Tabla de contenidos
Tässä on muutamia hyödyllisiä koodinpätkiä. Ne ovat funktioita, suodattimia ja CSS:ää, joita käytän tai olen tarvinnut jossain vaiheessa GeneratePress-mallissa, jota käytän ja suosittelen.
Osa niistä on peräisin heidän tukifoorumiltaan, joka on ehtymätön ratkaisujen lähde, osa heidän dokumentaatiostaan ja osa tukikyselyistä ja -hauista.
Näytä päivityspäivämäärä ja -aika julkaisupäivän vieressä olevissa viesteissä
Tämä suodatin näyttää päivityspäivämäärän ja -ajan GeneratePress-merkinnöissä. Se riippuu siitä, miten olet määrittänyt päivämäärän kohdassa Asetukset/yleiset/päivämäärämuoto/tavallista. Tässä käytetyssä tapauksessa se näyttää tältä: d/m/Y : H:i
/* PUBLISHED AND UPDATED IN META POST */ päivämäärä ja kellonaika
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = ' | ';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '%s ',
$time_string
);
}, 10, 2 );Animoidut alleviivatut linkit
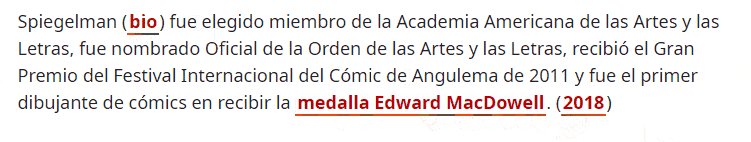
CSS:llä voit luoda tekstilinkkeihin animoidun efektin, kuten alla olevassa gif-kuvassa:

/* Animoiduissa linkkien alleviivauksissa on taustaväri */
p a{
font-weight: bold;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fdede7), to(#fdede7));
background-image: linear-gradient(to bottom, #fdede7 0%, #fdede7 100%);
background-repeat: no-repeat;
background-size: 100% 00%;
background-position: 0 111%;
-webkit-transition: background-size .25s ease-in;
transition: background-size .25s ease-in;
padding-left: 2px;
padding-right: 2px;
border-bottom: 2px solid #ec4911;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
p a:hover{
background-size: 100% 100% 100%;
}Taustakuvassa ja border-bottomissa voit vaihtaa värejä.
Sinun on tarkkailtava käyttäytymistä kappaleissa, painikkeissa ja muissa linkkejä sisältävissä elementeissä, jotta voit säätää sen niin, ettei se näytä sopimattomalta.
Koodin on kirjoittanut Kyle Van Deusen, jolla on The Admin Barin lisäksi mielenkiintoinen blogi nimeltä Generatetweaks, jossa hän julkaisee useita uteliaita koodinpätkiä ja malleja GeneratePressille ja GenerateBloksille, kuten tämä GP:n ja GB:n tumma tila.
Pilkkujen poistaminen tunnisteiden väliltä
Siinä kaikki, mitä tähän liittyy.
Jos et halua pilkkuja tagien väliin, tämä suodatin ei näytä niitä.
Se on erittäin hyödyllinen, jos päätät värittää tunnisteet tai käyttää muuta symbolia niiden erottamiseen.
/* POISTA PILKUT TUNNISTEISTA */
add_filter('generate_term_separator', function($separator, $tags){
return " ";
}, 10, 2);Lisää taustaväri kategorioihin ja tunnisteisiin
Tällä CSS:llä voit lisätä haluamasi värin kaikkiin kategorioihin ja/tai kaikkiin tunnisteisiin.
Esimerkin CSS näyttää ne näin:

/* Kategoriat ja värit */
.entry-meta .cat-links a {
padding: 3px 5px;
font-size: 17px;
background-color: #B50000;
border-radius: 5px;
väri: #FFF
}
/* Tunnisteet ja värit */
.entry-meta .tags-links a {
padding: 3px 5px;
font-size: 17px;
background-color: #006a05;
border-radius: 5px;
väri: #FFFF
}
/* Luokka- ja merkintärivien väli */
.cat-links {
margin-bottom: 10px;
}Näytä eri taustaväri jokaiselle luokalle tai tagille
Tällä CSS:llä voit antaa kullekin luokalle eri värin. Tätä varten sinun on kirjoitettava tällainen kappale jokaiselle luokalle tai tagille, jota haluat muuttaa. Ensimmäisessä esimerkissä käytämme kategoriaa"wordpress", johon lisäämme sinisen taustan ja valkoisen tekstin. Toisessa esimerkissä käytämme tagia"blog", johon lisäämme oranssin taustan ja valkoisen tekstin.
Ja tämä on tulos..:

/* Näytä eri väri jokaiselle luokalle tai tagille */
#main span.cat-links a[href*="wordpress"] {
background-color: #005ca5;
väri: valkoinen;
}
#main span.tags-links a[href*="blog"] {
background-color: #d47e00;
väri: valkoinen;
}Näytä vain vuodet arkistovidgetissä
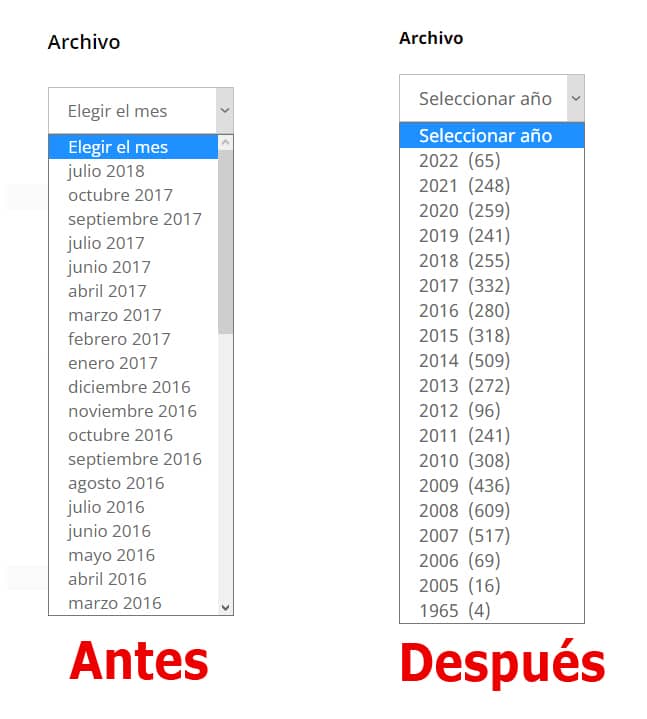
Tämä funktio saa arkistovideon pudotusvalikon näyttämään vain vuodet kuukausien sijaan. Se toimii millä tahansa mallilla, koska se vaikuttaa natiiviin WordPress-widgettiin. Hyödyllinen, jos blogisi on hyvin vanha ja kuukausien pudotusvalikko on jo liian pitkä. Esimerkissä se näkyy julkaistujen postausten lukumäärän kanssa.
/* NÄYTÄ VAIN VUODET WIDGETIN ARKISTOSSA */
function my_limit_archives( $args ) {
$args['type'] = 'yearly';
return $args;
}
add_filter( 'widget_archives_args', 'my_limit_archives' );
add_filter( 'widget_archives_dropdown_args', 'my_limit_archives' );
Yksinkertainen lukemisen edistymispalkki ilman lisäosaa
Lukemisen edistymispalkin lisäämiseen WordPressissä on useita lisäosia ja myös Elementor-lisäosia, mutta pienellä määrällä koodia ja GeneratePress Elements -suodattimella siitä voidaan tehdä helposti paljon kevyempi. Tämän koodin on kirjoittanut Somnath Sahu.
*Tässä esimerkissä käytämme GeneratePress Premium -versiota .
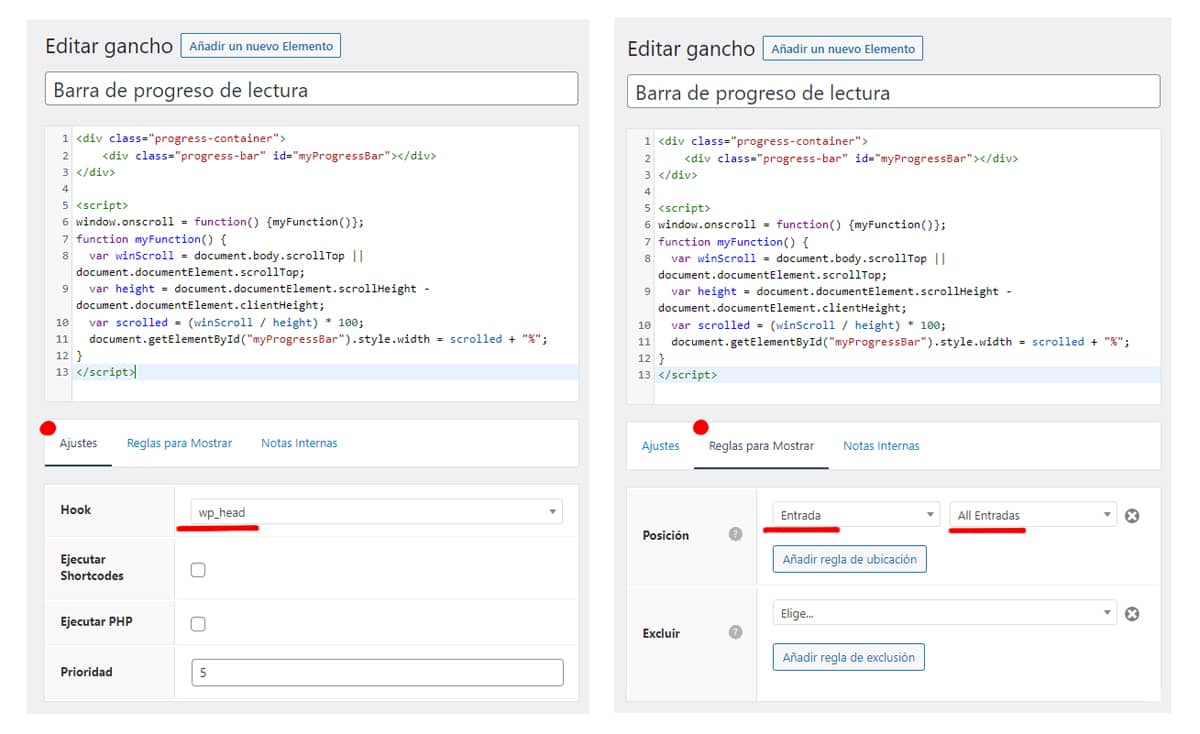
Ensin luomme suodattimen Elements tällä koodilla.
Määritämme sen aseman wp_head ja että se näytetään kohdassa Entries / All entries.

/*** Edistymispalkki - Edistymispalkki **/
.progress-container {
width: 100%;
height: 8px;
background: #ccc; /** Muuta edistymispalkin taustaväriä **/
}
.progress-bar {
height: 8px;
background: #a70404; /** Vaihda edistymispalkin väriä **/ } .progress-bar
width: 0%;
position:fixed;
z-index:999;
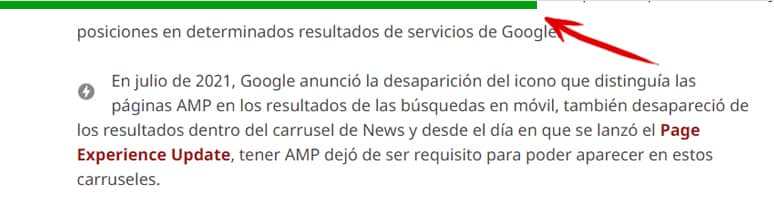
}Ja näin tämä koodi näkyy sen jälkeen, kun väri on vaihdettu vihreäksi.
Edistymispalkki ilmestyy yläreunaan, se seuraa meitä lukemisen aikana, ja se kasvaa, kun vieritämme alaspäin, ja pienenee, jos vieritämme ylöspäin.

Logon muuttaminen vain tietyllä sivulla
Tarvitsin tätä kerran ja löysin sen kerran David Lanaun verkkosivustolta.
Suodatin näyttää eri logon vain määrittämälläsi sivulla.
Käytin sitä asettaakseni erilaisen logon kategoriasivulle, joka ryhmitteli tietyn teeman sisältöä.
add_filter( 'generate_logo','tu_custom_about_logo' );
function tu_custom_about_logo( $logo )
{
// Jos olemme palvelusivulla, laitamme tälle sivulle mukautetun logomme
if ( is_page( 'palvelut' ) )
return 'PUT LOGO URL HERE';
// JA JOS EI, LAITETAAN YLEINEN LOGO
return $logo;
}Sivupalkin piilottaminen mobiiliversiossa
Jos olet yksi niistä, jotka käyttävät edelleen sivupalkkeja ja ovat luopuneet AMP-sivuista, joten käytät GeneratePressin natiivia mobiiliversiota sivupalkin kanssa, tällä CSS:llä voit piilottaa sen vain mobiiliversioon.
Tässä tapauksessa voit lisätä sen lapsiteemasi tyylitaulukkoon tai kohdasta Custom / Additional CSS.
Piilota oikea sivupalkki
@media(max-width: 768px) {
#right-sidebar {
display: none;
}
}Hide left-sidebar
@media(max-width: 768px) {
#left-sidebar {
display: none;
}
}Hide both
Piilota molemmat sivupalkit.
@media(max-width: 768px) {
#oikea-sivupalkki, #vasen-sivupalkki {
display: none;
}
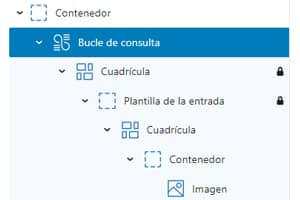
}Näytä esillä olevat kuvat vasemmassa ja oikeassa silmukassa
Jos käytät perinteistä GeneratePress-mallia , kuten Marketeria tai vastaavaa, tällä koodilla voit näyttää esillä olevan kuvan vuorotellen vasemmalla ja oikealla silmukassa.
.post-image-aligned-left .type-post:nth-child(even) .inside-article .post-image {
margin-left: 2em;
float: right;
text-align: right;
}Löysin tämän koodin sivustolta aquigeneratepress.com, josta löydät muitakin hyödyllisiä niksejä. Ja tässä on tulos:

Lue lisää -painikkeen mukauttaminen
Sama kuin edellä, tämä CSS on "Lue lisää" -painiketta varten. Käytän sitä tässä, ja se sijoitetaan oikealle etusivun otteen alle.
a.read-more {
display: inline-block;
väri: valkoinen !important;
padding: 10px;
border-radius: 10px;
float:right
}Sisäänkirjauksen sivumäärittelyn muotoilu
Suodattimella ja hieman CSS:ää saadaan tämä ulkoasu etusivun postausten sivuttamiselle. Tästä voit säätää sitä mielesi mukaan.

Ensimmäiseksi meidän on korvattava sanat Edellinen ja Seuraava symboleilla << ja >> tällä suodattimella, jonka voit lisätä lapsiteemasi functions.php:hen tai Code Snippetillä.
/* Vaihda PREVIOUS ja NEXT symboleiksi << ja >> navigoinnissa */
add_filter( 'generate_previous_link_text', function() {
return '<<';
} );
add_filter( 'generate_next_link_text', function() {
return '>>';
} );Ja sitten CSS, joka lisätään samalla tavalla kuin edellisissä tapauksissa
/* Sivun merkinnät */
#nav-below {
text-align: centre;
}
.paging-navigation .nav-links>* { {
font-size: 20px;
pehmuste: 7px 10px;
background-color: #870000;
väri: valkoinen;
border-radius: 4px;
}
.paging-navigation .nav-links span.page-numbers.current {
background: red;
color: #ffffffffff;
}
a.next.page-numbers > span {
display: none;
}Selainlaatikon keskittäminen
GeneratePressin alkuperäinen hakukenttä on hieman vaisu, joten tässä on hieman CSS:ää, jolla se mukautetaan laitteisiin ja keskitetään.
/* Keskitä hakukenttä päävalikossa */
form.search-form.navigation-search.nav-search-active {
width:50%;
left:50%;
transform:translateX(-50%)
}
/* Responsiivinen hakukenttä mobiililaitteilla - tabletilla ja tietokoneella */
@media (max-width: 768px) {
/* CSS tässä vain mobiilia varten */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50%;
transform:translateX(-50%)
}
}
@media (min-width: 769px) and (max-width: 1024px) {
/* CSS tässä vain tablettia varten */
form.search-form.navigation-search.nav-search-active {
width:100%;
left:50 %;
transform:translateX(-50%)
}
.inside-navigation {
align-items: flex-end !important;
flex-direction:column-reverse;
}
}
@media (min-width: 1025px) {
/* CSS tässä vain työpöydälle */
form.search-form.navigation-search.nav-search-active {
width:40%;
left:50%;
transform:translateX(-50%)
}
}
Kategorian ja tagin tekstin koko
Jos näytät kategoriat ja tunnisteet postausten alla, voit muuttaa niiden kokoa lisäämällä tämän CSS:n ja jatkaa CSS:n lisäämistä tyylitelläksesi ne haluamallasi tavalla. Kaikki luokat niiden muokkaamiseen löytyvät dokumentaatiosta tai itse CSS:stä, mutta jos et halua monimutkaistaa asiaa ja haluat vain muuttaa kokoa, tässä se on.
.entry-meta .cat-links a {
pehmuste: 3px 5px;
font-size: 20px;
}
.entry-meta .tags-links a {
padding: 3px 1px;
font-size: 20px;
}