Tabla de contenidos

Polylang i DeepL
Podobnie jak w innych recenzjach wtyczek premium lub jakiegokolwiek innego produktu, istnieją linki afiliacyjne, ale w tym przypadku nie ma żadnych. To, co jest tu napisane, opiera się wyłącznie na doświadczeniach z używania tych dwóch narzędzi połączonych w ich darmowych wersjach.
Jeśli kiedykolwiek myślałeś o próbie dodania drugiego lub trzeciego języka do swojego WordPressa, wiesz już, że nie ma na to magicznych automatycznych rozwiązań. Istnieją jednak wtyczki, z których wiele jest darmowych, które ułatwiają to zadanie.
Aby stworzyć wielojęzycznego bloga musisz osiągnąć dwa cele, najlepiej w tej kolejności.
1- Przetłumacz strukturę bloga, widżety i menu, taksonomie takie jak kategorie, tagi itp. Do tego celu zostanie wykorzystany Polylang.
2- Duże - tłumaczenie treści postów i/lub stron z wykorzystaniem serwisu DeepL.
Polylang
Chociaż istnieją różne opinie na temat tego, która wtyczka jest najlepsza do tego, wszystkie one bardzo ewoluowały od swoich pierwszych wersji, upraszczając zadanie. Być może najbardziej powszechne i najtańsze dla pojedynczej witryny, ale także najbardziej kłopotliwe i podatne na powodowanie problemów jest WPML.
Inna opcja, która przez wielu jest zauważana jako najlepsza, to Prasa wielojęzycznaktóry przyjmuje inne podejście niż multisite.
Zamiast mieć jeden WP z wieloma językami, tworzy wiele instancji WordPressa z jednym językiem każdy. Początkowo był najdroższy (w zeszłym roku kosztował 199 dolarów za jedną stronę ), ale jego standardowa wersja została obniżona do 99 dolarów, ale można z niej korzystać tylko dla 3 języków i 1 WordPress Multisite
Wybrałem Polylang w wersji darmowej ponieważ, nie będąc najbardziej kompletnym, jest najlżejszy, najłatwiejszy w obsłudze i spełnia minimalne wymagania.
Polylang, jak również wszystkiedodaje atrybuty kołnierza grzebieniowego automatycznie, aby wyszukiwarki rozpoznawały, w jakim języku wyświetlane są Twoje treści i mogły pokazać odwiedzającym najbardziej odpowiednią wersję strony w zależności od ich języka lub miejsca pochodzenia.
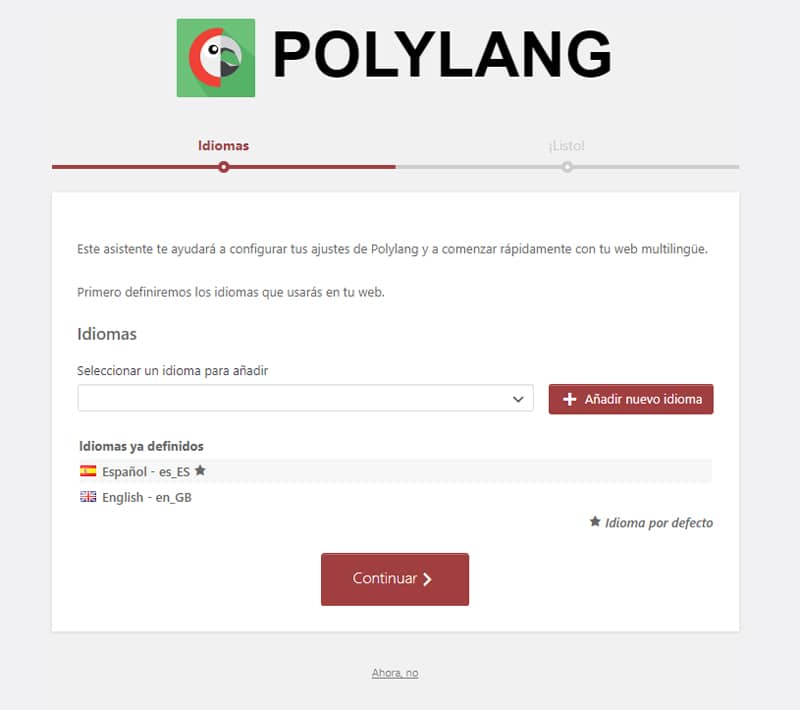
Wystarczy go zainstalować, wykonać kilka kroków w kreatorze, uruchomić kilka podstawowych ustawień i zacząć tłumaczyć ciągi znaków.


Przeprowadzę przez konfigurację Polylang, ponieważ istnieje wiele recenzji i tutoriale bardzo kompletny, oprócz samego pluginu dokumentacja na stronie internetowej wtyczki. To też nie jest wielka tajemnica.
Wersja PRO jest nieco droższa(99 euro) przynajmniej przez pierwszy rok, z możliwością dalszego przedłużenia o 50%. Ale w zasadzie dodatkowe opcje, które oferuje, nie są tak naprawdę potrzebne na początek.
Po zainstalowaniu podstawowego języka możemy dodać dowolną ilość języków i zacząć tłumaczyć wszystko, na co pozwala wtyczka.
Gdy wszystko jest już tak, jak powinno, zaczyna się prawdziwa praca. Tłumaczenie treści.
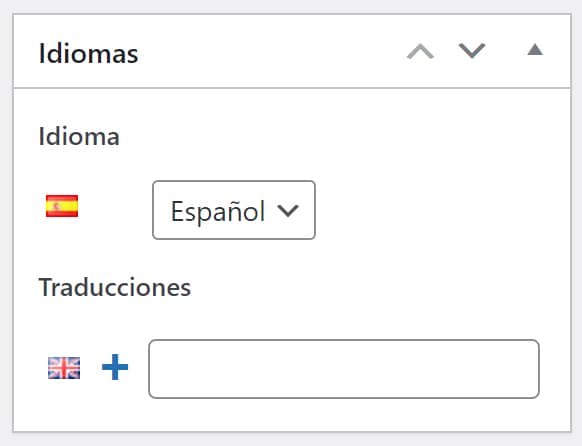
Polylang dodaje tę nową opcję w edytorze postów. Kliknięcie symbolu + obok pola wyboru spowoduje utworzenie pustej wersji strony w wybranym języku z odpowiednim nowym adresem językowym /en/, w tym przypadku angielskim, i można rozpocząć dodawanie tłumaczenia.

Nie ma wtyczki, która robi masowe tłumaczenie wszystkich twoich treści za darmo i za jednym kliknięciem.
Są osoby, które korzystają z Google Translate lub innych tłumaczy online, ale wynik już znamy. Nazywanie tego, co robi Google Translate tłumaczeniem, powinno być przestępstwem.
Niektóre dodatki oferują plany objętościowe za znak lub słowo poprzez różne wewnętrzne lub zewnętrzne profesjonalne usługi tłumaczeniowe. Najlepszą opcją zawsze będzie praca wykonana przez profesjonalnego tłumacza ludzkiego.
Ale podstawą jest to, że tłumaczenie dodajesz sam, pod warunkiem, że znasz język na tyle dobrze, by potem móc dokonać niezbędnych poprawek i dostosować do nowego języka kolokwializmy, slang, lokalne idiomy itp.
Pauza, i tu właśnie pojawia się DeepL.
DeepL
Karierę tego tłumacza śledzę od dawna, bo już wtedy zaskakiwały mnie jego reakcje, nawet w przekładach z bardzo nieformalnych tekstów.
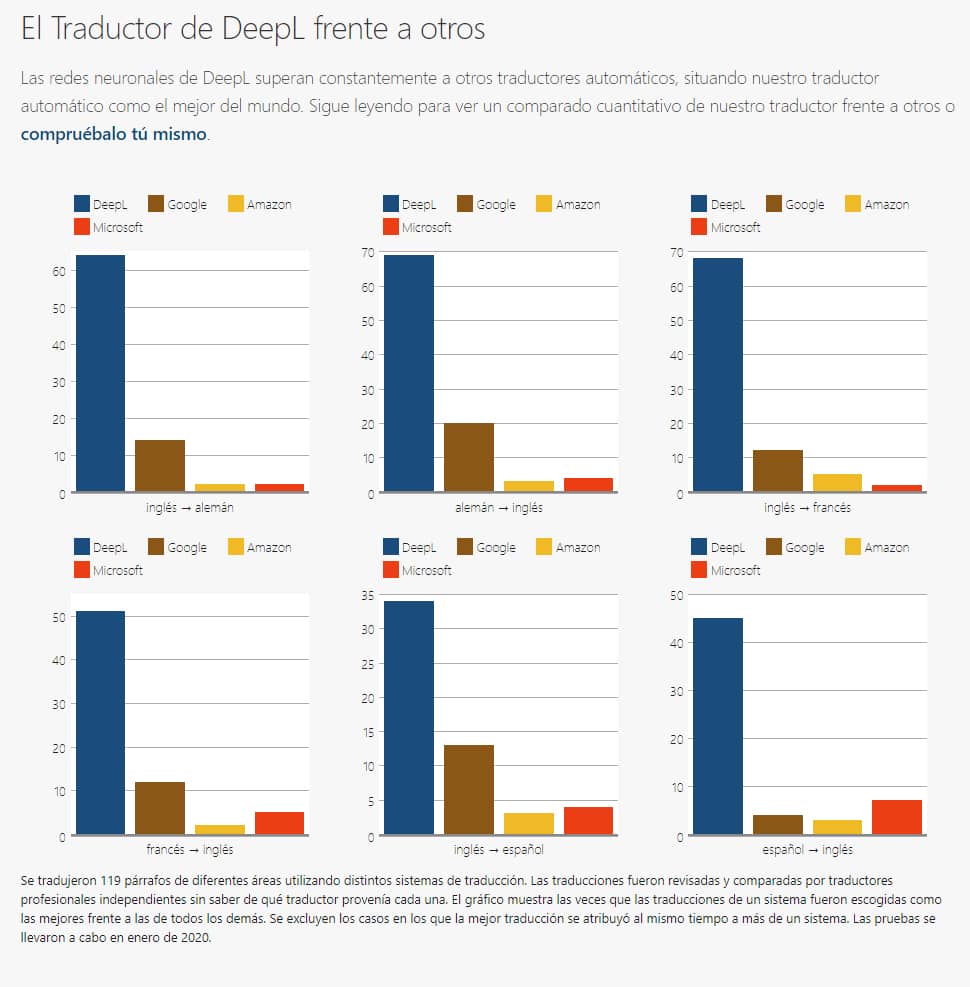
Stopniowo zarówno różne serwisy technologiczne, jak i użytkownicy odkrywają, że jego wyniki znacznie przewyższają wyniki innych tłumaczy online.
Możesz spróbować a żebyście sami mogli wyciągnąć wnioski, tutaj też kilka porównań na podstawie tłumaczenia różnych klasycznych tekstów.
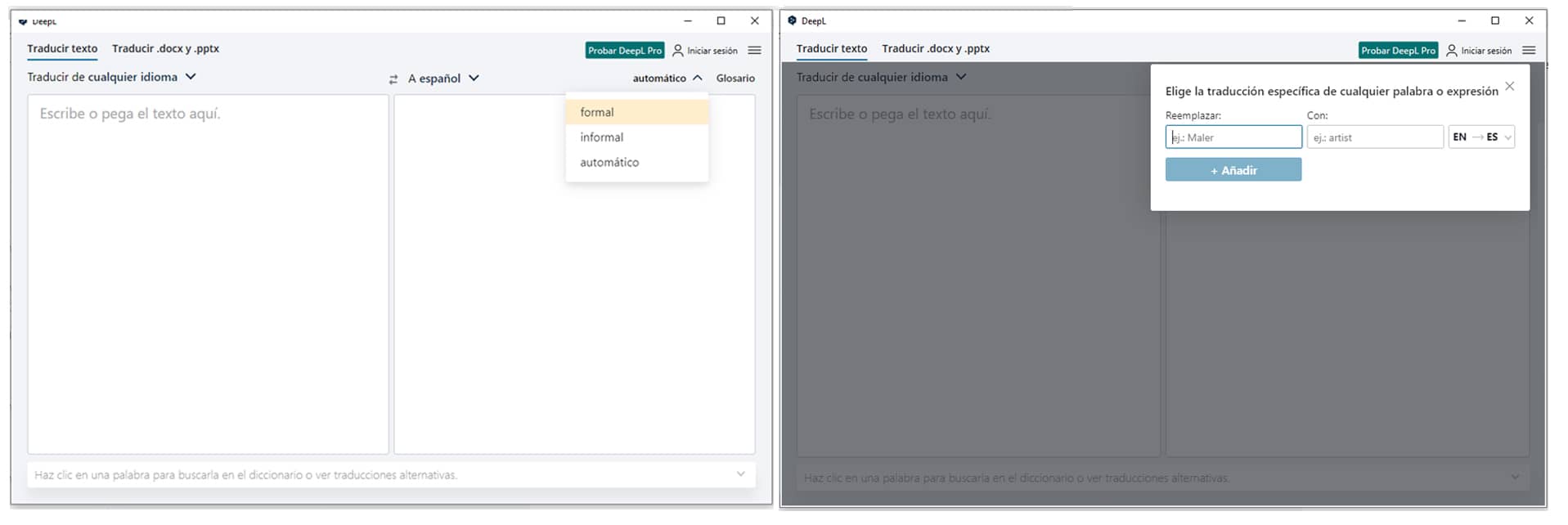
Strona DeepL umożliwia przesyłanie dokumentów w formacie Word (.docx) lub PowerPoint (.pptx) i posiada również aplikację dla systemu Windows. Posiada Glosariusz, w którym można zapisać sugerowane słowa zastępcze oraz trzy tryby tłumaczenia: formalny, nieformalny i automatyczny.

Zgodnie z informacjami podanymi przez DeepL na swojej stronie internetowejgdzie twierdzi, że jest najlepszym automatycznym tłumaczem na świecie, został uruchomiony w sierpniu 2017 roku.
W marcu 2018 roku firma wprowadziła wersję PRO, która pozwala jej subskrybentom na korzystanie z convolutional neural network AI w bardziej zoptymalizowanej wersji i z większą ilością opcji, a także możliwość tworzenia nowych aplikacji i usług przy użyciu jej API.

Jeśli jego narzędzie nie wyprzedza jeszcze Google Translate, to tylko dlatego, że nie osiągnęło jeszcze liczby języków tłumaczonych przez Google Translate (ponad 100) w porównaniu do prawie 30, które są objęte DeepL.
25 maja 2022 r. DeepL dodano dwa nowe języki25 maja 2022 roku zostaną dodane nowe języki - indonezyjski i turecki, dzięki czemu łączna liczba języków wyniesie 28 i ponad 650 kombinacji tłumaczeniowych
w dniu 14 września 2022 r dodano język ukraiński obejmujący 29 języków.
Bądź co bądź, wciąż trudno jest ludziom przyzwyczaić się do Google i nadal używają go jako jedynej opcji, a co najgorsze, rozumiejąc go jako naturalne wejście do Internetu. Myślę, że DeepL, jeśli będzie się tak rozwijać, może wkrótce zastąpić GT jako najczęściej używany język.
Przejdźmy do rzeczy
Obecnie wśród rzeczy, które oferuje DeepL są m.in bezpłatny dostęp do API dla deweloperów.
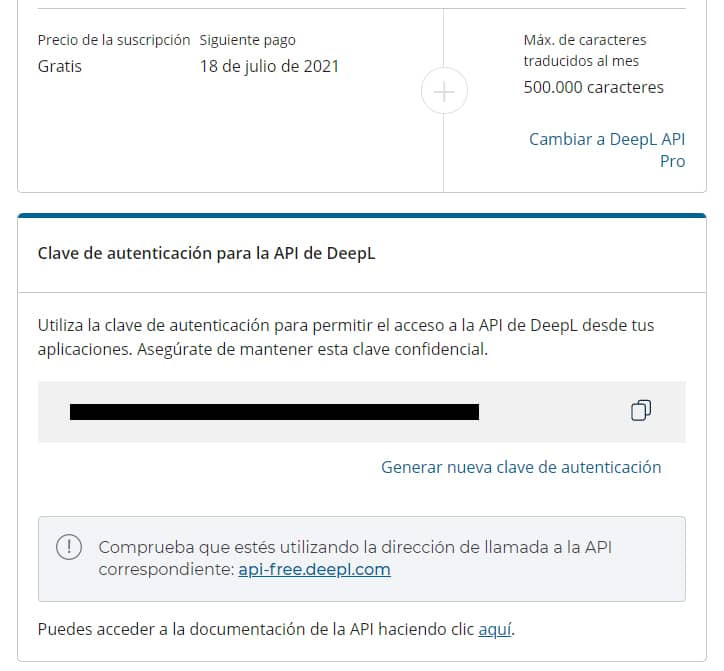
DeepL API za darmo pozwala deweloperom na bezpłatne tłumaczenie do 500 000 znaków miesięcznie oraz na integrację REST API strony DeepL do swoich własnych produktów i platform
500.000 znaków - nieźle jak na miesiąc. Ten post ma około 1540 stron, więc mógłbyś przetłumaczyć 326 artykułów o podobnej długości.
Kolejnym krokiem jest zapisanie się do tego planu subskrypcyjnego i po zakończeniu procesu zapisanie klucza uwierzytelniającego do API, który znajdziesz w zakładce "Plan" na swoim koncie.

Wtyczka dla DeepL
Aktualizacja na listopad 2022 r
25 listopada plugin wrócił do repozytorium w refaktoryzowanej wersji 2.0.6. Co prawda ma kilka drobnych błędów, ale działa, przynajmniej w moim przypadku. Dodano języki turecki, indonezyjski i ukraiński.
Od 26 października plugin pojawił się w repozytorium z tym ostrzeżeniem:

"Ta wtyczka została zamknięta od 26 października 2022 roku i nie jest już dostępna do pobrania. To zamknięcie jest tymczasowe, do czasu gruntownego remontu."
Jedną z ostatnich wiadomości od dewelopera było to, że miał zamiar refaktoryzować wtyczkę, chociaż wygląda na to, że prace zostały opóźnione od lata. Jeśli chcesz spróbować najnowszej wersji, która została wydana i działała dobrze (choć bez ukraińskiego, tureckiego i indonezyjskiego), którą wciąż mam, zostaw komentarz lub skontaktuj się ze mną.
Pobraliśmy "DeepL Wtyczka tłumaczeniowa API Pro" z repozytorium WordPress, aby móc skorzystać z naszego planu "DeepL API Free" i zainstalować go.
Ta wtyczka nie jest rozwijana przez DeepL i jej twórcy(Fluenx) mają inny plugin bardziej kompletne, za opłatą, w tłumaczeniu wsadowym.
Wtyczka umożliwia tłumaczenie na wszystkie języki dostępne w Deepl.
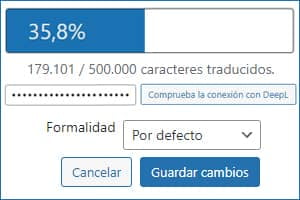
W jego ustawieniach dodaj swój klucz API w polu "API key", wybierz darmowy plan API, a gdy go zaktualizujesz, twoje miesięczne saldo darmowych znaków zostanie dodane i pojawi się panel, w którym możesz sprawdzić, ile znaków używasz. Skonfiguruj resztę ustawień i wyjdź.

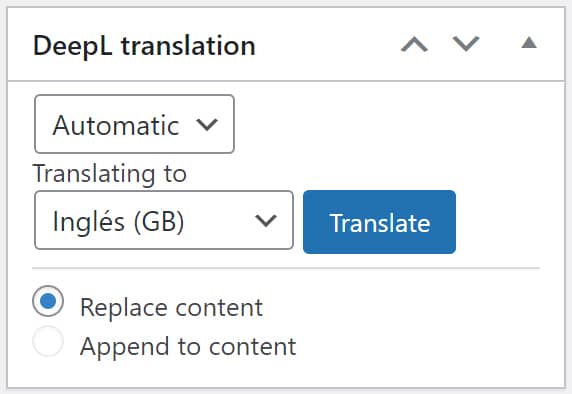
Teraz, gdy otworzysz edytor WordPress, w zależności od tego, gdzie skonfigurowałeś go w "Integrations", pojawi się nowy moduł tłumaczenia dla DeepL, który wygląda tak.

Alternatywa bez wtyczek, rozszerzenie Chrome dla DeepL
Jeśli nie masz wielu stron do przetłumaczenia lub nie chcesz bałaganić z historią wtyczek, istnieje szybki i stosunkowo łatwy sposób korzystania z DeepL w edytorze WordPress. Twój numer wewnętrzny.
Aby to zrobić, należy najpierw zainstalować rozszerzenie deepL Chrome. Możesz również zainstalować go w Operze, dodając rozszerzenia , która pozwala na instalowanie rozszerzeń Chrome w Operze.
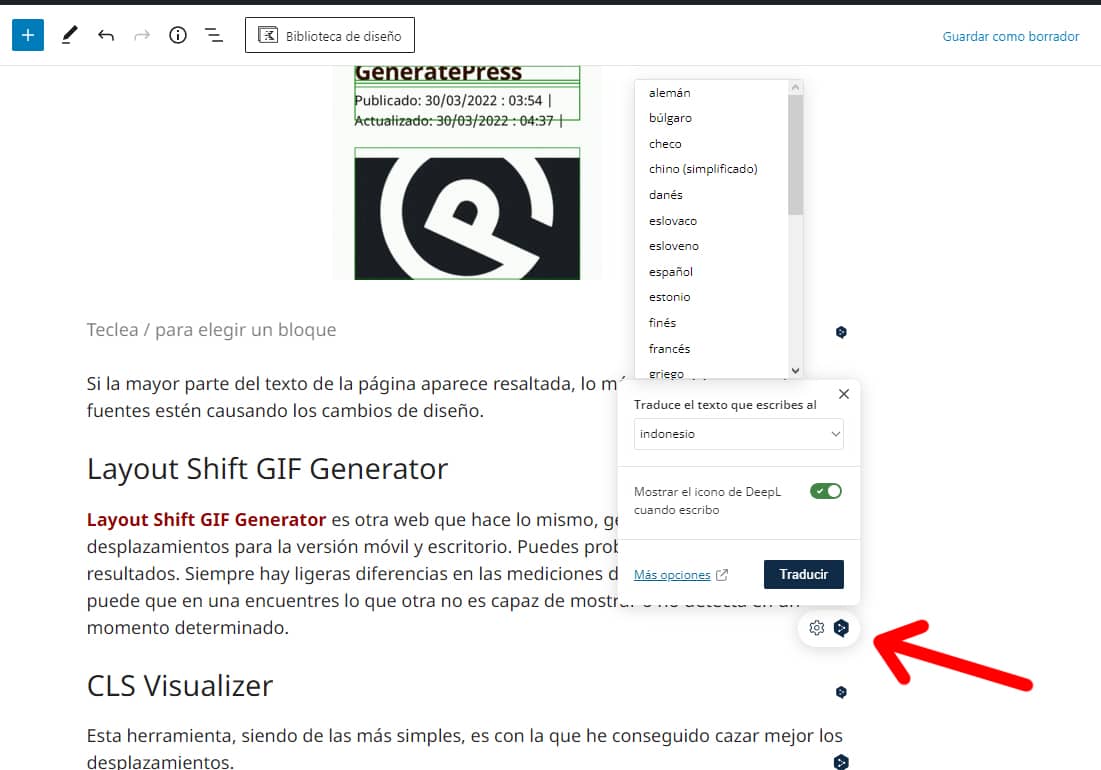
Teraz zobaczysz ten dostęp w Chrome:

Wybierasz język, na który chcesz tłumaczyć, decydujesz, czy tłumacz ma się pojawiać, czy nie i na jakich stronach, a teraz w Twoim edytorze dostęp do niego pojawi się przy każdym akapicie:

Obecnie istnieją dwie opcje
1-Kliknij na akapit (bez zaznaczania tekstu), aby przetłumaczyć cały akapit.
2-Wybierz fragmenty tekstu.
Korzystanie z rozszerzenia ma swoje wady
W edytorze Gutenberga nie można wybrać całego tekstu ani nawet więcej niż jednego akapitu do przetłumaczenia, trzeba tłumaczyć akapit po akapicie, choć jest to uciążliwe w przypadku długich tekstów, może być przydatne do przeglądania i poprawiania tekstów na bieżąco.
Czasami, jeśli istnieją nagłówki (h2, h3), obrazy lub listy itp, ikona tłumaczenia może pojawić się poza kolejnością nad lub pod akapitem.
Gdy tak się stanie, zapisz projekt i odśwież go, w większości przypadków po ponownym zdefiniowaniu akapitów ikony tłumaczeń pojawią się ponownie we właściwym miejscu przy każdym akapicie.
Należy również pamiętać, że tłumaczenie z rozszerzeniem nie uwzględnia pogrubień i linków. Podczas tłumaczenia usuwa formatowanie, chyba że tłumaczysz, zaznaczając tylko to konkretne słowo lub frazę z formatowaniem
Ogólnie rzecz biorąc, jest to nieco bardziej uciążliwe, ale bardzo przydatne w przypadku tekstów niezbyt długich, z niewielkim formatowaniem i odniesieniami.
Tłumaczenie
A teraz wracamy do Polylangu do punktu, w którym zakończyliśmy z Polylangiem:
Podczas tworzenia stron, aby dodać swoje tłumaczenie, generujemy nową stronę połączoną z oryginalną, która pojawi się całkowicie pusta. Dlatego zanim zaczniemy go robić, skopiujemy całą jego zawartość. Najlepiej skopiować go w trybie HTML, który oferuje edytor Wordpress.
Teraz wklejamy go w zakładce HTML utworzonej strony i zapisujemy jako projekt.
Wersja PRO kopiuje oryginalną treść postu podczas tworzenia nowej strony, ale darmowa wersja nie. Chociaż jest funkcja, którą możemy dodać, aby darmowa wersja też to robiła Oto ona. Chociaż kod jest podobno z 2020 roku, przetestowałem go i działał w wersji 3.1.2 Polylang działającej na WordPressie 5.8.2 i PHP 8. Wskazane jest, aby najpierw przetestować go w środowisku testowym.
Następnie, nie wychodząc z widoku HTML edytora, klikamy na przycisk Translate w module DeepL i przetłumaczony tekst pojawi się w naszym edytorze.
Próbowałem to zrobić z zakładki wizualnej i dało to kilka błędów w narzucie tekstowym, takich jak brakujące spacje lub podziały linii. Muszę też zapisać jako wersję roboczą, czasem kilka razy, aby przycisk "Tłumacz" zareagował i zwrócił tłumaczenie.
Teraz czas na przejrzenie tłumaczenia, aby doszlifować wszystko, co wydaje się dziwne w konstrukcji i sprawdzić, czy nie zostały użyte jakieś terminy, które zmieniają sens, znaczenie lub styl tego, co napisaliśmy w oryginalnym tekście.
Na koniec wystarczy dodać tytuł (darmowa wersja go nie tłumaczy), tagi i opis w nowym języku i opublikować.
Coś w tym stylu.
W przypadku stron hostowanych za pomocą Elementora miałem pewne problemy. Istnieje plugin o nazwie "Polylang Connect dla Elementora" połączyć obie wtyczki, które obiecują pełną kompatybilność i nie wiem, czy rozwiązuje problem, ale obawiam się, że jest to bardziej dla tłumaczenia widżetów i ciągów szablonów utworzonych z Elementor.
Nie próbowałem tego, czytając wątek wsparcia w repozytorium wydaje się, że jest to trochę zaniedbana wtyczka.
Ponieważ Polylang dba o powiązanie oryginalnej strony z jej tłumaczeniem, tak aby były one wzajemnie powiązane, możesz teraz dodać typowe małe pole wyboru do każdego postu z tłumaczeniem i umieścić je w menu witryny lub w widżecie.
Wybrałem bardziej minimalistyczny projekt, aby wyświetlić przełącznik flag językowych u góry postów i wygląda to tak. Jest on wykonany za pomocą funkcji i odpowiadającego jej CSS, którego użyłem do jego stworzenia można znaleźć tutaj.
Jeśli chodzi o flagi menu, przetestowałem zastąpienie ich okrągłymi flagami, tutaj jest to wyjaśnione jak to zrobić. Ale jeśli myślisz o tym, chociaż pola wyboru wyglądają ładnie, o wiele lepiej i bardziej praktycznie i realistycznie jest mieć menu rozwijane, które pokazuje nazwy języków w odpowiednim języku
Głównie dlatego, że odwiedzający może przebywać w kraju X, a jego język ojczysty lub zwyczajowy może być inny niż język tego kraju.
Innymi słowy, sugeruje się jego pokazanie:

Można również użyć funkcje rodzimej wtyczki pokazać flagi i/lub język w tekście i pokazać je tylko tam, gdzie jest tłumaczenie.
W skrócie - plusy i minusy
Jeśli nie stać Cię na profesjonalne usługi tłumaczeniowe, nie masz wielu opublikowanych artykułów na swoim blogu i masz niezbędną wiedzę językową, aby poprawić teksty pobrane z DeepL, to dzięki tym dwóm wtyczkom możesz stworzyć pełnoprawną wersję wielojęzyczną. Inną opcją jest przetłumaczenie tylko tych stron, które Twoim zdaniem mogą przyciągnąć uwagę odwiedzających z innych krajów.
Pros
- Łatwy w konfiguracji i użytkowaniu.
- Darmowe (czasochłonne), jeśli znasz język.
Cons
- Jeśli Twoja witryna ma wiele stron, będziesz potrzebował wielu godzin pracy.
- Na stronach edytowanych w Elementorze działa to słabo i czasami rozłącza tłumaczenie.
- Zależność od Polylangu, efekt wieży Babel, gdy jest wyłączona.