerto na página principal.
a.read-more {
display: inline-block;
color: white !important;
padding: 10px;
border-radius: 10px;
float:right
}Estilo de paginação de entrada
Um filtro e um pouco de CSS para obter este visual para a paginação dos posts na página principal. A partir daqui, você pode ajustá-lo ao seu coração.

A primeira coisa que precisamos de fazer é substituir as palavras Previous e Next pelos símbolos << e >> com este filtro que pode adicionar nas funções.php do tema do seu filho ou com o Código Snippet.
add_filter( 'generate_next_link_text', function() {
return '>>';
} );
add_filter( 'generate_previous_link_text', function() {
return '<<';
} );E depois o CSS, adicionado da mesma forma que nos casos anteriores
#nav-below {
text-align: center;
.paging-navigation .nav-links>* {
font-size: 20px;
padding: 7px 10px;
background-color: #b50707;
color: white;
border-radius: 4px;
}
.paging-navigation .nav-links span.page-numbers.current {
background: red;
color: #ffffff;
}
a.next.page-numbers > span {
display: none;
}Centrar a caixa do navegador
O motor de busca nativo GeneratePress é um pouco foleiro, aqui está um pouco de CSS para adaptá-lo aos dispositivos e centralizá-lo.
/* Centrar caja de búsqueda en menú principal */
form.search-form.navigation-search.nav-search-active {
width:50%;
left:50%;
transform:translateX(-50%)
}
/* Responsive caja de búsqueda en móvil - tablet y PC */
@media (max-width: 768px) {
/* CSS para móvil */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50%;
transform:translateX(-50%)
}
}
@media (min-width: 769px) and (max-width: 1024px) {
/* CSS para tablet */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50%;
transform:translateX(-50%)
}
.inside-navigation {
align-items: flex-end !important;
flex-direction:column-reverse;
}
}
@media (min-width: 1025px) {
/* CSS para PC */
form.search-form.navigation-search.nav-search-active {
width:40%;
left:50%;
transform:translateX(-50%)
}
}
Categoria e tamanho do texto da etiqueta
Se você exibir as categorias e tags sob os posts, ao adicionar este CSS você pode alterar o tamanho e continuar a adicionar CSS para dar-lhes o estilo que você quiser. Todas as aulas para as modificar podem ser encontradas na documentação ou no próprio CSS, mas se não quiser complicar as coisas, aqui está ele.
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 20px;
}
.entry-meta .tags-links a {
padding: 3px 1px;
font-size: 20px;
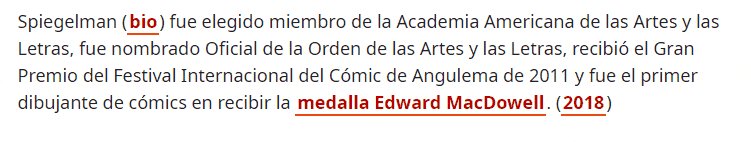
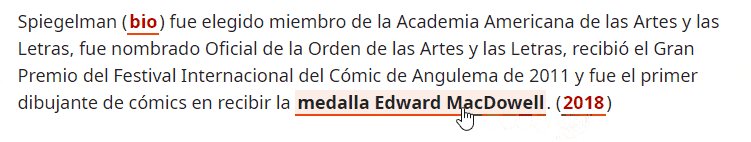
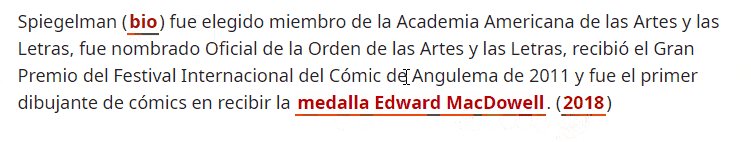
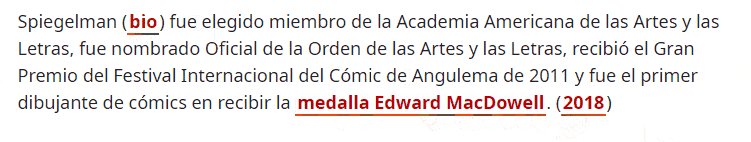
}Links animados sublinhados
CSS para criar um efeito animado para seus links de texto como o que você vê no gif abaixo:

/* Subrayado de enlace animado con color de fondo */
p a{
font-weight: bold;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fdede7), to(#fdede7));
background-image: linear-gradient(to bottom, #fdede7 0%, #fdede7 100%);
background-repeat: no-repeat;
background-size: 100% 00%;
background-position: 0 111%;
-webkit-transition: background-size .25s ease-in;
transition: background-size .25s ease-in;
padding-left: 2px;
padding-right: 2px;
border-bottom: 2px solid #ec4911;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
p a:hover{
background-size: 100% 100%;
}Na imagem de fundo e no fundo da borda, você pode mudar as cores.
Você terá que observar o comportamento nos parágrafos, botões e outros elementos que incluem links para ajustá-lo de modo que nada esteja fora do lugar.
O código é Kyle Van Deusen que, para além de The Admin Bar, tem um blog interessante chamado Generatetweaks onde ele publica várias peças curiosas de código e modelos para GeneratePress e GenerateBloks, como este modo escuro para GP e GB.







